
Lesley Fowler
0
5056
225
Debido a que tiene la carga de llevar el significado de un diseño, la tipografía puede hacer o deshacer un buen diseño. Sin embargo, no es algo en lo que solo piensen los artistas y anunciantes. Las personas de todos los ámbitos de la vida pueden beneficiarse al comprender cómo funciona la tipografía..
Para aprovechar al máximo la tipografía, debe comprender los elementos que la componen. Hemos compilado una lista de términos básicos junto con sus explicaciones que lo ayudarán a navegar por el mundo de la tipografía..
1. Tipos de letra y fuentes

Lo que comúnmente denominamos fuentes, como Arial y Times New Roman, en realidad no son fuentes. Son tipografías.
UNA tipo de letra, También conocida como familia de fuentes, es un conjunto de fuentes que comparten los mismos elementos fundamentales de diseño. Por otro lado, un fuente es una variación específica dentro de esa familia basada en una serie de características, a saber:
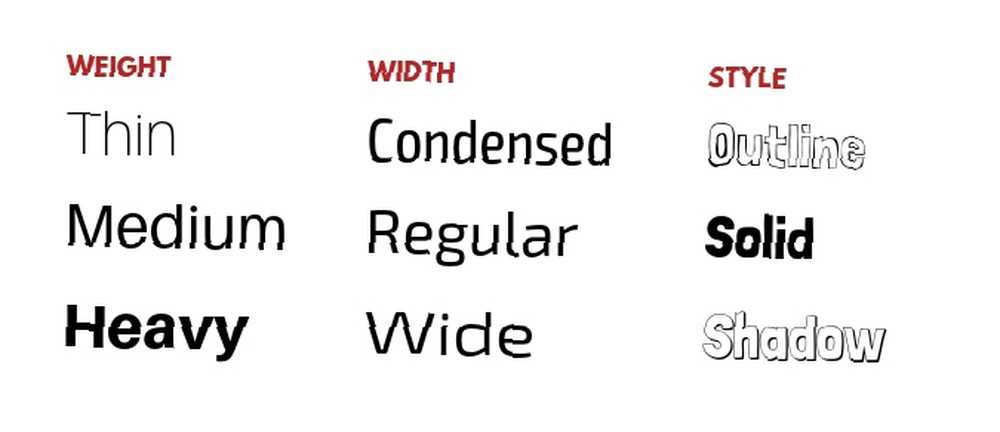
- Peso: Esto se refiere al grosor o la luz de una fuente. La mayoría de los tipos de letra tienen un espectro de pesos con nombres descriptivos, desde ultraligero o delgado hasta negrita o pesado. El medio de una gama de pesos se llama “medio” o “regular.”
- Cursiva: Esto se refiere a si una fuente se inclina hacia la derecha o no. Las fuentes en cursiva se llaman “oblicuo” o “itálico.”
- Condensación y ancho: Estos se refieren a qué tan ancho o estrecho es el ancho de la fuente. Cuando una fuente es estrecha, generalmente se conoce como “condensado” mientras que las fuentes anchas se denominan “amplio” o “extendido.”
- Estilo: Esto se refiere a un cambio en la presentación de un tipo de letra en lugar de su diseño principal. Por ejemplo, algunas familias tienen un “contorno” fuente, que es esencialmente la misma que la fuente normal, excepto que solo muestra un contorno de cada carácter.

Para tener una mejor idea de esto, usaremos la fuente más común en design-Helvetica Neue-como ejemplo. Helvetica Neue es una tipografía, ya que hay muchas fuentes dentro de su familia..
Bajo Helvetica hay una variedad de pesos, como negro, mediano y delgado. También hay versiones extendidas y condensadas. Para cada peso y ancho, hay una versión oblicua correspondiente. Todas estas variaciones en peso, ancho y cursiva son fuentes individuales..
2. Serif, Sans-Serif y Script

Si alguna vez ha estado rodeado de diseñadores, sabría que una de las primeras cosas en las que piensan al diseñar un diseño es si usar Serif o Sans-Serif. Pero, ¿qué significan exactamente estas dos cosas??
“Serif” medio “cola” en latín, mientras “sans” medio “sin.” Por lo tanto, un serif Es un tipo de letra con una cola al final del cuerpo. Por otro lado, un sans-serif se refiere a un tipo de letra que no tiene cola.
Además de sans-serif y serif, hay tres clasificaciones adicionales que los diseñadores usan para referirse a los tipos de letra. UNA guión se refiere a uno que simula escritura curvilínea o caligrafía. Estos son especialmente populares para invitaciones de boda.
UNA monitor tiene características únicas y excéntricas y normalmente está destinado a ser visto en grandes tamaños. Estas son las fuentes que ves en carteles o carteles de Halloween.
Por último, un monotipia La tipografía tiene caracteres que tienen el mismo ancho. Los programadores los usan para ver bloques de código más fácilmente.
Aquí hay un par de ejemplos de cada uno que probablemente reconocerá, ya que son valores predeterminados de procesamiento de texto:
- Serif: Times New Roman, Georgia, Garamond
- Sans-Serif: Arial, Helvética, Calibri
- Guión: Escritura a mano Lucida, Brush Script, Rage Italic
- Monitor: Enfriador, Bauhaus 93, Jokerman
- Monotipia: Consola Lucida, Courier Nuevo
3. Alineamiento

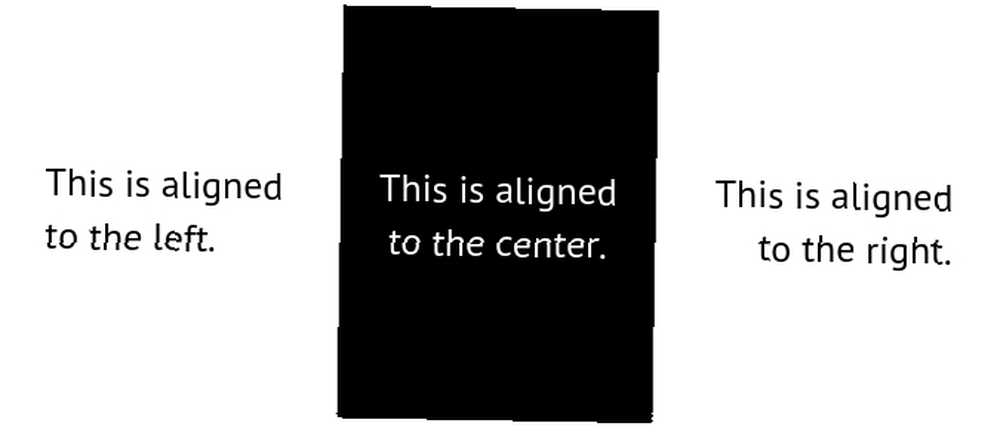
Si alguna vez ha usado un procesador de textos, probablemente ya sepa qué es la alineación. Se refiere a qué lado del margen se alinea un bloque de texto.
Un párrafo se puede alinear a la izquierda, al centro o a la derecha. De manera predeterminada, debe intentar mantener la mayoría de los bloques de texto alineados a la izquierda, ya que el ojo humano comienza a leer automáticamente desde la izquierda.

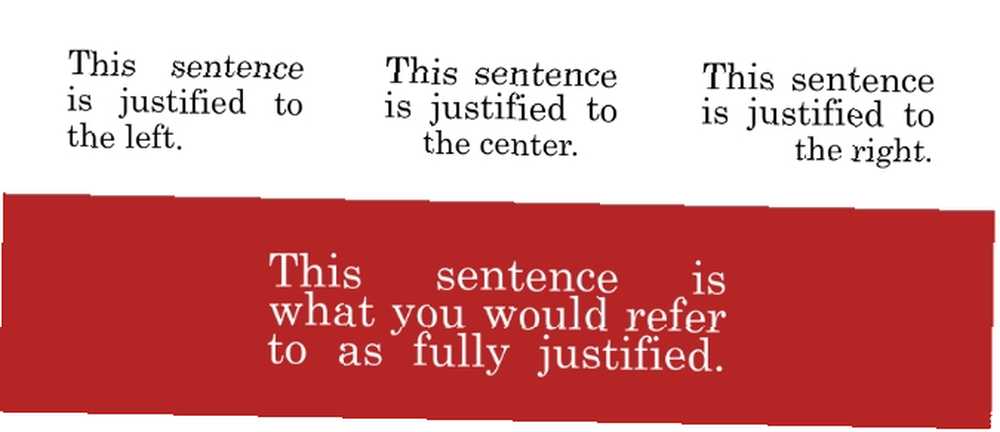
La mayoría de los programas tienen una cuarta opción de alineación, que es justificado alineación. La alineación justificada significa que las líneas en un bloque de texto se alinean a ambos lados del margen. Esto normalmente se logra cambiando el ancho de espacios entre palabras.
La alineación justificada se puede dividir en cuatro tipos, dependiendo de a qué lado se alinee la línea final. Si un bloque de texto es totalmente justificado, eso significa que todas las líneas en un bloque de texto se alinearán a ambos lados. Esto normalmente parece un poco desordenado, pero puede ser útil al diseñar ciertos materiales.
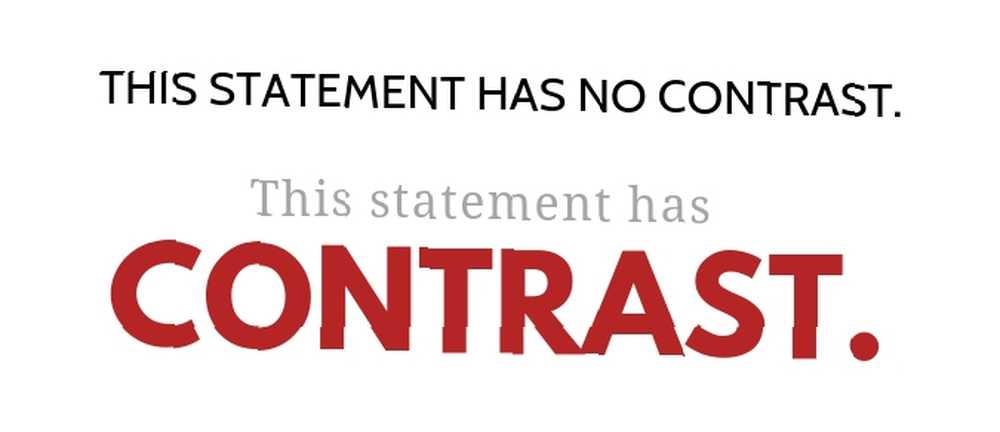
4. Contraste y jerarquía

En la imagen de arriba, tus ojos probablemente miraron inmediatamente a la segunda oración. Eso se debe al tamaño, la variación en las fuentes y el uso del llamativo color rojo. La segunda oración usa el principio de contraste.
En diseño, el contraste se refiere a la idea de crear diferencias notables entre elementos en un diseño. Cuando se trabaja con la tipografía, significa cambiar cualquier cosa, desde el tipo de letra y el peso al color del texto..

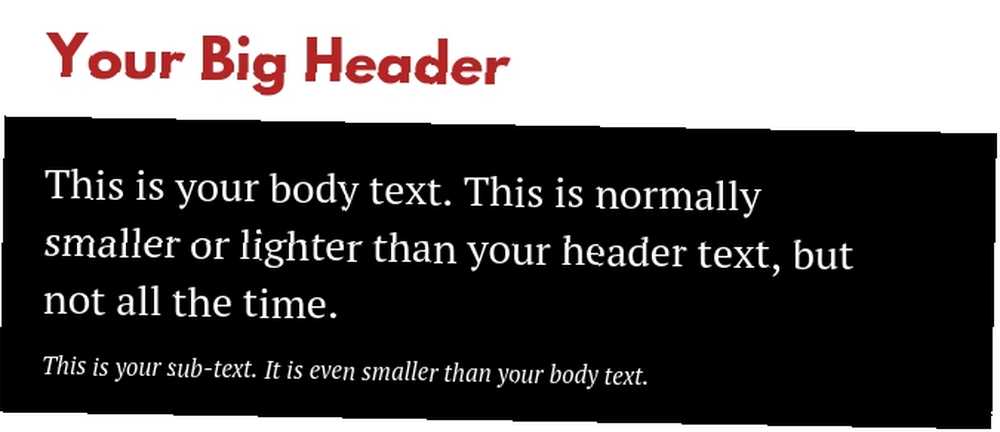
Por otra parte, jerarquía se refiere al uso de contraste para resaltar la importancia de ciertos elementos sobre otros.
Por ejemplo, en una presentación típica de PowerPoint, el encabezado de una diapositiva es normalmente el elemento más grande y utiliza una fuente más gruesa. Por otro lado, en un trabajo de investigación, las citas en la parte inferior de una página tienen un tamaño de fuente más pequeño que el resto del texto del cuerpo..
5. Seguimiento, liderazgo y Kerning

Una de las cosas más confusas para un diseñador novato es la diferencia entre el seguimiento, el inicio y el interletraje..
Rastreo se refiere a cambios en el espacio entre todos los caracteres en una línea. Cuando aumenta el seguimiento de una palabra, aumenta uniformemente los espacios entre cada letra. Los cambios en el seguimiento normalmente ocurren para carteles impresos y diseños de redes sociales. Y estas son las herramientas que necesita para crear imágenes de redes sociales compartibles. 10 Herramientas para crear imágenes de redes sociales compartibles increíbles. 10 Herramientas para crear imágenes de redes sociales compartibles increíbles. Aquí están nuestros favoritos.. .
Esto es diferente de kerning, que se refiere a los cambios en el espacio entre cada personaje. En el ejemplo anterior, el interletraje entre las letras. “K” y “mi” disminuyó, mientras que el interletraje entre las otras letras permaneció igual. Normalmente tiene en cuenta el kerning cuando diseña diseños muy grandes con pocos caracteres.
Por otra parte, líder es la cantidad de espacio entre líneas en un bloque de texto. En el procesamiento de textos, cuando cambia un párrafo a “doble espacio,” estás duplicando el liderazgo entre líneas. Liderar es especialmente importante si está escribiendo algo con una gran cantidad de texto, como un informe o un diseño de revista.
La tipografía es para todos
Ya sea que sea un diseñador profesional que hace un diseño para un cliente, un estudiante que escribe un artículo o un profesional corporativo que trabaja en una presentación de diapositivas, la forma en que se presenta su texto puede marcar la diferencia. Entonces, con eso en mente, es importante entender los elementos más importantes.
Si ha aprendido lo suficiente sobre la tipografía para diseñar su próximo proyecto, aquí hay algunas alternativas gratuitas a Photoshop, Illustrator y Lightroom que puede usar para hacer diseños hermosos. Y si aún no ha encontrado el tipo de letra perfecto, aquí hay sitios web para descubrir y descargar fuentes gratuitas 5 sitios para descubrir y descargar fuentes gratuitas 5 sitios para descubrir y descargar fuentes gratuitas Encontrar fuentes con derechos protegidos puede ser un desafío. Hoy, Cool Websites and Tools reúne cinco sitios con fuentes únicas que podrían ser perfectas para su próximo proyecto. .











