
Mark Lucas
0
2512
480
HTML ejecuta el mundo moderno. Es cierto, si le preguntas a alguien qué se necesita para ser un desarrollador web, te dirán todo sobre los marcos web de JavaScript, los marcos web de Python, las prácticas de programación web. Programación vs. Desarrollo web: ¿Cuál es la diferencia? Programación vs. Desarrollo Web: ¿Cuál es la diferencia? Puede pensar que los programadores de aplicaciones y los desarrolladores web hacen el mismo trabajo, pero eso está lejos de la verdad. Estas son las diferencias clave entre programadores y desarrolladores web. , etc. Sin embargo, debajo de todo eso, HTML es lo que lo mantiene todo unido.
No hay web sin HTML, y debes saber cómo editarlo si quieres hacerlo ninguna tipo de trabajo web. Pero configurar un flujo de trabajo de edición HTML robusto en Sublime Text 11 Sublime Text Tips para la productividad y un flujo de trabajo más rápido 11 Sublime Text Tips para la productividad y un Faster Workflow Sublime Text es un editor de texto versátil y un estándar de oro para muchos programadores. Nuestros consejos se centran en la codificación eficiente, pero los usuarios en general apreciarán los atajos de teclado. o Visual Studio Code 10 Consejos esenciales de productividad para Visual Studio Code 10 Consejos esenciales de productividad para Visual Studio Code Visual Studio Code elimina a otros editores de texto de programación del agua. Es gratis, de código abierto, rápido como el rayo y repleto de características de productividad. puede ser excesivo si no está trabajando en un proyecto completo.
Para los momentos en que solo quieres jugar con un pequeño fragmento de HTML para que puedas modificarlo a tu gusto, un editor de HTML en línea te servirá mejor.
Por qué usar un editor HTML en línea?
Lo mejor de los editores HTML en línea es que se ejecutan directamente en su navegador web. Su navegador web es el mejor y Lo más relevante herramienta para procesar y renderizar código HTML. Es decir, después de todo, su propósito y razón de ser.

Lo que significa que su navegador web está mejor equipado para previsualizaciones en tiempo real de HTML. Cuando escribe marcado web en un editor independiente como el Bloc de notas o TextEdit, debe guardar los cambios en un archivo, luego cargar el archivo en su navegador web, luego revisarlo y luego volver al editor para obtener más cambios, enjuagar y repetir. Es un proceso torpe y engorroso..
Un editor HTML en línea puede actualizarse dinámicamente mientras escribes y cambias el marcado. No es necesario pasar de una ventana a otra. Ajusta el HTML en un lado, los cambios se producen automáticamente en el otro lado.

Algunos editores independientes se pueden configurar con una especie de vista previa falsa en tiempo real, pero no son tan convenientes. Por ejemplo, la función Vista previa en vivo entre paréntesis puede abrir una ventana de Chrome separada y enviar cambios HTML al navegador cada vez que guarde el marcado. Pero esto todavía requiere un cambio de ventana, y te obliga a usar Chrome.
Los editores HTML en línea son como portátil como vienen No importa en qué máquina esté, puede acceder al editor web siempre que tenga una conexión a Internet. No es necesario instalar y configurar un editor independiente que puede o no usar nuevamente.
Y puedes echar un vistazo a estas otras herramientas para mejorar tus habilidades de desarrollo web Mejora tus habilidades de desarrollo web con estas 10 herramientas esenciales Mejora tus habilidades de desarrollo web con estas 10 herramientas esenciales ¿Estás listo para comenzar a desarrollar sitios web? ¡Estas herramientas en línea para desarrolladores web nuevos y expertos están garantizadas para aumentar sus habilidades! también.
Ahora, aquí están algunos de los mejores editores HTML en línea disponibles actualmente..
1. Codepen

Codepen es un “entorno de desarrollo social” para desarrolladores web, lo que básicamente significa que es un editor en línea con funciones para compartir y colaborar. El editor en sí es simple: un panel para HTML, un panel para CSS y un panel para JavaScript, además de un panel para una vista previa en tiempo real. Todos los tamaños de panel se pueden ajustar arrastrando los bordes.
Puedes crear “Plumas,” que son como áreas de juego individuales para ajustar el código web. Se pueden agrupar varias plumas en colecciones. Las plumas y colecciones privadas requieren una cuenta Pro, que comienza en $ 9 / mes y viene con otras características: alojamiento de activos, temas integrables, colaboración en tiempo real y acceso al IDE de desarrollo web completo de CodePen.
2. JSFiddle

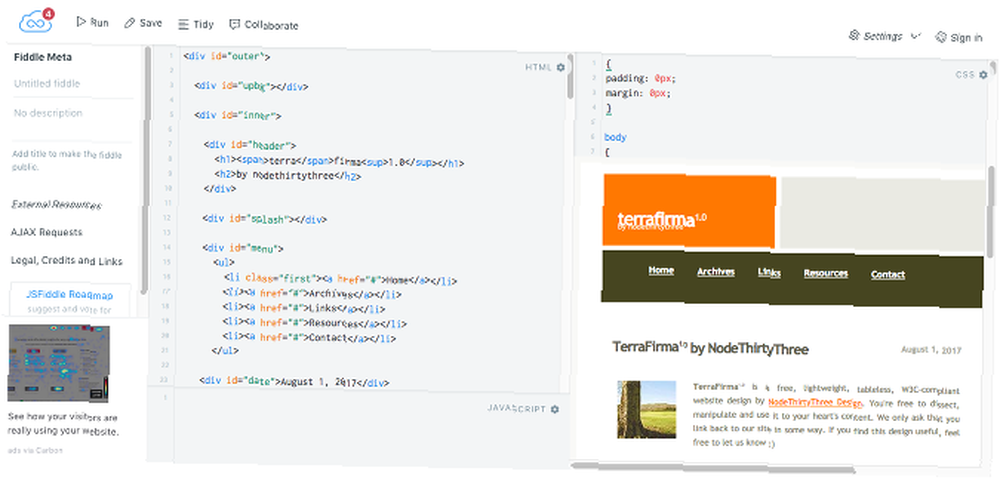
JSFiddle es más o menos lo que parece: un sandbox donde puedes jugar con JavaScript. Pero viendo cómo JavaScript va de la mano con HTML y CSS, puede editar los tres con la interfaz de edición de JSFiddle, y puede omitir el JavaScript por completo.
Lo bueno de JSFiddle es que puede agregar solicitudes externas en la barra lateral, lo que le permite incluir archivos JavaScript y CSS fuera del sitio para mejorar su HTML. También ingenioso es el botón Tidy, que limpia automáticamente la sangría de su código, y el botón Colaborar, que le permite trabajar en el mismo código con otra persona en tiempo real.
El único inconveniente es que debe hacer clic en el botón Ejecutar para actualizar el panel de vista previa.
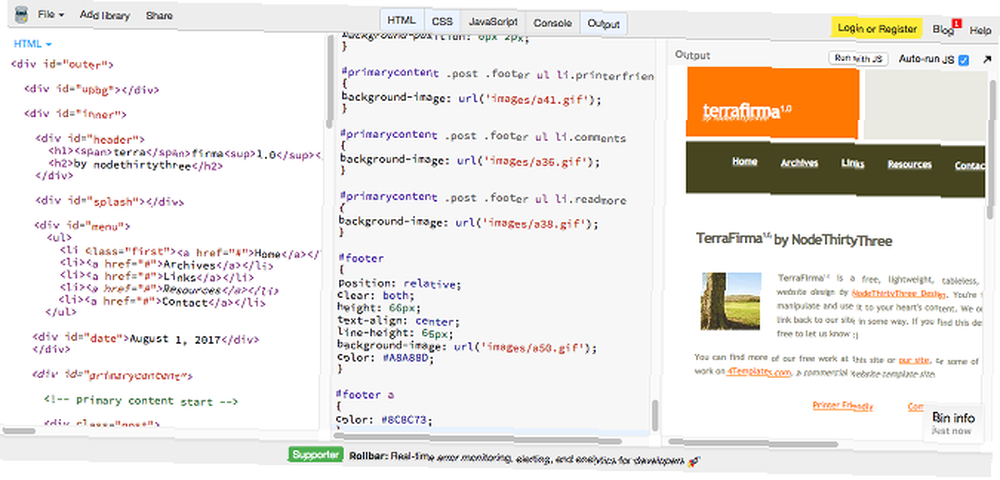
3. JSBin

JSBin es como una alternativa más simple y limpia a JSFiddle. Puede editar cualquier combinación de HTML, CSS y JavaScript con solo alternar los paneles con la barra de herramientas superior, y puede alternar el panel de vista previa y un panel de consola para obtener la máxima flexibilidad.
Pero mientras JSFiddle le permite vincular recursos externos de CSS y JavaScript, JSBin solo tiene bibliotecas de JavaScript predefinidas que puede incluir. Sin embargo, la selección es buena, desde jQuery hasta React to Angular y más.
Si bien JSBin es gratuito y no requiere una cuenta, necesitará una cuenta Pro si desea contenedores privados, incrustaciones personalizadas, alojamiento de activos, sincronización de Dropbox y URL personalizados para páginas publicadas a través de JSBin.
4. Liveweave

Tejido vivo es similar al editor anterior anterior, con una interfaz que es más agradable a la vista (aunque sus preferencias pueden variar). Al igual que JSFiddle, Liveweave permite la colaboración en tiempo real, y al igual que JSBin, le permite vincular recursos de terceros predefinidos como jQuery.
Pero también tiene algunas características únicas. Lorem Ipsum Generator crea texto de marcador de posición en la posición actual del cursor. El Explorador de CSS proporciona una herramienta WYSIWYG para crear estilos CSS. Color Explorer te ayuda a elegir los colores perfectos para tu tema. El editor de vectores le permite crear gráficos vectoriales para su sitio.
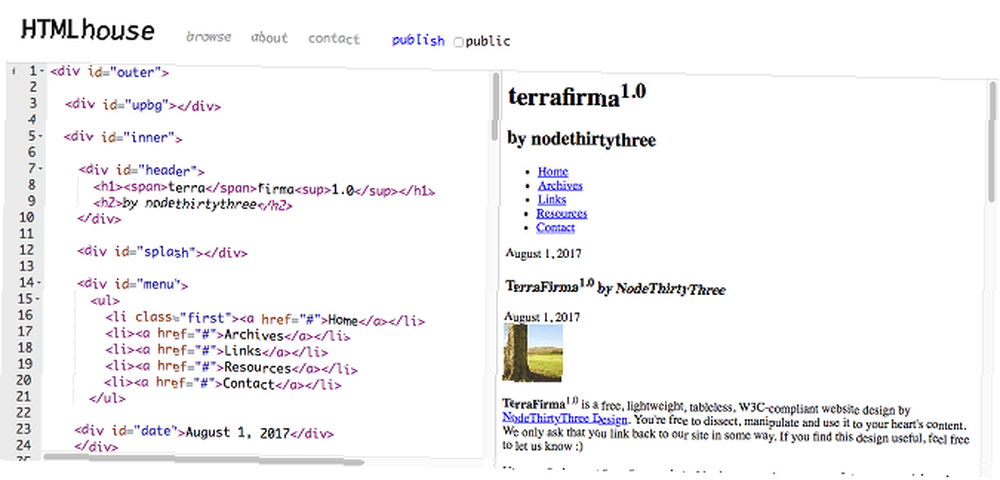
5. HTMLhouse

HTMLhouse es una buena opción si solamente preocuparse por HTML (es decir, sin CSS ni JavaScript). Es extremadamente limpio y mínimo, se divide verticalmente con edición a la izquierda y vista previa en tiempo real a la derecha. Una característica ingeniosa es la capacidad de publicar su HTML y compartirlo de forma privada (con la URL proporcionada) o públicamente (se agrega a la página de exploración de HTMLhouse). Es simple pero efectivo, que es exactamente donde un editor HTML en línea entra en juego y sobresale.
Tenga en cuenta que HTMLhouse fue creado y es mantenido por la gente de Write.as, una herramienta de escritura en línea sin distracciones. Si escribe publicaciones de blog o algo así, use Write.as en su lugar.
Mejore sus habilidades HTML aún más
Si su única exposición al HTML es lo que aprendió hace una década, entonces es hora de ponerse al día. HTML5 se lanzó en 2014 e introdujo un puñado de nuevos estándares y características. ¿No estás seguro por dónde empezar? Vea estos nuevos elementos esenciales en HTML5 ¿Qué hay de nuevo en HTML5? 9 elementos que necesita saber ¿Qué hay de nuevo en HTML5? 9 elementos que necesita saber HTML5 es la última versión del lenguaje de marcado más utilizado en la web. Si no está utilizando las últimas funciones, se está perdiendo alguna funcionalidad genial. .
Además, aprender buenas practicas en el diseño y desarrollo web HTML5, debe consultar estos sitios web con ejemplos de codificación HTML de calidad 8 Mejores sitios web para ejemplos de codificación HTML de calidad 8 Mejores sitios web para ejemplos de codificación HTML de calidad Hay algunos sitios web increíbles que ofrecen ejemplos de codificación HTML bien diseñados y útiles y tutoriales Aquí hay ocho de nuestros favoritos. . Y cuando su sitio web se active, considere comprimir su marcado HTML Cómo funciona HTML comprimido y por qué puede necesitarlo Cómo funciona HTML comprimido y por qué puede necesitarlo En este artículo, repasaremos los dos métodos principales para HTML comprimido, por qué Los archivos HTML deben reducirse y cómo hacerlo. para una mejor velocidad.
¿Cuál es tu forma favorita de editar el marcado HTML? ¿En qué tipo de sitio web estás trabajando ahora? Comparte con nosotros en los comentarios a continuación!











