
Harry James
0
4830
377
 JavaScript es solo un lenguaje de programación del lado del cliente que se ejecuta en el navegador, ¿verdad? Ya no. Node.js es una forma de ejecutar JavaScript en el servidor; Pero es mucho más también. Si está interesado en el desarrollo web, realmente debería averiguar un poco sobre Node y por qué está haciendo olas en la comunidad.
JavaScript es solo un lenguaje de programación del lado del cliente que se ejecuta en el navegador, ¿verdad? Ya no. Node.js es una forma de ejecutar JavaScript en el servidor; Pero es mucho más también. Si está interesado en el desarrollo web, realmente debería averiguar un poco sobre Node y por qué está haciendo olas en la comunidad.
¿Qué es Node.js??
Node es una interfaz para el tiempo de ejecución de JavaScript V8: el intérprete de JavaScript súper rápido que se ejecuta en el navegador Chrome. De hecho, también puede descargar V8 e incrustarlo en cualquier cosa; Node hace eso, para servidores web. Después de todo, JavaScript es solo un idioma: no hay nada que diga que no se puede usar en un servidor ni en el navegador del usuario. En una pila típica de servidores LAMP Cómo configurar un servidor web Apache en 3 sencillos pasos Cómo configurar un servidor web Apache en 3 sencillos pasos Cualquiera sea la razón, es posible que en algún momento desee poner en marcha un servidor web. Si desea darse acceso remoto a ciertas páginas o servicios, desea obtener una comunidad ..., tiene un servidor web Apache o NGINX subyacente, con PHP ejecutándose sobre él. Cada nueva conexión al servidor genera un nuevo hilo, y es muy fácil perder rápidamente el rendimiento o para que un sitio “bajar” - La única forma de admitir más usuarios es agregar más servidores. Simplemente no escala bien. Con Node, este no es el caso. No hay Apache para escuchar las conexiones entrantes y devolver los códigos de estado HTTP; deberá manejar esa arquitectura de servidor central usted mismo. Afortunadamente, hay módulos para facilitar esto, pero aún puede ser un poco abrumador cuando comienzas. Sin embargo, el resultado es una aplicación web de alto rendimiento..
 Klout: una aplicación web de estadísticas sociales construida sobre Node.js para un alto rendimiento
Klout: una aplicación web de estadísticas sociales construida sobre Node.js para un alto rendimiento
JavaScript es un lenguaje basado en eventos Tutorial de jQuery (Parte 4) - Oyentes de eventos Tutorial de jQuery (Parte 4) - Oyentes de eventos Hoy vamos a mejorarlo y realmente mostraremos dónde brilla jQuery - eventos. Si siguió los tutoriales anteriores, ahora debe tener una comprensión bastante buena del código básico ..., por lo que todo lo que sucede en el servidor desencadena un evento sin bloqueo. Cada nueva conexión dispara un evento; los datos que se reciben de un formulario de carga activan un evento de datos recibidos; solicitar datos de la base de datos dispara un evento. En la práctica, esto significa que un sitio Node nunca se bloqueará y puede soportar decenas de miles de usuarios concurrentes. Node.js desempeña el papel del servidor, Apache, e interpreta el código de la aplicación que se ejecuta sobre él. Al igual que Apache, hay varios módulos (bibliotecas) que se pueden instalar para agregar características y funcionalidades, como almacenes de datos, soporte de archivos Zip, inicio de sesión en Facebook o pasarelas de pago. Por supuesto, no hay tantos como para PHP, pero Node aún se encuentra en sus primeras etapas y hay una comunidad fuerte detrás de él. Un concepto central de Node son las funciones asíncronas, por lo que todo se ejecuta en segundo plano, básicamente. Con la mayoría de los lenguajes de script del lado del servidor, el programa tiene que esperar mientras se completa cada función antes de pasar a la siguiente. Con Node, especifica funciones que se deben ejecutar al completar otra cosa, mientras el resto de su aplicación continúa. Es un tema complejo que no voy a profundizar demasiado hoy, pero una de esas características que define Nodo, por lo que es importante comprenderlo. Sin embargo, suficiente chat: aquí hay un servidor HTTP de Hello World para dar una idea rápida de algunos de estos conceptos.
var http = require ("http"); http.createServer (función (solicitud, respuesta) response.writeHead (200, 'Content-Type': 'text / plain'); response.write ('Hello World!'); response.end (); ) .listen (8080); console.log ("Servidor en ejecución!"); Intentemos desglosar eso. Primero, estamos incluyendo el módulo http en el proyecto. Luego, estamos creando un servidor y pasando una función anónima como parámetro: esta función se llamará para cada nueva conexión que se realice. Se necesitan dos argumentos. - solicitud, que contiene los parámetros de solicitud del usuario; y respuesta, que usaremos para devolver las cosas. A continuación, estamos usando el objeto de respuesta para escribir un encabezado al usuario con el código HTTP de respuesta 200 (“Okay”) y tipo de contenido, escribiendo un “Hola Mundo!” mensaje y finalizando la respuesta. Finalmente, le decimos al servidor que escuche en el puerto 8080 las solicitudes entrantes y enviamos un mensaje rápido a la consola (la línea de comando) para informarnos que se está ejecutando. Si realmente quieres probar esto por ti mismo, guarda el código anterior como test.js, descargue el instalador de Node y ejecute desde la línea de comandos -
nodo test.js¡Abre un navegador y navega a localhost: 8080 para ver tu aplicación de prueba! Ahora debería tener una pequeña idea de cómo funciona todo este asunto asincrónico, junto con modelos controlados por eventos. Si eres nuevo en JavaScript, el concepto de pasar funciones como argumentos a otras funciones es probablemente un poco extraño.
¿Por qué usar Node??
En primer lugar, por rendimiento y escalabilidad. El nodo es rápido. Es un requisito bastante importante cuando eres una empresa nueva que intenta hacer la próxima gran cosa y quieres asegurarte de que puedes escalar rápidamente, lidiando con la afluencia de usuarios a medida que tu sitio crece. Node también es perfecto para ofrecer un API RESTful - un servicio web que toma algunos parámetros de entrada y devuelve un poco de datos, simple manipulación de datos sin una gran cantidad de cómputo. Node puede manejar miles de estos simultáneamente donde PHP simplemente colapsaría. Dejando de lado los beneficios de rendimiento y la escalabilidad, hay una buena posibilidad de que ya conozca algo de JavaScript, entonces, ¿por qué molestarse en aprender un lenguaje completamente nuevo como PHP? Y luego, está la emoción de aprender algo nuevo y relativamente desconocido. ¿Sabes cuándo llega algo nuevo y luego se vuelve tan omnipresente que lamentas no haberlo aprendido antes, para siempre ponerte al día? No hagas eso esta vez. El nodo va a ser grande.
Desventajas
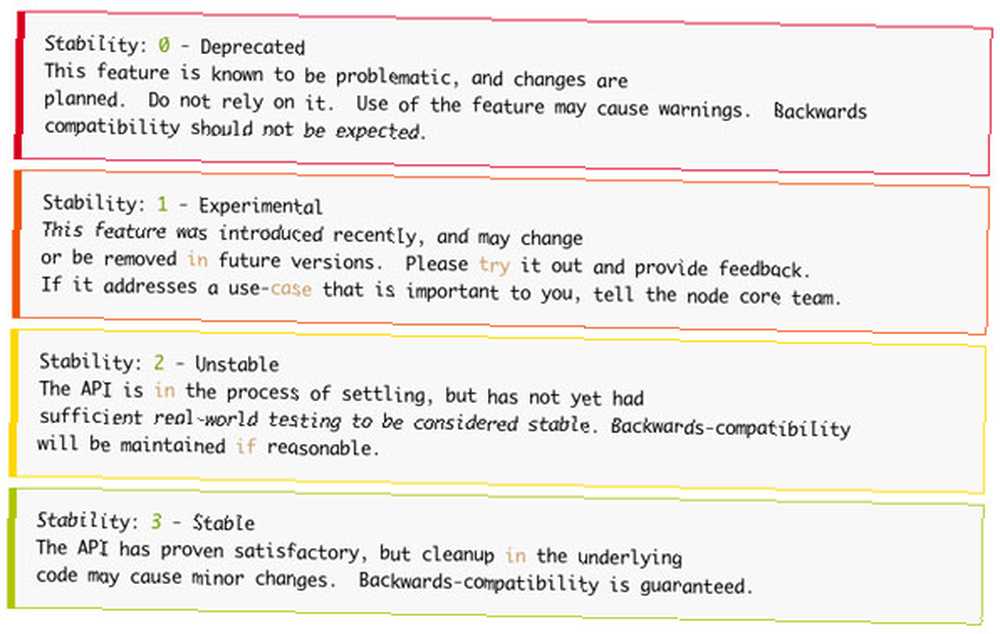
Como la mayoría de las nuevas tecnologías, no es tan fácil implementar Node en los hosts existentes. Si tiene un alojamiento web compartido, no puede simplemente cargar una aplicación Node y esperar que funcione. VPS y servidores dedicados están mejor posicionados: puede instalar Node en ellos. Aún más fácil es usar un servicio escalable como Heroku, que es completamente gratuito para desarrollar su sitio, solo necesita pagar cuando necesita más recursos. Di un ejemplo de uso de Heroku antes cuando lo usamos para crear un fangate de Facebook, pero también se puede usar para Node. Por otro lado, es muy fácil instalar Node localmente en su PC con Windows, Mac o Linux y comenzar a desarrollar de inmediato, solo diríjase a Download Node. También es importante tener en cuenta que Node no es simplemente un reemplazo de Apache: las aplicaciones web existentes no son compatibles y trabajará de manera efectiva desde cero (aunque hay muchos marcos para ayudarlo con funciones comunes). La otra desventaja importante del nodo es que todavía está en las primeras etapas de desarrollo, lo que significa que es probable que algunas características cambien a medida que avanza el desarrollo. De hecho, si mira la documentación, incluye un índice de estabilidad, que muestra cuán riesgoso es actualmente el uso de cada función.  Ya sabes, nunca ha sido un momento más emocionante para ser desarrollador web. Con servicios web abiertos e intercambio de datos, es más fácil que nunca hacer algo increíble. ¿Estás pensando en aprender Nodo? Bueno. ¡Anímate y crea el próximo Twitter! Probablemente también desee tener una buena base de la biblioteca jQuery de JavaScript Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ... para el front-end.
Ya sabes, nunca ha sido un momento más emocionante para ser desarrollador web. Con servicios web abiertos e intercambio de datos, es más fácil que nunca hacer algo increíble. ¿Estás pensando en aprender Nodo? Bueno. ¡Anímate y crea el próximo Twitter! Probablemente también desee tener una buena base de la biblioteca jQuery de JavaScript Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ... para el front-end.











