
Mark Lucas
0
3145
62
¿Listo para probar la codificación? Codea puede ayudar.
Crear una aplicación para iPad no es fácil, pero ciertamente no es imposible. Todos tienen que comenzar en alguna parte, y hay varias aplicaciones y servicios que se proponen hacer que sus primeros pasos sean lo más agradables posible.
Codea es una de esas opciones. Es una compra de $ 15 en la App Store, pero transforma su iPad en una suite de creación de aplicaciones bastante capaz. Si le resulta desalentadora la idea de la codificación, pero está ansioso por probar Coding Boot Camp para principiantes: ¿debería tomar una? Coding Boot Camp para principiantes: ¿debería tomar uno? Los campos de arranque de codificación integral proporcionan una entrada al espacio de codificación. ¡Descubra cuáles son, qué aprenderá y si es el adecuado para su viaje de programación! , esta bien puede ser la respuesta.
Primeros pasos
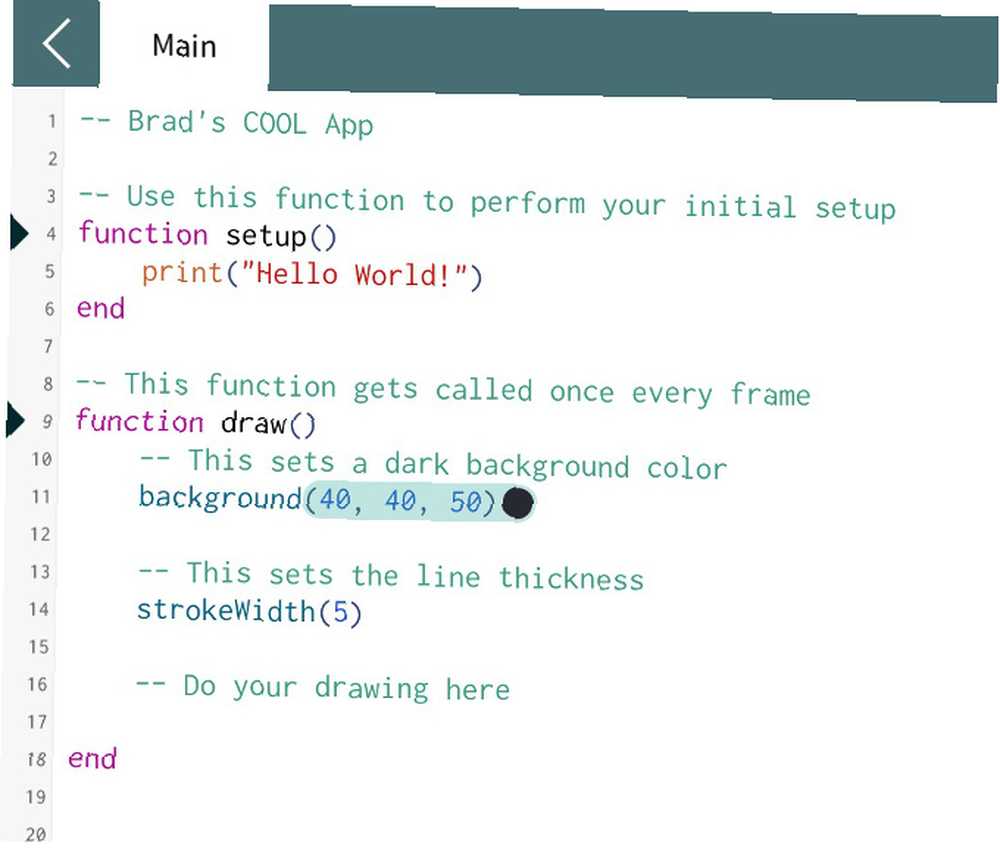
Cuando comience un nuevo proyecto en Codea, verá un script básico de Hello World. Tanto si eres nuevo en la codificación como si eres nuevo en el programa, vale la pena jugarlo un poco..

Todo esto es bastante básico. los preparar la función se llama una vez, mientras que la dibujar La función se llama continuamente. Esta es una consideración importante cuando decide dónde colocar su propio código en el script.
¡La línea 5 simplemente muestra Hello World! como texto en la consola. Mientras tanto, la línea 11 establece el color de fondo y la línea 13 establece el ancho del trazo con el que vamos a dibujar en un momento, como se describe en las notas del autor..

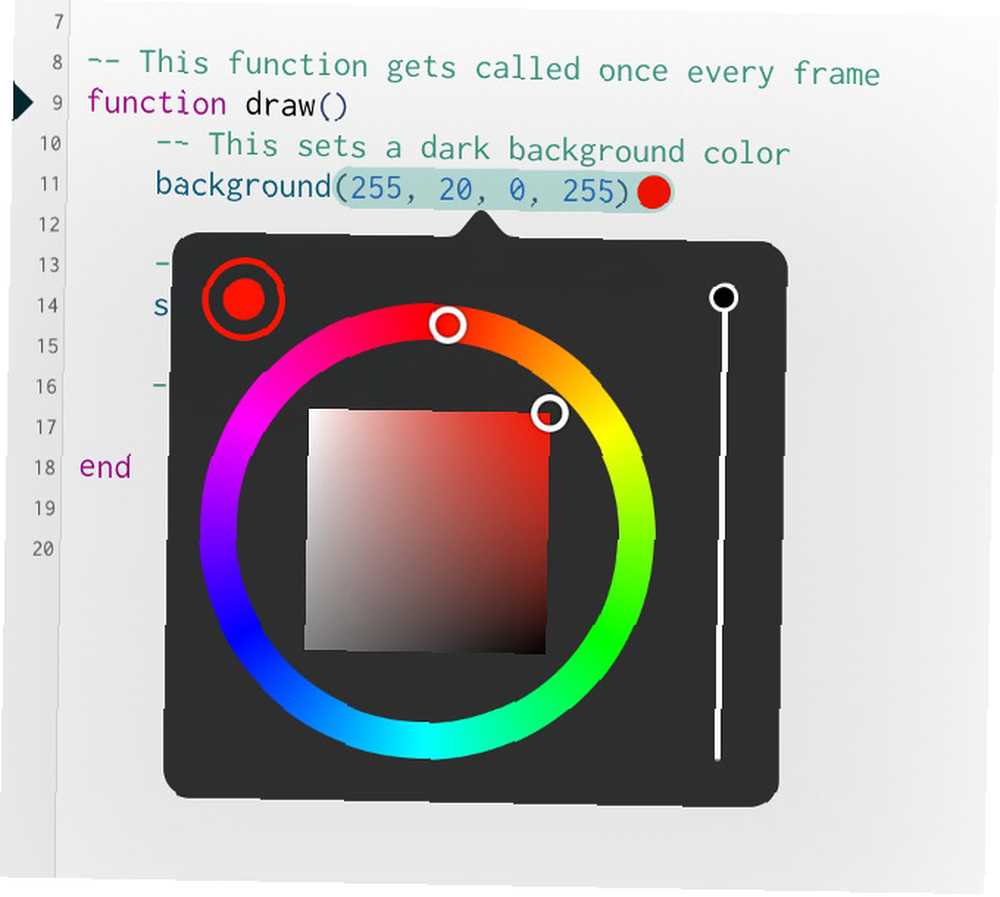
Toque los números que dictan el color de fondo y verá una de las formas en que Codea difiere de un editor de código estándar. Visual Studio Code es el editor de texto y scripting perfecto para Mac. Visual Studio Code es el editor de texto y scripting perfecto para Mac. El editor de texto es compatible con innumerables idiomas, y ni siquiera necesita compararlo con Xcode, ya que satisfacen diferentes necesidades. . Este selector de color es una manera fácil de seleccionar el tono exacto que desea utilizando una interfaz táctil.
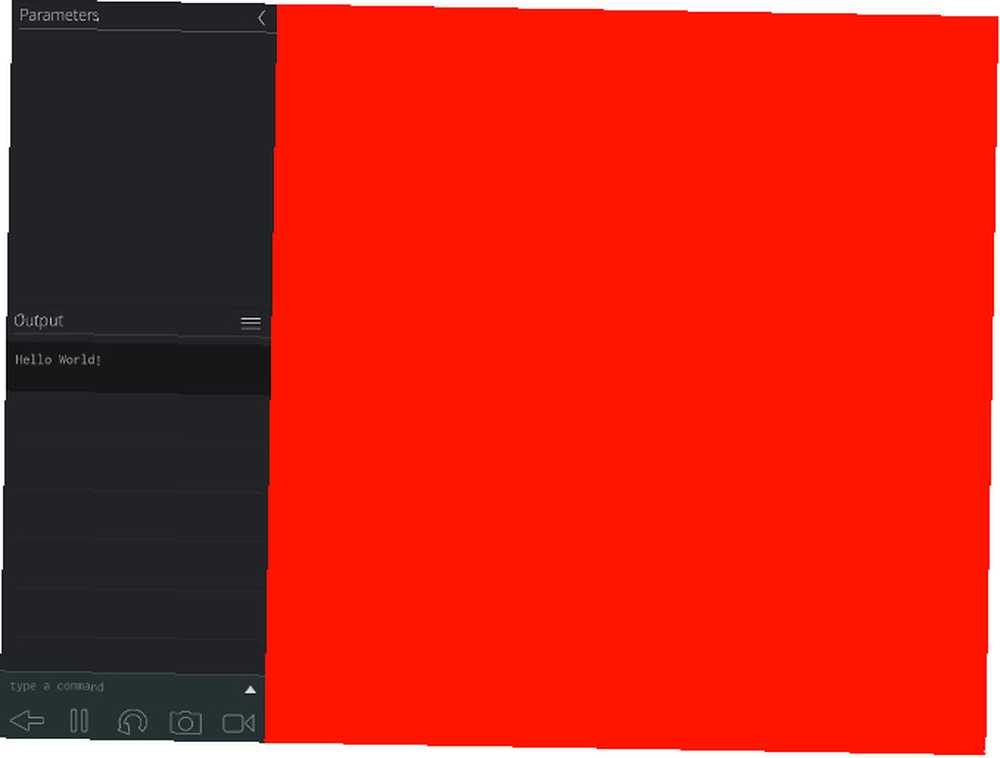
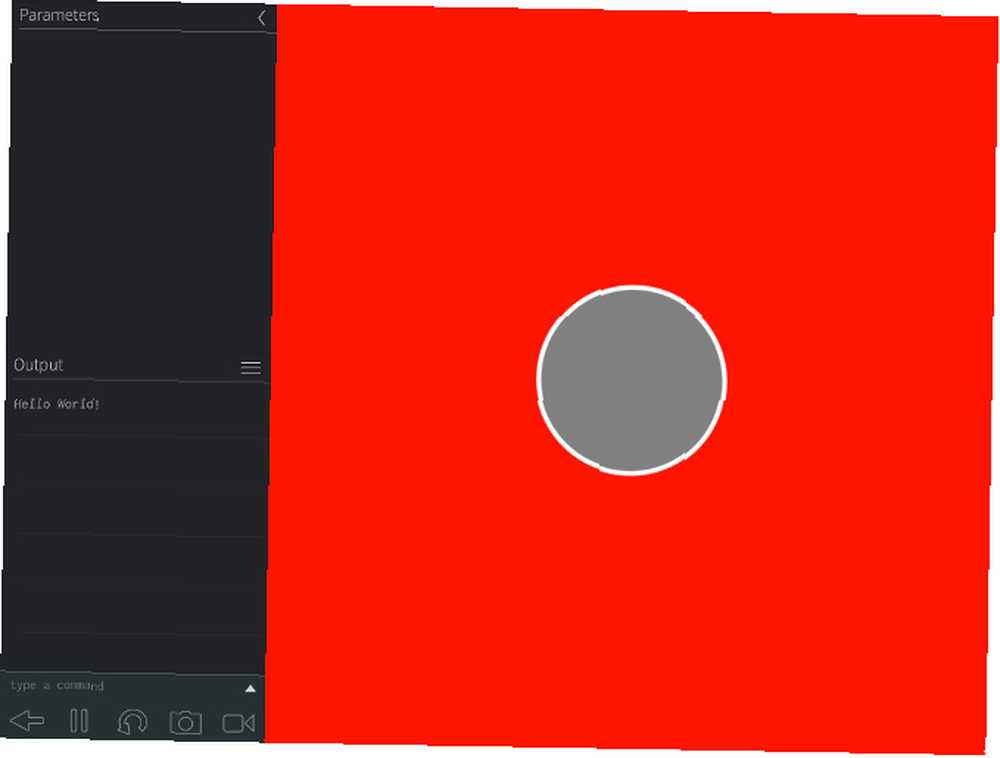
Haga clic en el botón de reproducción en la esquina inferior derecha de la interfaz para ejecutar el código.

Como puede ver, no está sucediendo mucho en este momento. Pero hola mundo! se muestra en la consola y el fondo ha cambiado a nuestro tono de rojo elegido. Ahora que estamos un poco más familiarizados con la interfaz, podemos comenzar a hacer algunos cambios más grandes.
Dibujando una forma
A continuación, vamos a dibujar un círculo con código. Use la flecha hacia atrás en la esquina inferior izquierda de la pantalla para regresar al editor de guiones. Luego, agregue el siguiente código al dibujar función:
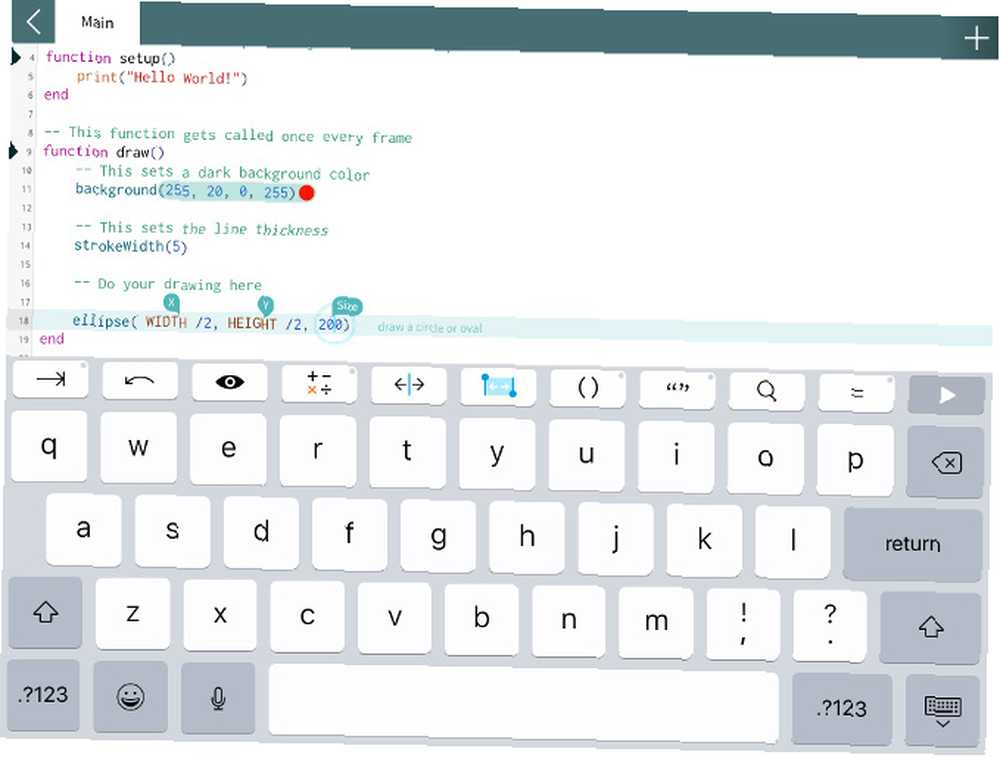
elipse (ANCHO / 2, ALTURA / 2, 200)Vamos a desempacar eso brevemente. El comando elipse indica que estamos buscando dibujar un círculo. WIDTH / 2 y HEIGHT / 2 manejan su posición en la pantalla: estamos usando un atajo para colocarlo en el punto muerto dividiendo el ancho y la altura total de la pantalla por dos. Alternativamente, podría simplemente indicar una referencia numérica. Finalmente, el número 200 estipula el tamaño que queremos. El ancho del trazo ya está establecido anteriormente en el script.

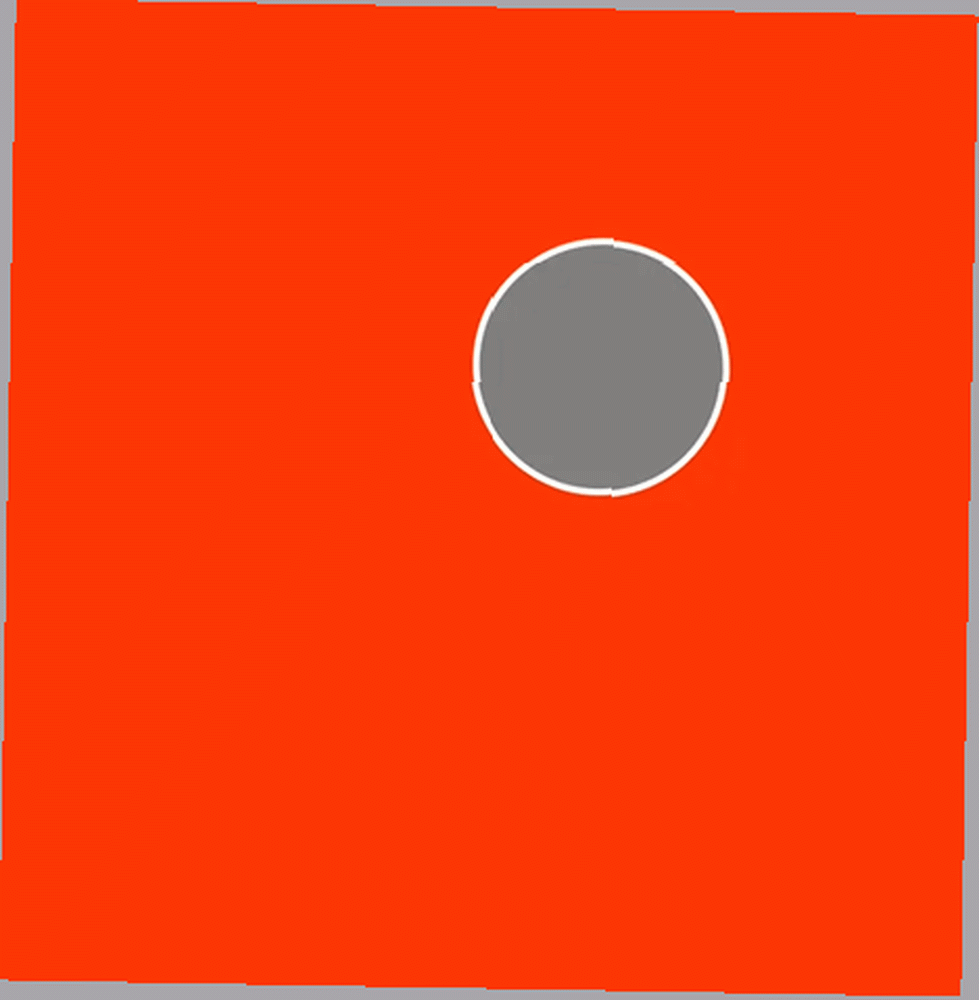
Arriba, puede ver cómo debe verse su script. Presione el botón de reproducción en el teclado virtual para ejecutar el código.

Nuestro círculo se ve exactamente como debería ser. Siéntase libre de pasar un poco de tiempo ajustando nuestro código para ver cómo cambia el resultado. A continuación, vamos a hacer las cosas un poco más interactivas..
Agregar alguna interacción
Ahora que hemos dibujado una forma, editemos nuestro código para que el usuario pueda hacer algo con él. Simplemente cambiando una línea de código, podemos permitirles interactuar con la forma a través de la pantalla táctil.
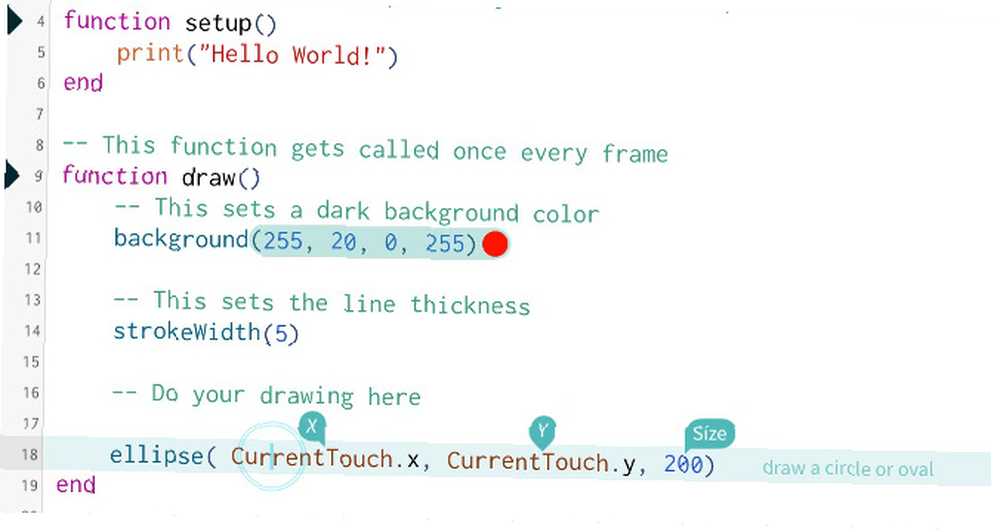
Simplemente necesitamos cambiar la línea 18 a la siguiente:
elipse (CurrentTouch.x, CurrentTouch.y, 200)Que debería verse como la imagen de abajo en el editor de scripts.

Simplemente estamos diciendo que las coordenadas X e Y del círculo deben corresponder a donde sea que el dedo del usuario esté en la pantalla táctil. 10 proyectos para usar su pantalla táctil Raspberry Pi 10 proyectos para usar su pantalla táctil Raspberry Pi Si ha dejado su Raspberry Pi con pantalla táctil acumulando polvo en un cajón, ¡una de estas ideas debería despertar tu interés lo suficiente como para sacarla de nuevo! . Estamos poniendo esto en el dibujar función, por lo que se actualizará constantemente, permitiendo al usuario arrastrar la forma.
Presione el botón de reproducción y vea si puede mover el círculo con éxito.

Estamos en marcha. Tenemos una aplicación muy simple y podemos hacer algo con ella. El único problema es que en realidad no es tan útil. A continuación, crearemos una aplicación que realmente tenga algún propósito.
Próximos pasos
Lo realmente poderoso de Codea es que le brinda acceso a algunas de las funciones más útiles del iPad y facilita su implementación en su proyecto. Vamos a trabajar con sus servicios de localización..
Por mi dinero, el mejor curry que puedes conseguir en cualquier lugar se sirve en Mosque Kitchen en Edimburgo, Escocia. Como tal, a menudo desearía saber exactamente hasta dónde tendría que viajar para comer allí. Vamos a codificar una aplicación simple Aprenda a codificar remezclando aplicaciones existentes de forma gratuita Aprenda a codificar remezclando aplicaciones existentes de forma gratuita Este sitio le permite crear o remezclar aplicaciones, lo que le permite ser creativo sin temor a romper nada. eso nos da esa información.
Lo primero que debemos hacer es dar acceso a nuestra aplicación a los servicios de ubicación. Para hacerlo, inicie un nuevo proyecto e inserte este código en el preparar función.
location.enable ()Tenga en cuenta que estamos poniendo esto en preparar más bien que dibujar, porque solo necesitamos que se ejecute una vez. Podemos probar si esto funciona al ejecutar nuestra aplicación y ver si se nos pide o no que le demos acceso a nuestra ubicación.

A continuación, agregaremos un código que toma la distancia entre la ubicación elegida y el dispositivo, y lo presentará como texto. Si desea configurar una aplicación que utiliza una ubicación diferente, obtenga la latitud y la longitud de ese lugar ahora.
Luego, agregue el siguiente código en la función de dibujo:
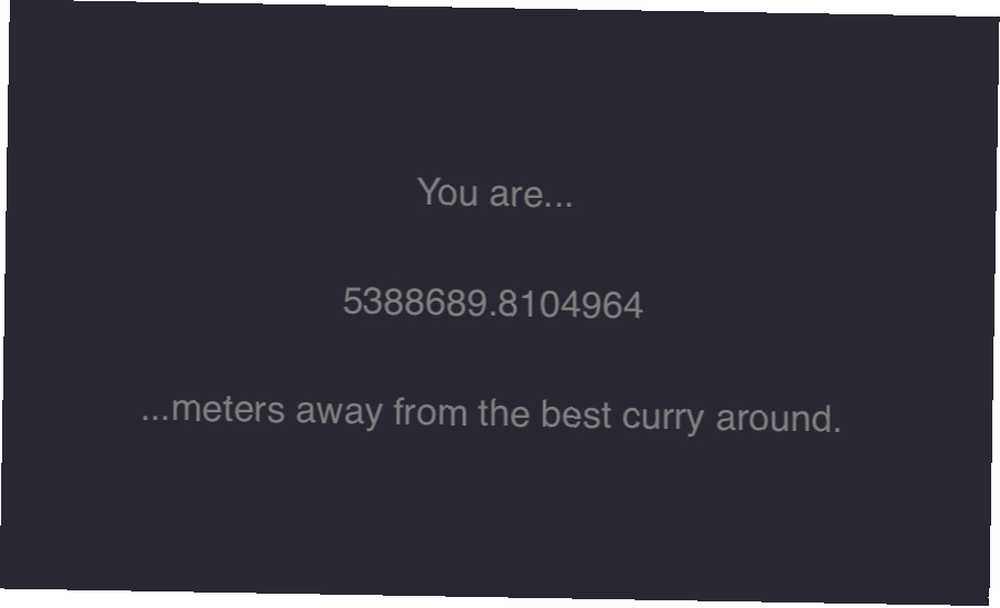
texto ("Eres ...", ANCHO / 2, 250) texto ((location.distanceTo (55.945, -3.185)), ANCHO / 2, 200) texto ("... metros de distancia del mejor curry"., ANCHO / 2, 150)La primera y la tercera línea de este código son solo texto, nuevamente usando el ancho máximo de la pantalla dividido por dos para asegurarse de que estén centradas, pero usando una referencia numérica específica para que las tres líneas de texto se puedan organizar muy bien.
los location.distanceTo el comando solo necesita la latitud y la longitud ¿Cómo funciona el rastreo GPS y qué se puede rastrear con él? ¿Cómo funciona el rastreo GPS y qué se puede rastrear con él? GPS. Lo conocemos como la tecnología que nos guía de A a B. Pero el GPS es más que eso. Existe un mundo de posibilidades, y no queremos que te lo pierdas. de la ubicación deseada. Calculará qué tan lejos está ubicado el iPad, y dado que lo colocamos donde normalmente iría el texto, mostrará ese número en la pantalla.
Presione el botón de reproducción y pruebe nuestra aplicación.

Aquí vamos. Es simple, pero funciona. Codea realmente hace la codificación para iOS La forma más rápida de aprender programación rápida en movimiento La forma más rápida de aprender programación rápida en movimiento Hay muchas maneras de aprender el nuevo lenguaje de programación Swift, pero ¿ha pensado en aprenderlo en su dispositivo móvil? ? Esta aplicación lo hace realmente fácil y efectivo. accesible: acabamos de comenzar y ya hemos logrado implementar controles de pantalla táctil y utilizar servicios de ubicación. El cielo es el límite de aquí en adelante.
¿Tiene consejos sobre cómo aprovechar al máximo Codea? ¿O estás buscando ayuda con un proyecto en particular? De cualquier manera, ¿por qué no unirse a la conversación en la sección de comentarios a continuación??











