
Owen Little
0
848
135
 La elección de fuente es una decisión de diseño integral en cualquier sitio web, pero la mayoría de las veces estamos contentos con la misma familia serif y sans-serif. Si bien el cuerpo principal del texto siempre debe estar optimizado para facilitar la lectura, a menos que desee que los lectores tengan dolor de cabeza, los títulos y el texto destacado pueden ser su espacio para agregar un diseño único con un toque de fuente.
La elección de fuente es una decisión de diseño integral en cualquier sitio web, pero la mayoría de las veces estamos contentos con la misma familia serif y sans-serif. Si bien el cuerpo principal del texto siempre debe estar optimizado para facilitar la lectura, a menos que desee que los lectores tengan dolor de cabeza, los títulos y el texto destacado pueden ser su espacio para agregar un diseño único con un toque de fuente.
Siga leyendo para saber cómo usar cualquiera de las fuentes web de Google en su sitio.
Fondo
Con CSS, puede especificar una cadena de fuentes para usar si la preferida no está disponible. Esto le permite tener una primera opción, quizás una fuente menos común pero gratuita; luego tenga copias de seguridad en su lugar que siempre estarán ahí con Windows o Mac. Sin embargo, en general, los diseñadores web se apegarán a las cadenas de familias de fuentes probadas y comprobadas, como se describe en las escuelas w3.
En el pasado, si se deseaba una fuente diferente, los diseñadores se veían obligados a crear imágenes para el texto: logotipo, encabezados, etc. Las desventajas eran:
- Las imágenes no se escalan bien.
- Las imágenes no son legibles por los lectores de pantalla.
- No puede resaltar el texto en las imágenes..
- Los motores de búsqueda no pueden “leer” imágenes.
- La carga de imágenes ralentiza la página web.
Entonces, ¿hay una mejor solución? Uno que nos permite usar un conjunto de fuentes gratuitas disponibles universalmente, sin recurrir a imágenes?
Fuentes web de Google
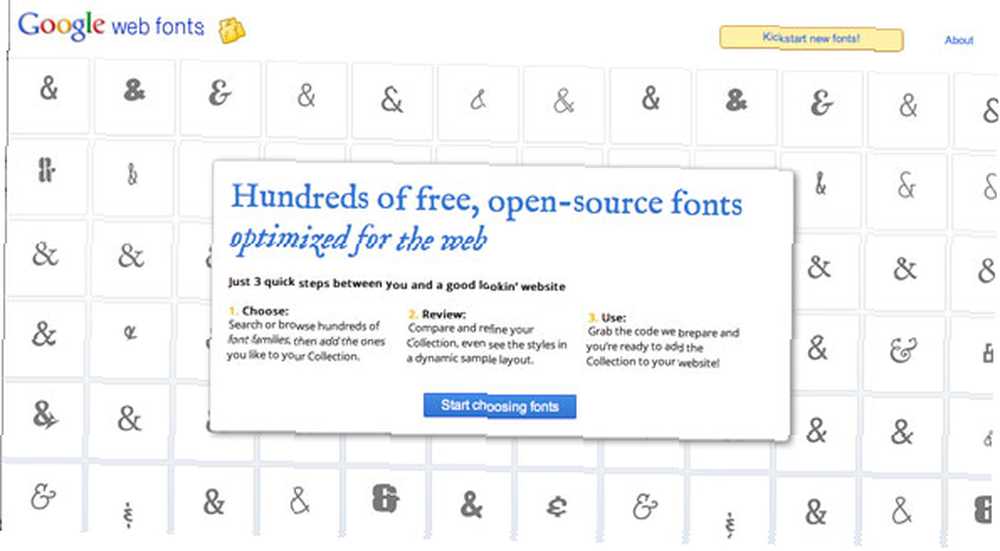
La respuesta viene de Google. Google Web Fonts es esencialmente una colección de (en el recuento actual, 489) fuentes optimizadas almacenadas en la nube, que pueden integrarse en sus proyectos web (o incluso descargarse para usar en su computadora).
Además, el sitio de Google Web Fonts facilita la comparación y la elección, y luego le brinda todo el código que necesita para incrustar la fuente a través de Javascript o CSS, más sobre eso más adelante.
Empezando
Dirígete al sitio de fuentes web y haz clic comenzar a elegir fuentes empezar.

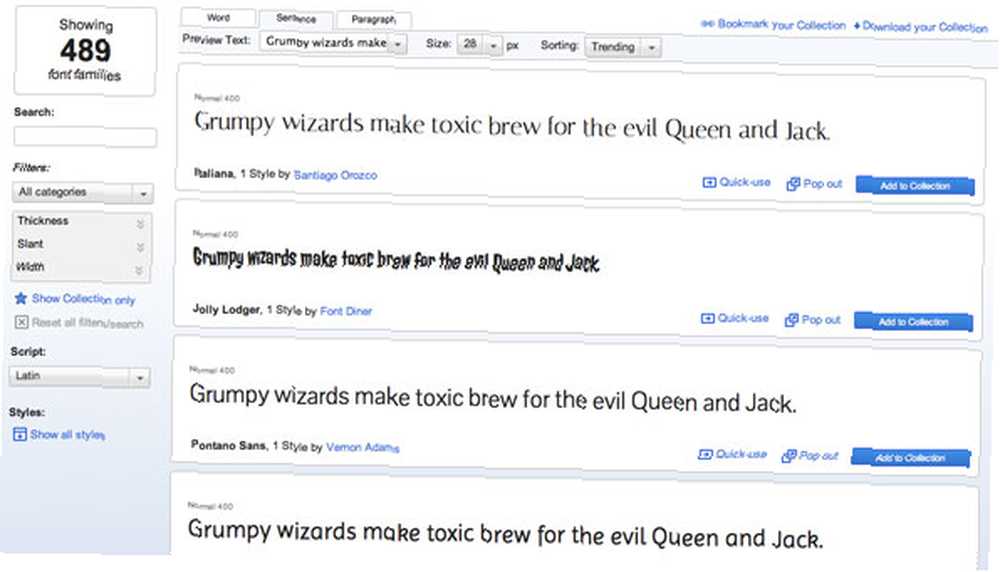
La interfaz se explica por sí misma: a la izquierda puede buscar palabras clave específicas; y filtrar por tipo de fuente básica; o filtrar por factores específicos como el grosor de la letra. La barra en la parte superior ajusta solo el texto de vista previa. Si tiene un párrafo de texto específico en el que desea probarlo, por ejemplo, cambie a la pestaña de párrafo y pegue su texto.

Como mencioné, es mejor que no elijas nada demasiado elegante para el texto del contenido principal, así que quédate con familias serif o sans-serif si realmente quieres buscar algo único allí.
Cuando vea uno que le guste, simplemente agréguelo a su colección.

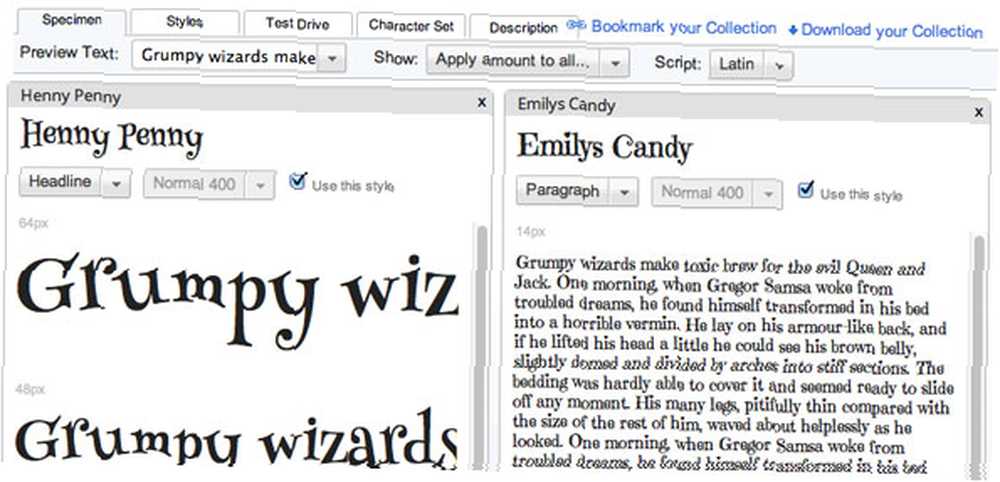
Haga clic en el revisión para ingresar al modo de revisión y comparar todas sus opciones.

En el modo de revisión, se le muestra una variedad de tamaños de fuente y un párrafo o texto de título. El sistema también tomará una decisión inteligente sobre qué mostrarle, según el caso de uso típico de esa fuente; pero puede cambiar el modo de vista previa si lo desea.

Desplácese hacia la derecha para ver otras fuentes en su colección actual; haz clic en la X en la esquina superior derecha para rechazarlos.
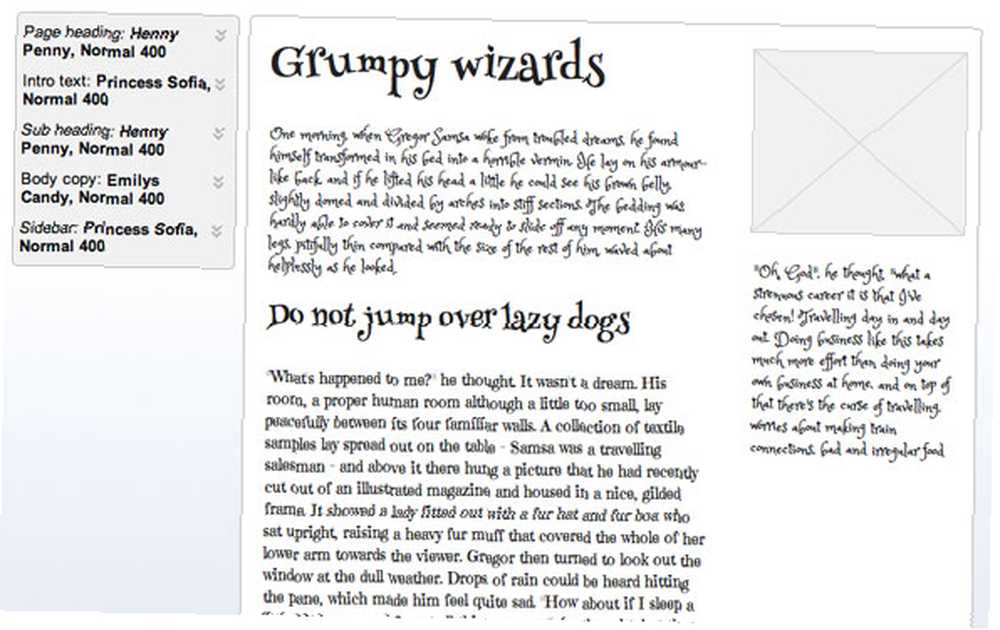
Prueba de conducción es un modo particularmente interesante que combinará todas las fuentes en su colección para mostrar cómo podría verse cuando se combina en un diseño de página básico.

De acuerdo, elegido. ¿Cómo los uso??
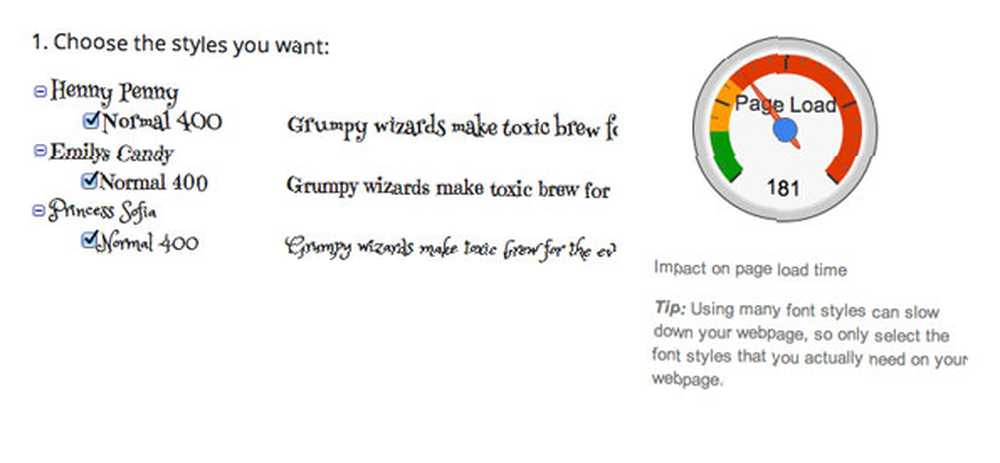
Con su colección reducida, haga clic en el revisión botón en la gran barra azul. Si se fue por la borda e incluyó demasiados (realmente, manténgalo en 2 como máximo), el indicador de impacto de carga de la página le advertirá.

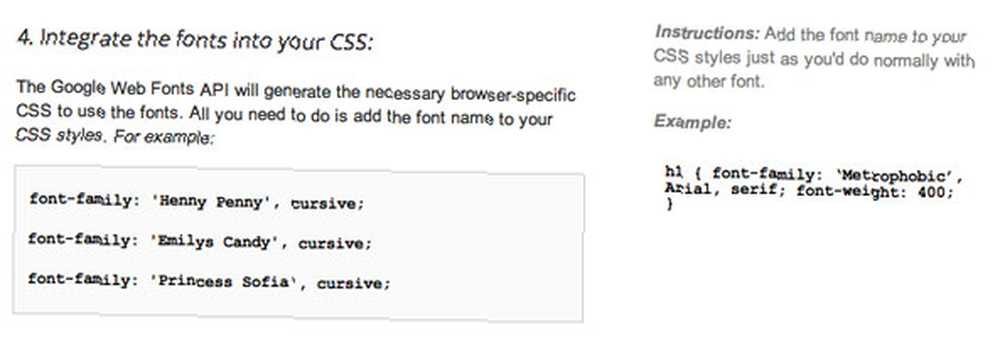
Desplácese hacia abajo para obtener el código relevante. Aquí hay 3 opciones:
- Estándar (enlace rel = método): esto debe pegarse en la sección HEAD de su sitio, por lo que deberá sentirse cómodo con HTML para hacerlo. Para WordPress, lo agregará a header.php si eliges de esta manera. No lo recomiendo.
- @importar: este método va directamente a su archivo de hoja de estilo, que es donde especificaremos las fuentes para varios elementos de la página de todos modos, así que personalmente lo recomiendo. Para los temas de WordPress, colóquelo en style.css justo después de la sección de información del tema
- Javascript: autoexplicativo: coloque el código en cualquier lugar de su tema. El beneficio de usar este método es que la fuente se cargará de forma asincrónica: el sitio se mostrará primero en la fuente alternativa y luego cambiará una vez que la fuente se haya cargado por completo. Aunque el tiempo de carga inicial de la página será más rápido, creará un cambio repentino y perturbador para el usuario que quizás no desee.

Ese es el paso 1. El paso 2 es especificar la fuente donde desea que se use. Aquí no tenemos espacio para un tutorial completo de CSS (sugiero estos 5 sitios de aprendizaje de CSS Los 5 sitios principales para aprender CSS en línea Los 5 sitios principales para aprender CSS en línea; y mis propios 5 pasos pequeños en el tutorial de CSS 5 Pasos para aprender CSS y Becoming a Kick-Ass CSS Sorcerer 5 Baby Steps to Learning CSS y Becoming a Kick-Ass CSS Sorcerer CSS es el cambio más importante que las páginas web han visto en la última década, y allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica ...), pero basta con decir que ajustará cualquier cosa en su hoja de estilo que diga Familia tipográfica, y asegúrese de incluir el estilo de copia de seguridad sugerido por Google.

Optimizado
El uso de una fuente no estándar que el usuario necesita descargar agregará una pequeña cantidad de tiempo a la carga de su página, eso es inevitable. Sin embargo, una fuente web típica de Google es de aproximadamente 100 KB, en comparación, tiene aproximadamente el tamaño de una imagen jpeg de tamaño medio de buena calidad. Al igual que las imágenes, la fuente web se almacenará en caché en el navegador del usuario, por lo que solo la carga inicial de la página se retrasará ligeramente.
Resumen
Lo admito, me encantan las fuentes. Espero como muchos de ustedes, tiendo a hordearlos en mi disco duro - por si acaso, ya sabes?! Ahora puedo hacer uso de algunas fuentes únicas en mis proyectos web, estoy emocionado. Por favor, no descuides las fuentes en tu sitio web!
Si tiene alguna pregunta sobre la implementación de fuentes web en su sitio web, no dude en preguntar en los comentarios y veré si puedo ayudarlo..











