
Michael Cain
0
1778
264
 Si alguna vez has probado suerte en el diseño web y no eres realmente un tipo de persona artística, entonces sabes que la verdadera no programación “diseño” parte de la ecuación puede ser un poco desafiante.
Si alguna vez has probado suerte en el diseño web y no eres realmente un tipo de persona artística, entonces sabes que la verdadera no programación “diseño” parte de la ecuación puede ser un poco desafiante.
Para algunas personas, como ciertos miembros de mi familia que son demasiado baratos para comprar software de creación de imágenes, la dificultad surge cuando quieren personalizar logotipos o fondos. Para algunos programadores, el problema surge cuando se necesita un código CSS, y no se han puesto al día con los últimos estándares CSS.
Puede pasar mucho tiempo manteniéndose al día con las últimas tendencias y estándares de diseño web. Con la llegada de tantas herramientas de diseño web WYSIWYG, la creación de sitios web está cayendo más en el dominio de los no programadores que de los programadores en estos días. El problema con eso es que cuando se trata de ajustar un diseño para hacer lo que realmente quieres que haga, tienes que volver a un programador, no hay forma de evitarlo.
Afortunadamente, hay muchos recursos que pueden ayudar antes de que tenga que ir a buscarlo a un programador. Aquí en MUO, nos encanta el diseño web y cubrimos el tema con frecuencia, como la revisión de Ann's Firebug Guía de aficionados para personalizar el diseño de sitios web con FireBug Guía de aficionados para personalizar el diseño de sitios web con FireBug, o la lista de Steve de excelentes blogs de diseño web para seguir 6 Mejores diseños web Blogs a seguir 6 Mejores blogs de diseño web a seguir .
Un sitio en particular que proporciona una lista completa de herramientas de diseño web realmente útiles que cualquiera puede usar es Mudcu.be.
Mudcu.be Herramientas de diseño web
Mudcu.be es lo que llamaría una caja de herramientas de herramientas básicas para un diseñador web que trabaja con un presupuesto muy pequeño (o sin presupuesto). Las herramientas que encontrará en este sitio están muy centradas en los gráficos y en el diseño o la coordinación de los colores de su sitio web. En última instancia, los colores son realmente lo que puede hacer o deshacer un diseño, por lo que estas son herramientas importantes para tener a mano..
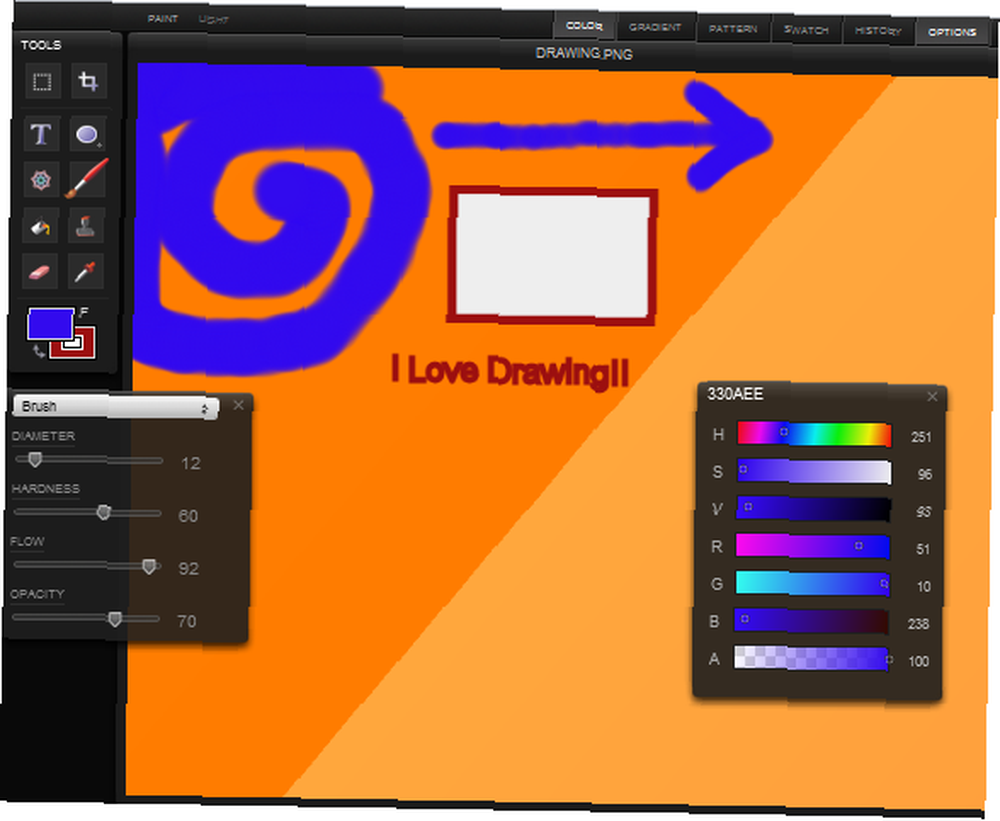
Si usted es una de esas personas que simplemente no tiene el dinero para comprar pintura de calidad o software de creación de imágenes, o tal vez está viajando con una pequeña computadora portátil o netbook y necesita una solución de edición de imágenes basada en la web. Una herramienta en Mudcu.be que puede ayudar es el Sketchpad.

La herramienta Sketchpad le permitirá fabricar prácticamente cualquier imagen que desee en una herramienta basada en la web que no es diferente a Windows Paint. Sin embargo, después de usar Sketchpad por un tiempo, realmente sentí que era mucho más fácil de usar y mucho más flexible que Windows Paint. Cuando haya terminado, simplemente haga clic en la pequeña imagen de disco en la parte superior y podrá guardar la imagen que acaba de crear en su computadora. Es fácil.
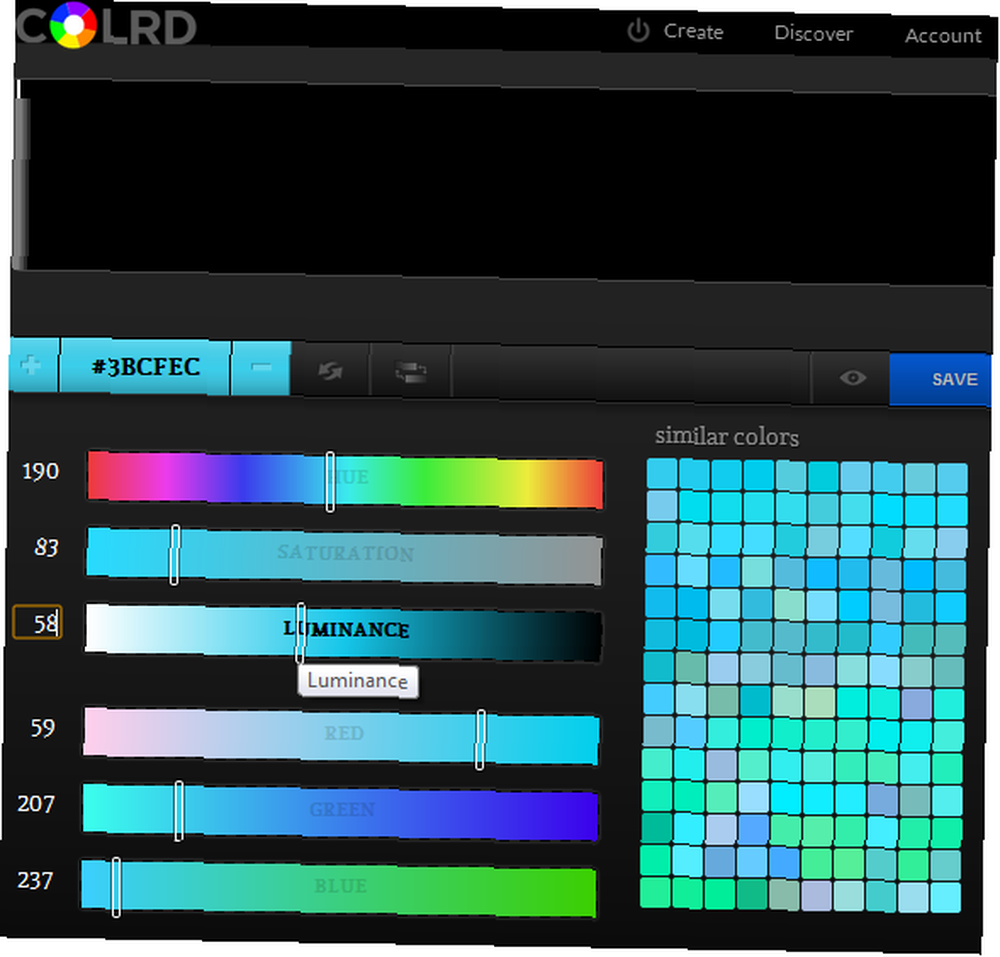
Ahora, en mi opinión, las herramientas más geniales que ofrece Michael Deal en su sitio son la selección COLRD de herramientas de degradado de color. Estas son una serie de herramientas de paleta de colores que le permiten ajustar cuidadosamente los elementos de color para obtener el tono exacto del color que necesite. Ajusta el tono, la saturación y la luminancia, y ajusta los niveles de rojo, verde y azul, y puede elegir de la caja de colores similares de la derecha si lo desea. Cuando haya terminado, el código de color de la sombra que creó aparece justo encima de los controles deslizantes.

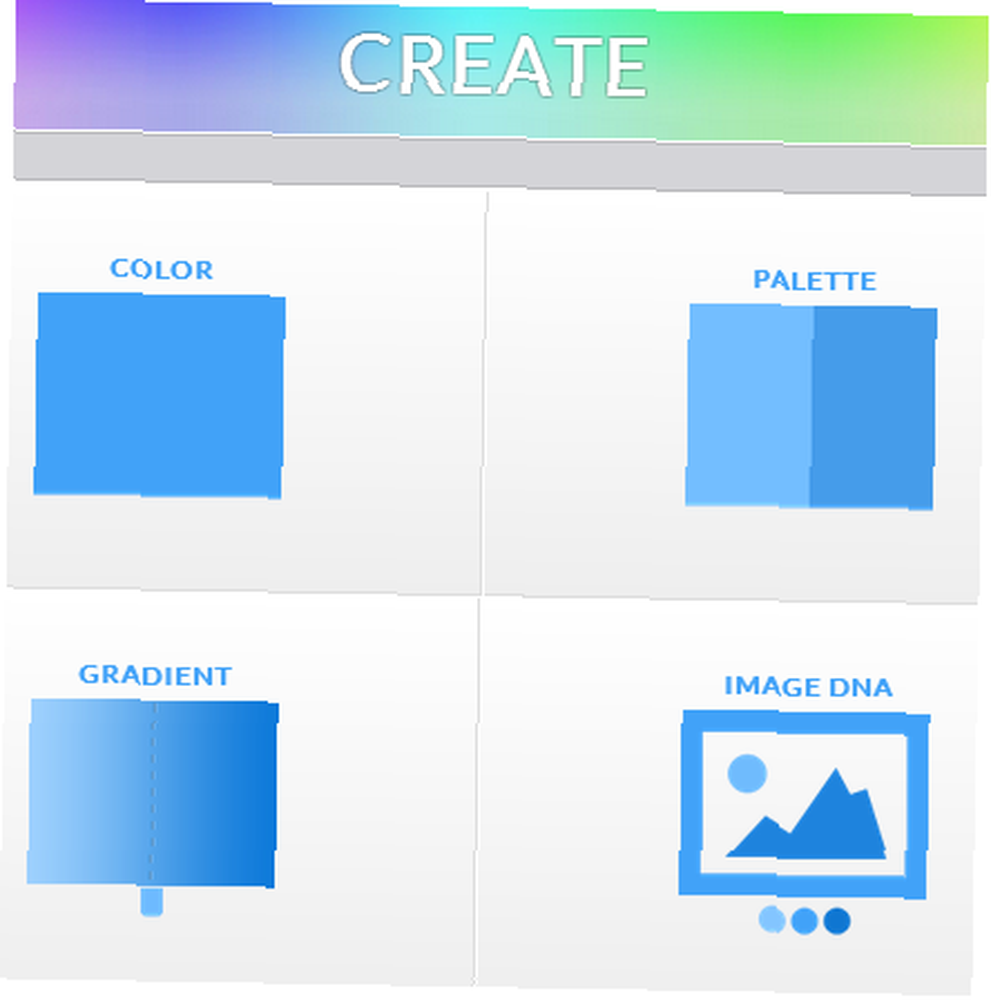
La serie de herramientas COLRD incluye aplicaciones web similares a la anterior. los “Crear” El menú le permite elegir de la herramienta de color anterior, o puede ir con Paleta, Gradiente o Imagen de ADN.

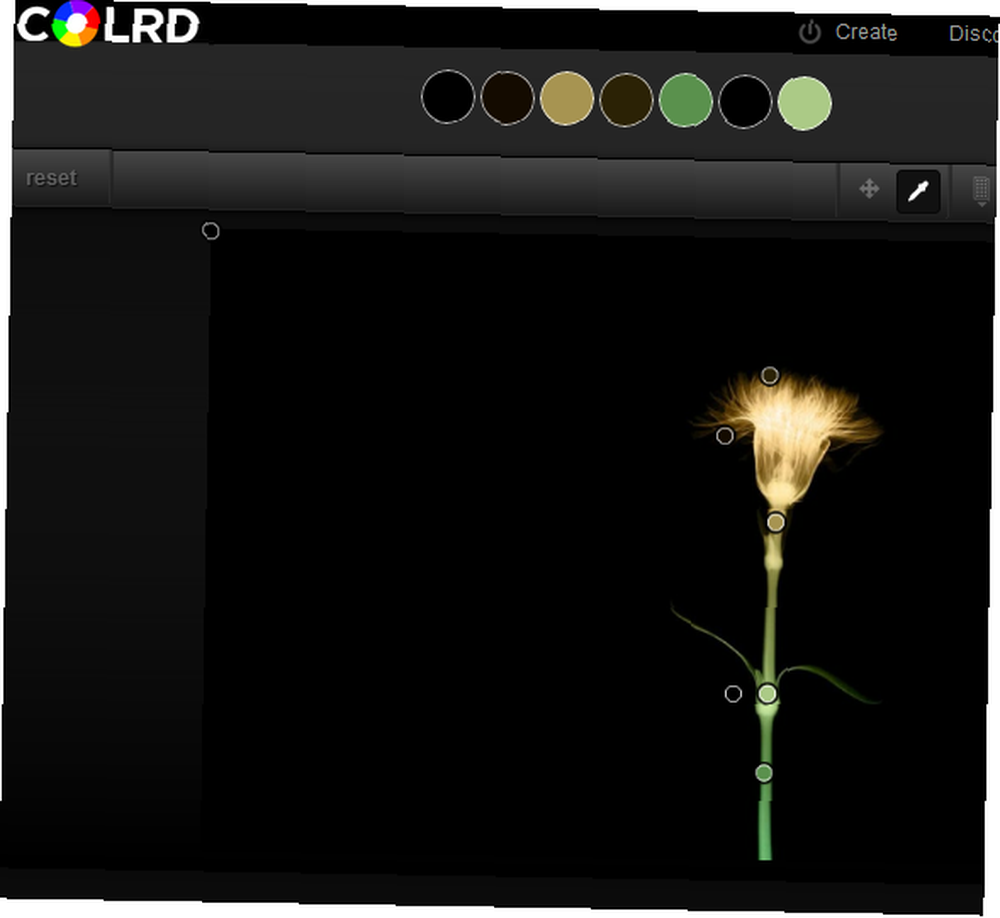
Las otras herramientas se explican por sí mismas, pero vale la pena mencionar Image DNA. Con esta herramienta, puede abrir cualquier imagen que tenga en su computadora y luego usar la herramienta para identificar los colores dentro de la foto.
La belleza de una herramienta como esta es que si planea usar ciertas imágenes en su página web, esta aplicación web le permite identificar los colores que puede usar en su página web que coincidan perfectamente con los colores dominantes en su foto. Esto puede ayudar a los diseñadores web aficionados a superar el problema muy común del choque de colores en una página web: convertir lo que podría ser un diseño decente en un sitio web atroz.

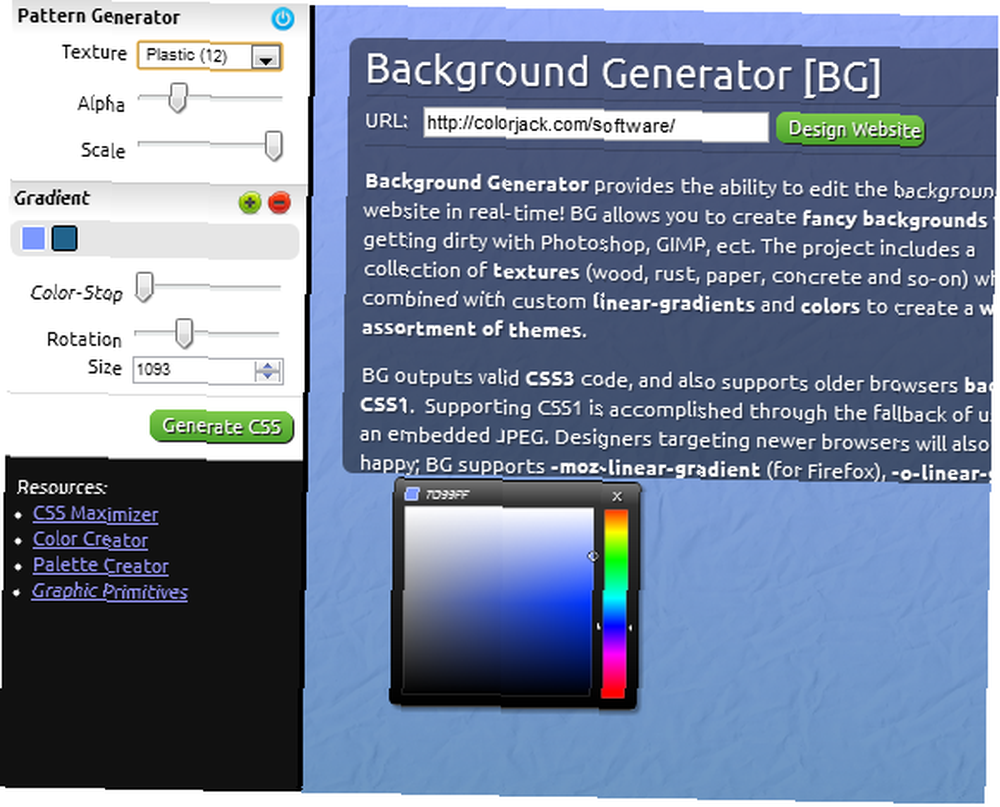
Hablando de sitios web atroces, en esta época, ¿por qué la gente todavía tiene antecedentes desagradables que parecen haber salido directamente de la década de 1990? Una vez que haya ordenado todos los colores e imágenes de su sitio web con las herramientas anteriores, puede pasar al generador de fondo.
Esta aplicación web te permitirá elegir de una larga lista de “texturas” para su fondo Algunos de ellos pueden parecer cursis si no lo diseñas correctamente, pero muchos de ellos se ven realmente bien si usas las selecciones de degradado para ajustar el tono de color para que se vea bien con tus imágenes y colores del sitio web. Una vez que haya terminado, simplemente haga clic en el “Generar CSS” botón, y el código CSS se genera para usted. No es mucho más fácil que eso.

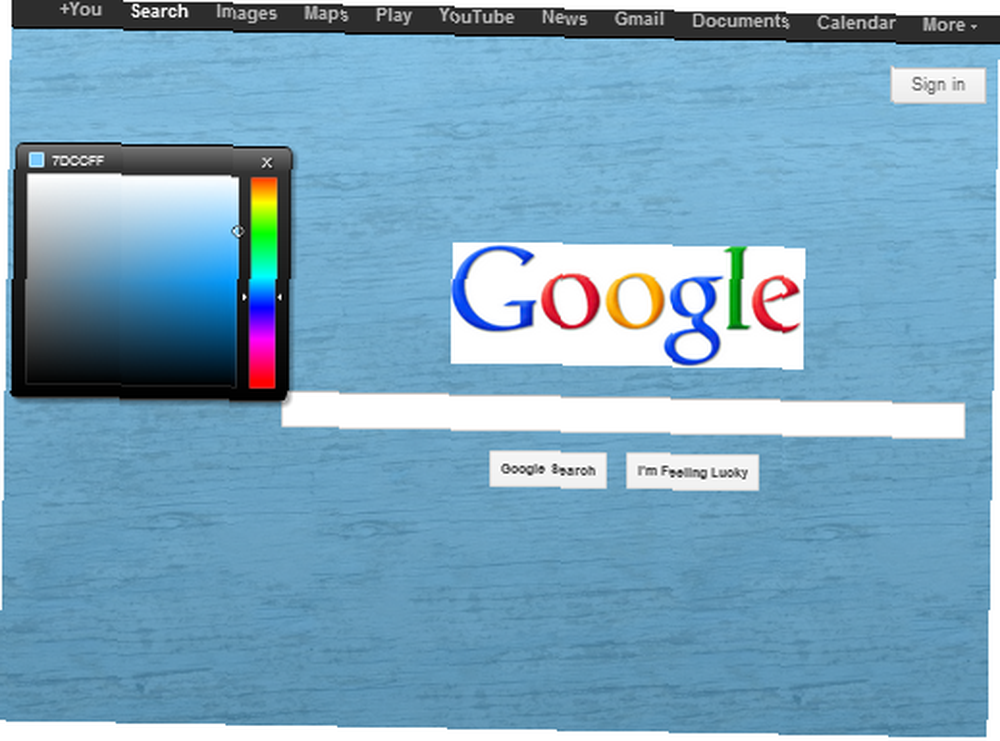
La herramienta incluso viene con un “simulador” función, donde puede probar el fondo en su página web antes de implementarlo realmente. Así es como se ve cuando ejecuto el simulador en Google.com.

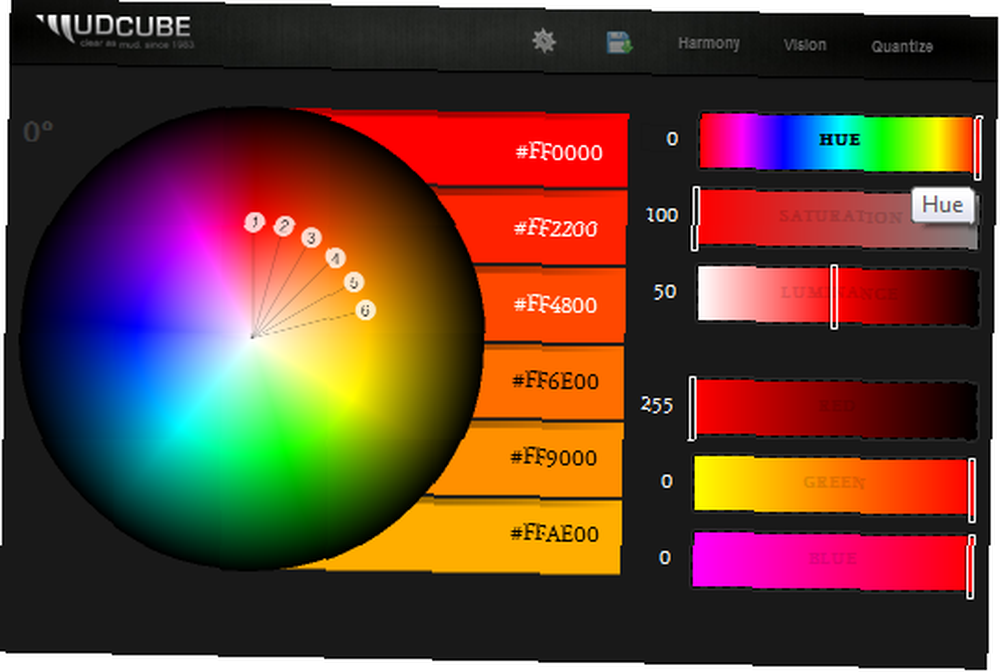
A Michael le encanta el color, y ninguna herramienta lo muestra más que su Esfera de color. La forma en que lo describe en el sitio web, se supone que la esfera de color te permite “visualizar armonías de color” usando fórmulas que se le ocurrieron. En realidad, es bastante impresionante porque te permite comenzar con una determinada selección de colores, digamos rojo, y luego divide tu color de elección en un gradiente de otros colores que fluyen en “armonía”. Estos serían los colores con los que te gustaría quedarte en tu sitio web para asegurarte de que todos los colores funcionen bien juntos

Solo jugando con Color Sphere por un tiempo, debo decir que aunque no sé qué fórmulas usa, las opciones de color realmente funcionan bien juntas.
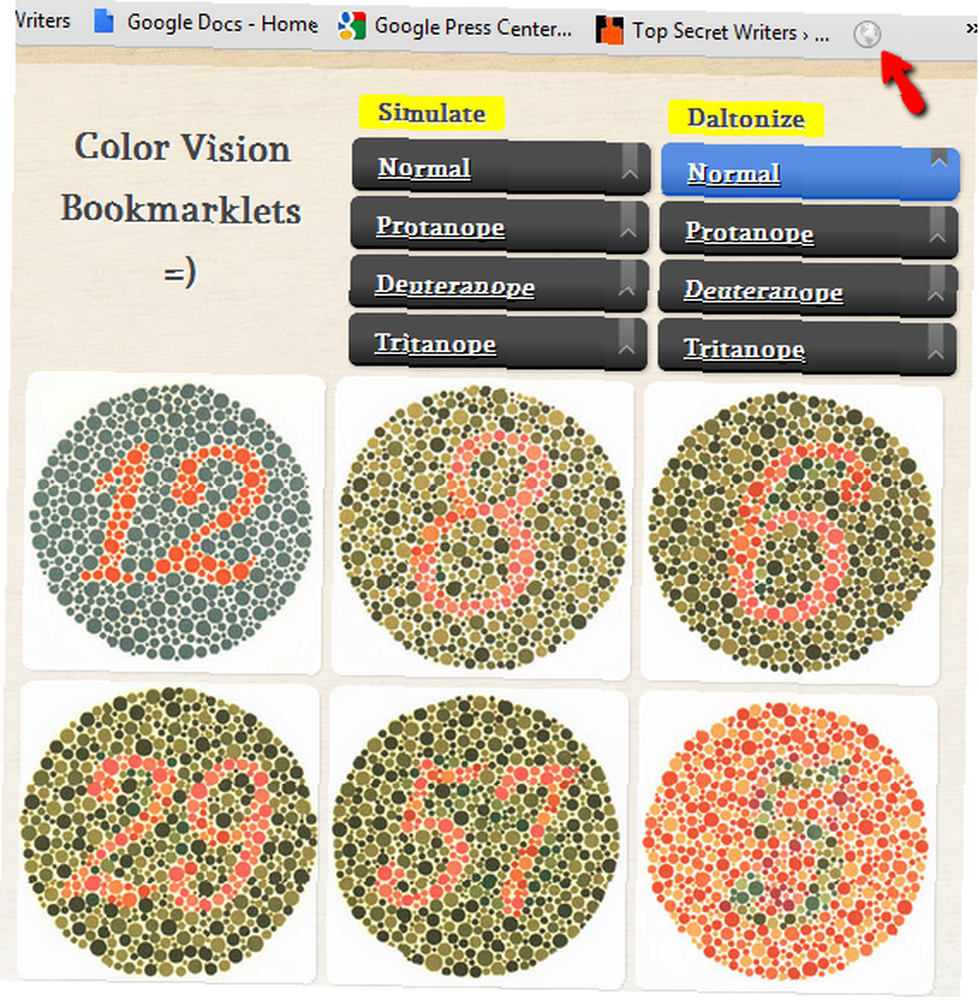
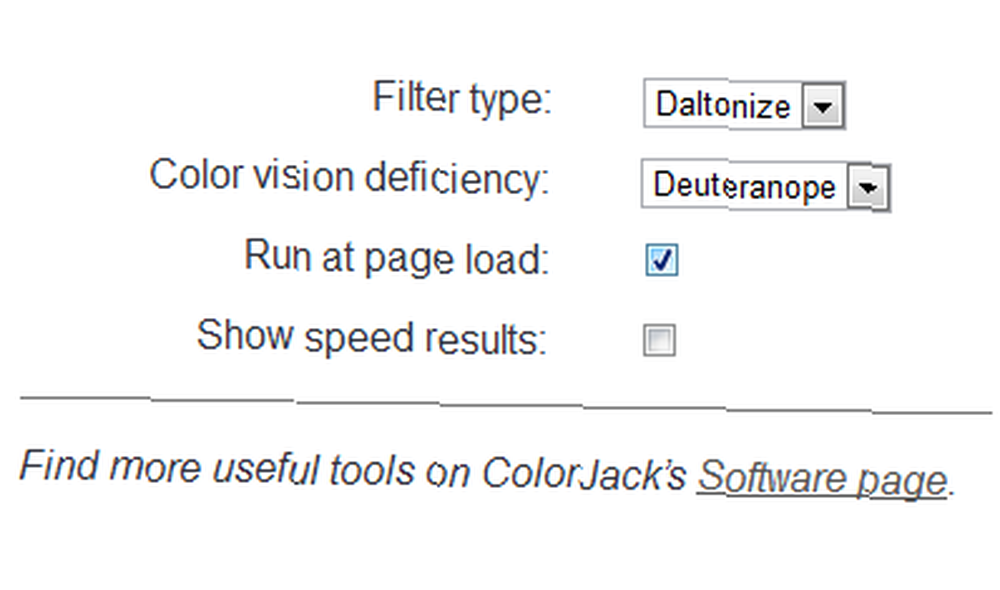
Otra de las aplicaciones de Michael que vale la pena mencionar es en realidad una oferta de Appspot llamada Daltonize. Esta es una herramienta realmente impresionante que le permite identificar el tipo de daltonismo que tiene y luego usar esa selección para permitir que su navegador le muestre páginas web en un formato que tenga en cuenta su daltonismo..

Después de instalar el marcador en su navegador, siguiendo las instrucciones, verá un icono de globo en su barra de herramientas (al menos en Chrome). La configuración de Daltonize le permitirá identificar las deficiencias de la visión del color cada vez que abra el navegador, y también puede cambiar la selección del tipo de daltonismo en cualquier momento.

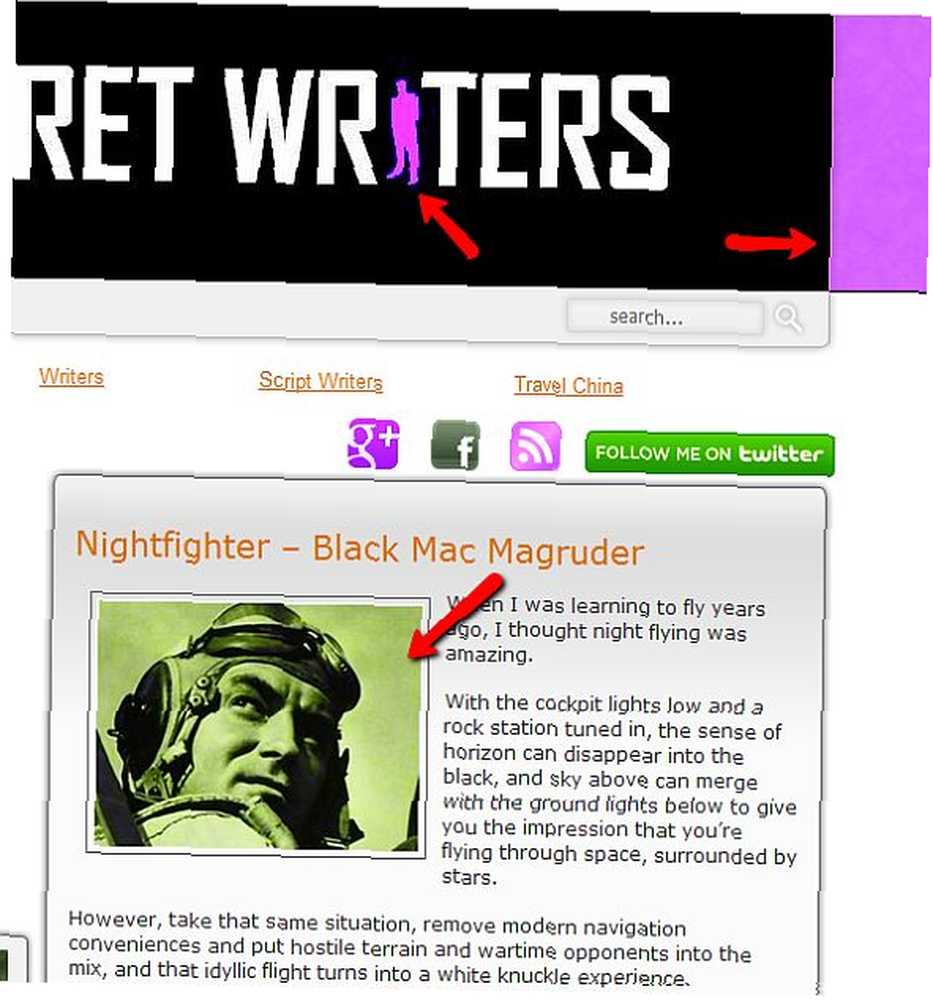
Así es como se ve la página resultante cuando usa el filtro de daltonismo. Si no es daltónico, la imagen a continuación mostrará mi blog, que normalmente tiene un tono naranja para los lados del encabezado y el color del icono, como un color púrpura brillante. Parece que también teñió algunas de las imágenes en el sitio también. Herramienta muy impresionante!

Esta no es una lista de todas las herramientas de diseño disponibles en Mudcu.be, por lo que si el color es lo suyo, o si está buscando formas de incorporar mejor el color en su diseño web, este sitio es una visita obligada.
¿Alguna vez luchaste con los colores en tus esfuerzos de diseño web? ¿Qué herramientas o técnicas utilizas para unir las cosas? Comparta sus pensamientos y opiniones en la sección de comentarios a continuación.!
Crédito de imagen: diseño web a través de Shutterstock











