
Michael Fisher
0
3177
380
 No subestimes el poder de los dispositivos móviles. Aunque el acceso a Internet móvil solía ser poco convincente, las estadísticas recientes dicen que hay más de 47 millones de personas que acceden a Internet desde sus teléfonos móviles. todos los días solo en los Estados Unidos. Y ese número está creciendo a pasos agigantados.
No subestimes el poder de los dispositivos móviles. Aunque el acceso a Internet móvil solía ser poco convincente, las estadísticas recientes dicen que hay más de 47 millones de personas que acceden a Internet desde sus teléfonos móviles. todos los días solo en los Estados Unidos. Y ese número está creciendo a pasos agigantados.
Esos datos podrían no significar nada para la mayoría de nosotros, especialmente si estamos en el lado pasivo de la información. Pero si usted es un blogger o editor web, ya debe darse cuenta de que la urgencia de hacer que su sitio sea amigable para dispositivos móviles también está creciendo junto con ese número.
El trabajo adicional de rediseñar la interfaz y reajustar las líneas de códigos para adaptarse a las necesidades de visualización móvil puede hacer que la mayoría de los propietarios de sitios web gimen de frustración. Afortunadamente, si usa WordPress autohospedado para su blog, WPtouch puede resolver los problemas fácilmente y con estilo..
Buscar e instalar
WPtouch es un complemento de WordPress que convertirá la interfaz de su blog para que se ajuste a la interfaz de pantalla (táctil) del teléfono móvil de sus visitantes. Fue desarrollado originalmente solo para la interfaz de iPhone y hemos cubierto la versión anterior de este complemento en 2008. Pero ha crecido tanto desde entonces, y ahora ya es compatible con muchos otros tipos de teléfonos, que creo que merece otra mirada.
Comencemos desde el principio: la instalación. Instalar plugins de WordPress ya no es tan problemático como solía ser. Todo lo que necesita hacer es buscar los complementos que desee desde el menú de complementos de WordPress. Ya no es necesario meterse con FTP.

Después de que aparezcan los resultados, haga clic en “Instalar ahora“, espere a que termine el proceso y active el complemento.

WPtouch viene con un montón de configuraciones ajustables, pero veamos cómo se ve en una pantalla móvil antes del ajuste.
Toca el blog
El siguiente ejemplo se realizó en el iPhone. No tengo acceso a otros dispositivos para experimentar, así que si puedes probarlo en otros tipos de teléfonos móviles, comparte tus experiencias en los comentarios a continuación..
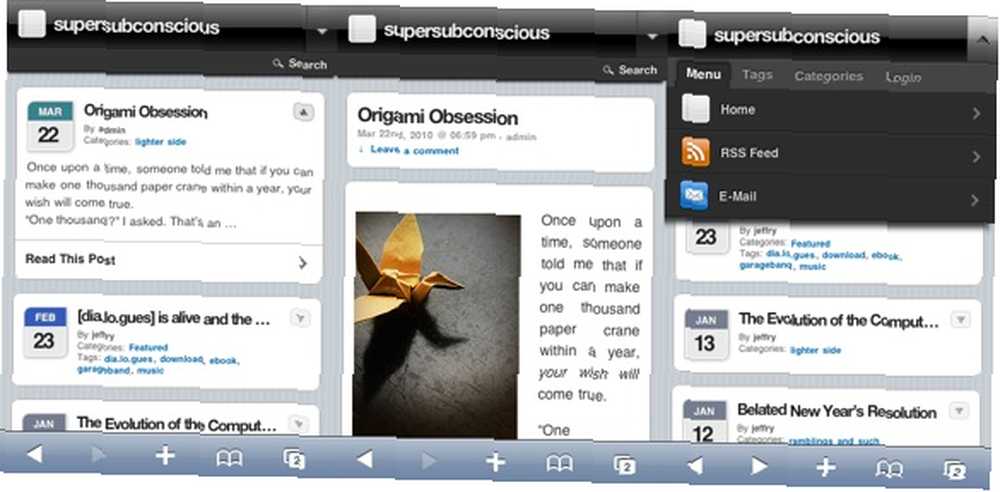
La portada consta de cuadros de artículos disponibles con fechas, títulos y alguna información sobre esos artículos. Puede tocar la flecha pequeña en la esquina superior derecha de uno de los cuadros para revelar un breve pasaje de apertura del artículo y la opción de .

Cada publicación está formateada con una fuente de tamaño legible, imágenes a escala reducida y bordes en toda la pantalla. En la parte superior derecha de la pantalla, hay un menú desplegable con la fuente RSS, el botón de correo electrónico, las etiquetas, las categorías y el inicio de sesión.
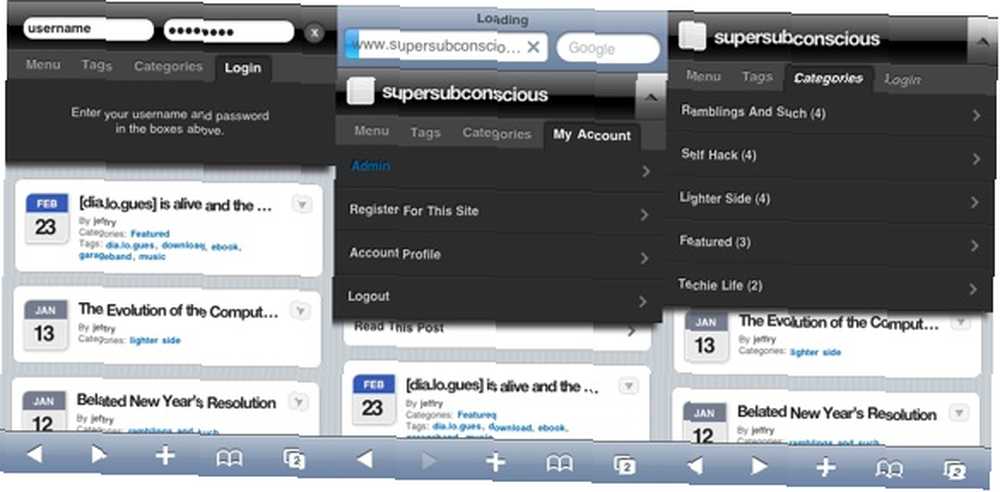
Los visitantes pueden desactivar el tema móvil yendo al final de la página y deslizando el interruptor. Aparecerá una ventana emergente de confirmación, asegurándose de que la solicitud no sea accidental. Para volver la vista al modo móvil, vaya a la parte inferior de la pantalla de vista normal y deslice el interruptor.

Al hacer clic en el botón de inicio de sesión, se mostrarán los campos de nombre de usuario y contraseña. Puede iniciar sesión y acceder a todos los menús que normalmente solo aparecerán desde el área de administración de WordPress.

Ajuste de la configuración
Las opciones se encuentran debajo de “Configuración - WPtouch” menú. El primero es “Configuración general” que se ocupa de todo, desde “Regionalizacion” a “Mensaje de pie de página“.

los “Opciones avanzadas” también se ocupa de muchas cosas, pero la más notable es la capacidad de agregar agentes de usuario para teléfonos no compatibles.

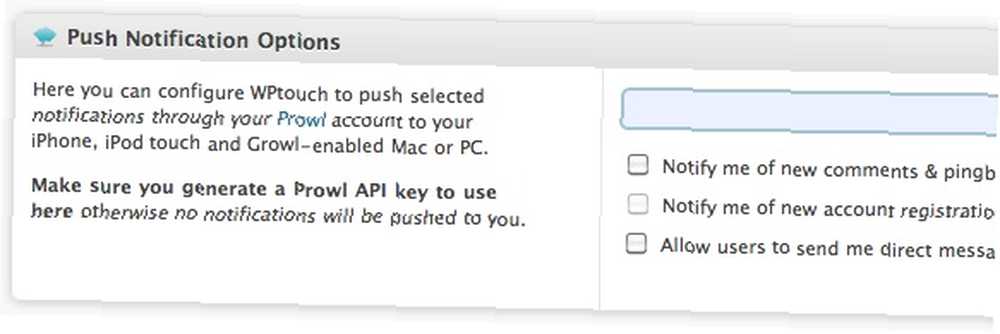
WPtouch tiene la capacidad de enviar notificaciones automáticas a sus iDevices y Mac o PC con Growl con la ayuda de Prowl, pero debe generar una API Prowl antes de que la función pueda activarse. Discutiremos más sobre Prowl en un artículo futuro..

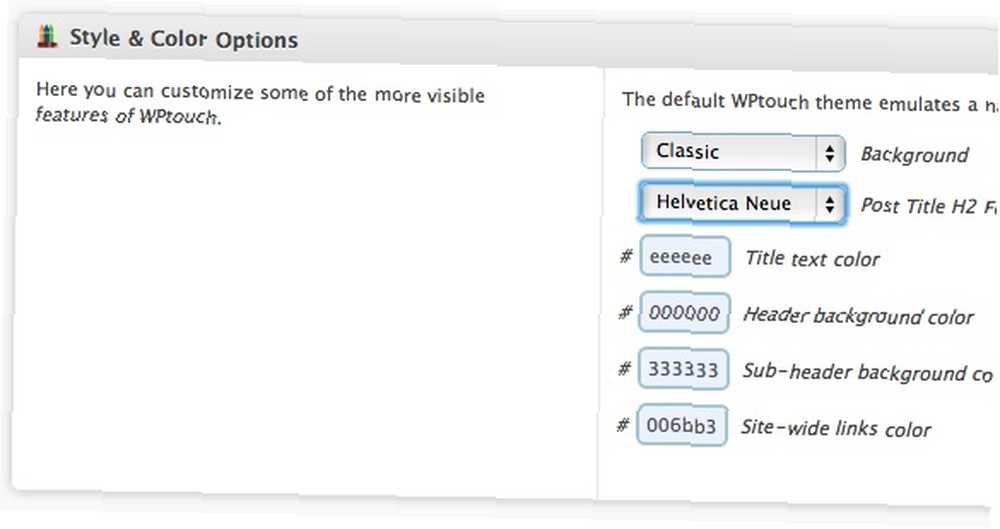
“Estilo y color” Opciones trata con estilos de fuente y colores de elementos WPtouch. También puede elegir uno de los estilos de fondo disponibles desde aquí.

los “Pool de iconos” recopila íconos que se pueden usar más tarde para personalizar el aspecto de la versión móvil de su blog. Ya hay muchos íconos disponibles en la lista, pero puede agregar sus propios íconos al grupo.

Y si usted es un editor de Adsense, puede agregar su ID de Google AdSense para que los anuncios se puedan mostrar a través de la interfaz móvil.

Por lo tanto, no importa si sus blogs de WordPress están en un nivel amateur o profesional, WPtouch puede ayudarlo a transferir fácilmente la interfaz para que sea más amigable con los dispositivos móviles para atender a esos visitantes móviles.
¿Has probado WPtouch para tus blogs? ¿Cómo fue el resultado en sus dispositivos móviles? Comparte tus experiencias en los comentarios a continuación.











