
Michael Fisher
0
4922
323
 Los sitios web son herramientas maravillosas que transmiten todo tipo de información e ideas. Han evolucionado bastante en solo 10 a 15 años, y ahora se espera que sean de primera categoría y estén bellamente diseñados. Por supuesto, hay tecnologías que nos ayudan a lograr esto, de ahí la evolución, siendo CSS el principal responsable del diseño y otros aspectos estéticos de su sitio..
Los sitios web son herramientas maravillosas que transmiten todo tipo de información e ideas. Han evolucionado bastante en solo 10 a 15 años, y ahora se espera que sean de primera categoría y estén bellamente diseñados. Por supuesto, hay tecnologías que nos ayudan a lograr esto, de ahí la evolución, siendo CSS el principal responsable del diseño y otros aspectos estéticos de su sitio..
CSS 5 Baby Steps para aprender CSS y convertirse en un Kick-Ass CSS Sorcerer 5 Baby Steps para aprender CSS y convertirse en un Kick-Ass CSS Sorcerer CSS es el cambio más importante que las páginas web han visto en la última década, y allanó el camino para La separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica ..., o dosubiendo Style Sheets, es simplemente un lenguaje de marcado, como HTML, excepto que solo tiene propiedades para las etiquetas. Por ejemplo, si usas
etiquetas para su texto, puede establecer todo tipo de atributos para
etiquetas dentro de CSS y se aplicará a todas esas áreas. Sin embargo, ¿dónde puede probar todas sus ideas CSS??
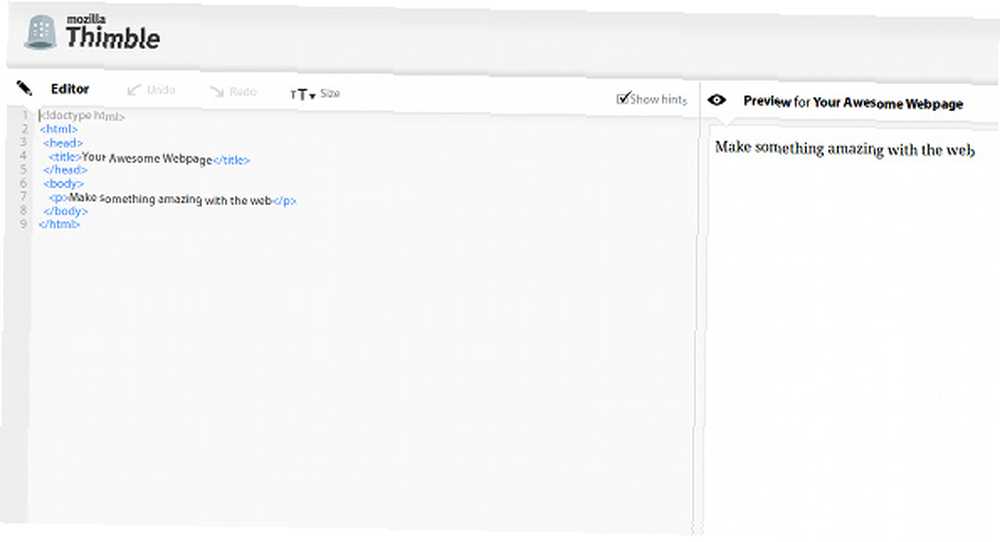
Dedal Mozilla

Mozilla Thimble es un proyecto relativamente nuevo que le permite probar cambios instantáneos en el código de una página. La pantalla se divide entre el código y una vista previa de cómo se vería el sitio con el código actual. Cualquier cambio que realice en el código se reflejará instantáneamente en la vista previa.
Thimble está diseñado principalmente para probar páginas web y su código HTML, pero también puede probar su código CSS al colocarlo dentro de las etiquetas.
La ventaja de usar Thimble es que puede ver los cambios de inmediato y cómo se relaciona el CSS con el HTML de la página.
Firebug

Firebug es otra gran herramienta que se ha recomendado con bastante frecuencia aquí en MakeUseOf. Es una extensión de desarrollo web que, como Thimble, puede mostrarle los cambios realizados en el código al instante. La diferencia entre Thimble y Firebug es que Thimble está restringido a cualquier código que coloque en el cuadro de la izquierda, pero con Firebug, puede cambiar el código de cualquier sitio en vivo, incluso si el sitio no le pertenece..
Los cambios no son permanentes y no se transferirán al servidor web para que todos los demás puedan verlos, pero Firebug le permite cambiar localmente el código para intentar obtener resultados diferentes. Luego puede tomar sus hallazgos dentro de Firebug y aplicarlos a su código real.
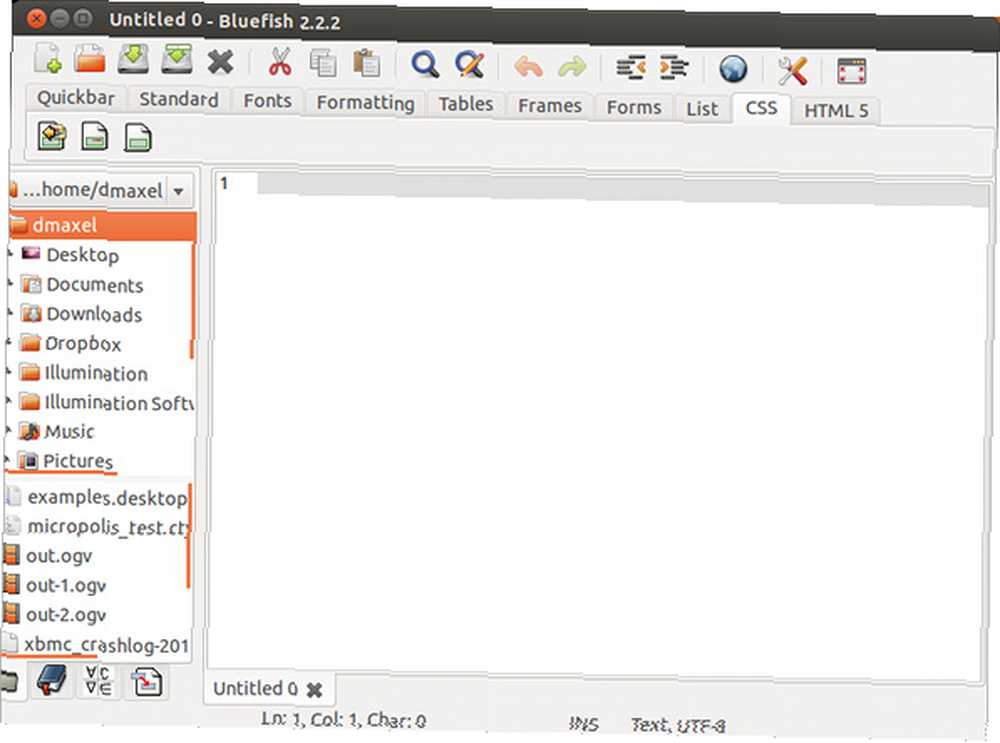
Pez azul

Bluefish es una aplicación de editor de texto de escritorio que se especializa en programación y desarrollo web. No es tan visualmente emocionante como decir Thimble o Firebug, pero si solo necesita poder escribir el código en un buen editor, Bluefish es el que debe escribirlo..
No es como otros editores de texto, ya que incluye sus propias características de búsqueda potentes, deshacer / rehacer ilimitado, puede abrir miles de archivos a la vez, es multiplataforma y mucho más.
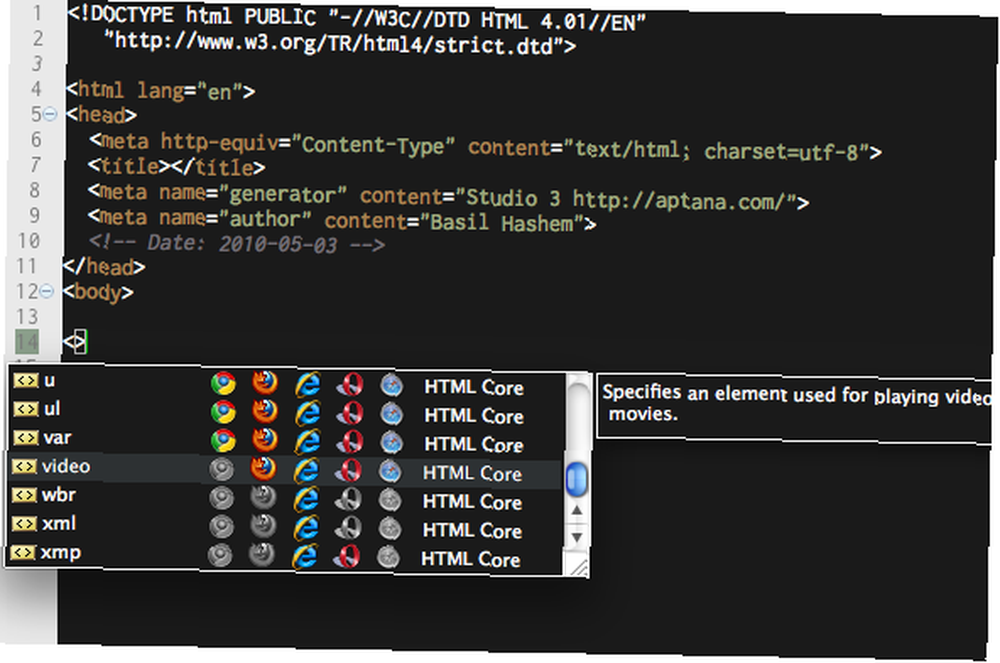
Aptana Studio

Aptana Studio no se trata solo de su experiencia de edición de código, sino que va mucho más allá. El programa se puede instalar como software independiente o como un complemento de Eclipse, por lo que tiene opciones sobre cómo le gustaría usarlo. Realmente trata de ayudarlo con sus decisiones de código al mostrar cosas como qué navegadores admiten qué elementos.
También ayuda con toda la experiencia al facilitar la inserción de sus proyectos en un servidor git para un control de versión más fácil, un terminal y un depurador integrados y opciones de personalización. Como todo lo demás en esta lista, es multiplataforma.
Conclusión
Como puede ver, tiene algunas opciones muy buenas cuando se trata de su código CSS. Realmente depende de qué configuración prefiera o necesite para tener el flujo de trabajo más eficiente o la mayoría de las características. Todos estos programas o servicios resuelven la edición de código CSS a su manera, pero todos son estelares en lo que hacen. Si no está seguro de cuál sería para usted, ¡pruébelos todos! Si lo desea, también puede consultar nuestro manual sobre cómo funciona Internet para aprender sobre otros idiomas para la Web.!
¿Qué utilizas para editar tu código CSS? ¿Tienes otras recomendaciones? Háganos saber en los comentarios!
Crédito de imagen: Fondo colorido 3D a través de Shutterstock











