
William Charles
0
3204
318
 ¿Alguna vez ha querido agregar un mapa de imagen a su sitio web? Un mapa de imagen es un gráfico que contiene puntos de acceso que enlazan con URL. Se utilizan como un medio para dar a un diseñador web una mayor flexibilidad de diseño, ya que pueden insertar enlaces casi en cualquier lugar que deseen. Sí, los mapas de imágenes pueden ayudar mucho.
¿Alguna vez ha querido agregar un mapa de imagen a su sitio web? Un mapa de imagen es un gráfico que contiene puntos de acceso que enlazan con URL. Se utilizan como un medio para dar a un diseñador web una mayor flexibilidad de diseño, ya que pueden insertar enlaces casi en cualquier lugar que deseen. Sí, los mapas de imágenes pueden ayudar mucho.
Existen varias piezas de software de diseño que pueden ayudar al diseñador a crear un mapa de imagen, pero muchas de ellas son muy caras. Elegí aprender a usar GIMP porque es gratis. Siga estos sencillos pasos para crear su propio mapa de imágenes con GIMP.
1. Cree o encuentre la imagen que desea usar
Cualquier imagen servirá y mucho depende de lo que intentes lograr como diseñador. He visto mapas de imágenes donde se puede hacer clic en las caras que te llevan a la biografía de cada persona. Para este ejemplo, agregaré varios logotipos gráficos que luego haré clic.

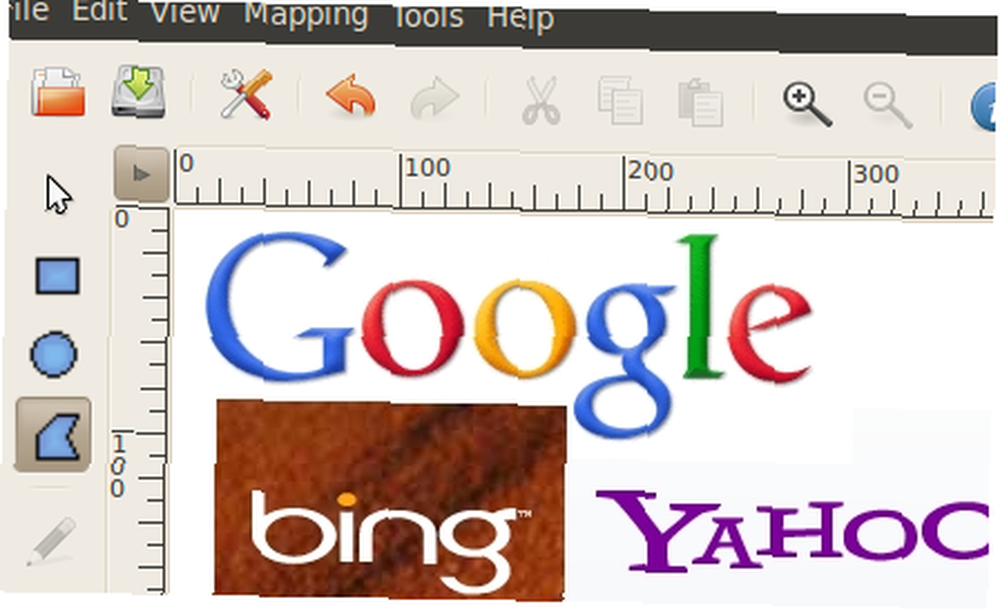
2. Abra el editor de mapas de imagen en GIMP y comience a mapear
Una vez que tenga la imagen donde la quiere, busque el menú Herramientas -> Web -> Mapa de imagen. Esto debería abrir el editor de mapas de imágenes donde se le ofrecen varias herramientas. Puedes usar diferentes formas para lograr el efecto que deseas.

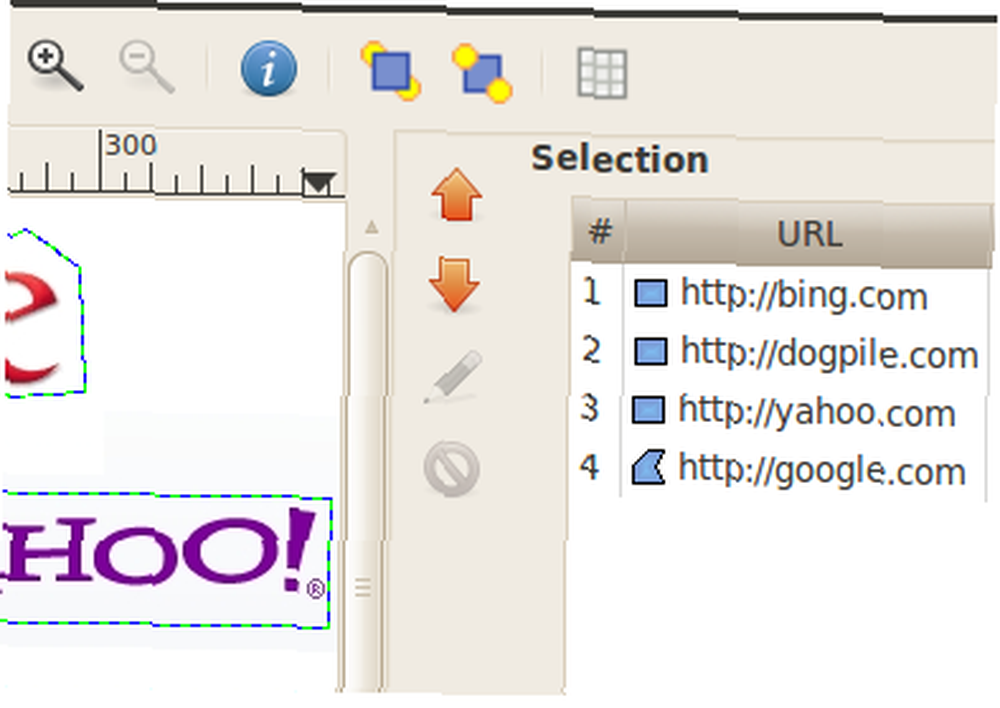
También hay dos espacios de trabajo: el mapa de imagen y la lista de enlaces que ha mapeado.

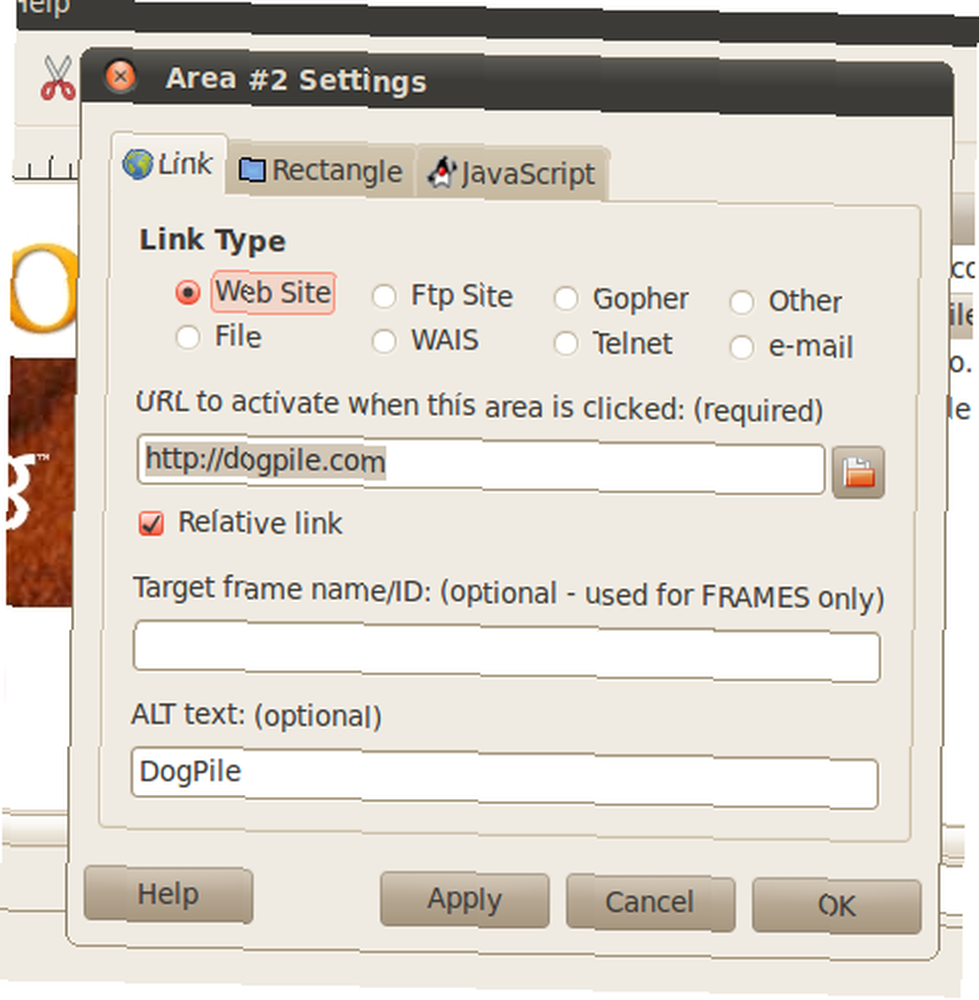
El uso del editor debería ser explicativo. Básicamente, utiliza la herramienta de forma más propicia para cubrir el área que desea vincular a la URL. Notará que a medida que termina cada forma, aparece una ventana emergente para que la complete. Las configuraciones más básicas para completar se encuentran en la primera pestaña. Complete la dirección y el texto ALT y debería estar bien.

3. Obtenga el código
Es bueno saber que después de todo el diseño, lo que necesita al final es el código. Verá, los mapas de imágenes en realidad están escritos en HTML y, para que pueda obtener el mapa de imágenes en funcionamiento en su sitio, deberá tomar el código. Con GIMP, esto es fácil de hacer. Solo ve a Ver-> Fuente para ver el código fuente.

Notarás que destaqué una parte del código. Esta es la dirección donde se encuentra la imagen que se está mapeando. Si el archivo que contiene el código y el archivo de imagen no están en el mismo directorio, querrá colocar allí la ubicación correcta de la imagen.
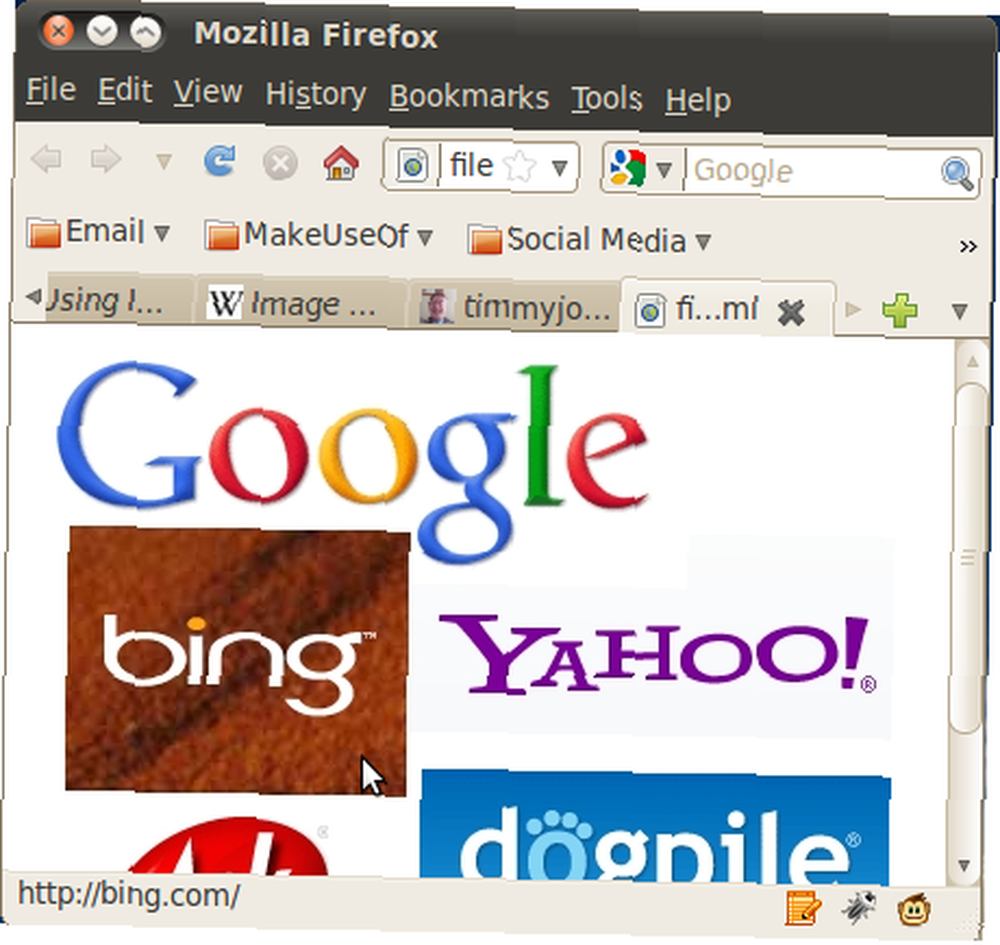
4. Probar el mapa de imagen
Si guarda el archivo, notará que no es más que un archivo que contiene el código pero con una extensión de archivo de mapa. Cambie la extensión del archivo a HTML, asegúrese de que no haya un punto delante del nombre del archivo, y asegúrese de que la imagen esté en la misma carpeta que el archivo HTML y que pueda probarla. Hacer doble clic en el archivo HTML debería abrirlo en su navegador web predeterminado.

Ahí lo tienes, una forma fácil y gratuita de crear un mapa de imagen para tu sitio web usando GIMP. ¿Creas mapas de imágenes? Si es así, ¿qué herramientas utilizas para hacerlo??











