
Michael Cain
0
3663
695
Es posible que haya leído nuestra guía jQuery Una guía básica de JQuery para programadores de Javascript Una guía básica de JQuery para programadores de JavaScript Si es un programador de Javascript, esta guía de JQuery lo ayudará a comenzar a codificar como un ninja. , así como la quinta parte de nuestro tutorial de jQuery sobre AJAX jQuery Tutorial (Parte 5): ¡AJAX a todos! Tutorial de jQuery (Parte 5): ¡AJAX a todos! A medida que nos acercamos al final de nuestra serie de mini-tutoriales jQuery, es hora de que analicemos en profundidad una de las características más utilizadas de jQuery. AJAX permite que un sitio web se comunique con ..., pero hoy le mostraré cómo usar AJAX para enviar dinámicamente un formulario web. JQuery es, con mucho, la forma más fácil de usar AJAX, así que consulte nuestro tutorial de inicio Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno. y por qué es genial Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ... si eres un principiante. Vamos a saltar directamente.
Por qué usar AJAX
Te estarás preguntando “¿Por qué necesito AJAX??” HTML es perfectamente capaz de enviar formularios, y lo hace de una manera bastante indolora. AJAX se implementa en una gran mayoría de páginas web, y su popularidad continúa aumentando.

El gran beneficio que trae AJAX es la capacidad de carga parcial partes de páginas web. Esto hace que las páginas parezcan más rápidas y más receptivas, y ahorra ancho de banda al tener que volver a cargar una pequeña porción de datos en lugar de toda la página. Estos son algunos casos de uso básicos de AJAX:
- Verifique los nuevos correos electrónicos regularmente.
- Actualice un puntaje de fútbol en vivo cada 30 segundos.
- Actualice el precio de una subasta en línea..
AJAX le proporciona a usted, el desarrollador, una capacidad casi ilimitada para hacer que las páginas web sean rápidas, receptivas y rápidas, algo que sus visitantes agradecerán por.
El HTML
Antes de comenzar, necesita un formulario HTML. Si no sabe qué es HTML, lea nuestra guía sobre cómo crear un sitio web para principiantes Cómo crear un sitio web: Para principiantes Cómo crear un sitio web: Para principiantes Hoy lo guiaré en el proceso de creación Un sitio web completo desde cero. No te preocupes si esto suena difícil. Te guiaré a través de cada paso del camino. .
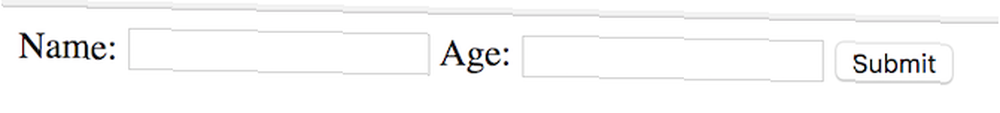
Aquí está el HTML que necesita:
Nombre Edad: 
Este html define un formulario con algunos elementos. Note como hay acción y método atributos. Estos definen dónde y cómo se envía el formulario. No son necesarios cuando usa AJAX, pero es una buena idea usarlos, ya que garantiza que los visitantes de su sitio web puedan usarlo si tienen JavaScript deshabilitado. Esta página incluye jQuery alojado por Google en su CDN. Qué son las CDN y por qué el almacenamiento ya no es un problema. Qué son las CDN y por qué el almacenamiento ya no es un problema. En primer lugar, el ancho de banda cuesta dinero; aquellos de nosotros con contratos limitados lo sabemos muy bien. No solo tú ... los cabeza contiene una guión etiqueta: aquí es donde escribirás tu código.
Este formulario puede parecer un poco aburrido en este momento, por lo que es posible que desee considerar aprender CSS 5 Baby Steps para aprender CSS y convertirse en un hechicero Kick-Ass CSS 5 Baby Steps para aprender CSS y convertirse en un Kick-Ass CSS Sorcerer CSS es el único Las páginas web de cambio más importantes que hemos visto en la última década, y allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica ... para animarla un poco.
El JavaScript
Hay varias formas de enviar formularios con JavaScript. La primera y más fácil manera de hacerlo es a través de enviar método:
document.getElementById ('myForm'). submit ();Por supuesto, puede orientar el formulario con jQuery si lo prefiere; no hay diferencia:
$ ('# myForm'). submit ();Este comando le dice a su navegador que envíe el formulario, exactamente como presionar el botón Enviar. Apunta al formulario por su id, y en este caso, eso es myForm. Esto no es AJAX, por lo que volverá a cargar toda la página, algo que no siempre es deseable.
En el método atributo de su formulario, especificó cómo enviar el formulario. Esto puede ser ENVIAR o OBTENER. Este atributo no se usa cuando se envían formularios usando AJAX, pero se puede usar el mismo método.
Gran parte de la web moderna se ejecuta a partir de solicitudes GET o POST. En términos generales, GET se usa para recuperar datos, mientras que POST se usa para enviar datos (y devolver una respuesta). Los datos se pueden enviar con GET, pero POST es casi siempre la mejor opción, especialmente para los datos de formulario. Es posible que haya visto solicitudes GET antes: envían los datos adjuntos a la URL:
somewebsite.com/index.html?name=JoeEl signo de interrogación le dice al navegador que cualquier dato inmediatamente posterior no debe usarse para recorrer el sitio web, sino que debe pasar a la página para que se procese. Esto funciona bien para cosas simples como un número de página, pero tiene algunos inconvenientes:
Límite máximo de caracteres: Hay un número máximo de caracteres que se pueden enviar en una url. Es posible que no tenga suficiente si está intentando enviar una gran cantidad de datos.
Visibilidad: Cualquiera puede ver los datos que se envían en una solicitud GET; no es bueno para datos confidenciales como contraseñas o datos de formularios.

Las solicitudes POST funcionan de manera similar, solo que no envían los datos en la URL. Esto significa que se puede enviar una mayor cantidad de datos (los datos se conocen como carga útil), y se obtiene cierta seguridad al no exponer los datos. Sin embargo, todavía se puede acceder fácilmente a los datos, así que busque un certificado SSL ¿Qué es un certificado SSL y necesita uno? ¿Qué es un certificado SSL y necesita uno? Navegar por Internet puede dar miedo cuando se trata de información personal. si quieres total tranquilidad.
Ya sea que se use POST o GET, los datos se envían llave -> valor pares. En la URL anterior, la clave es nombre, y el valor es Joe.
La mejor manera de enviar formularios es usar JavaScript asíncrono y XML (AJAX) JavaScript admite llamadas AJAX, pero su uso puede ser confuso. JQuery implementa estos mismos métodos exactos, pero lo hace de una manera fácil de usar. Puede indicarle a su navegador que realice una solicitud GET o POST; manténgase en POST para este ejemplo, pero las solicitudes GET se realizan de manera similar.
Aquí está la sintaxis:
$ .post ('some / url', $ ('# myForm'). serialize ());Este código hace varias cosas. La primera parte (PS) le permite a su navegador saber que desea usar jQuery para esta tarea. La segunda parte llama al enviar Método de jQuery. Tienes que pasar dos parámetros; La primera es la url a la que se envían los datos, mientras que la segunda son los datos. Puede encontrar (dependiendo de la URL a la que está intentando acceder), que sus navegadores mismo origen La política de seguridad puede interferir aquí. Puede habilitar el intercambio de recursos de origen cruzado para evitar esto, pero simplemente apuntando a una URL alojada en el mismo dominio que su página a menudo es suficiente.
El segundo parámetro llama a jQuery publicar por fascículos Método en su formulario. Este método accede a todos los datos de su formulario y los prepara para la transmisión; los serializa.
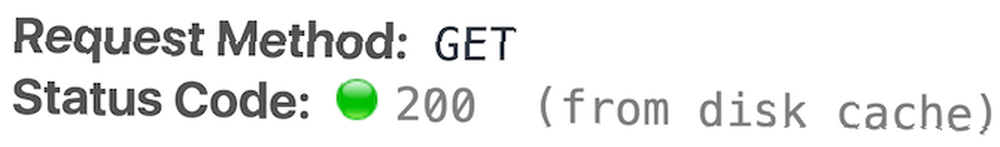
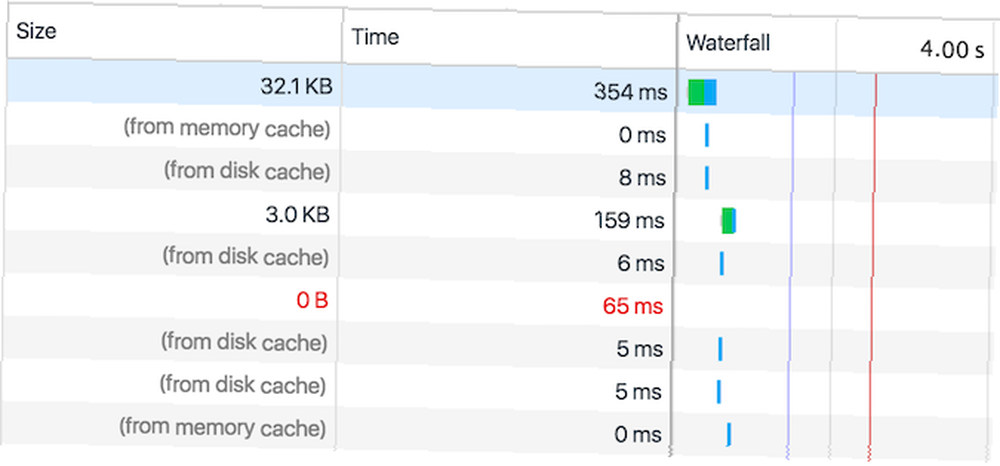
Este código solo es suficiente para enviar un formulario, pero es posible que las cosas actúen un poco extraño. Vale la pena investigar las herramientas de desarrollo de su navegador, ya que hacen que la depuración de las solicitudes de red sea muy sencilla..

Alternativamente, Postman es una excelente herramienta gratuita para probar solicitudes HTTP.
Si desea enviar su formulario utilizando AJAX cuando se presiona el botón Enviar, es igual de fácil. Necesita adjuntar su código a la enviar evento de la forma. Aquí está el código:
$ (document) .on ('submit', '# myForm', function () $ .post ('some / url', $ ('# myForm'). serialize ()); return false;);Este código hace varias cosas. Cuando se envía su formulario, su navegador viene y ejecuta su código primero. Su código luego envía los datos del formulario utilizando AJAX. El último paso requerido es evitar que se envíe el formulario original; ya lo ha hecho con AJAX, por lo que no desea que vuelva a suceder.!
Si desea realizar alguna otra tarea una vez que AJAX ha finalizado (o tal vez incluso devolver un mensaje de estado), debe usar un llamar de vuelta. JQuery hace que estos sean muy fáciles de usar: simplemente pase una función como otro parámetro como este:
$ .post ('url', $ ('# myForm'). serialize (), function (result) console.log (result);los resultado El argumento contiene todos los datos devueltos por la url a la que se enviaron los datos. Puede responder fácilmente a estos datos:
if (result == 'success') // hacer alguna tarea else // hacer alguna otra tarea Eso es todo por esta publicación. Esperemos que ahora tenga una sólida comprensión de las solicitudes HTTP y de cómo funciona AJAX en el contexto de un formulario.
¿Aprendiste algún truco nuevo hoy? ¿Cómo se usa AJAX con formularios? Háganos saber sus pensamientos en los comentarios a continuación!
Créditos de imagen: vectorfusionart / Shutterstock











