
Gabriel Brooks
0
1292
338
 ¿Hay algo llamado como codificación de horror? ¿O parálisis de programación? Realmente no lo sé ... No soy de los jergas de todos modos. Pero sí sé que hay muchos de nosotros que entramos en el limbo cerebral cuando algo remotamente técnico los mira a la cara. Entiendo. Tengo el mismo problema con las finanzas y la ley. Pero no con codificación o programación.
¿Hay algo llamado como codificación de horror? ¿O parálisis de programación? Realmente no lo sé ... No soy de los jergas de todos modos. Pero sí sé que hay muchos de nosotros que entramos en el limbo cerebral cuando algo remotamente técnico los mira a la cara. Entiendo. Tengo el mismo problema con las finanzas y la ley. Pero no con codificación o programación.
Si quieres aprender cómo funciona realmente la web, debes conocer un poco sobre las tecnologías que hacen la magia. La alfabetización web es una de las habilidades casi obligatorias para la era digital. Es posible que no crees la próxima gran aplicación, pero solo te hará sentir un poco más seguro. Además, la web en sí es un gran lugar para aprender sobre tecnologías web. No es trabajo pesado tampoco.
Dejar Webmaker de Mozilla probar las dos últimas declaraciones. Vamos a hacer, aprender y hackear.
¿Qué es Mozilla Webmaker??
Mozilla Webmaker es un conjunto de herramientas y una comunidad más amplia que tiene un objetivo principal: ayudar a millones de personas a abandonar usando la web a haciendo la web.
Mozilla Webmaker se lanzó el año pasado con el objetivo de crear un planeta alfabetizado en web. El Director Ejecutivo de Mozilla, Mark Surman lo expresa acertadamente: “La web se está convirtiendo en el segundo idioma del mundo y en una habilidad vital del siglo XXI.”. Mozilla sigue los objetivos con un impulso triple de construir una comunidad mundial abierta de estudiantes; exhibiendo proyectos y eventos para unir a la comunidad; y brindar a la comunidad las herramientas y el software de creación para que todo tenga éxito. En resumen: conoce, crea y aprende.
Si alguien te pregunta, ¿qué es Mozilla? Déles un empujoncito a la página de inicio de Mozilla y dígales que es más que Firefox.
Las herramientas de aprendizaje

Mozilla Webmaker presenta tres herramientas y te dice que salgas y hagas algo increíble con la web. Echemos un vistazo a ellos:
Dedal

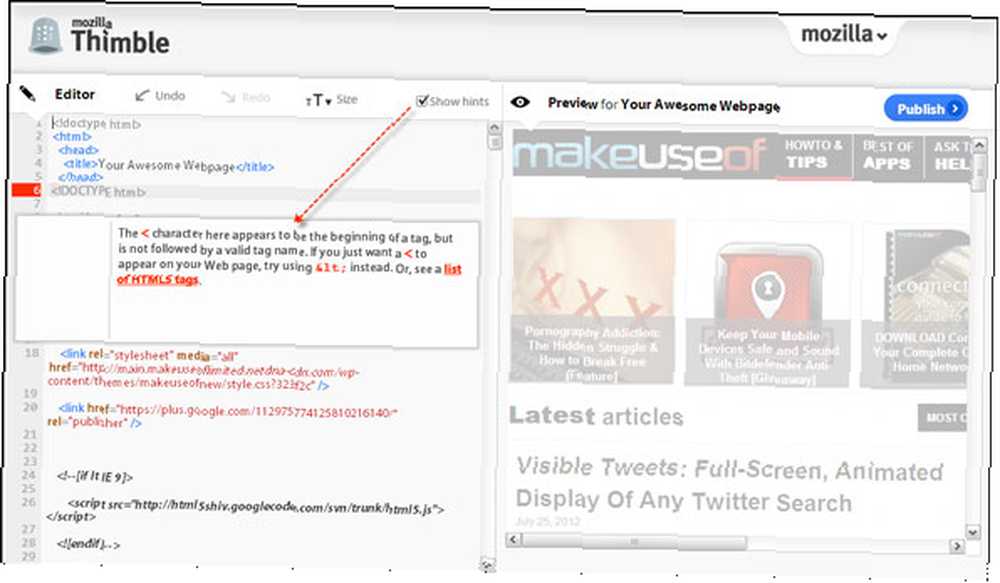
Thimble se puede describir como tu primer editor HTML WYSIWYG (Lo que ves es lo que obtienes). Como la pantalla de arriba puede decirle, es muy fácil de entender y debería ayudarlo a aprender fácilmente HTML y un poco de CSS.
Aquí hay cinco cosas que hacer en Thimble:
1. El diseño es simple, teniendo en cuenta a los principiantes. Es una herramienta de aprendizaje, no un editor de código completo.
2. Puede comenzar desde cero o elegir un proyecto. Los proyectos son páginas web pirateables que le permiten completar un desafío, aprender a crear un juego de JavaScript o personalizar su página de Tumblr.

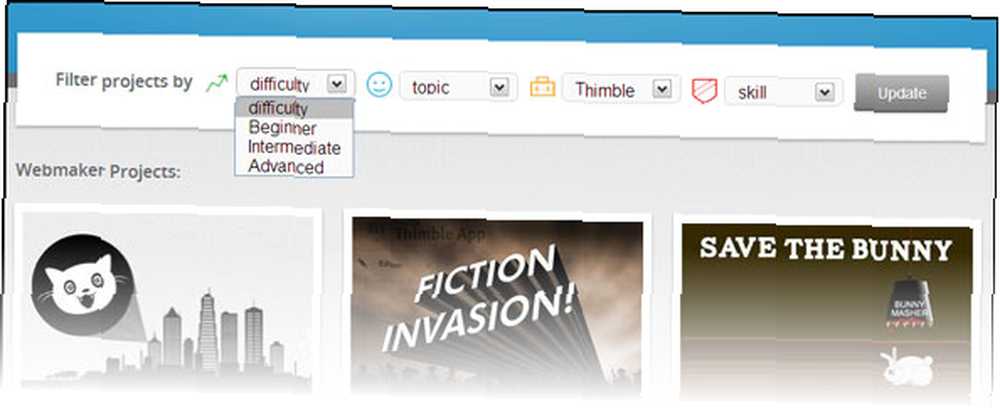
3. Puede filtrar proyectos por nivel de habilidad (dificultad), tema y la habilidad que se requerirá.

4. El editor de HTML sugiere consejos y sugerencias y lo retiene a través de la codificación.
5. Puede publicar su página con un simple clic y compartirla con un tweet o compartir la URL.
Gafas de rayos X [ya no están disponibles]
X-Ray Goggles es una herramienta que está diseñada para un poco de 'pirateo' de páginas web. Puede usarlo para hacer un poco de ingeniería inversa en una página web y ver los elementos de los que está hecho.
Aquí hay algunas cosas que hacer con las gafas de rayos X:
1. X-Ray Goggles te ayuda a acceder al código subyacente de cualquier página web.
2. Mire el código ... entienda la estructura de la página ... y vea cómo cambiar los elementos tendrá un efecto en la página.
3. La herramienta Remixer le proporciona el código HTML subyacente y la vista previa de la página. Puede cambiar el código y confirmar los cambios..
4. Puede usar el marcador de gafas de rayos X para remezclar ninguna página web.
5. Utilice las gafas de rayos X para inyectar su propia creatividad en los proyectos existentes en Mozilla Webmaker. Por ejemplo: use las gafas de rayos X de Mozilla para crear el próximo capítulo de la novela multimedia Inanimate Alice.

Palomitas de maiz

Popcorn Maker es una herramienta de creación de video muy interesante que integra más de 20 complementos (por ejemplo, Twitter, Google Maps, etc.) y le permite crear mashups multimedia interesantes. Popcorn todavía está en desarrollo activo y se espera que se lance a fines de 2012. Puede consultar una vista previa de la herramienta en la página de Mozilla Webmaker.
Estas son algunas de las características interesantes de Mozilla's Popcorn Maker:
1. Es de código abierto y gratuito.
2. Será una aplicación de medios basada en la línea de tiempo en la que puede traer información (por ejemplo, mostrar ventanas emergentes) de otras aplicaciones web que utilizan el sistema de complementos.
3. Podrás publicar y compartir tus creaciones en tu blog, Twitter o Tumblr, e incluso insertar el código.
4. Puede crear sus propios noticieros, videos emergentes, informes multimedia y recorridos web guiados con la herramienta de creación de videos..
Estas tres aplicaciones son herramientas de aprendizaje que pueden interesarle en la programación web y las tecnologías web. Si está interesado en dar sus primeros pasos hacia la alfabetización web, pruebe Mozilla Webmaker y luego continúe desde allí. Tenemos bastantes recursos de programación y diseño web propios.
¿Qué opinas de Mozilla Webmaker? ¿Te llama la atención? ¿Crees que es lo suficientemente fácil para que niños y adultos aprendan sobre lo que implica hacer la web??











