
Michael Fisher
0
3002
86
JavaScript es un lenguaje de programación para la web. Es compatible con la mayoría de los navegadores web, incluidos Chrome, Firefox, Safari, Internet Explorer, Edge, Opera, etc. La mayoría de los navegadores móviles para teléfonos inteligentes también admiten JavaScript.
Se utiliza principalmente para mejorar las páginas web para proporcionar una experiencia más fácil de usar. Estos incluyen la actualización dinámica de páginas web, mejoras en la interfaz de usuario, como menús y cuadros de diálogo, animaciones, gráficos 2D y 3D, mapas interactivos, reproductores de video y más. Este modo de uso de JavaScript en el navegador web también se conoce como javascript del lado del cliente.
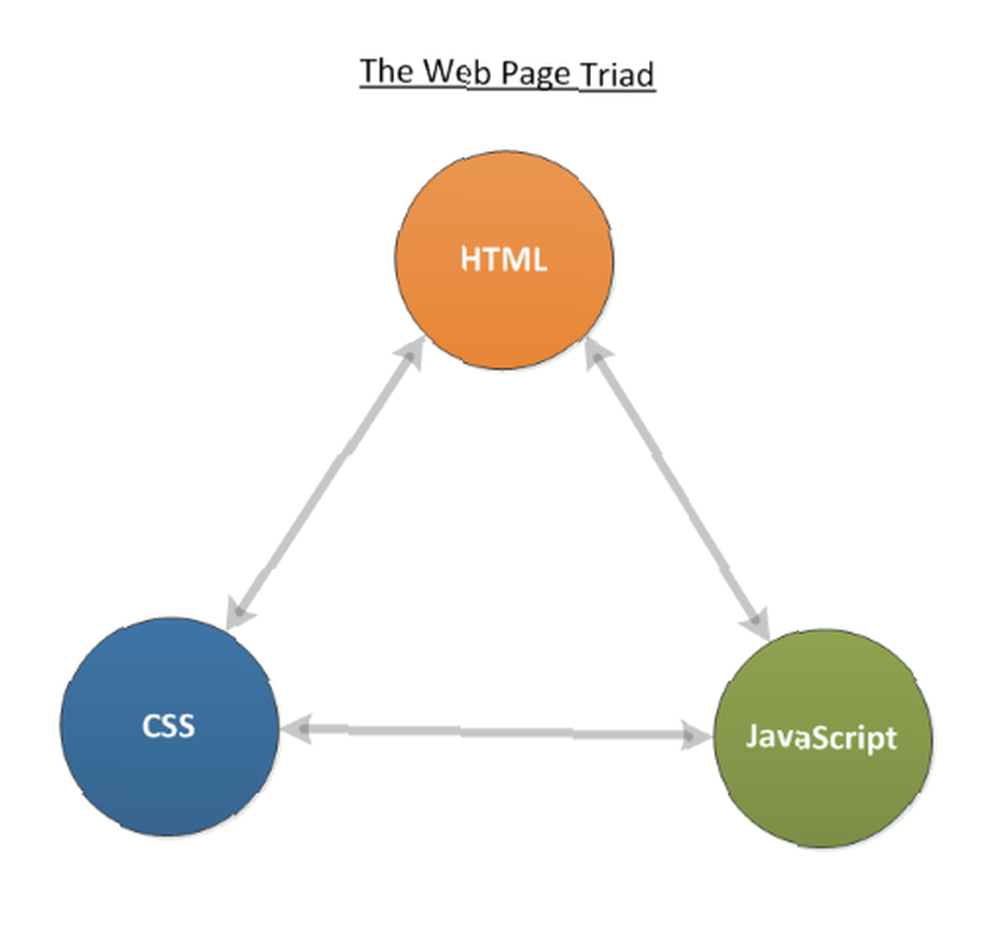
La tríada de la página web
Cuando considera los componentes que forman una página web, JavaScript forma el tercer componente de la tríada, HTML y CSS son los otros dos. HTML describe la página, incluidos el texto, los gráficos, etc. CSS se utiliza para controlar y personalizar el aspecto de la página web, incluidos los colores, las fuentes, etc. JavaScript se utiliza para agregar un componente dinámico a la página web y aprovechar al máximo elementos en la página programables.

Historia de javascript
El desarrollo de JavaScript comenzó en 1995 en Netscape Communications, los creadores del navegador Netscape. Se dieron cuenta de que agregar un “lenguaje de pegamento” mejorar la experiencia del usuario web aumentaría la captación del usuario. Entonces trajeron a Brendan Eich para incorporar el lenguaje de Programación del Esquema. Sin embargo, dado que Java era, en ese momento, el nuevo lenguaje de la web, decidieron acercar el lenguaje en sintaxis a Java. El resultado fue JavaScript, con características de Scheme, la orientación a objetos de SmallTalk y la sintaxis de Java. La primera versión de este lenguaje en realidad se llamaba Mocha en mayo de 1995, se le cambió el nombre a LiveScript en septiembre de 1995 y se le cambió el nombre a JavaScript en diciembre de 1995..
En 1996, JavaScript se envió a ECMA International para su finalización como una especificación estándar. En junio de 1997, se lanzó la primera especificación oficial para el lenguaje como ECMA-262. La última versión del lenguaje es ECMAScript 2017, que se lanzó en junio de 2017..
¿Qué puedo hacer con JavaScript??
JavaScript es un intérprete de lenguaje de programación completo integrado en su navegador web. Puede hacer cualquier cosa en JavaScript que permita un lenguaje normal como Java. Éstos incluyen:
- Declarar variables
- Almacenar y recuperar valores
- Definir e invocar funciones
- Define tus propias clases
- Cargue y use módulos externos
- Escribir controladores de eventos que respondan al usuario y otros eventos.
- Y mucho más
El navegador web carga una página web, analiza el HTML y crea lo que se conoce como Modelo de objeto de documento (DOM) a partir de los contenidos. El DOM presenta una vista en vivo de la página web a su código JavaScript. Su código puede hacer actualizaciones al DOM y presentarlo instantáneamente al usuario. El navegador también le permite registrar su código para recibir notificaciones sobre eventos de la interfaz de usuario, como el movimiento del mouse, el clic de un botón, etc. Con todas estas facilidades, puede crear pequeñas aplicaciones interesantes (y no tan pequeñas) para servir al propósito que elija.
Advertencia: Dado que JavaScript es un lenguaje tan poderoso, JavaScript y desarrollo web: uso del modelo de objetos de documento JavaScript y desarrollo web: uso del modelo de objetos de documento Este artículo le presentará el esqueleto de documentos con el que trabaja JavaScript. Con un conocimiento práctico de este modelo de objeto de documento abstracto, puede escribir JavaScript que funcione en cualquier página web. , también es posible escribir malware, virus, secuestradores de navegador y otras molestias para infligirlos a los usuarios. Estos van desde el robo de cookies del navegador, contraseñas, tarjetas de crédito hasta la descarga de virus en su computadora.
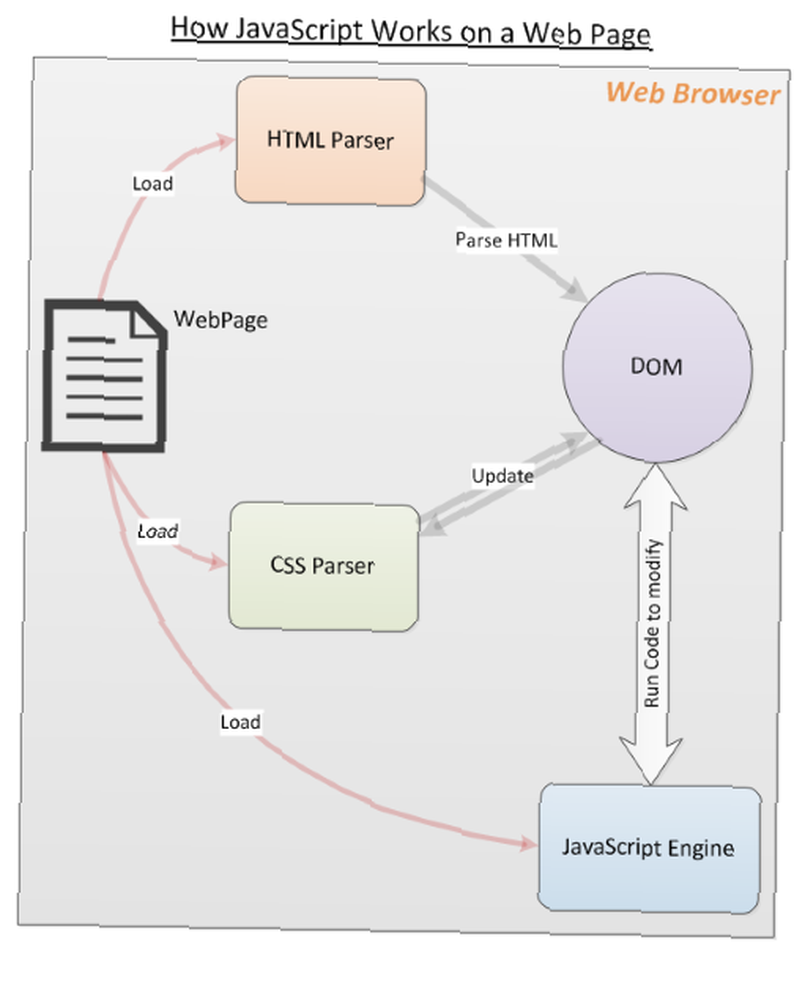
¿Cómo funciona JavaScript??
Cuando el navegador web carga una página web, el analizador HTML comienza a analizar el código HTML y crea el DOM. Cada vez que el analizador encuentra una directiva CSS o JavaScript (en línea o cargada externamente), se transfiere al analizador CSS o al motor JavaScript según sea necesario. El motor de JavaScript carga archivos externos de JavaScript y código en línea, pero no ejecuta el código de inmediato. Espera a que se complete el análisis HTML y CSS. Una vez hecho esto, el JavaScript se ejecuta en el orden en que se encontraron en la página web: se definen variables y funciones, se ejecutan invocaciones de funciones, se activan los controladores de eventos, etc. Estas actividades hacen que el DOM sea actualizado por JavaScript y se representa al instante por el navegador.

Cargando JavaScript en una página web
La forma más común de cargar JavaScript en una página web es usar el guión Etiqueta HTML Dependiendo de sus requisitos, puede usar uno de los siguientes métodos.
- Cargue un archivo javascript externo en una página web de la siguiente manera:
- Puede especificar la URL completa si el JavaScript es de un dominio diferente de la página web de la siguiente manera:
- JavaScript se puede incrustar directamente en el HTML. Lo siguiente hace que la página web muestre un cuadro de alerta cuando se carga.
alerta ("Página cargada");
Aparte de estos métodos, hay formas de cargar código JavaScript dinámicamente a pedido. De hecho, hay marcos completos dedicados a cargar y ejecutar módulos JavaScript con dependencias adecuadas resueltas en tiempo de ejecución. La discusión de estas técnicas debe diferirse a un artículo avanzado.
Algunos fragmentos de código de JavaScript de muestra
Aquí hay algunos ejemplos simples de código JavaScript para ilustrar lo fácil que es usarlo en su página web.
- Lo siguiente selecciona todo negrita elementos en el documento y establece el color del primero en rojo.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'rojo'; - Quiere cambiar la imagen en un img ¿etiqueta? A continuación se asocia un controlador de eventos para hacer clic evento de un botón.
 Cambiar imagen
Cambiar imagen - Actualice el contenido de texto de un párrafo (pag) elemento? Selecciona el innerHTML propiedad del elemento como se muestra:
Hola Mundo
Haz click en mi
Estos ejemplos de código ofrecen solo una idea de lo que puede hacer con JavaScript en su página web. Hay un montón de tutoriales Freebie: Aprenda a codificar con 27 horas de video tutoriales Freebie: Aprenda a codificar con 27 horas de video tutoriales El paquete Ultimate Coding Bundle, que incluye cinco cursos de video y 27 horas de instrucción premium es GRATIS en este momento. en la web para comenzar. Pruébalo hoy!
Terminando
Con suerte, esta introducción ha aportado algunas ideas sobre JavaScript y ha despertado su apetito por la programación web en general y JavaScript en particular.
¿Cómo está usando (o planea usar) JavaScript en su página web? Por favor háznoslo saber en los comentarios más abajo.
Crédito de imagen: [email protected]/VER











