
Lesley Fowler
0
3580
183
 Escribí un artículo sobre cómo crear una imagen para su sitio web con regiones o zonas interactivas en las que se puede hacer clic con GIMP. Cómo crear un mapa de imágenes con GIMP Cómo crear un mapa de imágenes con GIMP. Este tipo de imagen en la que se puede hacer clic se denomina mapa de imagen. Los mapas de imágenes han existido durante un tiempo, pero todavía se usan ampliamente para dar flexibilidad a los diseñadores web.
Escribí un artículo sobre cómo crear una imagen para su sitio web con regiones o zonas interactivas en las que se puede hacer clic con GIMP. Cómo crear un mapa de imágenes con GIMP Cómo crear un mapa de imágenes con GIMP. Este tipo de imagen en la que se puede hacer clic se denomina mapa de imagen. Los mapas de imágenes han existido durante un tiempo, pero todavía se usan ampliamente para dar flexibilidad a los diseñadores web.
En los comentarios, alguien me preguntó si esto era posible con Paint.NET (¿puede ser una alternativa de Photoshop 5 alternativas gratuitas a Photoshop que deberías probar 5 alternativas gratuitas a Photoshop que deberías probar?). Por esta razón, me propuse no solo instalar y usar Paint.NET por primera vez, sino descubrir cómo hacer mapas de imágenes con él..
Sí, tuve que dejar Ubuntu por unos minutos e iniciar mi instalación de Windows (sé que hay una versión de Ubuntu pero no estaba seguro de si todo funcionaría igual) pero valió la pena el cambio de ritmo.
La conclusión a la que llegué fue que sí, es posible, pero necesitarás la ayuda de un complemento.
Descargue e instale el complemento
Los complementos son bastante fáciles de implementar en Paint.NET y básicamente consisten en descargar los archivos y colocarlos en la carpeta correcta. El complemento necesario para hacer un mapa de imagen se llama “Crear mapa de imagen” y puedes descargarlo desde este enlace. La página es un poco desordenada, así que mira la captura de pantalla a continuación para encontrarla fácilmente.

Va a descargar un archivo zip que contiene los archivos correctos. Una vez descargado, solo póngalos aquí: C / Archivos de programa / Paint.NET / Efectos
Ahora solo reinicie Paint.NET y debería tenerlo instalado. Abre la imagen y deberías estar listo.
Utilice el editor de mapas de imagen para obtener el código correcto
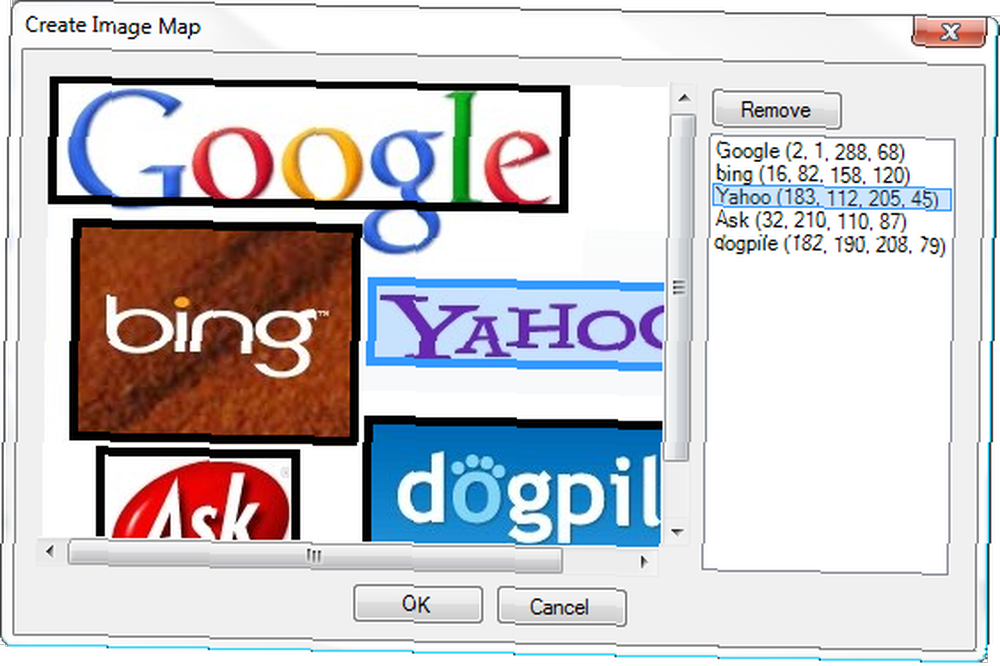
Abra el editor de mapas de imagen: Efectos -> Aplicación de imagen -> Crear mapa de imagen
Arrastre (fingiendo que está viendo un cuadro) y nombre cada punto de acceso.

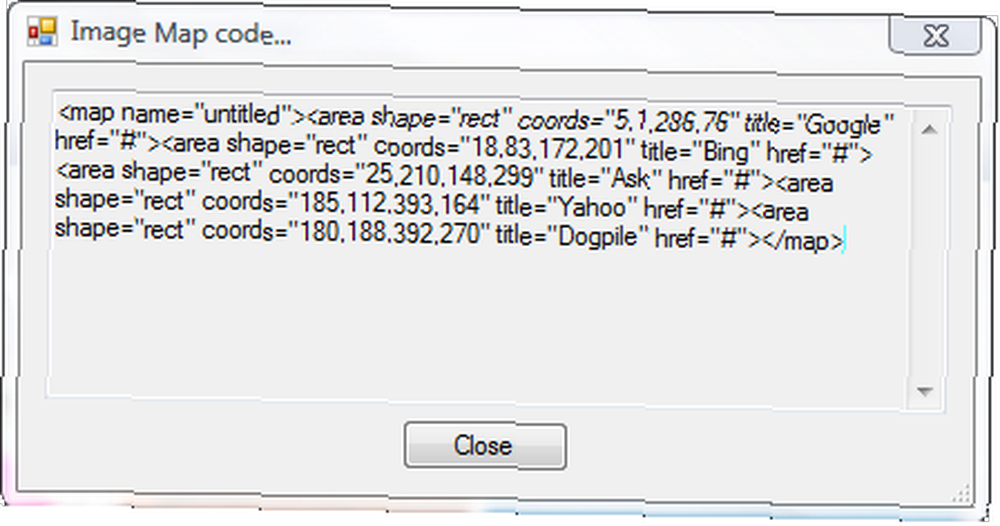
Haga clic en Aceptar cuando haya terminado. A continuación, aparecerá una ventana emergente con un código que deberá tomar.

Edite el código y prepárelo para su sitio
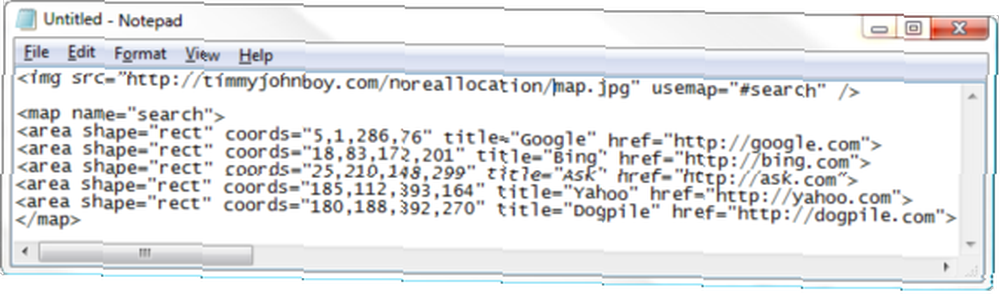
Abra el Bloc de notas o un editor de texto similar y pegue el código. Probablemente termines con todo el código en una línea. La forma más fácil es separar las líneas como hice en la captura de pantalla a continuación.

Tenga en cuenta que agregué una línea de código en la parte superior. Esta línea de código especifica dónde se encuentra la imagen en el servidor (¿la subió correctamente?) Y el nombre del mapa que se utiliza sobre la imagen.
También notarás que nombré el mapa. Para vincular la imagen al mapa, deberá hacerlo. También reemplace el “# #” signos con URL de los enlaces que desea insertar.
Entonces sí, hay otra forma de hacer un mapa de imagen. También es posible hacerlo a mano sin la ayuda de un programa de edición de imágenes, pero quién tiene tiempo para eso?
¿Qué utilizas para hacer mapas de imágenes??











