
Lesley Fowler
0
4291
400
 Durante los últimos años, he estado usando más o menos exclusivamente Google Chrome como mi navegador de trabajo diario. Y funciona más o menos como yo quiero, con su velocidad y su sincronización con mi cuenta de Google. Chrome es simplemente uno de los mejores productos que Google ha producido.
Durante los últimos años, he estado usando más o menos exclusivamente Google Chrome como mi navegador de trabajo diario. Y funciona más o menos como yo quiero, con su velocidad y su sincronización con mi cuenta de Google. Chrome es simplemente uno de los mejores productos que Google ha producido.
Pero dicho eso, hay algunas cosas irritantes sobre Chrome que realmente me molestan. Uno de ellos no podía marcar ningún sitio que quisiera en mi página Nueva pestaña. Pero ahora he encontrado la solución y quiero compartirla con todos ustedes..
Ahora, en primer lugar, para aclarar cualquier posible malentendido, cuando digo “marcadores”, No me refiero a marcadores regulares como estos:

No, de hecho, de lo que estoy hablando son estos:

Cuando abre una nueva página de pestañas en Chrome, se le presentan logotipos de sitios para abrir. Algunos de ellos vienen preinstalados con Chrome, pero la gran mayoría se instala después de buscarlos en Chrome Web Store. Pero esta puede ser una tarea muy tediosa porque, en primer lugar, Chrome Web Store es enorme (¿quién tiene tiempo de buscar mucha basura para encontrar las pepitas de oro oscurecidas?) y, en segundo lugar, muchos de sus sitios favoritos pueden no tener marcadores creados para ellos..
Así que hoy voy a mostrarle cómo hacer marcadores de página de Nueva pestaña para cualquier sitio que desee. Es rápido, fácil y harás marcadores antes de que te des cuenta.
Nueva pestaña Página Marcadores Receta

Ingredientes
- El logotipo de un sitio web (128 × 128 píxeles de tamaño, o más o menos (el mundo no llegará a su fin si es 129 × 129 píxeles) Haga una búsqueda de tamaño en Google Imágenes para obtener un logotipo adecuado u obtenga un logotipo más grande y reduzca su tamaño abajo usando una herramienta de edición de imágenes, de las cuales hay MUCHOS). Prefiero SnagIt pero esa es una opción paga. Si quieres usar algo gratis, no puedes equivocarte con Irfanview.
- Google Chrome (obviamente).
- Bloc de notas (o una aplicación de creación de archivos de texto similar).
Paso 1 - Crea la carpeta
Cree una nueva carpeta en el Explorador de Windows y dentro, coloque el icono de 128 × 128.
Paso 2 - Crea el guión
Abra el Bloc de notas (o un equivalente) y copie / pegue en lo siguiente:
"nombre": "inserte el nombre del sitio web aquí"," descripción ":" Enlace a nombre del sitio web"," version ":" 1.1 "," manifest_version ": 2," icons ": " 128 ":"icon.png"," aplicación ": " urls ": ["agregar enlace al sitio web deseado aquí"]," launch ": " web_url ":"agregar enlace al sitio web deseado aquí"," permisos ": [" unlimitedStorage "," notificaciones "]
Las partes en cursiva roja son las partes que tiene que modificar para adaptarlas a cada marcador. Para los propósitos de esta demostración, el icono de 128 × 128 simplemente se llama “icon.png” pero, por supuesto, puedes nombrarlo como quieras. Simplemente asegúrese de cambiar el nombre en la secuencia de comandos para que coincida con el nombre del icono, de lo contrario no se mostrará nada en Chrome.
Cuando haya completado todos los detalles necesarios, guarde el archivo y asígnele un nombre. manifest.json . Luego, coloque el archivo guardado dentro de la misma carpeta que el icono de 128 × 128.

Paso 3 - Ve a tu Chrome “Extensiones” Página
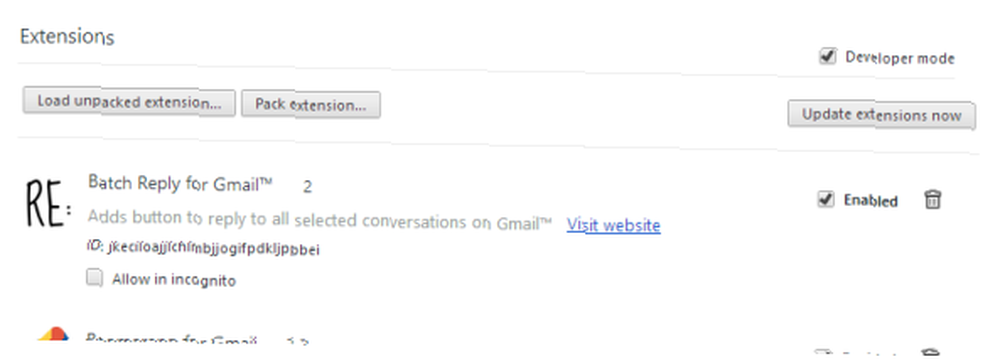
Para acceder a su página de extensiones de Chrome, simplemente escriba Chrome: // Chrome / extensiones en la barra de direcciones de su navegador y presione enter. Luego, en la página, marque el “Modo desarrollador” cuadro en la esquina superior derecha.

Esto revelará tres opciones, normalmente ocultas a la vista, como puede ver en la captura de pantalla anterior. Para instalar nuestro marcador, solo necesitamos los dos primeros “cargar extensión desempaquetada” y “extensión del paquete“.
Paso 4: cargar la extensión desempaquetada
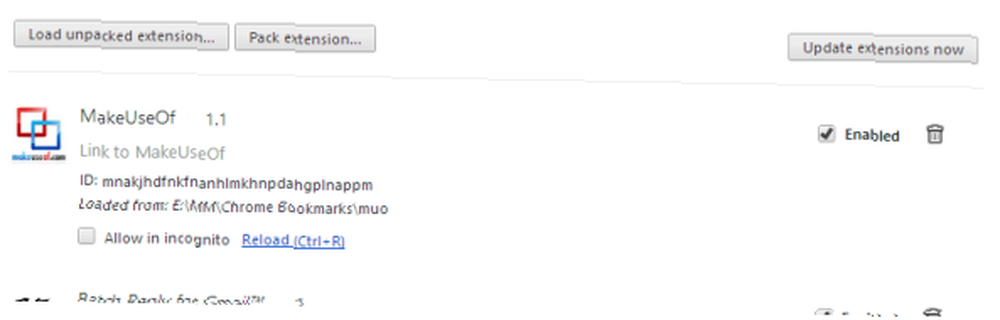
los Cargar extensión desempaquetada la opción es para extensiones que no provienen de Chrome Web Store. Haga clic en eso, navegue a la carpeta que creó que contiene manifest.json guión y el logotipo y presione Okay. Cargue la carpeta real, no los archivos individuales. Luego (con suerte) verá que su extensión se sienta agradable y bonita en la lista de extensiones.
Aquí está mi uno para MakeUseOf:

Pero aún no ha terminado. Todavía hay más trabajo por hacer aquí. Pero ya casi está hecho.
Paso 5 - Empaca la extensión
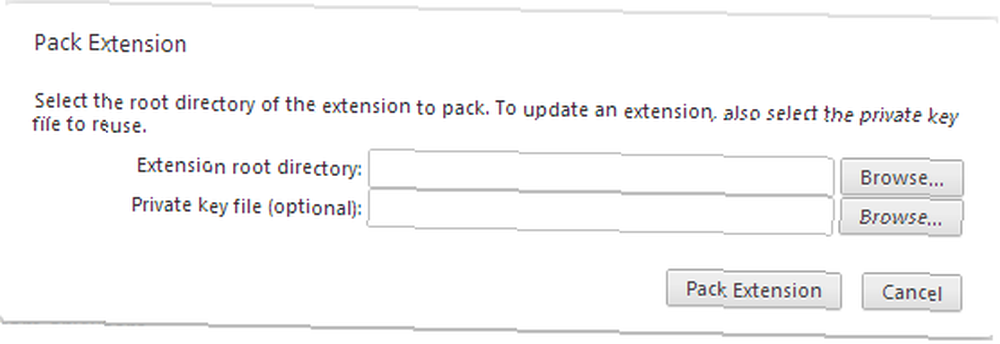
Ahora, haga clic en el otro botón - extensión del paquete. Esto abrirá esta caja.

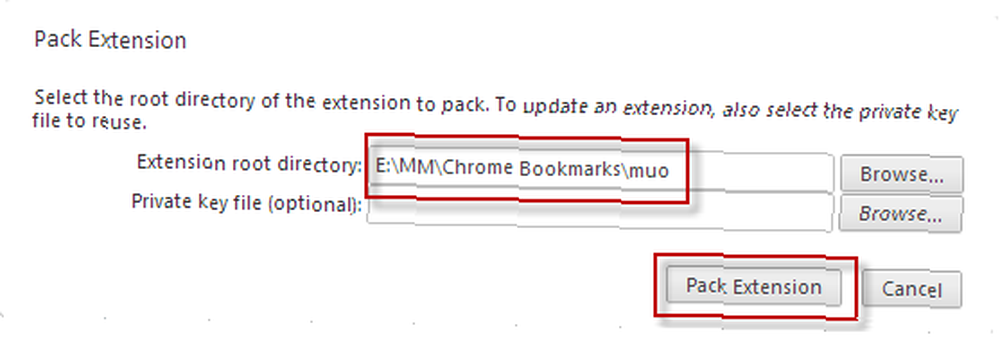
Ignora el Archivo de clave privada opción. En cambio, concéntrate en la otra opción - directorio raíz de extensión. Como lo hizo al desempacar la extensión, navegue a la carpeta del nuevo marcador en el Explorador de Windows, usando el vistazo botón. Cuando lo tenga en el campo de texto provisto en el cuadro de extensión del paquete, haga clic en el “extensión del paquete” botón.

Al hacerlo, creará dos archivos nuevos, que debe colocar inmediatamente dentro de la carpeta, junto con el icono y el archivo JSON: un .CRX archivo y un .PEM expediente. Supuestamente, el archivo PEM es para cuando desea actualizar la extensión, pero para un marcador simple, si desea actualizarlo, puede crear un nuevo marcador y desinstalar el antiguo. Puedes ver aquí lo rápido y fácil que es eso. Sin embargo, no está de más mantener el archivo PEM en espera.
El archivo CRX por otro lado es el realmente importante. Cuando descarga e instala extensiones de Chrome Web Store, se trata de un archivo CRX que está recibiendo e instalando.
Paso 6 - Los pasos finales
En primer lugar, desinstale la primera versión de la extensión que instaló en su carpeta de extensiones, nuevamente en el paso 4. Puede hacer esto haciendo clic en el pequeño logotipo de la papelera a la derecha de la lista de extensiones. Debe desinstalar esto porque de lo contrario entrará en conflicto con la versión empaquetada de la extensión que está a punto de instalar.
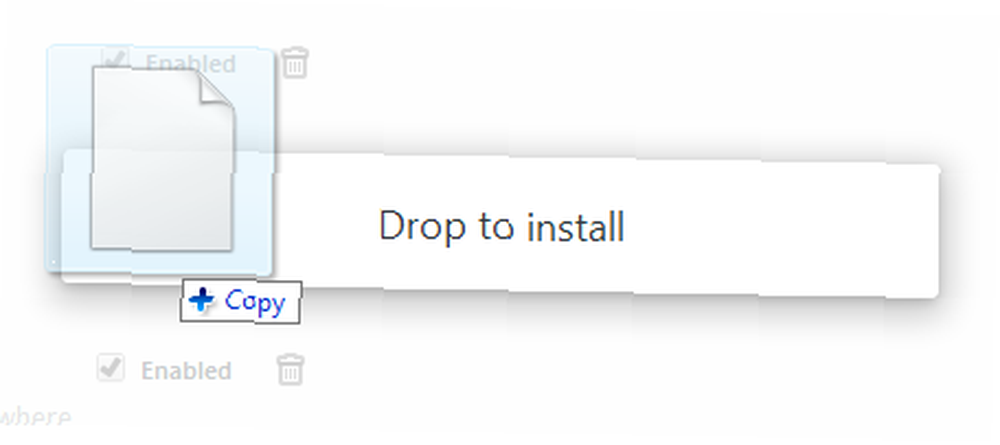
En segundo lugar, manteniendo su navegador en la página de extensiones (no funcionará si su navegador está abierto en cualquier otra pestaña), arrastre el archivo CRX recién creado a Chrome. Deberías ver esto inmediatamente:

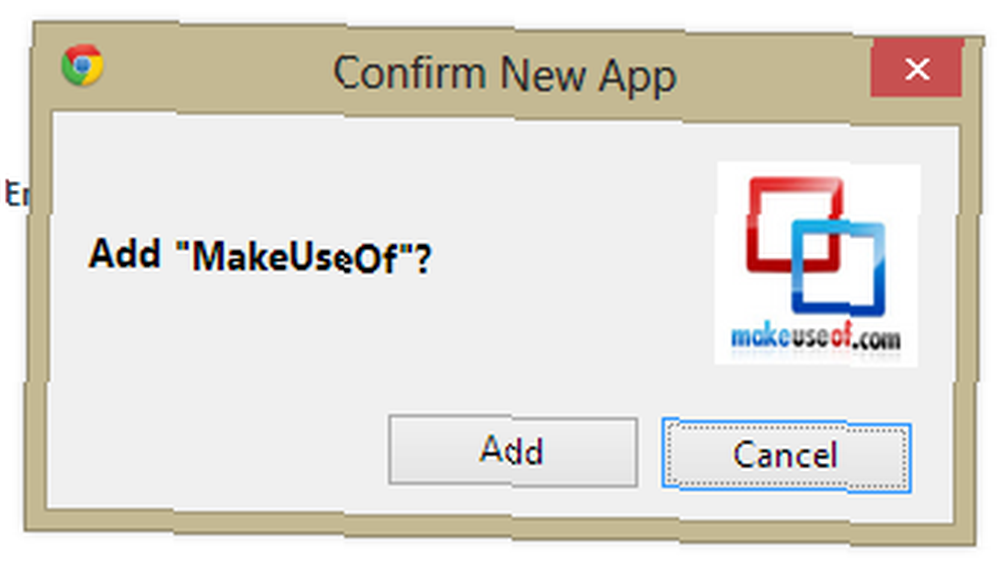
Entonces, haz lo que dice: ¡coloca ese tonto en Chrome! Entonces verás esto:

Por supuesto, elige “Añadir” y su nuevo marcador aparecerá en su página Nueva pestaña:

Adelante, dale una vuelta. Haz clic en ese bebé y te llevarán a Interwebs..
Ahora todo lo que queda es volver a la página de extensiones y desmarcar “Modo desarrollador” cuadro para que desaparezcan los tres botones adicionales. A menos que, por supuesto, tenga un deseo repentino de hacer más marcadores!
Conclusión
Si está buscando recursos para íconos de alta calidad, simplemente tiene que usar recursos como Google Images, que le brindarán innumerables posibilidades. O si eres de la persuasión Photoshop / GIMP, puedes hacer tus propios iconos. Si desea un logotipo para un marcador MakeUseOf (por supuesto que sí), puede usar el logotipo (un poco anticuado pero aún válido), que utilicé, haciendo clic aquí.
Entonces, ¿qué tipo de marcadores de Nueva pestaña creaste para tu navegador Chrome? ¿Conseguiste hacer tus marcadores sin problemas? Háganos saber en los comentarios a continuación. Ah, y si tiene excelentes recursos para íconos de alta calidad, también deje caer esos enlaces en los comentarios.











