
Mark Lucas
0
834
127
La mayoría de las imágenes e imágenes digitales que ve en la web son imágenes de gráficos de trama o mapas de bits. Una imagen de gráficos ráster se define simplemente con una cuadrícula de píxeles configurados para ciertos colores. Las imágenes de gráficos ráster dependen de la resolución y no se pueden ampliar sin pérdida de calidad aparente. Por lo tanto, para las imágenes que necesitan ser escaladas a una resolución más alta, es mejor usar gráficos vectoriales.
Imágenes que se representan con gráficos vectoriales 10 sitios increíbles para encontrar arte vectorial de alta calidad 10 sitios increíbles para encontrar arte vectorial de alta calidad Encontrar arte vectorial de calidad para sus diseños puede llevar mucho tiempo. Es por eso que hemos reunido esta lista de las 10 mejores bibliotecas de vectores para que encuentre exactamente lo que necesita, cada vez. escalará a cualquier tamaño y aún mantendrá bordes lisos. Esto es ideal para tratar cosas como fuentes y logotipos. Inkscape es un editor de gráficos vectoriales de código abierto. El mejor software de vectores para diseñadores de Mac con bajo presupuesto El mejor software de vectores para diseñadores de Mac con bajo presupuesto Adobe Illustrator puede ser el estándar de oro cuando se trata de software de vectores para Mac, pero usted no Siempre tiene que gastar una fortuna en software de diseño. que puede usar para convertir imágenes ráster en imágenes gráficas vectoriales.
Demostraré cómo usar Inkscape para convertir el logotipo de Inkscape de arriba en una imagen SVG (Gráficos Vectoriales Escalables). SVG es un formato de archivo de gráficos vectoriales.
En primer lugar, deberá descargar Inkscape e instalarlo. Está disponible para Mac OS X y Windows, y por supuesto, con la fuente, también puede compilarlo en Linux y otras plataformas..

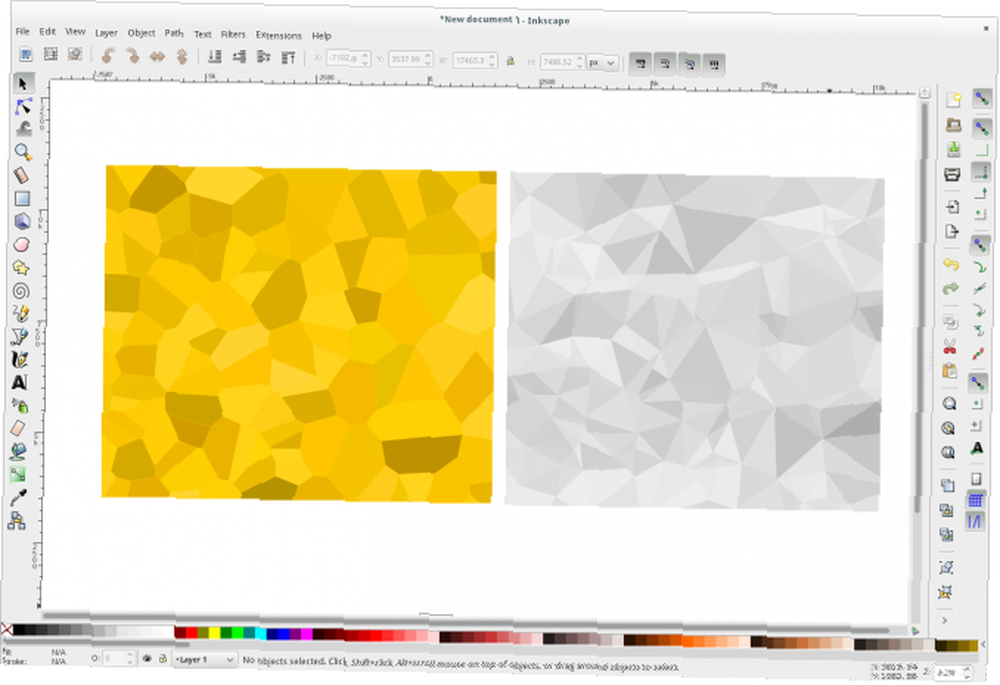
Una vez que haya instalado Inkscape, ejecútelo y abra la imagen ráster que desea convertir. Puede ver en la captura de pantalla que los bordes no son suaves. Convertirlo a un archivo SVG nos permitirá escalarlo a cualquier tamaño Cómo cambiar el tamaño de las imágenes usando iPhoto, Fotos o Vista previa en Mac Cómo cambiar el tamaño de las imágenes usando iPhoto, Fotos o Vista previa en Mac Su Mac puede cambiar el tamaño de las imágenes para usted usando el incorporado software de forma gratuita! y mantener los bordes lisos.
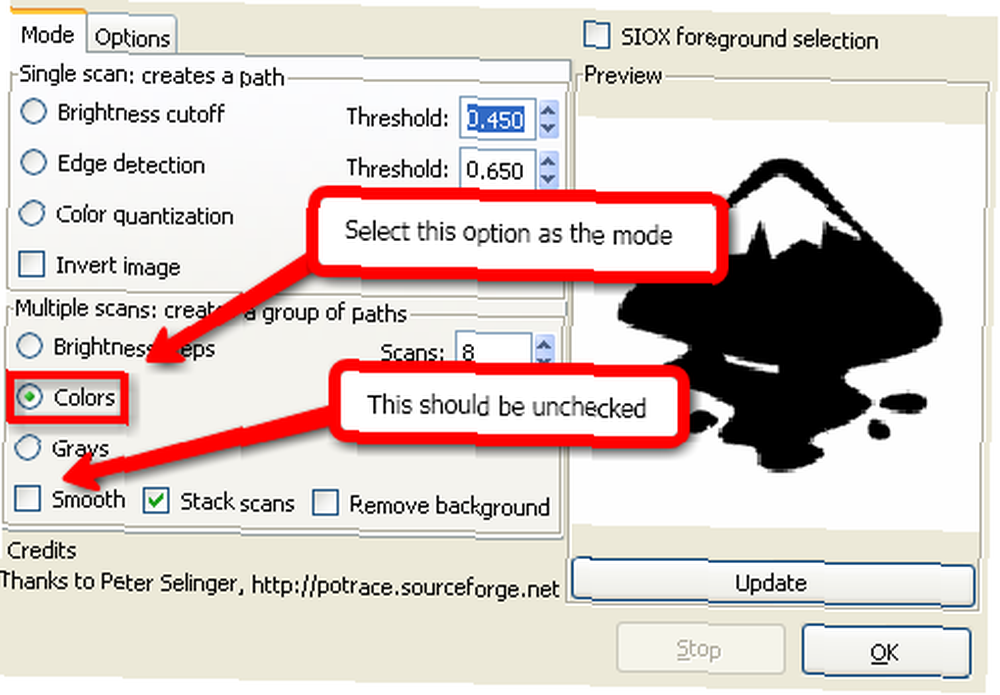
Seleccione la imagen completa navegando a Editar > Seleccionar todo en el menú de Inkscape o presionando Ctrl + A en tu teclado Luego ve a Camino > Trazar mapa de bits o presione Shift + Alt + B en tu teclado En el cuadro de diálogo Trazar mapa de bits, seleccione Colores como el modo y asegúrese de que Suave está desmarcado.

Haga clic en el Okay botón y la conversión se llevará a cabo pero el cuadro de diálogo estará en la pantalla. Cierre el cuadro de diálogo haciendo clic en el X en la esquina superior derecha A continuación, debe deshacerse de la imagen original, que se encuentra debajo del rastro que acaba de realizar. Para ver el original, vaya a Objeto > De abajo hacia abajo o presione el Final tecla en tu teclado.
Ahora la imagen de aspecto irregular original debería estar en la parte superior. Haga clic en él para seleccionarlo y luego presione el Borrar tecla en tu teclado. Ahora debería ver la bonita y bonita imagen vectorial con bordes suaves. A continuación, guarde el archivo navegando a Expediente > Guardar como. Dé un nuevo nombre al archivo y asegúrese de que el tipo de archivo en la parte inferior derecha sea Inkscape SVG. La imagen a continuación fue creada a partir del archivo SVG que hice.

Cuando use sus imágenes SVG en páginas web, querrá convertirlas de SVG a una imagen ráster, tal como lo hice en la imagen de arriba. Para hacer esto, solo ve a Expediente > Exportar mapa de bits. No todos los navegadores admiten imágenes SVG, por lo que es mejor exportar SVG a mapas de bits. De esta manera, tendrá su buena imagen y también podrá usarla en línea.
El uso de SVG hace una gran diferencia cuando escalas las imágenes para que sean mucho más grandes que los originales. Wikimedia Commons en realidad tiene una mejor imagen SVG para el logotipo de Inkscape que la que hice. La Fundación Wikimedia se ha esforzado por hacer que la mayoría de los diagramas y logotipos estén disponibles como archivos SVG, para permitir su uso en resoluciones más altas sin degradar el contenido original..
¿Conoce otras herramientas gratuitas que pueden convertir imágenes ráster en gráficos vectoriales??
Crédito de imagen: Hwang Teamvia Shutterstock.com











