
Joseph Goodman
0
4200
199
Si eres un programador que no usa Chrome, eres una minoría.
Hay muchas razones para preferir este navegador para la programación, como la influencia masiva de Google en la dirección de la web, las características integradas que hacen que el desarrollo sea menos frustrante y la gran cantidad de extensiones disponibles..
Ese último punto es crucial. A partir de febrero de 2018, Chrome posee más del 60 por ciento de participación de mercado en computadoras de escritorio; no es de extrañar que la mayoría de los creadores de extensiones centren sus esfuerzos primero en Chrome. Dicho esto, estas son las mejores extensiones de Chrome que deberías usar si eres un desarrollador de cualquier tipo, pero especialmente un desarrollador web. Programación vs. Desarrollo Web: ¿Cuál es la diferencia? Programación vs. Desarrollo Web: ¿Cuál es la diferencia? Puede pensar que los programadores de aplicaciones y los desarrolladores web hacen el mismo trabajo, pero eso está lejos de la verdad. Estas son las diferencias clave entre programadores y desarrolladores web.. .
Extensiones generales de desarrollo
1. Amigo de la sesión
Chrome tiene una característica increíble llamada perfiles de usuario personalizados que te permite crear conjuntos separados de marcadores, configuraciones, pestañas, historiales, etc. Definitivamente deberías configurar uno específicamente para la programación, si aún no.
Pero Session Buddy va un paso más allá, permitiéndole guardar datos específicos “sesiones de pestañas” y cambiar entre ellos a voluntad, lo cual es útil cuando trabajas en múltiples proyectos.
Descargar: Session Buddy
2. iMacros para Chrome
iMacros es una extensión que le permite automatizar tareas repetitivas. Usted puede “grabar” ciertas acciones (por ejemplo, clics del mouse y pulsaciones de teclas), guárdelas como macros y luego ejecútelas cuando lo desee con un solo clic. Ahorra mucho tiempo al completar formularios, probar cambios, etc. Para macros fuera de Chrome, recomendamos los scripts de AutoHotkey.
Descargar: iMacros para Chrome
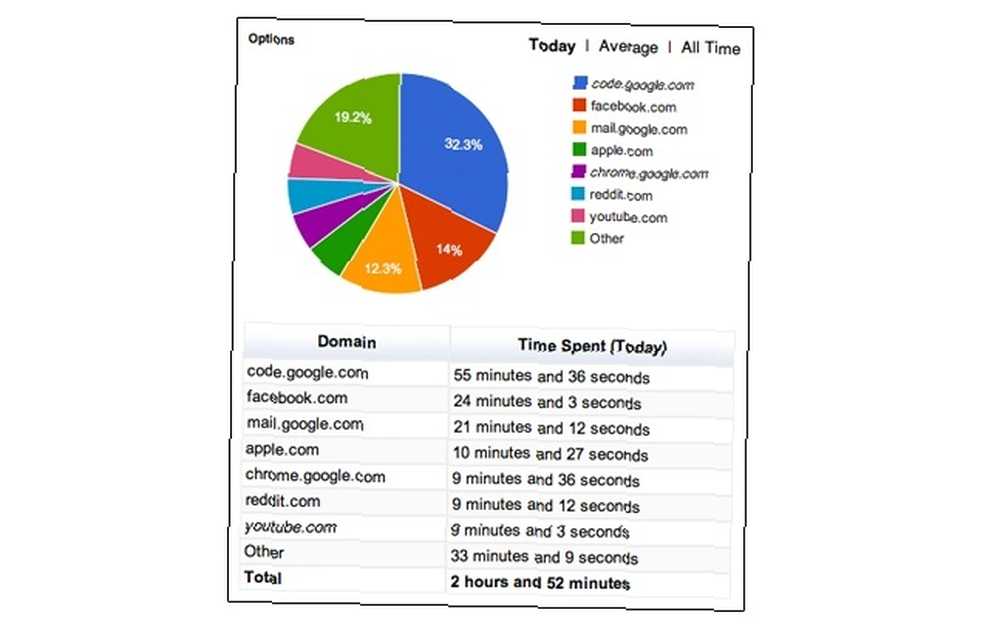
3. Temporizador web

Web Timer rastrea cuánto tiempo pasas (o malgastas) en varios sitios web, lo que puede ayudar a frenar las tendencias a postergar. Solo realiza un seguimiento cuando Chrome está enfocado, y es lo suficientemente inteligente como para detener el seguimiento cuando está inactivo.
Descargar: Temporizador web
Si desea un rastreador de tiempo más avanzado, le recomendamos encarecidamente la aplicación multiplataforma Toggl La mejor aplicación de seguimiento de tiempo para Android, iOS y escritorio La mejor aplicación de seguimiento de tiempo para Android, iOS y escritorio Le mostramos cómo el seguimiento del tiempo puede beneficiarlo o su equipo, qué buscar en el software de seguimiento de tiempo y la mejor aplicación multiplataforma que pudimos encontrar para el trabajo. .
4. Captura de pantalla impresionante
Awesome Screenshot es una extensión todo en uno para tomar capturas de pantalla, grabar videos de la pantalla, anotar y desenfocar imágenes tomadas, y compartir tus capturas de pantalla con otros usuarios con un solo clic. Una característica ingeniosa es su capacidad de captura de pantalla una página web completa y unirlo todo como una imagen gigante. Para obtener una solución que también funcione fuera de Chrome, consulte estas mejores herramientas para crear capturas de pantalla.
Descargar: Captura de pantalla impresionante
5. Marmoset
Marmoset es una pequeña herramienta divertida para crear capturas de pantalla 3D de su código. Una vez que toma una imagen, puede rotar, sesgar y escalar en 3D, lo que la hace más interesante cuando desea compartir fragmentos. También es útil al crear imágenes de archivo basadas en código o mirar en su código fuente en la página de inicio de su proyecto.
Descargar: Tití
Extensiones de desarrollo web
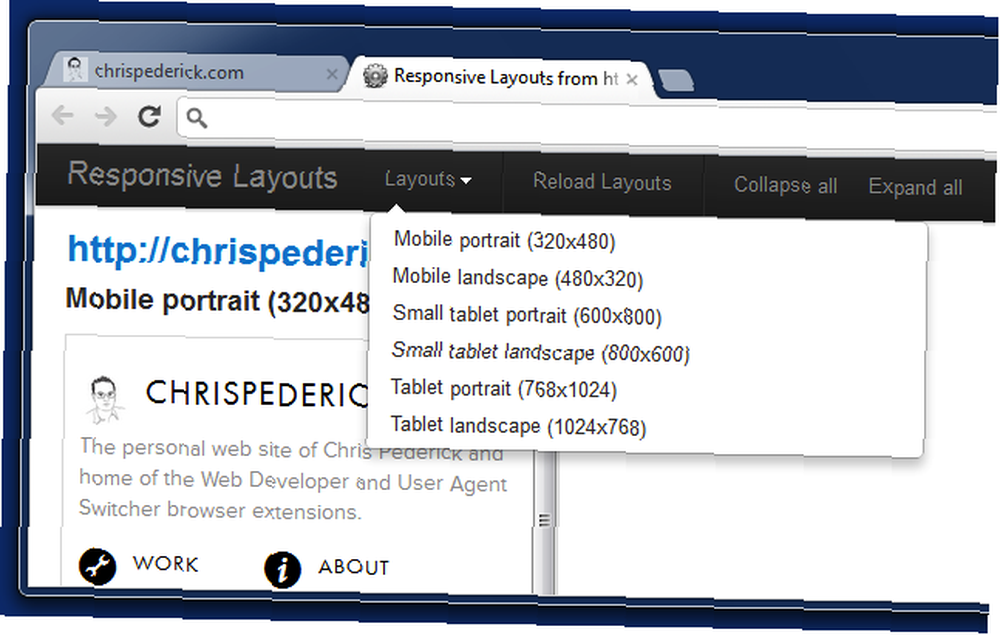
6. Desarrollador web

Si hay una extensión que instala para ayudar en el desarrollo web, deje que sea esta. Web Developer está repleto de varias características convenientes, que incluyen alternar JavaScript y complementos con un solo clic, redimensionar ventanas para probar diseños receptivos, probar y depurar imágenes, y más.
Descargar: Desarrollador web
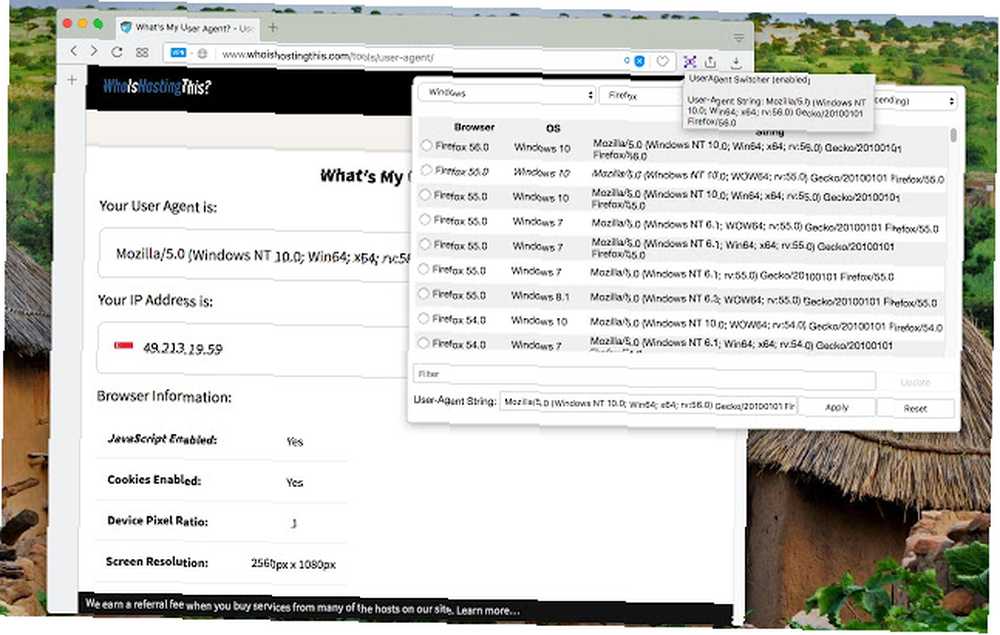
7. Conmutador de agente de usuario

De los muchos “conmutador de agente de usuario” extensiones en Chrome Web Store, esta es la mejor. Todavía se está actualizando, no secuestra enlaces, viene con una serie de cadenas de agente de usuario predeterminadas, pero también le permite crear cadenas de agente de usuario personalizadas. Es la única extensión de este tipo que funciona de manera confiable.
Descargar: Conmutador de agente de usuario
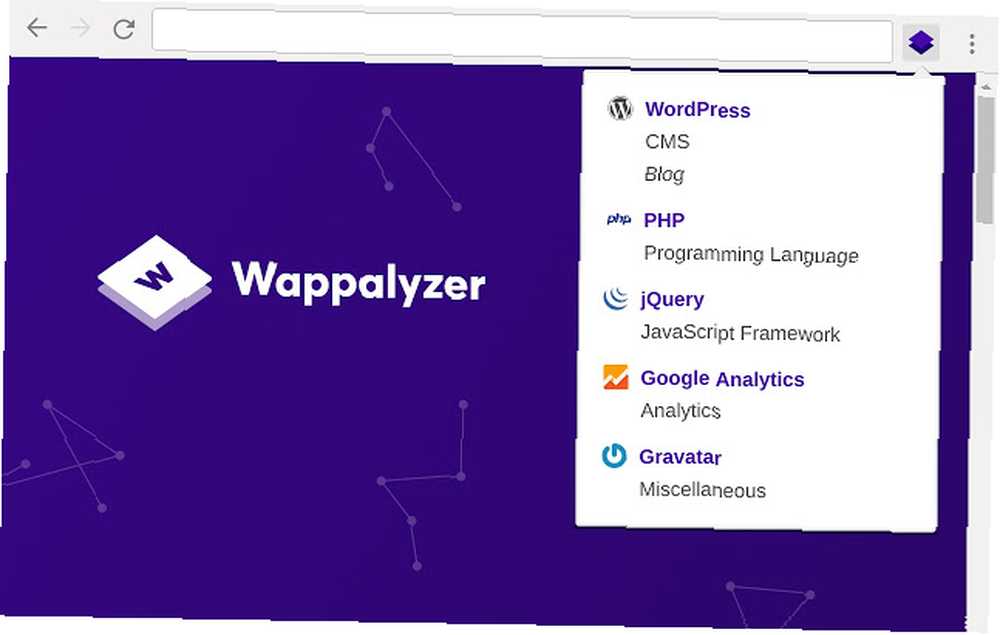
8. Wappalyzer

Si quieres saber qué tipos de tecnologías web están impulsando un sitio en particular, Wappalyzer te lo dirá con un solo clic. Es lo suficientemente inteligente como para detectar CMS (por ejemplo, WordPress), marcos web (por ejemplo, React), herramientas y utilidades (por ejemplo, Google Analytics), plataformas de comercio electrónico (por ejemplo, Shopify) y mucho más..
Descargar: Wappalyzer
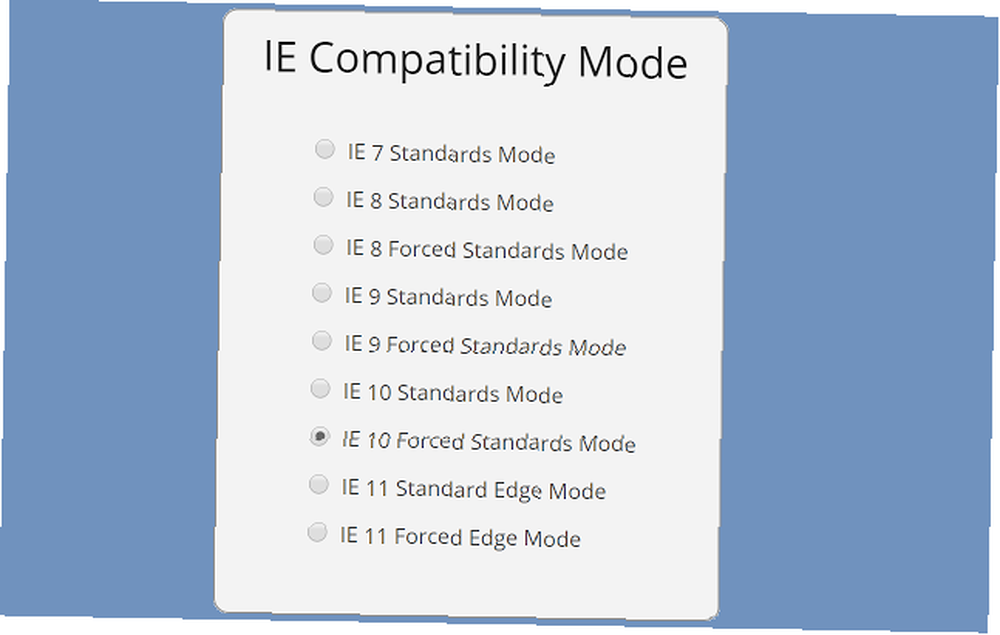
9. Pestaña IE

A partir de febrero de 2018, más del 13 por ciento de los usuarios de computadoras de escritorio todavía están en Internet Explorer, lo cual es una pena porque IE está lejos de cumplir con los estándares web modernos. Es por eso que necesita IE Tab, que emula IE en una nueva pestaña y le permite probar sitios web en varias versiones: IE6, IE7, IE8, IE9, más controles ActiveX. Realmente útil si necesita que su sitio web sea compatible con TODOS los navegadores, sin importar la antigüedad.
Descargar: Pestaña IE
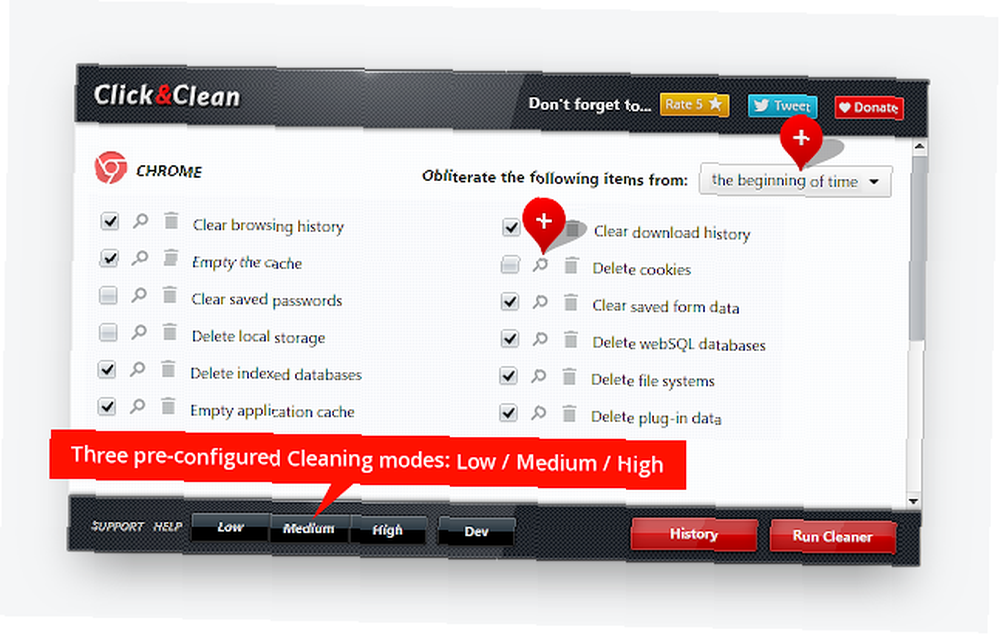
10. Click & Clean

Al desarrollar un sitio web, pocas cosas son más molestas que borrar constantemente los datos de navegación para asegurarse de que está cargando nuevos cambios. Click & Clean no solo lo hace más rápido, sino que también proporciona más control sobre lo que puede limpiar (por ejemplo, eliminar bases de datos y datos de complementos, guardar cookies para ciertos sitios, etc.).
Descargar: Click & Clean
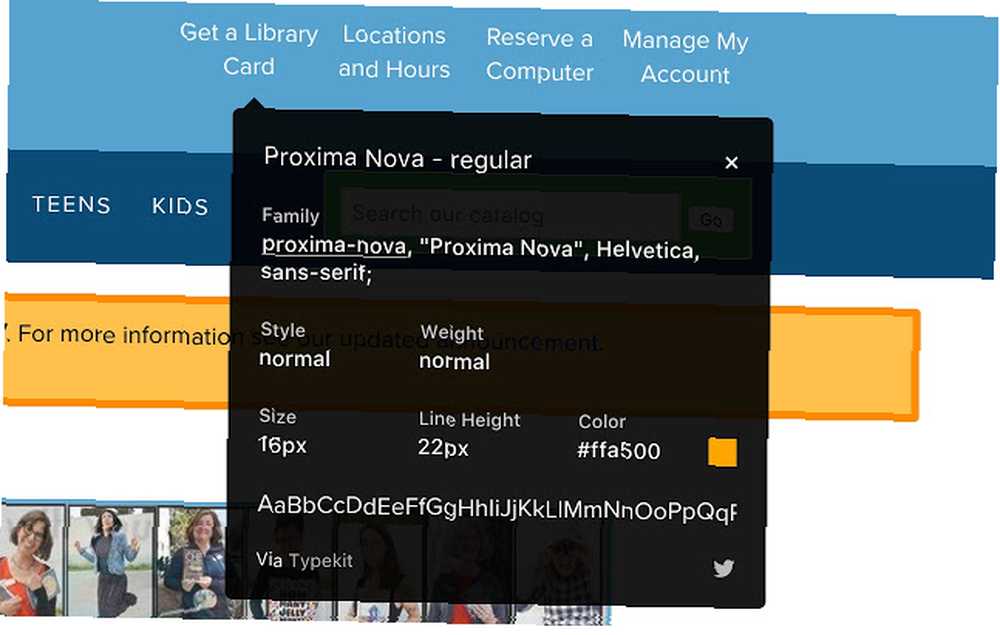
11. WhatFont

WhatFont es la forma más rápida de identificar fuentes en la web. Una cosa es hacer clic con el botón derecho en un elemento, seleccionar Inspeccionar elemento, luego mirar a través de la hoja de estilo para encontrar qué es. Con WhatFont, no solo puedes ver qué es una fuente simplemente pasando el cursor sobre un elemento, sino que también te dice cómo se sirve esa fuente (por ejemplo, Google Fonts, TypeKit, etc.).
Descargar: WhatFont
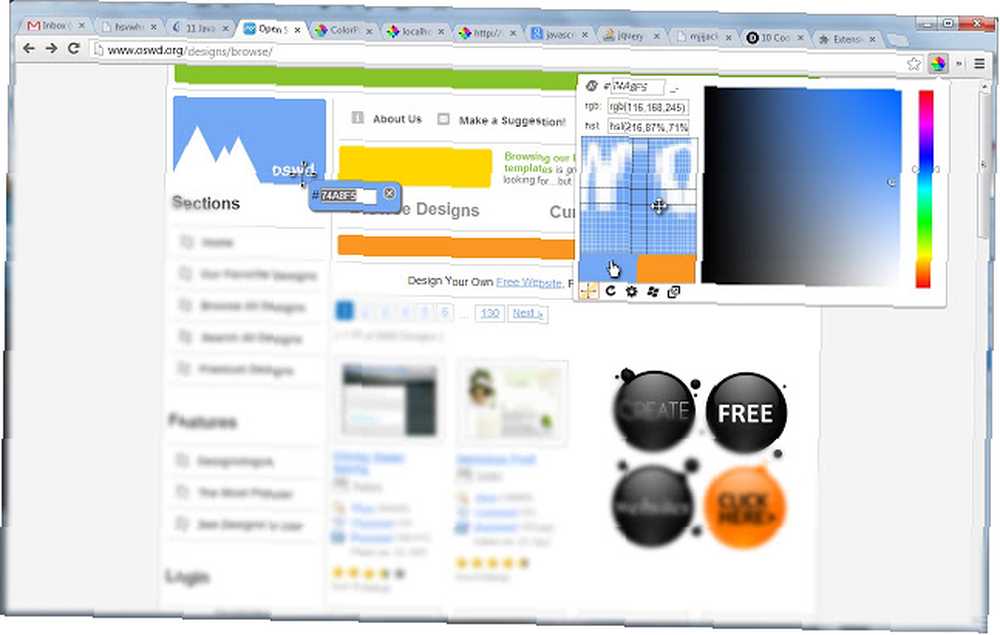
12. Cuentagotas ColorPick

ColorPick Eyedropper es una herramienta que te permite acercar y obtener el código de color exacto de cualquier píxel en cualquier página web. El código de color está disponible en hexadecimal, RGB y HSL. Es extremadamente conveniente, y mucho más rápido que inspeccionar elementos para ver qué colores se están utilizando en la hoja de estilo, o descargar imágenes y elegir colores en un editor de imágenes..
Descargar: Cuentagotas ColorPick
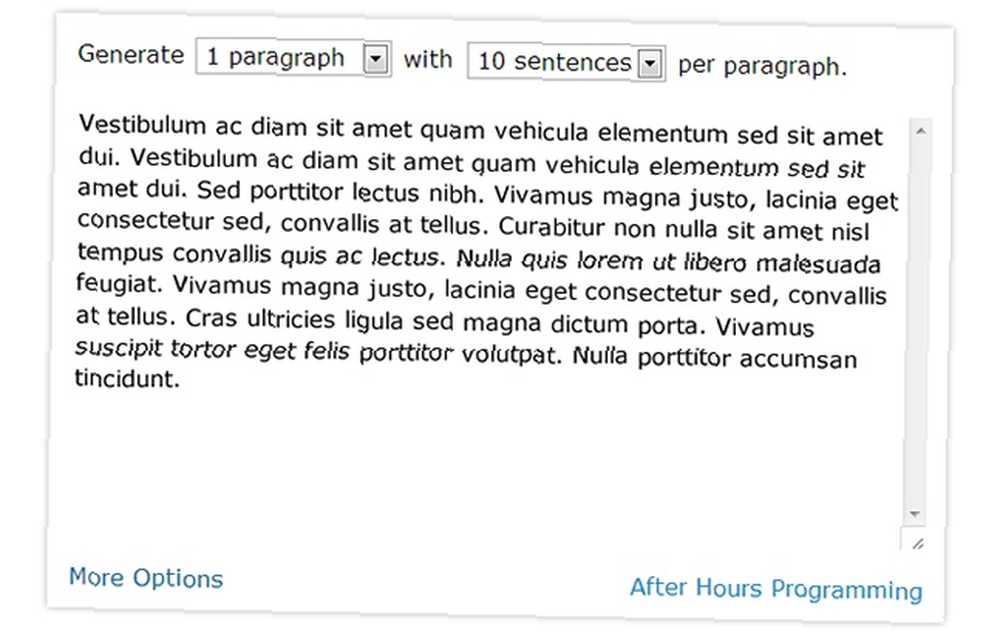
13. Lorem Ipsum Generator

Al desarrollar un sitio web, eventualmente necesitará un texto ficticio. Los generadores de ipsum de Lorem son abundantes en la web, pero el generador de ipsum de Lorem siempre está disponible de inmediato en su pestaña actual. Es rápido y puede personalizar cuántos párrafos desea y cuántas oraciones por párrafo.
Descargar: Lorem Ipsum Generator
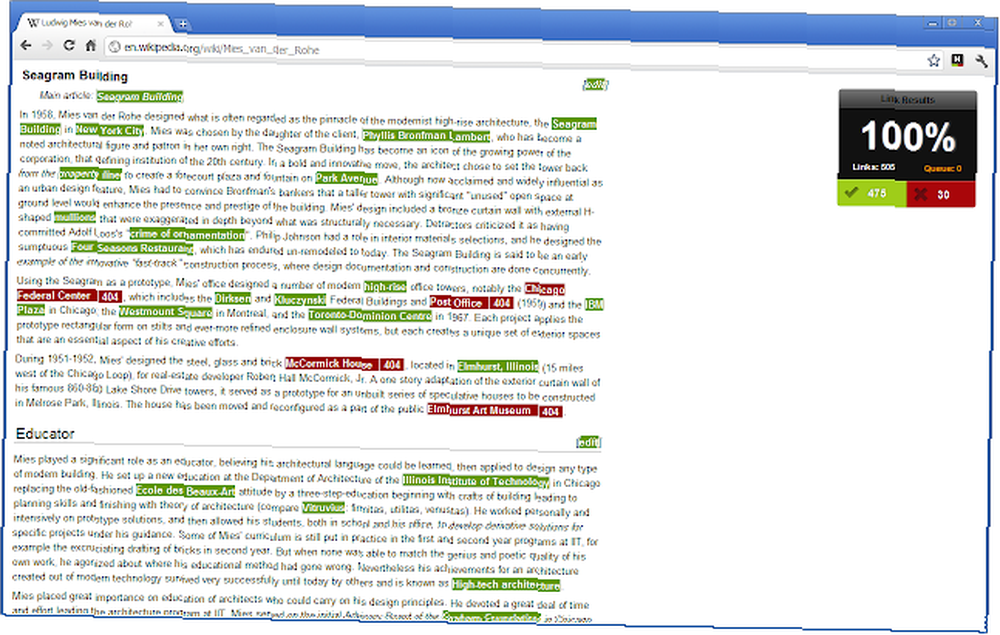
14. Revisa mis enlaces

Al final de un proyecto de desarrollo web, querrás hacer un pase final en todas las páginas principales para asegurarte de que todos tus enlaces funcionen. Check My Links hace que el proceso sea lo más fácil posible. Simplemente haga clic en el botón y escaneará todos los enlaces en la página actual, luego resalte cada uno según esté roto o funcionando.
Descargar: Revisa mis enlaces
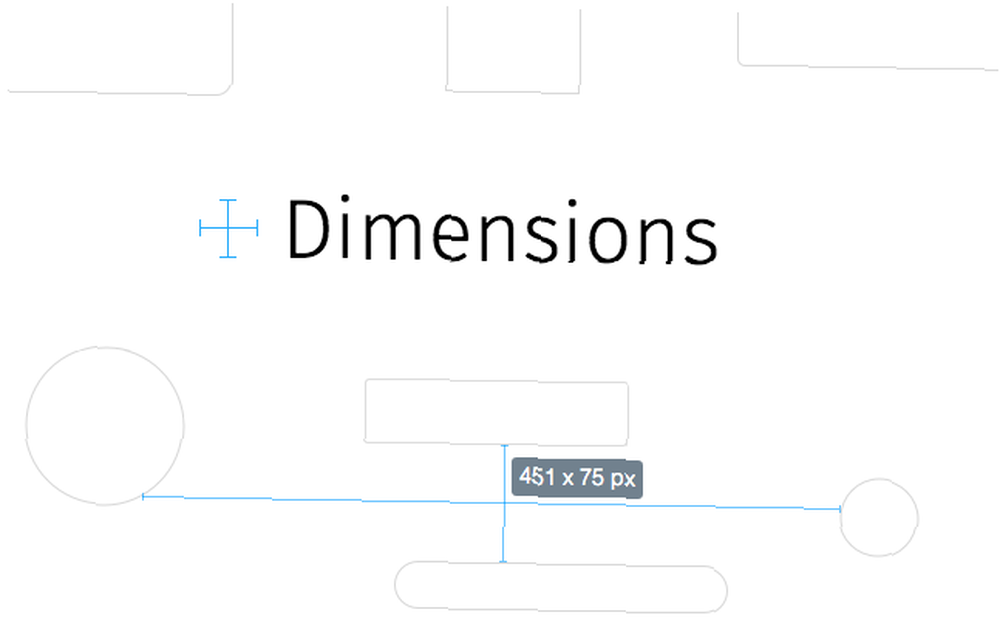
15. Dimensiones

Dimensiones es más una herramienta para el diseño web que para el desarrollo web, pero dado que los dos tienden a superponerse, es probable que desee utilizar esta extensión. En resumen, mide instantáneamente la distancia entre dos elementos web, incluidos texto, imágenes, videos y campos de formulario. También puede medir la distancia desde el cursor del mouse a cualquiera de esos elementos web compatibles.
Descargar: Dimensiones
Más extensiones de Chrome que pueden resultar útiles
Además de lo anterior, recomendamos encarecidamente estas extensiones de Chrome de administración de pestañas y estas extensiones de Chrome de productividad empresarial, que son dos cosas que pueden frustrarlo como desarrollador que usa Chrome.
También debe consultar nuestra gran selección de las mejores extensiones de Chrome Las mejores extensiones de Chrome Las mejores extensiones de Chrome Una lista de solo las mejores extensiones para Google Chrome, incluidas las sugerencias de nuestros lectores. , que abarca desde seguridad hasta entretenimiento, desde compras hasta productividad general y mucho más.











