
Peter Holmes
0
4064
225
Si alguna vez trabajó en un proyecto de desarrollo web, sabe que comenzar puede ser difícil. Incluso si solo está creando un widget de WordPress simple Cómo crear sus propios widgets básicos de Wordpress Cómo crear sus propios widgets básicos de Wordpress Muchos bloggers buscarán el widget perfecto de Wordpress que haga exactamente lo que quieren, pero con un poco de experiencia en programación. es posible que le resulte más fácil escribir su widget personalizado. Esta semana yo ... necesitarás una instancia de WordPress para trabajar. Eso a menudo significa trabajar en uno en algún lugar de la nube, o tal vez configurar un servidor web local Ejecute un servidor web PHP local en Mac OS X con Zend Server Ejecute un servidor web PHP local en Mac OS X con Zend Server Hospedar su propio servidor PHP Tiene dos ventajas principales. En primer lugar, puede alojarlo localmente, por lo que no necesita preocuparse por transferir sus archivos y solo necesita actualizar la página en ... Y si estás colaborando con alguien, también tendrán que crear exactamente la misma configuración.
Eso es molesto, pero empeora: si está trabajando en más de un proyecto al mismo tiempo, y ambos proyectos usan pilas ligeramente diferentes (diferentes servidores web, versiones de PHP, etc.), puede encontrarse con mucho Seguirle el rastro a. Afortunadamente, hay una mejor manera: Conoce Vagrant, una forma gratuita y poderosa de crear máquinas virtuales específicas para el proyecto..
El resultado final, o: ¿Por qué molestarse??

El concepto detrás de Vagrant suena un poco complicado al principio. Básicamente, hace girar una VM que ejecuta su servidor web y cualquier script relacionado, pero su carpeta de proyecto es fuera de la VM Por lo tanto, puede usar cualquier editor de texto y navegador con el que trabaje habitualmente, y no tiene que soportar una GUI de VM lenta. La VM solo hace el trabajo pesado: ejecuta un servidor web local y sirve todos los archivos que necesita.
El atractivo es la facilidad de uso: una vez que haya configurado un cuadro Vagrant para su proyecto, cuando llegue el momento de codificar, simplemente vaya a la carpeta del proyecto y escriba vagabundo. Esto inicia la VM, y listo. Cuando haya terminado, apague la VM con alto vagabundo y eso es todo: nada contamina el disco duro y la configuración del sistema, todo es autónomo.
Lo que es aún mejor es que no tienes que entender cómo ocurre la magia: Digamos que eres parte de un equipo de desarrollo de tres personas. Solo un chico realmente sabe cómo configurar el entorno (una situación común). En el pasado, tenía que configurar cada máquina manualmente. Ahora, solo puede hacerlo una vez, y todos los demás pueden escribir vagabundo y empiece a compartir el código en GitHub (o BitBucket, ya que Matthew recomienda Love GitHub? 4 razones por las que debe alojar su código en BitBucket Love GitHub? 4 razones por las que debe alojar su código en BitBucket Debe pensar dónde tiene la intención de guarde su código. Es probable que haya oído hablar de GitHub. Eso no es sorprendente. GitHub es utilizado por individuos y empresas para alojar código, colaborar en la documentación ...) y codificar en la misma configuración.
Tenga en cuenta que Vagrant está diseñado para funcionar junto con un sistema de control de código fuente: configura su entorno de tiempo de ejecución en Vagrant y usa Git para el código. Entonces, si alguien solo tiene su casilla Vagrant, no podrá hacer mucho con ella, porque faltarían todos los archivos de su sitio web: estos se encuentran en una carpeta fuera de la maquina virtual.
Instalar Vagabundo e inicializar una caja
Vagrant se puede instalar fácilmente en Windows, OS X y Linux. Vaya a la página de descarga oficial y obtenga un instalador para el sistema operativo que elija. Es posible que deba instalar VirtualBox y Ruby por separado, pero eso depende de su caso particular.
Una vez que haya instalado Vagrant, es hora de patear los neumáticos con la caja predeterminada. Escriba el siguiente encantamiento:
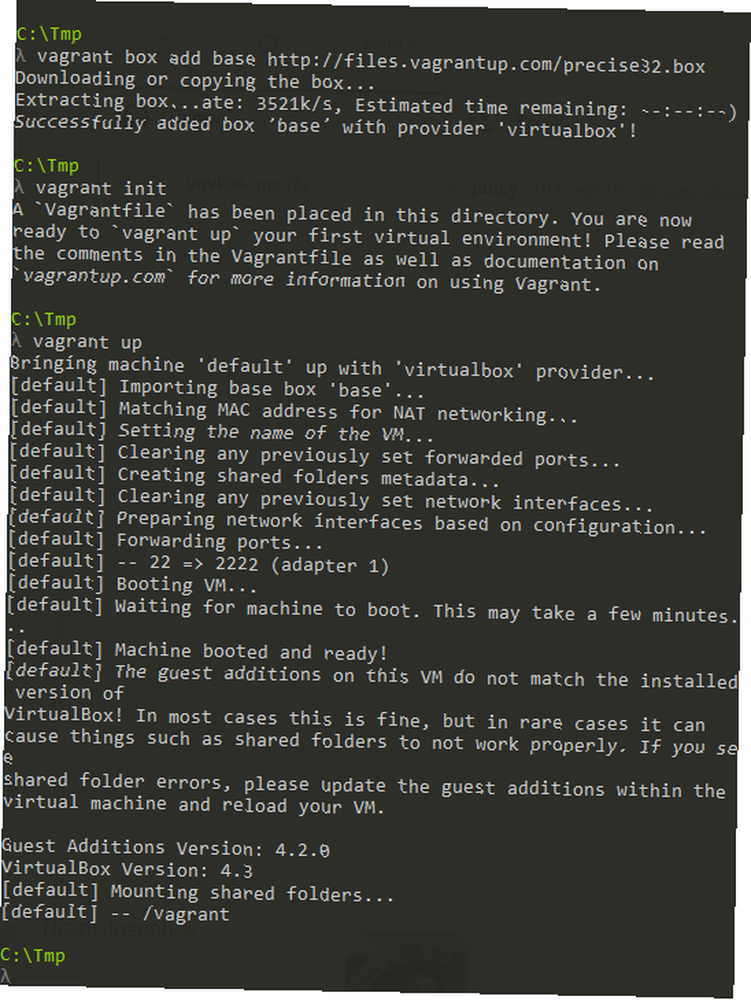
vagrant box add base http://files.vagrantup.com/precise32.box vagrant init vagrant up La primera línea agrega un “caja base” a su sistema, y llevará un tiempo ya que realmente descarga la caja de los servidores de Vagrant. Obtendrá la versión de 32 bits de Ubuntu 12.04, Precise Pangolin. La segunda línea inicializa el cuadro y la tercera línea lo inicia.
Suponiendo que todo vaya bien, su consola debería verse así:

Ahora puedes escribir ssh vagabundo ssh en su nueva caja, solo para ver que funciona.
Estos comandos funcionarán desde la carpeta que contiene su cuadro Vagabundo (cualquiera que sea la carpeta que ejecutó init vagabundo en). Esto significa que puede tener varias máquinas virtuales de Vagrant configuradas (y tal vez incluso en ejecución) una junto a la otra: una máquina virtual por proyecto, por ejemplo.
En sí mismo, este no es el resultado más emocionante del mundo. Lo digo en serio es aseado que ahora tiene una máquina virtual Ubuntu en ejecución, pero realmente no puede hacer mucho con eso de fábrica.
Para hacer las cosas más útiles, necesitaría configurar su entorno en este cuadro (instalando el servidor web y la pila de desarrollo que necesita), o necesitaría encontrar un cuadro preexistente que ya tenga mucho de lo que necesita . Dado que la configuración de un entorno de desarrollo está más allá del alcance de este artículo (y los cambios de un proyecto a otro), echemos un vistazo a la gran variedad de cajas existentes que puede obtener.
Obteniendo otras cajas
Incluso si sabe cómo configurar el entorno de desarrollo que necesita, el objetivo de Vagrant es que ahorra duplicación de esfuerzos. Por ejemplo, si eres un desarrollador de WordPress, necesitas Apache, PHP, MySQL, PhpMyAdmin y WordPress, y no eres el único. En este caso particular, puede ir a un sitio llamado Vagrantpress [Ya no está disponible] y con unas pocas líneas rápidas de código, configure todo lo que necesita:
wget -O vagrantpress-master.zip https://github.com/chad-thompson/vagrantpress/archive/master.zip descomprimir vagrantpress-master.zip cd vagrantpress-master vagrant Y eso es todo, ahora podrás ir http: // localhost: 8080 y ver WordPress en ejecución. Este poco de magia (poder ir al puerto 8080 de su host local) se realiza por cortesía de los adaptadores Ethernet puenteados de VirtualBox.
Esta es solo una caja Vagrant prefabricada de cientos de cajas diferentes que flotan en línea. Para una colección grande, puede visitar Vagrantbox.es, que es básicamente una tabla grande que enumera las muchas cajas. Tenga en cuenta que Vagrantbox.es en realidad no aloja las cajas; en cambio, los archivos de la caja se extienden por todo el lugar, grandes en las carpetas de Sourceforge, Dropbox o Google Drive. Esto también significa que podrían disminuir en cualquier momento, por lo que una vez que encuentre un cuadro que funcione para su proyecto, debe hacer una copia local del mismo, o mejor aún, exportar el cuadro con el que termina trabajando (ya que indudablemente hará algunos ajustes y personalizaciones).
No es un fin, sino un comienzo
Esta publicación no fue una guía general para Vagrant, para eso están los documentos de Vagrant. En cambio, espero que ahora tenga una idea de lo genial que es Vagrant, y lo útil y accesible que puede ser. Ahora ve a hacer una caja!











