
Michael Cain
0
3655
257
¿Alguna vez se preguntó cómo enviar datos entre dos lenguajes de programación? Alguna vez trató de enviar un objeto o múltiples datos?
Hoy te mostraré cómo usar JSON para enviar datos desde JavaScript a Python. Cubriré cómo configurar un servidor web, junto con todo el código que necesita.
Prerrequisitos
Necesitará algunas cosas para comenzar con este proyecto. Estaré corriendo en Mac, que ya tiene Python instalado. Debería poder seguir razonablemente bien usando Linux. Si está utilizando Windows, necesitará descargar e instalar Python, y quizás repasar sus habilidades en la línea de comandos Una guía para principiantes sobre la línea de comandos de Windows Una guía para principiantes sobre la línea de comandos de Windows La línea de comandos le permite comunicarse directamente con su computadora e instruirlo para que realice varias tareas. .
Necesitará pip, un administrador de paquetes para Python. Esto se instala de forma predeterminada con versiones de Python superiores a 2.7.9.
Configuración del servidor
Necesitas un servidor para servir Python a una página web. Hay muchas opciones para esto. Si ya tiene una configuración de servidor, puede omitir este paso.
Hay muchas opciones que puedes usar aquí. Tornado es una buena opción, al igual que Twisted (he escrito sobre Twisted antes para una cámara de red DIY). Usaré Flask para este proyecto..
Instale Flask usando pip (a través de la línea de comando):
pip install Flask¡Eso es! Hay algunas opciones para configurar, pero si está instalado correctamente, está listo para comenzar..
Es posible que desee considerar el uso de un entorno virtual de Python. Aprenda a utilizar el entorno virtual de Python. Aprenda a utilizar el entorno virtual de Python. Tanto si es un desarrollador experimentado de Python como si recién está comenzando, aprender a configurar un entorno virtual es esencial. para cualquier proyecto de Python. , sin embargo, esto es completamente opcional.
Configuración de Python
Cree un nuevo archivo en su editor de texto favorito o en el Entorno de desarrollo integrado (IDE). Estoy usando Sublime Text 3 y PyCharm, pero uso cualquier cosa con la que se sienta cómodo.
Ahora realice una configuración inicial de Flask:
desde la aplicación Flask import Flask = Flask (__ name__)Esto importa los módulos necesarios y configura su aplicación. Ahora configura un camino:
@ app.route ("/ output") def output (): devuelve "Hello World!"Esto configura un camino, que es como una página de un sitio web. Esto a veces puede llamarse un punto final o un ruta.
los salida def () la línea define un función o método llamado salida, que se ejecutará siempre que se llame a este punto final. Estos métodos no tienen que usar el mismo nombre que el punto final; llámelo cualquier nombre adecuado. Dentro de este método hay un simple Hola Mundo! cuerda. Finalmente, configure su script para que realmente se ejecute cuando se solicite:
if __name__ == "__main__": app.run ()Continúa y guarda este script como json_io.py En un lugar adecuado. Regrese a su Terminal y navegue a la carpeta de su proyecto. Ejecute el script:
python json_io.pyLa palabra pitón se usa para decirle a la computadora que el siguiente archivo debe ejecutarse como un script de Python. El nombre de archivo posterior es el nombre del archivo que desea ejecutar como Python. Si todo funciona correctamente, debería ver un mensaje de estado en la Terminal:
* Ejecutando en http://127.0.0.1:5000/ (Presione CTRL + C para salir)Esto le muestra la dirección IP en la que se ejecuta su servidor, así como el puerto. Estos serán 127.0.0.1 y 5000. Puedes presionar CTRL > do para detener esto, pero no lo hagas todavía.
Ingrese la dirección en su navegador, y debería ver Hola Mundo! aparecer en la pantalla. ¡Ahora ha configurado con éxito un servidor Python y ha escrito su primer script! Deberá reiniciar el servidor (detenga el script y luego vuelva a ejecutarlo) si realiza algún cambio.
Si desea ver sus scripts en una computadora diferente en la misma red, cambie app.run () a:
app.run ("0.0.0.0", "5010")Hay dos partes en esta línea. El primero le dice a Flask que sirva archivos en su dirección IP local (asegúrese de mantener esto como 0.0.0.0, aunque esa no sea su dirección IP). La segunda parte especifica el puerto. Puede cambiar el puerto si lo desea. Ejecute el script nuevamente (recuerde guardar y reiniciar).
Ahora debería poder acceder a sus scripts desde una computadora diferente en la misma red. Asegúrese de usar su dirección IP (ejecute ifconfig en la línea de comando) y el puerto que ingresó anteriormente. Es posible que deba configurar su firewall si está utilizando uno.
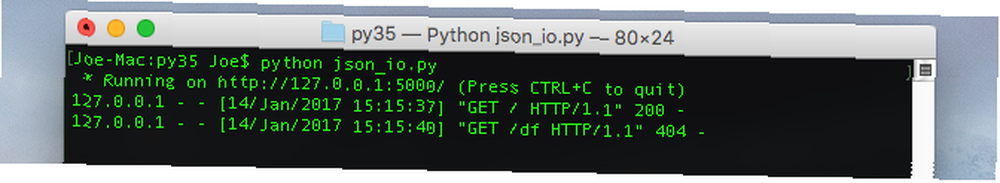
La consola le mostrará la respuesta HTTP y la dirección IP de cualquier dispositivo que se conecte a su servidor:

Observe cómo el punto final / df devolvió un error 404? ¡El punto final no está configurado! Si desea acceder a esto a través de Internet, consulte el reenvío de puertos ¿Qué es el reenvío de puertos y cómo puede ayudarme? [MakeUseOf explica] ¿Qué es el reenvío de puertos y cómo me puede ayudar? [Explica MakeUseOf] ¿Lloras un poco por dentro cuando alguien te dice que hay un problema de reenvío de puertos y es por eso que tu nueva aplicación brillante no funcionará? Tu Xbox no te permitirá jugar, tus descargas de torrents se rechazan ... .
Plantillas
Ahora que su servidor está configurado, es hora de escribir algunas plantillas. Utilizará JSON para enviar datos entre Python y Javascript, y las plantillas lo facilitan. Hemos escrito sobre qué es JSON ¿Qué es JSON? Descripción general de un laico ¿Qué es JSON? Una descripción general de Layman Ya sea que planee ser un desarrollador web o no, es una buena idea al menos saber qué es JSON, por qué es importante y por qué se usa en toda la web. en el pasado, así que ve a leer si no estás seguro.
Deberá usar un lenguaje de plantillas. Jinja2 viene con Flask, por lo que no se necesita configuración adicional.
Un lenguaje de plantillas funciona junto con un servidor web. Toma la salida de sus scripts de Python (el código de fondo) y facilita la salida al usuario usando HTML (el front-end). Es importante tener en cuenta que las plantillas deberían no ser usado para la lógica! Mantenga la lógica en Python y use plantillas solamente para mostrar los datos. Se vuelve muy complicado si comienzas a tratar de complicarte con la plantilla.
Cree una carpeta dentro del directorio de su proyecto llamada plantillas. Flask reconoce los archivos dentro de esta carpeta como archivos de plantilla. No coloque ningún script de Python aquí, aquí es donde puede colocar sus archivos HTML.
Crea un archivo llamado index.html. En su interior, coloque el siguiente código:
nombre Esta es la forma de acceder a un dato llamado nombre, que se encontrará dentro de sus scripts. Vuelve a tu json_io.py. script y modificar el salida función. En lugar de regresar Hola Mundo, ingrese este código:
return render_template ("index.html", name = "Joe")Esto cargará el index.html archivo que creó anteriormente y sustituya el nombre etiqueta de plantilla para la cadena Joe. Puede usar este método para cargar cualquier página dentro de su carpeta de plantillas y pasarles cualquier cantidad de datos.
El código
Ahora que sabe cómo funcionan las plantillas, aquí está el código HTML completo que necesita. Pega esto dentro de tu index.html expediente:
// configura algunos JSON para usar var cars = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", "make": "Jaguar", "model": "Mark VII"]; window.onload = function () // configurar el botón haga clic en document.getElementById ("theButton"). onclick = function () doWork (); function doWork () // ajax el JSON al servidor $ .post ("receptor", cars, function () ); // detener el enlace recargando la página event.preventDefault (); Esto enviará datos usando AJAX a Python:
Haz click en miObserve cómo esto no incluye CSS ni ningún encabezado HTML. Estos son necesarios para las páginas web (este ejemplo funcionará sin ellas), así que infórmelas en W3Schools si le interesa.

No hay demasiado en este archivo. Se configura una lista JSON de coches de rally. Hay un poco de texto y un botón. Cuando se presiona el botón, jQuery se usa para ENVIAR la lista de autos al servidor. Esto irá a la receptor punto final, que creará a continuación. Asegúrese de leer nuestra guía de jQuery si desea obtener más información sobre cómo funciona en este contexto..
Aquí está el código que necesita para json_io.py:
#! flask / bin / python import sys from flask import Flask, render_template, request, redirect, Response import random, json app = Flask (__ name__) @ app.route ('/') def output (): # serve index template return render_template ('index.html', nombre = "Joe") @ app.route ('/ receptor', métodos = ['POST']) def trabajador (): # leer json + responder datos = solicitud.get_json () resultado = "para el elemento en los datos: # bucle sobre el resultado de cada fila + = str (elemento ['make']) + '\ n' devuelve el resultado si __name__ == '__main__': # run! app.run ()Este código define dos puntos finales. El predeterminado (/ /) sirve la página html anterior. Cuando se presiona el botón, un ENVIAR solicitud se hace a la /receptor punto final. La segunda parte de la definición de ruta (métodos = ['POST']) define cómo se puede acceder a esta página. Como ENVIAR es la única forma especificada, esta ruta negará cualquier otra solicitud http (como OBTENER).
Esta /receptor el punto final simplemente recorre cada fila JSON y agrega la marca del automóvil a una cadena, que luego se devuelve después del ciclo. El JSON se almacena en el datos variable, y como el request.get_json () se utilizó, Python es consciente de que este es un objeto JSON. los ít variable dentro del en bucle puede considerarse como una fila de datos. Se puede acceder a diferentes elementos de cada fila utilizando su nombre entre corchetes (elemento ['hacer']).
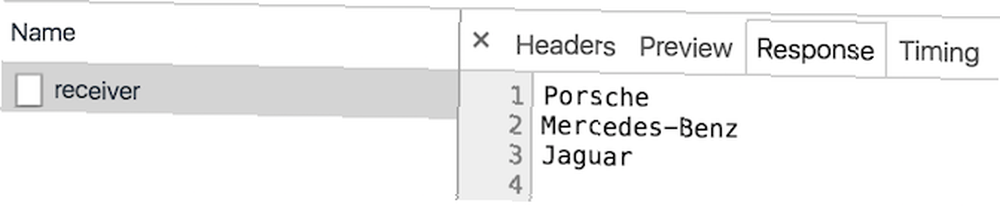
Abra las herramientas de desarrollador de su navegador (CMD > ALT > yo en Mac OS / Chrome) y navegue hasta red lengüeta. Presione el botón y debería ver aparecer la respuesta del servidor:

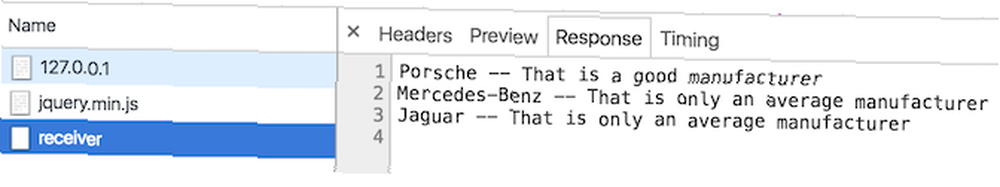
Intente modificar el JSON inicial y vea qué sucede. Vamos a modificar el Python para hacer alguna cosa diferente, dependiendo del JSON. Aquí está el nuevo código que necesita para el en bucle:
para el elemento en los datos: # bucle sobre cada fila make = str (item ['make']) if (make == 'Porsche'): result + = make + '- Ese es un buen fabricante \ n' else: result + = make + '- Eso es solo un fabricante promedio \ n' Esto usa una instrucción if simple para cambiar la salida, dependiendo de la entrada. Puede adaptarlo fácilmente para escribir en una base de datos o ejecutar un código diferente. Así es como se ve ahora:

Ahora debe tener una sólida comprensión de cómo configurar un servidor Python y cómo puede responder a las solicitudes JSON.
. .











