
Edmund Richardson
0
1923
477
 ¿Tiene sitios web que visita con frecuencia, como Twitter, Gmail, Facebook o nuestro querido MakeUseOf? ¿Alguna vez has deseado poder abrirlos de forma rápida e independiente, separados de muchas otras pestañas en tu navegador??
¿Tiene sitios web que visita con frecuencia, como Twitter, Gmail, Facebook o nuestro querido MakeUseOf? ¿Alguna vez has deseado poder abrirlos de forma rápida e independiente, separados de muchas otras pestañas en tu navegador??
Bueno, en realidad puedes. Hay varias formas de lograr ese objetivo: una de ellas es construir un navegador específico para el sitio con la ayuda de Fluid. Otro camino más aventurero es construir HUD de esos sitios web con la ayuda de Automator y la acción del automatizador emergente de sitios web.
HUD Qué?
En caso de que te lo estés preguntando, HUD son las siglas de Heads-Up Display:
Elementos de la GUI de la computadora que permitirán la transmisión de información sobre la tarea actual en una aplicación de escritorio en ejecución en una ventana separada que está diseñada para no distraerse de la tarea actual. (Wikipedia)
¿Por qué alguien querría usar HUD? La clave está en las palabras. “información”, “separar”, y “no distraer”. Los HUD generalmente se usan para mostrar información rápida de elementos específicos en una tarea en ejecución. Los ejemplos más fáciles son las ventanas pequeñas en los juegos FPS que muestran el nivel de salud y poder, el tipo de arma y la munición restante.
En Mac OS X, podemos ver muchos ejemplos de HUD en forma de modos de visualización para las aplicaciones Exposé y Dashboard, paletas de herramientas flotantes en iPhoto, pantallas para botones y controles en QuickTime a pantalla completa, etc..
La naturaleza de HUD lo hace perfecto para mostrar ventanas (mini) rápidas e independientes de nuestros sitios favoritos.
Building Automator Workflow
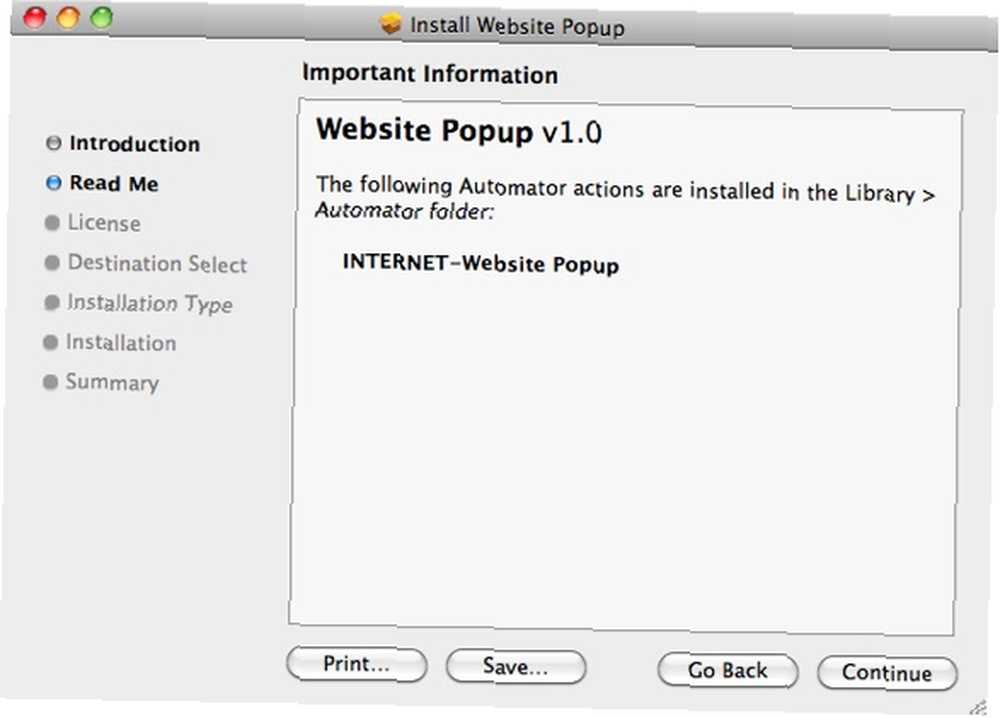
Lo primero que debe hacer es descargar la acción del automatizador emergente del sitio web e instalarla en su sistema. La instalación requiere que tengas acceso de administrador.

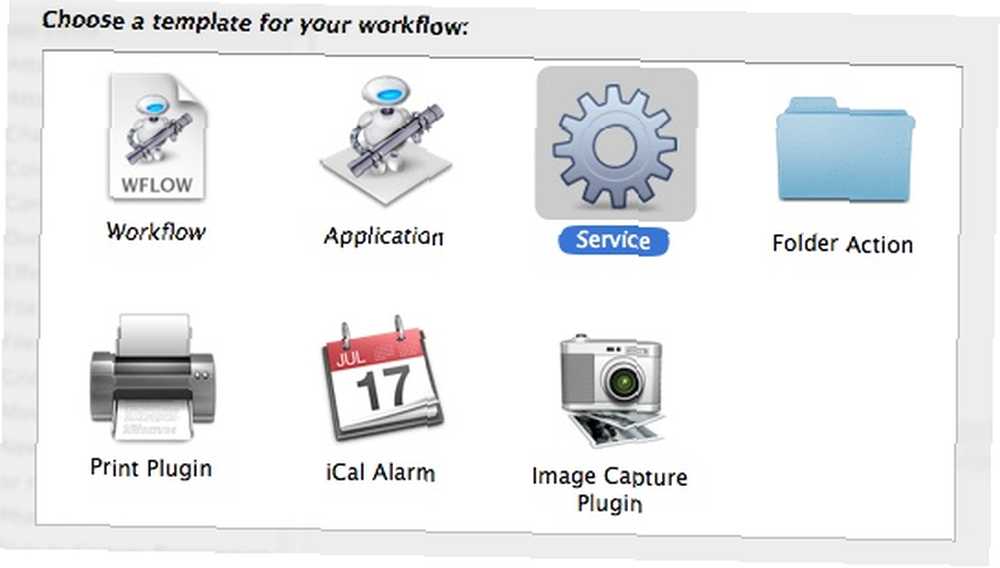
Como el sitio web emergente es una acción del automatizador, necesitamos que Automator lo use. Abra la aplicación y elija la plantilla que desea usar. Para nuestro proyecto de hoy, le sugiero que use “Solicitud” o “Servicio”. Ambas opciones crearán flujos de trabajo independientes y de fácil acceso, pero personalmente elegiría el Servicio sobre la Aplicación, ya que puede configurar que el Servicio esté siempre disponible en el menú Servicio..

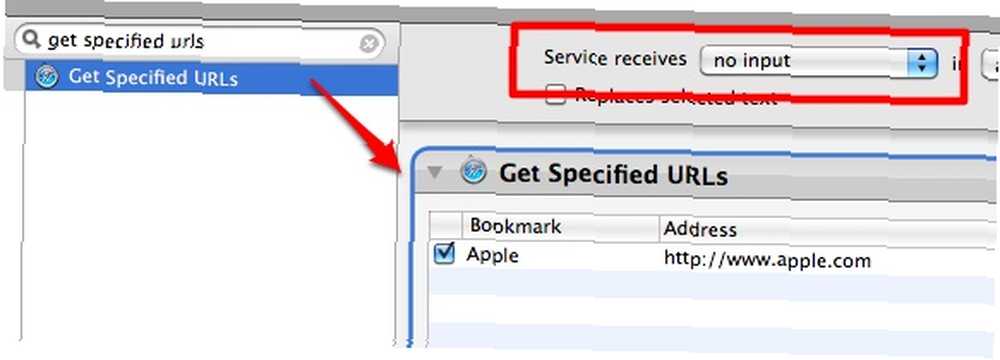
Configure el servicio para que no reciba ninguna entrada y agregue “Obtener URL especificadas” acción de la biblioteca (puede usar la función de búsqueda para encontrar rápidamente cualquier acción especificada). Luego cambie la dirección web en la acción a la URL que desea abrir.

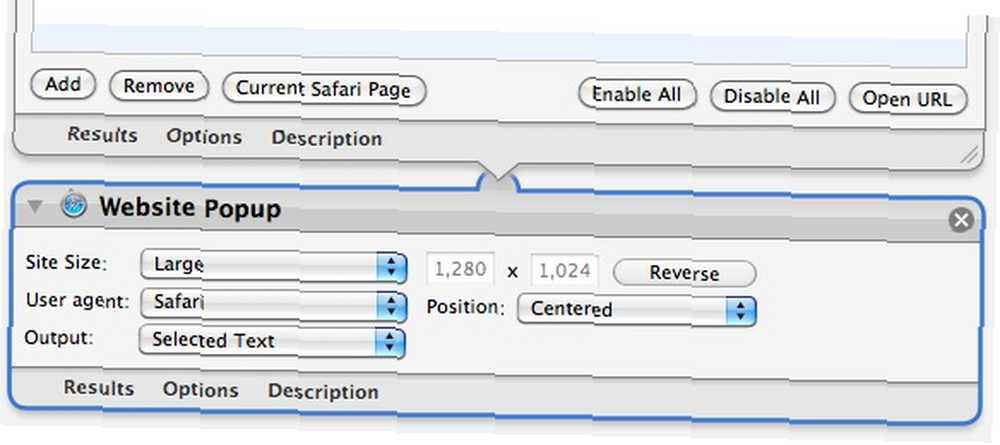
A continuación, agregue “PopUp del sitio web” acción. Notará que hay varias configuraciones que puede ajustar en esta acción.

El primer ajuste es el “Tamaño del sitio”. Tiene la opción de configurar la paleta HUD en “Grande“, “Medio“, “iPhone“, “iPhone (Paisaje)” y “Personalizado” tamaño junto con los cuadros de entrada de tamaño donde puede escribir el número en píxeles.
El segundo ajuste es el “Agente de usuario”. Puede elegir si desea que el sitio detecte su HUD como “Safari” o “iPhone”.
los “Posición” La configuración le permitirá determinar la posición para abrir el HUD. Puede establecer el valor para ser “Centrado” o “En puntero“.
Realmente no entiendo la función de la última configuración: la “Salida“. No encontré ninguna diferencia en el resultado, independientemente de la opción que elegí. Así que solo lo dejé ser.
Después de que todo esté configurado, guarde el flujo de trabajo y asígnele un nombre apropiado.

Atajos, enjuagar y repetir
Acaba de terminar de crear una paleta de HUD en uno de sus sitios favoritos. El toque final que puede aplicar es asignarle una combinación de teclas de acceso directo para que pueda acceder rápidamente.
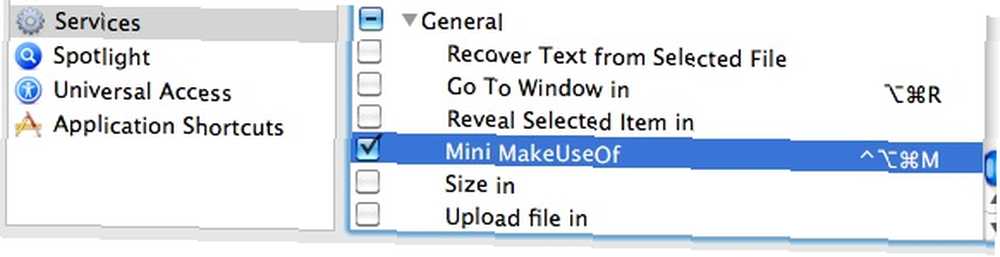
Asignar el acceso directo requiere que vaya a “Preferencias del sistema - Teclado - Atajos de teclado - Servicios“.

Ahora está listo para abrir su sitio favorito a través de la pantalla de visualización en cualquier momento y desde cualquier aplicación utilizando la tecla de acceso directo asignada.
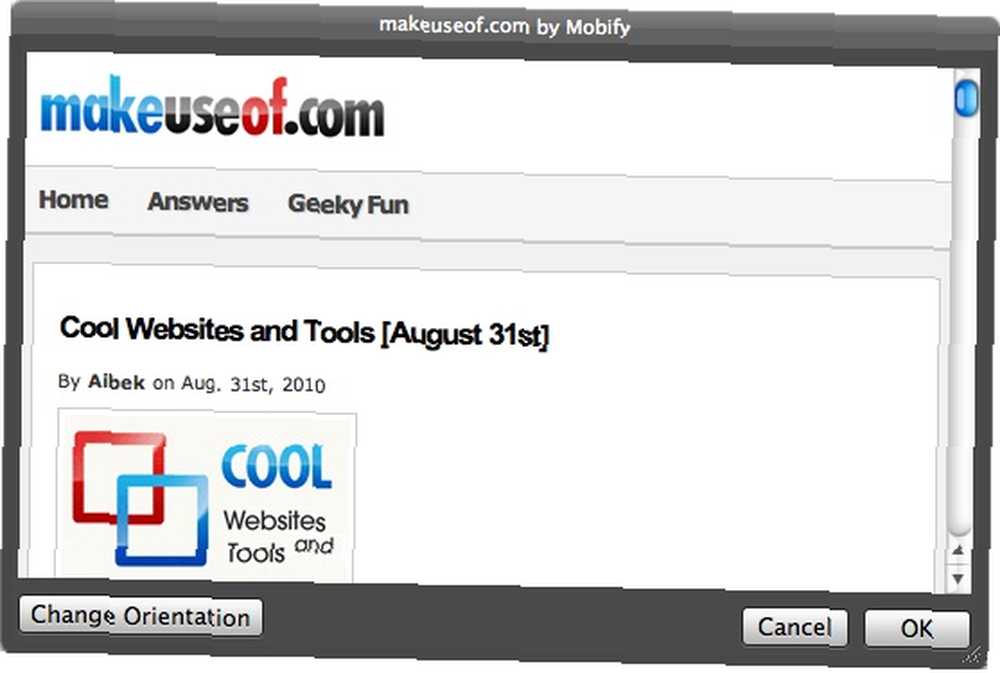
Para ilustrar las posibilidades, aquí hay dos HUD de MakeUseOf que construí. El primero es usar las opciones de iPhone como el Tamaño del sitio y el Agente de usuario. Tengo una pequeña ventana y la versión móvil de MakeUseOf.

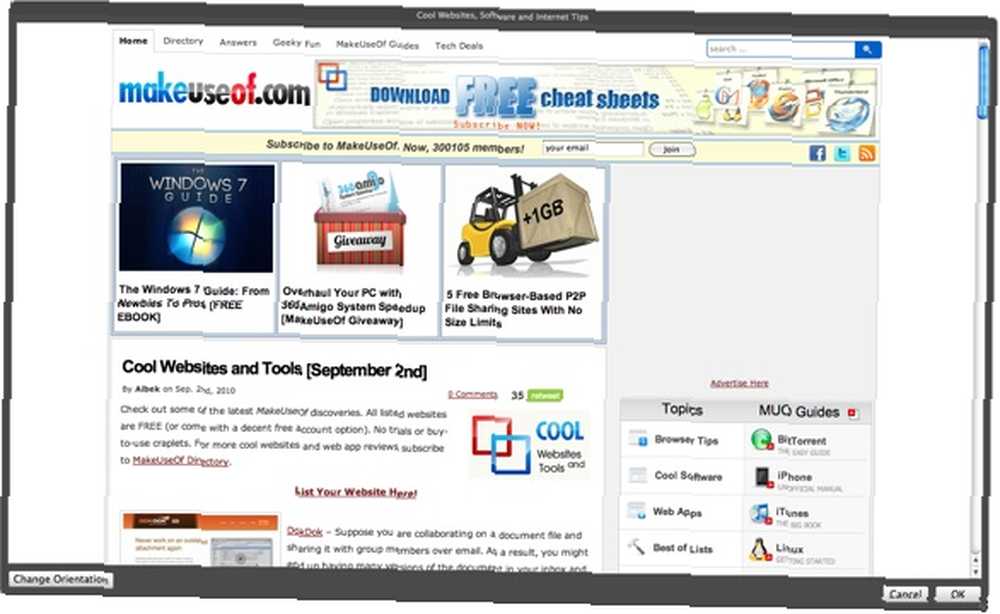
Mientras el segundo usa “Grande” en tamaño del sitio y “Safari” como el agente de usuario. Como resultado, obtuve una ventana de pantalla completa y la versión completa del sitio MakeUseOf.

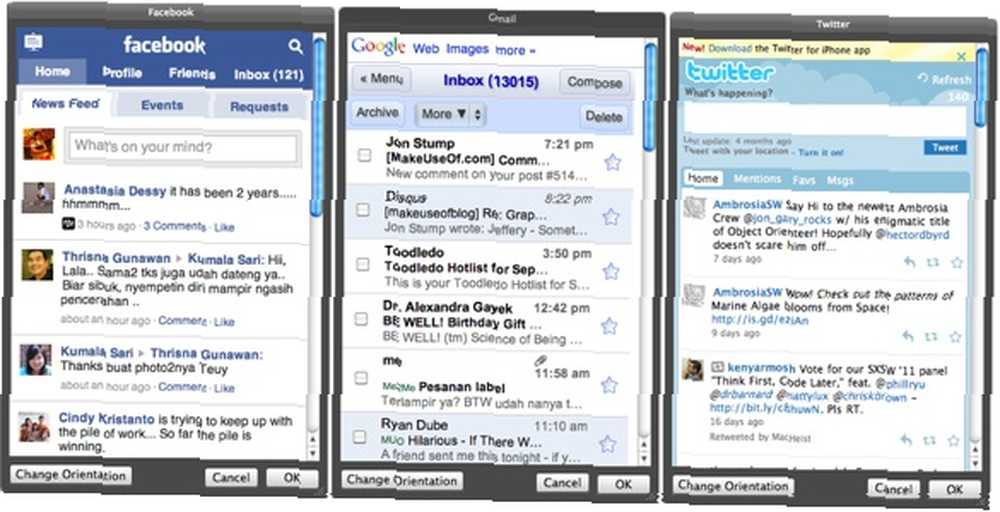
Puede usar este método con cualquier otro sitio web que desee. Solo enjuague y repita. Aquí hay ejemplos de otros mini HUD que construí para Facebook, GMail y Twitter..

Las aplicaciones web son los candidatos perfectos para convertirse en paletas HUD. Arriba están mis selecciones. ¿Que pasa contigo? ¿A qué sitios o aplicaciones web le gustaría acceder utilizando este método? Comparte tu lista usando los comentarios a continuación.











