
Harry James
0
2309
7
Crear una página web con HTML y CSS es bastante sencillo Cómo crear un sitio web: para principiantes Cómo crear un sitio web: para principiantes Hoy lo guiaré a través del proceso para crear un sitio web completo desde cero. No te preocupes si esto suena difícil. Te guiaré a través de cada paso del camino. . Pero es fácil cometer errores, y hay algunas cosas en las que quizás no pienses. La mayoría de las veces, estos pequeños errores no harán mucha diferencia.
Pero a la larga, pueden hacerte la vida más difícil. Estos nueve errores son fáciles de cometer, pero si los elimina más temprano que tarde, su página se verá mejor, será más fácil de mantener y funcionará como lo desea..
1. Estilo en línea
Una de las mejores cosas de HTML y CSS es que puede formatear cualquier línea de texto, cualquier palabra, realmente, cuando lo desee. Pero eso no significa que debas aprovechar esta capacidad.
Aquí hay un ejemplo de un estilo en línea que puede usar para hacer un párrafo más grande que los párrafos circundantes y resaltarlo en un color diferente:
Tu texto aqui.
Esto le da al párrafo un estilo CSS Aprenda HTML y CSS con estos tutoriales paso a paso Aprenda HTML y CSS con estos tutoriales paso a paso ¿Tiene curiosidad sobre HTML, CSS y JavaScript? Si cree que tiene una habilidad especial para aprender a crear sitios web desde cero, aquí hay algunos tutoriales paso a paso que vale la pena probar. eso termina con la conclusión del párrafo. Parece bastante eficiente, cierto?
Hay un gran problema con esto: si desea cambiar muchas cosas en su sitio web, tendrá que ir a buscar cada instancia de estilo en línea y cambiarlo. Si tiene 100 párrafos diferentes que tienen un tamaño de texto del 120% y azul, tendrá que encontrar los 100 y cambiarlos a lo que haya decidido que es un mejor formato.
En su lugar, use una hoja de estilo CSS. Este es el estilo que usarías para el párrafo anterior:
p.importante tamaño: 120%; color azul; Ahora, en lugar de usar el estilo en línea, simplemente puede usar esta línea:
Tu texto aqui.
Y tu párrafo será grande y azul. Y cuando haces un cambio en el “importante” clase en tu CSS, todos cambiarán.
2. Tablas para el diseño
La gente solía usar tablas para formatear el diseño de la página con bastante regularidad. Al usar una tabla, puede organizar los elementos de su página en columnas y filas, así como aplicar diferentes alineaciones y estilos. Incluso las tablas unicelulares se utilizarían para alinear el contenido correctamente. Pero este uso de tablas generalmente está mal visto.
Al igual que los estilos en línea, el uso de CSS en lugar de tablas HTML para el diseño es más fácil de mantener. Nuevamente, si desea hacer cambios en docenas o cientos de páginas, es mucho más fácil editar su hoja de estilo que pasar por cada página y ajustar las tablas..
Además de un mantenimiento más fácil, leer diseños CSS tiende a ser un poco más fácil que leer tablas HTML. Especialmente si terminas anidando muchos niveles de tablas entre sí. Puede que no sea muy fácil ir y venir entre su documento HTML y su hoja de estilo para ver exactamente lo que está sucediendo, pero el contenido de su página será más claro y fácil de editar.
Usar tablas aquí y allá para dividir páginas en columnas no es un pecado mortal. A veces es más fácil y rápido que perder el tiempo con CSS. Pero si está creando tablas gigantes de varios niveles, debería considerar volver a formatear con CSS.
3. HTML obsoleto
Como cualquier lenguaje, el HTML cambia regularmente. Las etiquetas oficialmente reconocidas cambian, y algunas quedan obsoletas. Incluso si esas etiquetas siguen funcionando, es mejor evitarlas.
Por ejemplo, si estás acostumbrado a usar el etiqueta para negrita y el etiqueta para cursiva, estás atrasado. y (para “énfasis”) ahora son las etiquetas estándar. ,,, y otros también están en desuso.
La mayoría de las etiquetas en desuso se reemplazaron con CSS, por lo que deberá usar estilos (preferiblemente no en línea) para obtener el mismo efecto. Si no está seguro de cómo reemplazar una etiqueta obsoleta o si una etiqueta específica todavía está en uso, consulte la documentación HTML oficial o simplemente realice una búsqueda rápida.
4. JavaScript en línea
Algunas páginas web usan JavaScript para agregar funcionalidades adicionales JavaScript y Desarrollo Web: Uso del Modelo de Objetos del Documento JavaScript y Desarrollo Web: Uso del Modelo de Objetos del Documento Este artículo le presentará el esqueleto del documento con el que trabaja JavaScript. Con un conocimiento práctico de este modelo de objeto de documento abstracto, puede escribir JavaScript que funcione en cualquier página web. . Puede hacer que las páginas web sean interactivas, validar el texto a medida que se ingresa, agregar animaciones, proporcionar respuestas a las acciones del usuario, etc. En resumen, puede hacer que una página sea más útil al proporcionar un comportamiento adicional.
Al igual que CSS, puede agregar JavaScript en línea a su HTML. También como CSS, esto generalmente se desaconseja. Además de ser potencialmente más difícil de mantener, hay un par de otras razones que justifican esta advertencia..
JavaScript en línea puede usar mayores cantidades de ancho de banda que un script vinculado desde un archivo diferente. Un proceso llamado minificación comprime HTML y CSS antes de enviarlo a un usuario, lo que requiere menos ancho de banda a través de banda ancha o conexiones móviles. Sin embargo, JavaScript en línea no puede ser minimizado. Tampoco se almacenará en caché, mientras que un archivo JavaScript separado poder ser almacenado en caché.
Todas estas cosas hacen que JavaScript en línea sea más intensivo en ancho de banda.
También es más difícil de depurar, ya que puede usar un validador de JavaScript para un archivo de JavaScript ... pero no funcionará en un script en línea. Y, de nuevo, crea un HTML más limpio y más fácil de mantener.
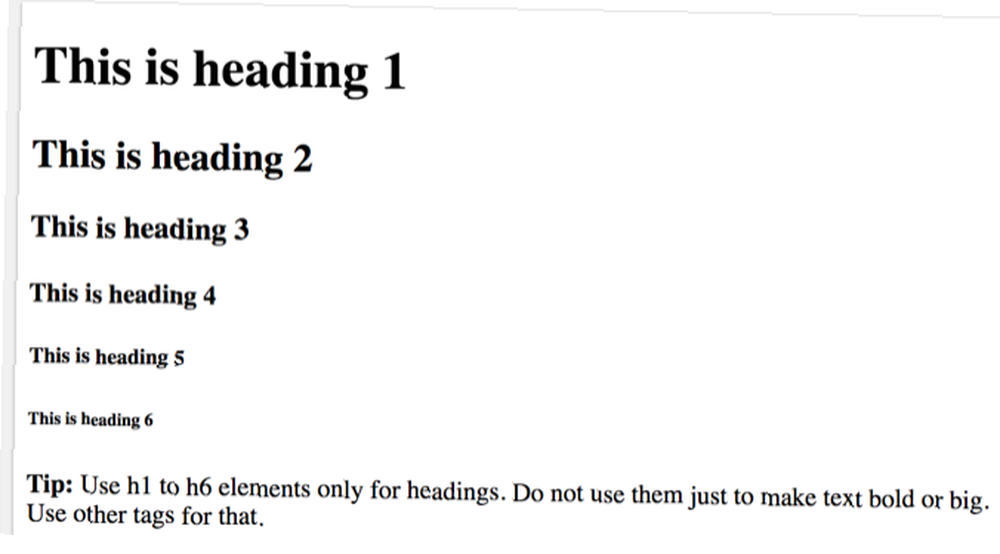
5. Múltiples etiquetas H1
Las etiquetas de encabezado son geniales. Hacen que las páginas sean más fáciles de leer, pueden darle un impulso de SEO y pueden usarse para enfatizar ciertos puntos.
Pero hay seis niveles de etiquetas de encabezado por una razón. Realmente solo debería haber una etiqueta H1 en su página. Y ese es a menudo el título de la página (especialmente en blogs y sitios similares). Puede pensar que poner un montón de palabras clave en las etiquetas H1 hará que sea más probable que Google las elija y clasifique su sitio más alto en los resultados.

Pero lo que realmente hace es hacer que su página sea más confusa y más difícil de leer. Lo que negará cualquier beneficio de SEO que pueda ver de todos modos.
Use H2, H3 y el resto de las etiquetas de encabezado para delinear mejor su página. El nivel del título debe darle a su lector una idea de cuán importante es la siguiente sección. Si los ha engañado, lo sabrán y no serán felices..
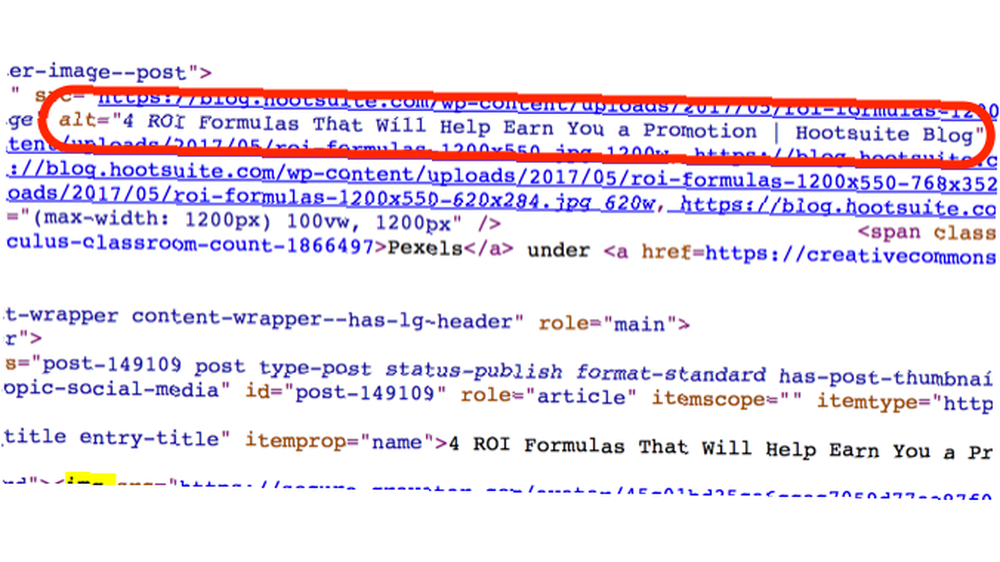
6. Saltar Alts de imagen
Cada imagen puede recibir un “alt” atributo que muestra una línea de texto específica si la imagen no se puede mostrar. Esto podría no parecer un gran problema, especialmente con los navegadores modernos (tanto de escritorio como móviles) que pueden mostrar casi cualquier cosa.
Pero no agregar atributos alt es un gran error, especialmente en la era de la navegación móvil constante. Las conexiones móviles no siempre son excelentes, y si un navegador no puede cargar una imagen, su lector no tiene idea de lo que debería estar viendo allí. Un atributo alt puede arreglar eso.

Y si alguien está usando un lector de pantalla, VoiceOver hace que los dispositivos de Apple sean más accesibles que nunca VoiceOver hace que los dispositivos de Apple sean más accesibles que nunca El presidente de la Fundación Americana de Ciegos reconoce que "Apple ha hecho más por la accesibilidad que cualquier otra compañía hasta la fecha", y VoiceOver jugó un papel importante en eso. u otra característica de accesibilidad, ese atributo alt podría ser todo lo que obtienen de la imagen.
Por supuesto, también hay beneficios potenciales de SEO. Los motores de búsqueda pueden indexar atributos alternativos cortos y descriptivos. Pero el mayor beneficio aquí es ayudar a tus lectores.
7. Etiquetas de cierre
Hay algunas etiquetas HTML que puede evitar sin cerrar, como
y
En primer lugar, a pesar de los avances en la tecnología del navegador, definitivamente existe la posibilidad de que el navegador muestre su contenido incorrectamente si no ha cerrado sus etiquetas. Y la aplicación de estilos podría producir algunos resultados impredecibles, como lo demuestra el usuario de Stack Exchange, robertc.
Todo se reduce a que los navegadores esperan etiquetas de cierre. No los necesitan absolutamente ... pero definitivamente se beneficiarán de tener el HTML correcto cuando intentan mostrar su página.
Afortunadamente, no lleva mucho tiempo cerrar sus etiquetas, especialmente si está utilizando un buen editor HTML.
8. Sin incluir un DOCTYPE
Al comienzo de los documentos HTML, generalmente verá una declaración DOCTYPE, como esta:
Es algo de lo que no se habla a menudo, pero es un elemento importante en su página. La declaración DOCTYPE le dice a un navegador qué tipo de HTML está utilizando. Esto le permite representar el HTML correctamente.
Si omite la declaración DOCTYPE, la página se mostrará en “en modo capricho.” Esta es la defensa del navegador moderno contra páginas web anticuadas. Y cambia la forma en que se muestra tu página. Un vistazo rápido al modo de peculiaridades de Firefox muestra que los cambios de mayúsculas y minúsculas, las propiedades de fuente no se heredan en las tablas, los tamaños de fuente se calculan de manera diferente y las imágenes sin atributos alt a veces se muestran incorrectamente.
La mayoría de estas cosas son relativamente menores. Pero si desea que su página se muestre correctamente, debe asegurarse de que un navegador tenga habilitado su modo estándar completo.
Y para hacer eso, necesitas un DOCTYPE. (Si no está seguro de qué usar, solo use).
9. Marcado de esquema de negligencia
El marcado de esquema ayuda a los motores de búsqueda a tener una mejor idea de lo que hay en su página. Más específicamente, ese marcado le dice a los motores de búsqueda sobre qué está escribiendo en cada sección.
Por ejemplo, en un artículo, puede usar el marcado de esquema para indicarle a un motor de búsqueda el título, autor, fecha, editor y otra información útil sobre un artículo.
Hay esquemas para películas, libros, organizaciones, personas, restaurantes, productos, lugares, acciones, diferentes tipos de datos, música, esculturas, reservas, servicios, cajeros automáticos, cervecerías y casi todo lo que se te ocurra. Es bastante asombroso.
Definitivamente puede escapar sin usar el marcado de esquema. Su página se mostrará correctamente sin ella. Tus lectores ni siquiera sabrán que está ahí. Pero hay mucho que ganar al incluir este marcado. Los motores de búsqueda podrán proporcionar información mucho más detallada y útil sobre su página, incluidos fragmentos enriquecidos.
Y con la herramienta de marcado de esquema de Google, el proceso en realidad es bastante fácil.
Acostúmbrate a las mejores prácticas de HTML
Hacer de estas mejores prácticas un hábito puede llevar un tiempo. Y a veces puede parecer que estás tomando mucho tiempo extra para algo que no te da mucho. Pero asegúrese de que su HTML y CSS aprenda HTML y CSS con estos tutoriales paso a paso Aprenda HTML y CSS con estos tutoriales paso a paso ¿Tiene curiosidad sobre HTML, CSS y JavaScript? Si cree que tiene una habilidad especial para aprender a crear sitios web desde cero, aquí hay algunos tutoriales paso a paso que vale la pena probar. están bien diseñados, son fáciles de trabajar y su mantenimiento le ahorrará mucho tiempo a largo plazo.
¿Qué otros buenos hábitos te han resultado útiles al crear páginas web? ¿No está de acuerdo con alguna de las prácticas anteriores? Comparte tus pensamientos en los comentarios a continuación!











