
Peter Holmes
0
4634
936
Chrome capturó recientemente una participación del 25% en el mercado de navegadores de Internet, convirtiéndolo en el segundo navegador más utilizado en el mundo detrás de Internet Explorer (que está evolucionando en Project Spartan Project Spartan: un navegador delgado y sin terminar para el proyecto web moderno Spartan: un navegador esbelto e inacabado para la web moderna Spartan se enfrenta a competidores de navegador como Chrome y Firefox. ¿Estará a la altura de los ideales de los soldados espartanos? Hemos puesto a prueba esta primera versión y no nos impresionó). En definitiva, esto significa que Chrome es el de facto hogar para desarrolladores web.
Aunque soy parcial con Firefox, puedo apreciar por qué la gente ama a Chrome. Tiende a dominar los puntos de referencia de los navegadores Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive Benchmark Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive Benchmark Si solo pudieras elegir un navegador, ¿cuál sería? ¿Cuál es el mejor: Firefox, Chrome u Opera? Te lo mostraremos. y hace que sea fácil para las personas normales convertirse en usuarios avanzados de Chrome Cómo convertirse en un usuario avanzado de Chrome, Parte 1 - Dominar el teclado Cómo convertirse en un usuario avanzado de Chrome, Parte 1 - Dominar el teclado Google Chrome ha sido durante algún tiempo el navegador de elección para muchos y aunque la mayoría de nuestros navegadores web pueden hacer algunas cosas bastante impresionantes, Chrome ha continuado atrapando a los usuarios avanzados ... Otros en realidad odian Chrome pero están atrapados usándolo. Odio Google Chrome, pero estoy atrapado en él. He aquí por qué odio Google Chrome, pero estoy atrapado en él. He aquí por qué En la guerra de Chrome vs. Firefox, estoy del lado de los usuarios de Google. Pero no quiero hacerlo. Chrome es mi navegador preferido porque tiene características sin las que no puedo vivir. debido a la disponibilidad de ciertas extensiones.
Esa es una de las razones por las que Chrome es tan bueno para los desarrolladores web: Chrome Web Store ¿Qué tan segura es Chrome Web Store de todos modos? ¿Qué tan segura es Chrome Web Store de todos modos? Un estudio financiado por Google descubrió que decenas de millones de usuarios de Chrome tienen complementos que albergan malware instalado, lo que representa el 5% del tráfico total de Google. ¿Eres una de estas personas y qué debes hacer? y su conjunto de extensiones. Si alguna vez planea diseñar o codificar un sitio web, aquí hay algunas herramientas esenciales que debe instalar de inmediato.
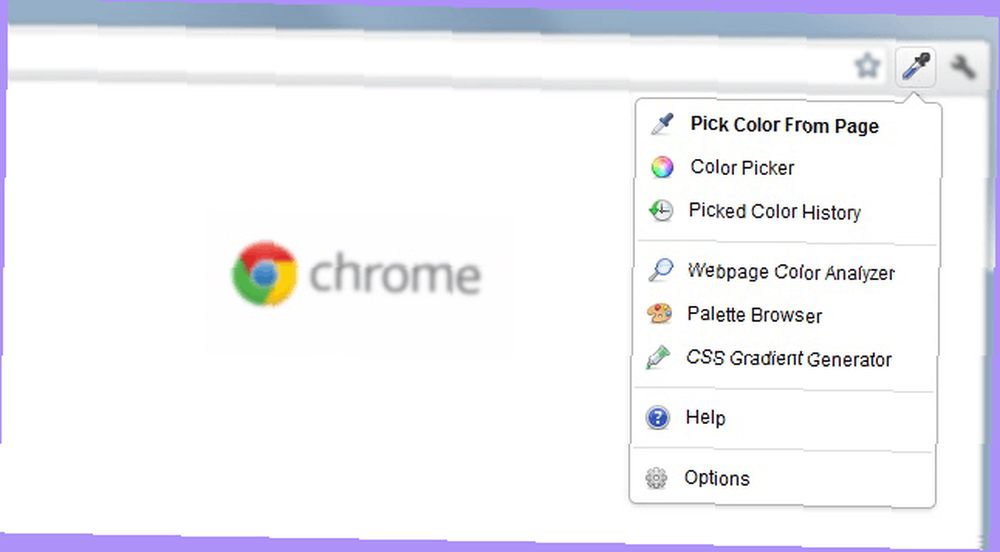
ColorZilla

ColorZilla comenzó como un complemento de Firefox, pero se hizo tan popular que muchos solicitaron una versión de Chrome. Ahora aquí estamos. Esta práctica extensión es básicamente una versión avanzada de la herramienta cuentagotas que encontrarás en un programa como Paint o Photoshop.
Con él, puede apuntar a cualquier punto en su navegador e inmediatamente extraer la información de color en ese punto. Una vez extraído, puede ajustarlo (ya sea mediante RGB, HSV o hexadecimal) antes de copiarlo en su portapapeles. Extremadamente fácil de usar..
También viene con un generador de gradiente CSS, un analizador de color de página web y algunas paletas de colores preinstaladas para su conveniencia.
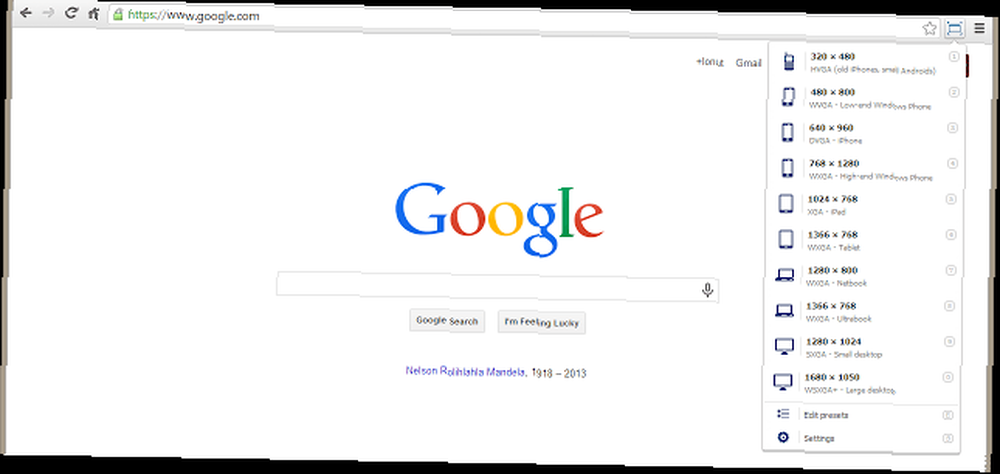
Redimensionador de ventana

Uno de los peligros del desarrollador web es asegurarse de que la experiencia de visualización de un sitio web sea agradable para los usuarios en todo tipo de dispositivos. No solo estamos hablando de dispositivos móviles frente a equipos de escritorio, que es importante, pero también la diferencia entre tabletas pequeñas y monitores masivos.
Redimensionador de ventana es una manera fácil de cambiar el tamaño de la ventana del navegador sobre la marcha. Con solo hacer clic en un botón, podrá probar su sitio web en varias resoluciones para ver lo que ven sus usuarios, y luego puede ajustarlo en consecuencia.
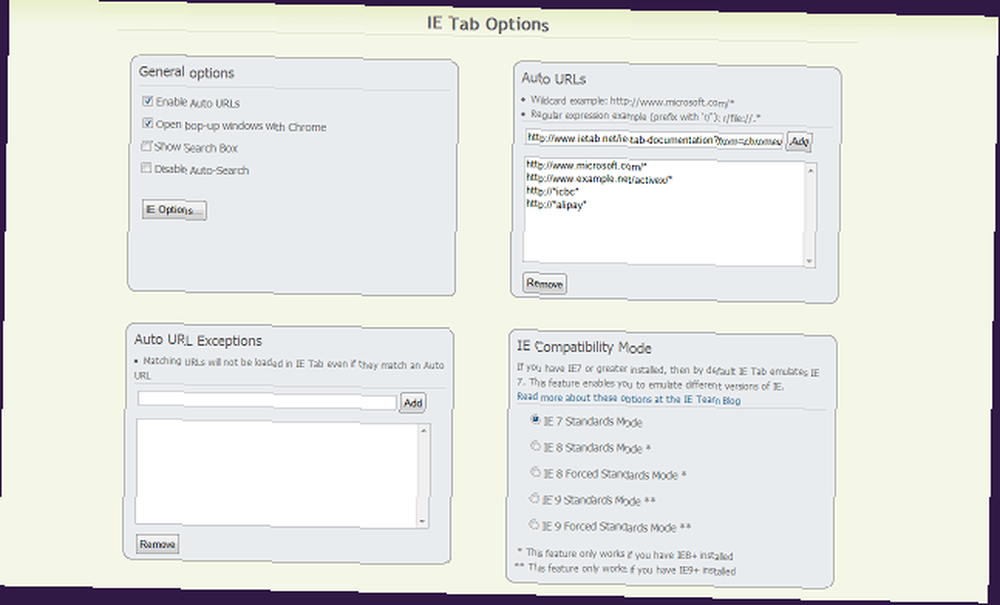
Pestaña IE

Otro gran peligro del desarrollador web son los estándares del navegador (o la falta de ellos). Internet Explorer, Firefox, Chrome, Opera y todos los demás navegadores menores mostrarán los sitios web de formas ligeramente diferentes. Mientras tanto, algunos navegadores son más lentos para adoptar estándares que otros.
O en el caso de Internet Explorer, los estándares se tiran por la ventana y los desarrolladores web se ven obligados a arrancarse el pelo cuando se ven obligados a hacer ajustes.
Con Pestaña IE, Este proceso se hace un poco más fácil. Le permite ver un sitio web en una nueva pestaña de Chrome, pero se representa como aparecería en IE. No es una solución revolucionaria para el problema de IE, pero al menos es algo.
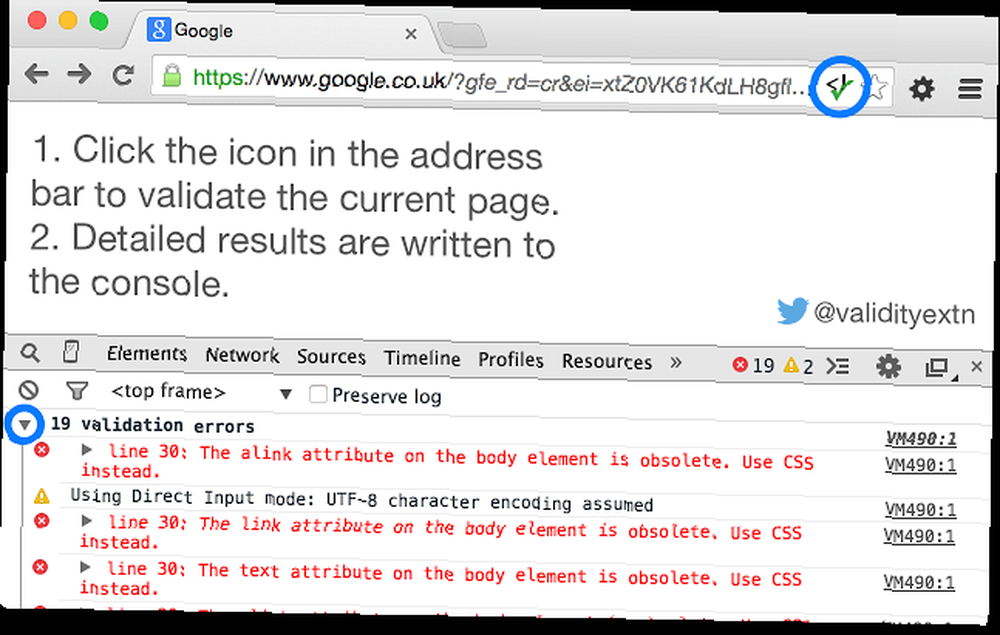
Validez

No todo el código HTML es igual. Si bien los navegadores desempeñan un papel importante en el cumplimiento de los estándares, parte de la responsabilidad recae también en el desarrollador web para seguir las buenas prácticas de HTML. Es por eso que existen herramientas para probar y validar HTML. Los 5 mejores editores de HTML en línea gratuitos para probar su código Los 5 mejores editores de HTML en línea gratuitos para probar su código Para los momentos en los que solo quiere jugar con un pequeño fragmento de HTML para que pueda ajústelo a su gusto, un editor HTML en línea le servirá mejor. .
Validez es una extensión que te permite hacer todo eso sin tener que visitar sitios de terceros. Simplemente abra su sitio web, haga clic en el botón y mostrará todos los mensajes HTML no válidos en la consola del navegador. La validación se realiza a través del Servicio de Validación W3C.
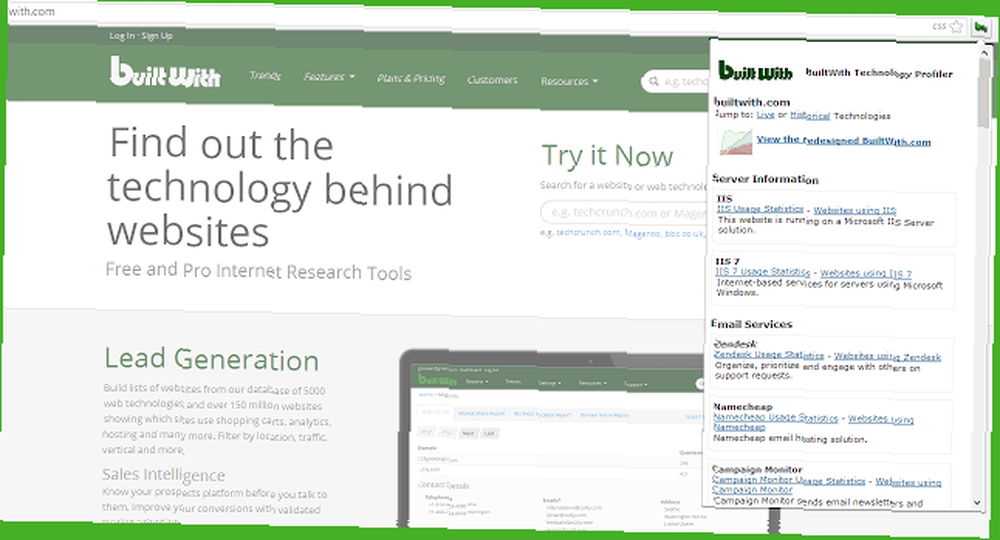
Construido con

Una cosa que odio del desarrollo web es que hay Tantos bibliotecas, marcos y motores disponibles para su uso. La libertad de elección es excelente, pero es una molestia cuando la cantidad de tecnologías se vuelve tan grande que no puedes seguirlas todas.
¿Alguna vez ha visitado un sitio web y se ha preguntado cuál es la tecnología subyacente??
los Construido con La extensión es un solo botón que analiza la página web actual para ver todos de las bibliotecas web, los marcos y los motores que lo impulsan, incluidas las redes de publicidad, las plataformas de distribución de contenido e incluso el software de alojamiento detrás de todo.
Postman REST Client [ya no está disponible]
Para aquellos de ustedes que trabajan con API REST, Cartero es la herramienta que necesita para un flujo de trabajo optimizado. Con él, puede construir solicitudes HTTP y obtener respuestas formateadas en JSON y XML. Las respuestas se abren en una ventana separada como HTML.
También puede agrupar varias solicitudes en algo llamado colección, que es una excelente manera de mantenerse organizado y eficiente. También puede probar en múltiples entornos cambiando las variables ambientales directamente dentro de la extensión.
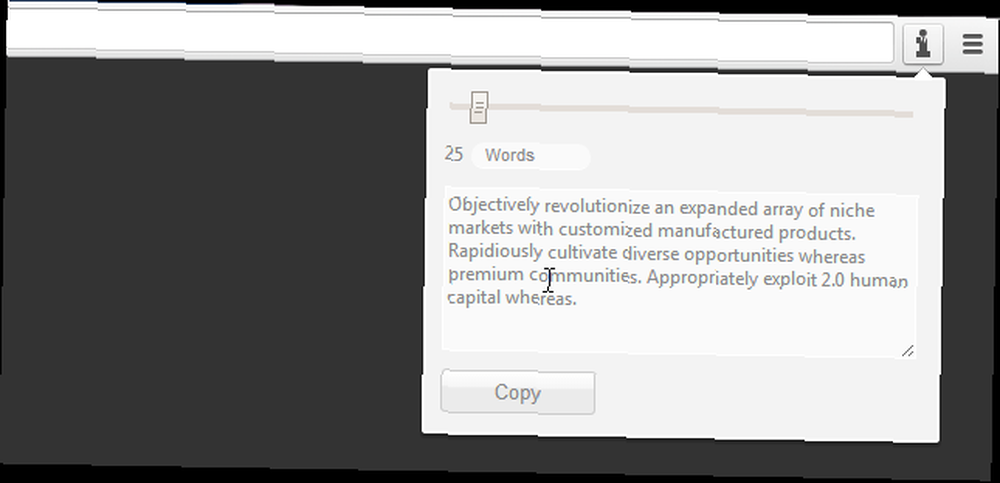
Ipsum corporativo

Una forma de generar texto de relleno es copiar y pegar “asdf” una y otra vez cien veces Una mejor manera sería instalar Ipsum corporativo y deja que genere texto de relleno para ti en un abrir y cerrar de ojos.
Hemos cubierto varios generadores Lorem Ipsum 10 alternativas prácticas si está cansado de los textos habituales de relleno Ipsum de Lorem 10 alternativas prácticas si está cansado de los textos habituales de relleno Ipsum de Lorem Los diseñadores web probablemente tengan un kitty de herramientas Lorem Ipsum guardadas cerca de eso útil para su trabajo de desarrollo web. Los generadores Lorem Ipsum vienen en varias formas; algunos de ellos permiten personalizar el texto ficticio ... antes, pero el atractivo de Corporate Ipsum es que se encuentra justo en su navegador. Puede levantarlo con un solo clic en el botón. No hay razón para no usarlo, si me preguntas. Ahora puede volver a codificar su sitio web!
TabCloud
El desarrollo web a veces ocurre en múltiples máquinas. Mientras que el control de código fuente para desarrolladores ¿Qué es Git y por qué debe usar el control de versiones si es desarrollador? ¿Qué es Git y por qué debe usar el control de versiones si es desarrollador? Como desarrolladores web, muchas veces tendemos a trabajar en los sitios de desarrollo local, simplemente cargue todo cuando hayamos terminado. Esto está bien cuando solo eres tú y los cambios son pequeños ... es la forma principal de estar sincronizado y actualizado, ¿qué pasa si quieres transferir múltiples pestañas a través de las computadoras? Ahí es donde TabCloud viene en.
TabCloud sincroniza tus pestañas con la nube, lo que te permite volver a abrirlas en otro lugar. También se puede usar localmente como un protector de sesión, lo que le permite almacenar un conjunto de pestañas para volver a visitarlo más tarde. Las pestañas se guardan en su cuenta de Google.
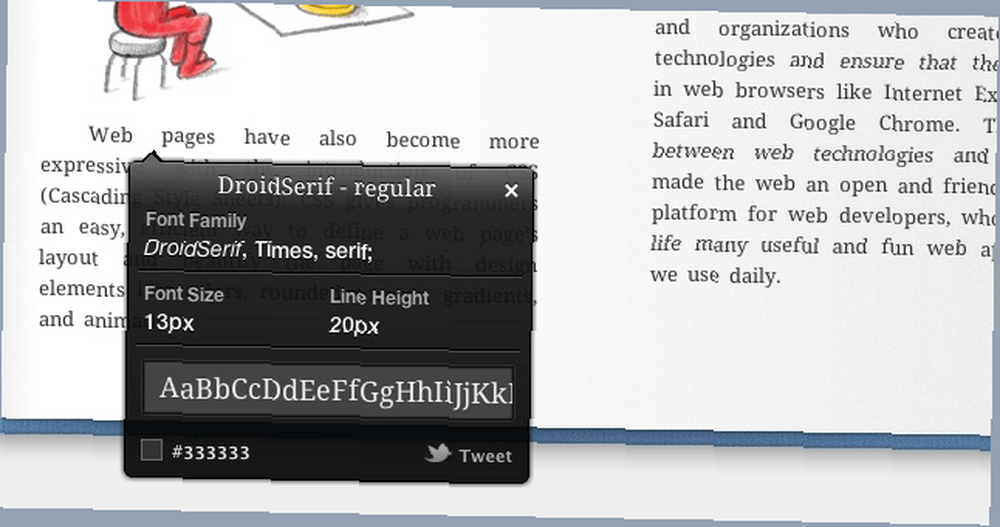
WhatFont

El diseño de fuentes es un gran componente del desarrollo web, razón por la cual servicios como Google Web Fonts Cómo usar las fuentes de Google en su próximo proyecto web y por qué debería hacerlo Cómo usar las fuentes de Google en su próximo proyecto web y por qué debería decisión de diseño integral en cualquier sitio web, pero la mayoría de las veces estamos contentos con la misma familia serif y sans-serif. Si bien el cuerpo principal del texto siempre debe ser algo ... se ha vuelto tan popular. La buena noticia es que estas fuentes gratuitas ahora son algunas de las fuentes web más hermosas. Arregle su sitio web con estas 12 hermosas fuentes web de Google Arregle su sitio web con estas 12 hermosas fuentes web de Google. En la última década, he comenzado un número de blogs personales con los que nunca seguí realmente, pero algunos de mis mejores recuerdos se basan en el diseño de temas y ajustes de fuentes. Hay algo satisfactorio cuando ... actualmente disponible.
Pero admítelo: hay momentos en los que navegas por la web y te encuentras con una fuente impresionante que nunca has visto antes. Hay muchas formas de identificarlo, pero la forma más rápida es usar WhatFont. Con él, puede inspeccionar las fuentes simplemente por flotando sobre ellos. ¿Cómo podría ser más fácil??
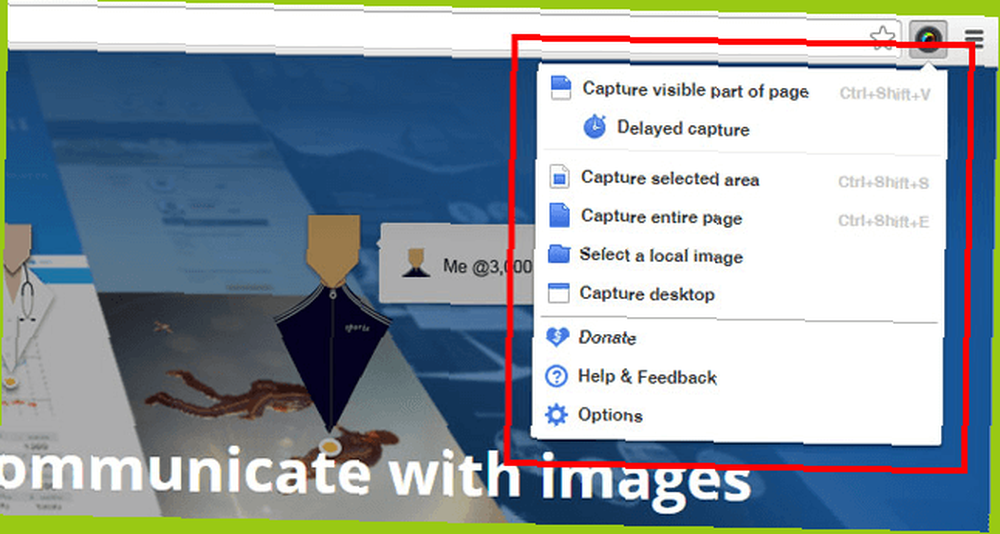
Captura de pantalla impresionante [ya no está disponible]

Si las capturas de pantalla no son parte de su rutina habitual de desarrollo web, Captura de pantalla impresionante ayudará a cambiar eso. Las capturas de pantalla son excelentes para documentar cambios en el diseño y compartir trabajos en progreso con los miembros de su cliente o equipo.
Esta extensión tiene varias funciones de captura, incluida la página completa, el área seleccionada o el área visible. También le permite agregar anotaciones, desenfocar partes sensibles de la imagen y compartirlas con un solo clic. O subir a su Google Drive en su lugar.
Si el concepto le intriga pero prefiere utilizar un programa de escritorio más potente, consulte esta comparación de herramientas de captura de pantalla 4 Mejores herramientas para crear capturas de pantalla comparadas 4 Mejores herramientas para crear capturas de pantalla Comparadas CTRL + MAYÚS + 4. Tres teclas: eso es todo lo que necesita para capturas de pantalla perfectas. ¡No tiene por qué ser una molestia! Pruebe estas herramientas avanzadas de captura de pantalla y nunca volverá a mirar atrás. y comienza a usar el que mejor te funcione.
Revisa mis enlaces

Muchos errores de desarrollo web frustrarán a sus visitantes, y los enlaces rotos son uno de los peores delincuentes. Un enlace roto puede estar bien, pero nada más que eso y su sitio web comienza a perder credibilidad y reputación. Afortunadamente, este es un error fácil de evitar..
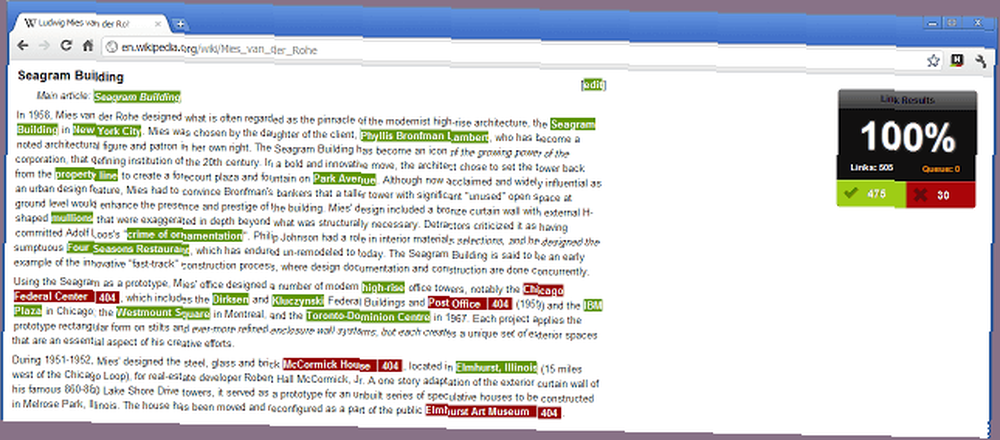
Revisa mis enlaces hace exactamente lo que promete: comprueba tus enlaces. Los enlaces válidos están marcados en verde, mientras que los enlaces rotos están marcados en rojo y al final le dará un puntaje porcentual. Todo lo que tienes que hacer después es ir y reparar esos enlaces.!
¿Qué extensiones utilizas??
Una extensión más para la productividad 15 Extensiones de Chrome que no se pueden perder para la productividad 15 Extensiones de Chrome que no se pueden perder para la productividad Hoy le traemos algunas extensiones esenciales más orientadas a ayudarlo a trabajar mejor en línea. Recomiendo es StayFocusd. Es más una extensión de propósito general en lugar de una extensión de desarrollo web, pero sin duda es útil independientemente. Evita que la web te distraiga mientras trabajas!
¿Qué opinas de estos? ¿Hay alguna otra extensión de desarrollo web esencial que recomiende? Comparte con nosotros en los comentarios a continuación!











