
Lesley Fowler
0
1747
413
Un efecto de eliminación le permite colocar una capa sólida de color sobre una foto o imagen, y luego perforar parte de esa capa sólida para revelar la imagen detrás de ella. Puede hacer esto con texto o formas tanto en Photoshop como en Illustrator, pero el proceso es ligeramente diferente para cada programa..
Para lograr un efecto de eliminación en Photoshop o Illustrator, lo primero que querrá hacer es abrir su imagen. En este ejemplo, utilizaremos una forma rectangular sobre la imagen y eliminaremos el texto de esa forma.
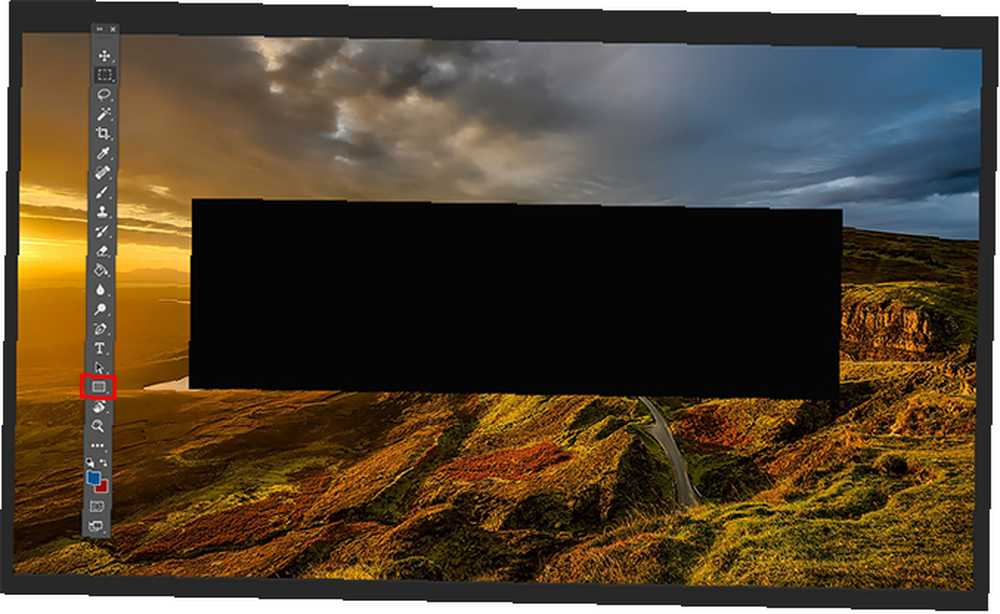
Paso 1: Primero, dibuja tu rectángulo usando la herramienta de forma. Puede seleccionar la herramienta de forma en el menú de herramientas o puede usar el método abreviado de teclado U. Cuando dibuja su rectángulo, puede elegir la forma libre y arrastrar el rectángulo por la pantalla para crear la forma que desee, o puede hacer clic en cualquier lugar de la imagen para ingresar las dimensiones de su rectángulo en píxeles.

Paso 2: A continuación, querrá escribir su texto en una capa separada en Photoshop o en la misma capa en Illustrator. Si prefiere usar una forma o icono para su eliminación, puede colocar esa forma donde hubiera colocado el texto.
Photoshop
Si está utilizando Photoshop, avance a este paso. Si no, salta hacia abajo.
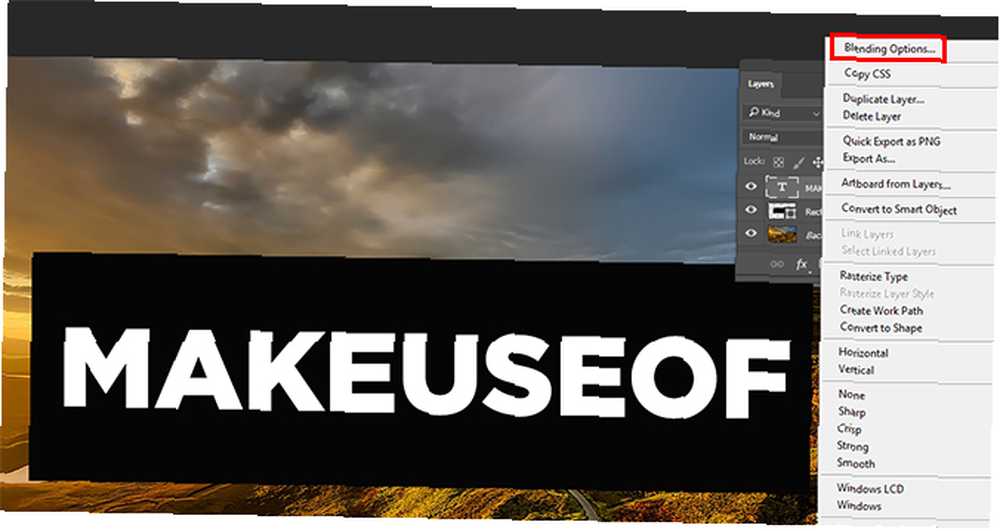
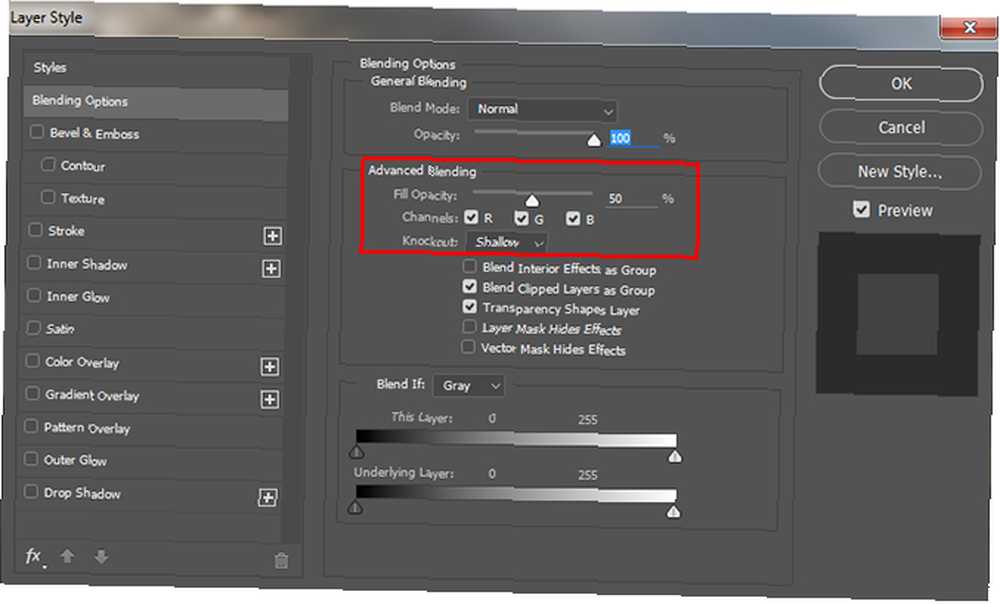
Paso 3: Haga clic derecho en su capa de texto y seleccione Opciones de fusión. En la pestaña que se abre, busque el Knockear establecer bajo Mezcla avanzada. Puedes elegir entre un Superficial o Profundo efecto de un menú desplegable.

Cuando realice su selección por primera vez, no verá nada en su imagen hasta que arrastre el Opacidad barra por encima de la configuración. Aquí tiene control completo sobre la cantidad de texto original que será visible. El color de su texto hará una diferencia aquí a menos que elija una opacidad del 0 por ciento. Sin embargo, si tiene una foto particularmente ocupada, probablemente no desee elegir una opacidad muy baja para mantener legible el texto. (Si desea obtener una vista previa de los cambios antes de aceptarlos, asegúrese de tener marcada la opción de vista previa).

Luego puede arrastrar y ajustar el rectángulo y las capas de texto para colocarlas exactamente donde desea en su imagen.
Ilustrador
En Illustrator, sigue los pasos 1 y 2 descritos anteriormente, pero para lograr el efecto de eliminación, tendrás que usar una herramienta diferente.
Paso 3: Una vez que haya insertado su texto, en el menú, mientras aún está en su capa de texto, vaya a Tipo > Crear esquemas o puedes usar el atajo de teclado Shift + Cmd / Ctrl + O. Esto convertirá su texto en formas en lugar de texto editable. Asegúrese de que su texto esté encima de la forma y no detrás de ella. (Este paso no será necesario si utilizó una forma en el paso 2 en lugar de texto).
Etapa 4 (Opcional): si desea poder controlar la opacidad como es posible en Photoshop, haga una copia de la capa de texto con el método abreviado de teclado Cmd / Ctrl + C. No necesitará hacer nada hasta después del Paso 6.
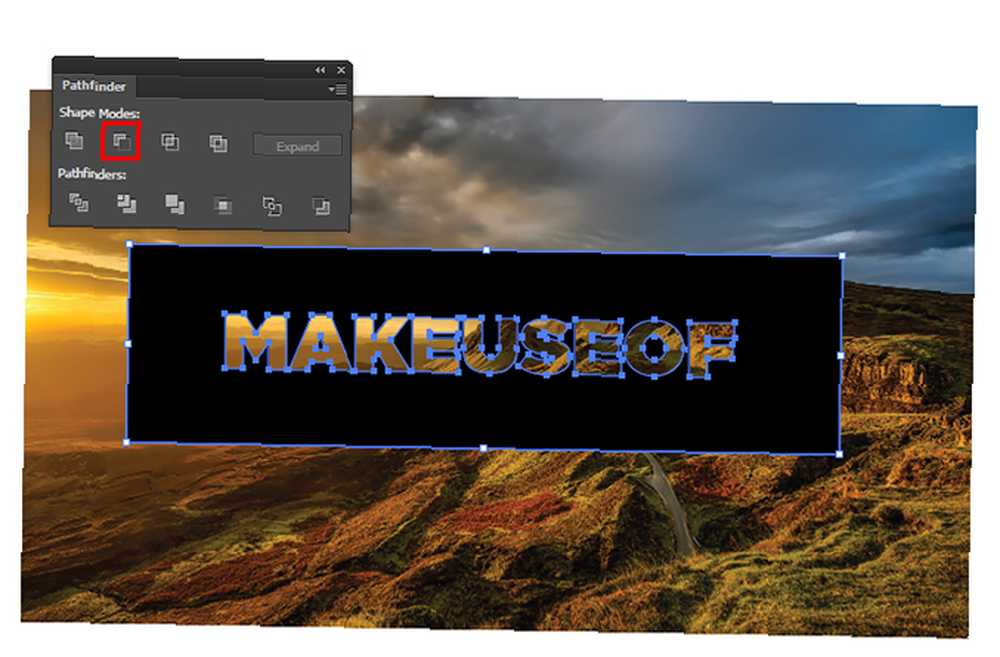
Paso 5: Seleccione tanto su forma como su texto y vaya a su Pionero herramientas. Si aún no está abierto, puede abrirlo yendo a Ventana> Pathfinder o usando el atajo de teclado Shift + Cmd / Ctrl + F9.

Paso 6: en la herramienta Pathfinder, seleccione el Menos el frente opción en bajo Modos de forma. Esto eliminará el texto de tu forma.
Paso 7 (Opcional): si desea controlar la opacidad de su golpe de efecto knockout Shift + Cmd / Ctrl + V para pegar el texto en el lugar exacto desde el que lo copió. (Asegúrese de hacer esto antes de mover cualquiera de sus capas). Luego puede ajustar la opacidad de esa capa yendo a Transparencia panel, que puede abrir yendo a Ventana > Transparencia. Ajuste el control deslizante de opacidad hasta que tenga el tono exacto que desea.
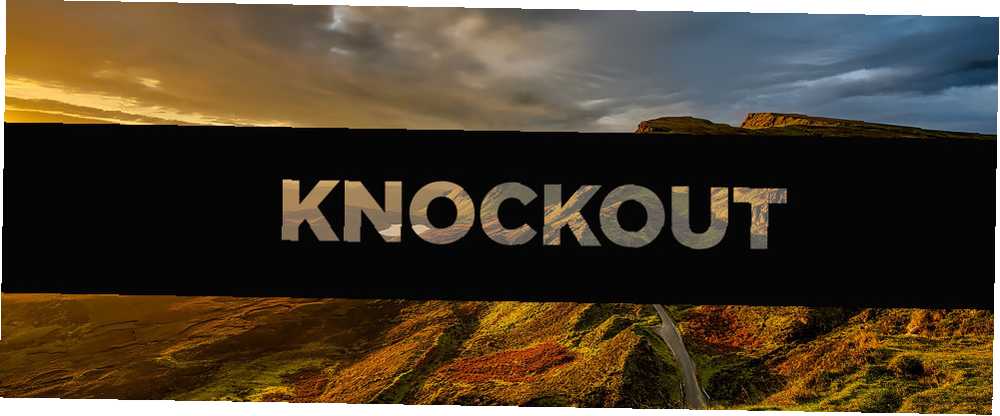
Con una opacidad de alrededor del 20 por ciento, así es como se ve el producto final:

¿Qué tipos de usos se te ocurren para esta técnica? Háganos saber en los comentarios.











