
Lesley Fowler
0
844
57
Las imágenes pueden ser bastante sin vida y aburridas, a menos que sean interactivas e impresionantes, eso es. Y qTip lo hace fácil, con el poder de jQuery. Siga leyendo para descubrir cómo puede agregar etiquetas interactivas que aparecen cuando el usuario se desplaza sobre partes de una imagen.
Por qué querrías hacer esto? Personalmente, estoy usando la técnica en un nuevo sitio de comercio electrónico, por lo que el usuario puede pasar el cursor sobre los elementos de una escena (como un catálogo de Ikea), con el título del producto y el botón para agregar al carrito que aparece dinámicamente. También podría usarse con buenos resultados en algo como un mapa de campus o ciudad, donde hay muchos elementos de formas extrañas que realmente podrían hacer con una descripción sin saturar el mapa. Un ejemplo muy simple también serían las etiquetas de Facebook, donde al pasar el cursor sobre la cara de una persona le dirá quiénes son. Sus usos están limitados solo por tu imaginación..
Nota: Estoy asumiendo un conocimiento muy básico de jQuery y HTML aquí, al menos asegúrese de haber leído acerca de los selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre cuán importante es jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ..., métodos Introducción a jQuery (Parte 2): Métodos y Funciones Introducción a jQuery (Parte 2): Métodos y Funciones Esto es parte de un Introducción para principiantes a la serie de programación web jQuery. La Parte 1 cubrió los conceptos básicos de jQuery sobre cómo incluirlo en su proyecto y los selectores. En la parte 2, continuaremos con ... y funciones anónimas Introducción a jQuery (Parte 3): Esperando a que la página se cargue y funciones anónimas Introducción a jQuery (Parte 3): Esperando a que la página se cargue y funciones anónimas jQuery es podría decirse que es una habilidad esencial para el desarrollador web moderno, y en esta breve mini-serie espero brindarle el conocimiento para comenzar a utilizarla en sus propios proyectos web. En… .
qConsejo
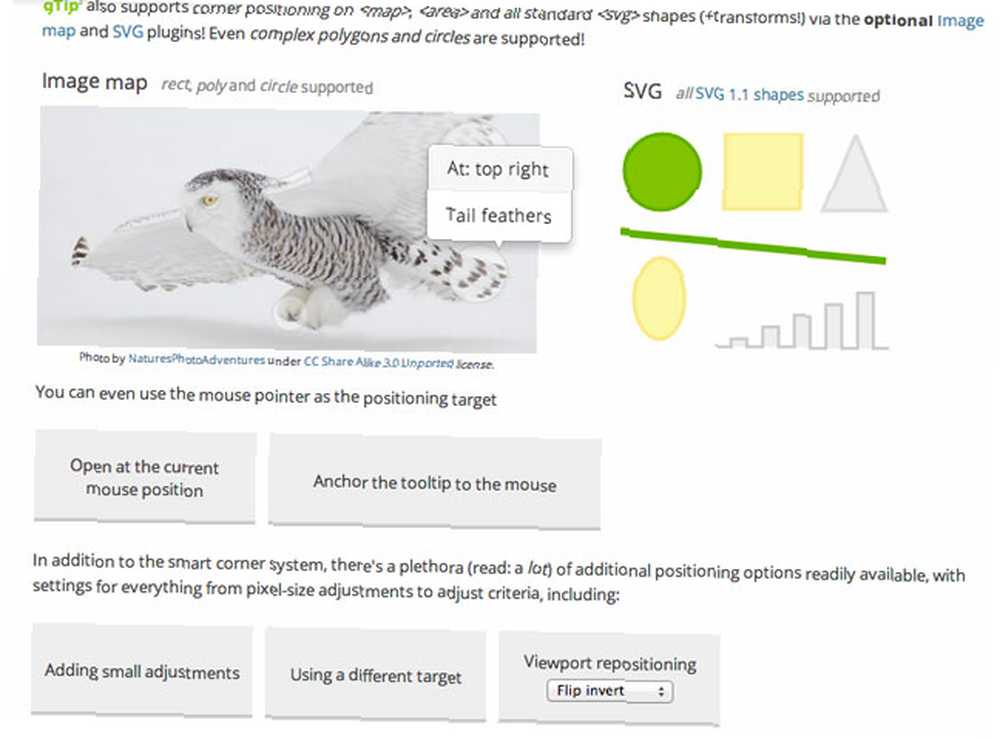
qTip es un plugin completo de información sobre herramientas y etiquetado para jQuery, con una variedad de estilos. Lo usaremos específicamente con la funcionalidad del mapa de imágenes, pero eso ciertamente no es todo lo que puede hacer. Eche un vistazo a la página de complementos para obtener más información o siga leyendo para comenzar.

Hacer un mapa de imagen
Los mapas de imagen en sí mismos ciertamente no son algo nuevo: los elementos de marcado han estado disponibles durante mucho tiempo, y en el pasado se consideraba una buena forma de presentar un sistema de navegación, con partes de la imagen que se pueden hacer clic en diferentes secciones. . El mismo código de mapa de imagen básico todavía se usa para esa parte de la funcionalidad, por lo que primero tendremos que definirlo.
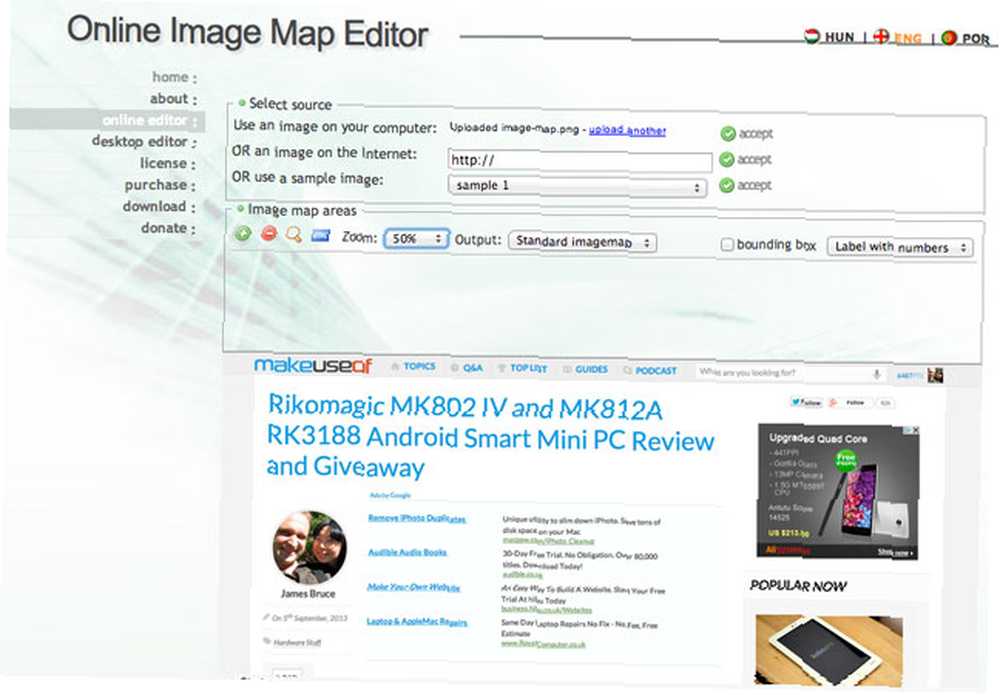
Puede usar una variedad de herramientas para crear un mapa de imagen, Adobe Fireworks o Photoshop, pero la solución más fácil y gratuita es una herramienta en línea como esta. Ciertamente, no es la única herramienta en línea y no la estoy respaldando particularmente, pero parecía bastante simple de usar: háganos saber en los comentarios si encuentra una mejor. Puede definir formas rectangulares, circulares o incluso poligonales..

Comience cargando una imagen; en este caso, voy a etiquetar una captura de pantalla del sitio web MakeUseOf. Es posible que deba alejarse para ver su imagen completa en la herramienta.
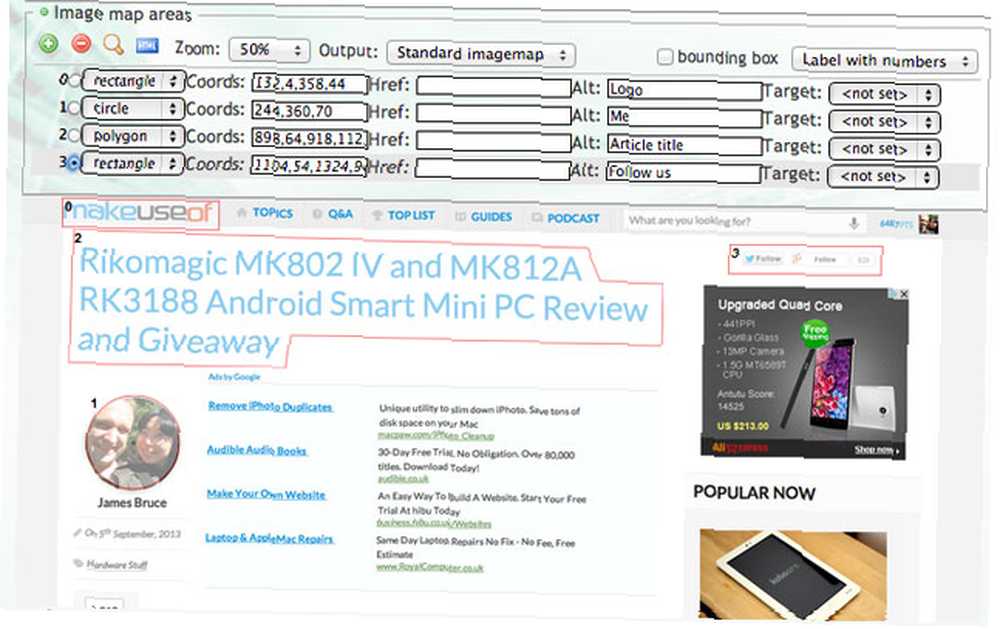
Debería ser bastante obvio cómo usarlo como un programa de pintura básico: lo único que debe recordar es que al dibujar una forma de polietileno, debe mantener presionada la tecla MAYÚS en el último punto para cerrar y terminar. Aquí he definido 4 formas.

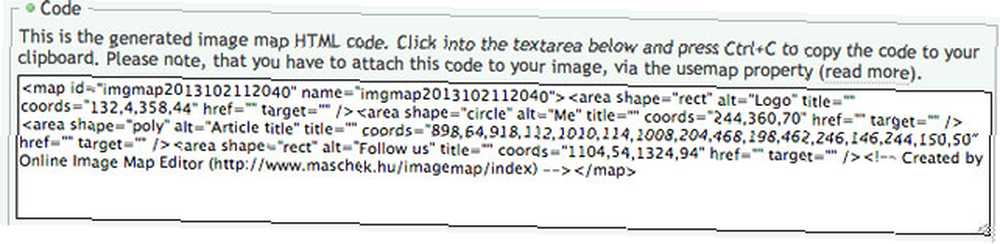
Cuando esté listo, desplácese hacia abajo y copie el código proporcionado.

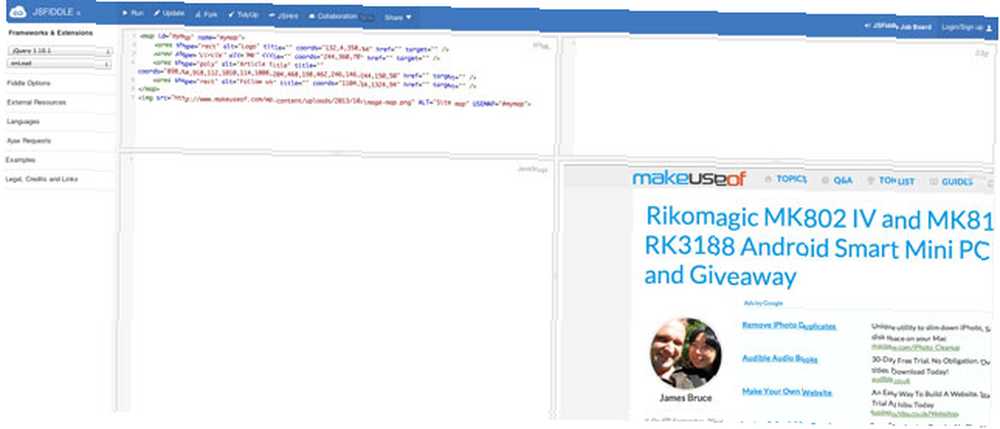
Cree un nuevo documento HTML básico y limpie un poco el código, agregando una etiqueta de imagen para apuntar a su imagen original. La forma más fácil de probar esto es usar un JSFiddle. Aquí está mi muestra, en su estado inicial (el conjunto de códigos final se proporciona más tarde, no se preocupe).
Recuerda darle a la imagen un mapa de uso atributo, apuntando a #carné de identidad del mapa que contiene las coordenadas (usemap =”#mi mapa”, por ejemplo).

Agregando qTip
Si ha pegado su código en JSFiddle, verá que hay una opción en la barra lateral para incluir jQuery. Asegúrate de habilitar eso. También podemos agregar otros recursos externos aquí, así que continúe y agregue las URL para CSS y JS que figuran en la página de descarga de qTip. Copia y pega el “todas las características y estilos” enlaces a JSFiddle, aunque en la práctica, usaría la herramienta de configuración a continuación para crear un conjunto personalizado de características o estilos.
La guía de implementación completa para qTip se puede encontrar aquí, pero sigamos adelante y creemos algunas sugerencias simples basadas en texto. El siguiente Javascript apuntará a todos los elementos de área (los elementos que definen las partes de nuestro mapa de imagen) en la carga de la página, diciéndole a qTip que trabaje en ellos con el contenido de lo que esté en el atributo alt.
$ (document) .ready (function () $ ("area"). each (function (index, element) var link = $ (this); $ (link) .qtip (content: link.attr (" alt ")););); 
El diseño predeterminado es bastante feo, puede ver una demostración aquí, pero está bien, apliquemos un diseño personalizado a las ventanas emergentes como esta (He omitido parte del código, mostrando solo la sección específica de qTip).
$ (link) .qtip (content: link.attr ("alt"), estilo: clases: 'qtip-bootstrap qtip-shadow'); También he incluido el archivo BootStrap CSS como un archivo externo, para ordenar las fuentes de navegador estándar feas. Esto es demasiado exagerado, lo sé. Aún así: mucho mejor!

Una cosa que ahora noto es que la posición predeterminada de abajo a la derecha no es realmente ideal. Para ajustar esto, usemos la configuración de posición:
$ (link) .qtip (content: link.attr ("alt"), estilo: clases: 'qtip-bootstrap qtip-shadow', posición: target: 'mouse', ajuste: mouse: true / / Se puede omitir (por ejemplo, comportamiento predeterminado)); ); Ahora pase el cursor sobre cualquier elemento, y la información sobre herramientas seguirá a su mouse. Puedes ver la demostración terminada aquí.
También puede hacer que la ventana emergente sea modal (por lo que todo lo demás se atenúa y necesita hacer clic afuera para volver a ella), o incluso cargar parte del contenido a través de una solicitud AJAX. Creo que es un pequeño plugin bastante ordenado que da nueva vida a un estándar HTML bastante no utilizado: veamos qué puedes encontrar y haznos saber en los comentarios si has hecho algo con él..











