
Michael Fisher
0
3270
777
¿Quiere comenzar a aprender Adobe Illustrator, pero se siente abrumado? Revisa “Comenzando con Illustrator,” El primer manual de Illustrator de MakeUseOf. Con instrucciones fáciles de seguir y muchas capturas de pantalla comentadas, este manual simplifica el aprendizaje de Illustrator.
Esta guía está disponible para descargar como PDF gratuito. Descargue ahora la Guía para principiantes de Adobe Illustrator. Siéntase libre de copiar y compartir esto con sus amigos y familiares.Adobe Illustrator es un programa de dibujo vectorial. A menudo se usa para crear logotipos, íconos, ilustraciones, gráficos, infografías, camisetas, tarjetas de visita, papelería, sobres, diseño de empaques, lo que sea. En general, se usa principalmente para crear gráficos de alta resolución, que luego también se pueden imprimir.
A diferencia de Photoshop, que almacena información de imágenes en puntos, Illustrator usa ecuaciones matemáticas cuando dibuja formas. Los dibujos vectoriales se pueden escalar para adaptarse a pancartas del tamaño de rascacielos; las imágenes de trama no pueden. Debido a esto, Illustrator se usa para hacer dibujos que necesitan escalar fácilmente, como logotipos.
Este manual de Adobe Illustrator explica las herramientas básicas necesarias para crear un logotipo, así que échale un vistazo. Abra usted mismo Illustrator y sígalo para conocer el increíble programa de arte vectorial de Adobe..
Tabla de contenido
§1. Introducción
§2-El espacio de trabajo de Illustrator
§3-Crear un logotipo en Illustrator
§4-Crear un texto 3D en Illustrator
§5-Algunos consejos útiles
§6. Conclusión
1. Introducción
Si ha decidido aprender Illustrator, debe comenzar con lo básico. Es un programa realmente poderoso, pero también complejo. Una vez que se familiarice con la interfaz, las herramientas básicas, las paletas y el espacio de trabajo, ahorrará mucho tiempo y nervios, y su flujo de trabajo parecerá suave y agradable..
Adobe Illustrator es un programa de dibujo vectorial. A menudo se usa para crear logotipos, íconos, ilustraciones, gráficos, infografías, camisetas, tarjetas de visita, papelerías, sobres, diseño de empaques, lo que sea. En general, se usa principalmente para crear gráficos de alta resolución, que luego también se pueden imprimir.
A diferencia de Photoshop, que almacena información de imágenes en puntos, Illustrator usa ecuaciones matemáticas cuando dibuja formas. De qué trata eso?
Significa que los gráficos vectoriales (como un dibujo de Illustrator) pueden escalarse o ampliarse a cualquier tamaño sin perder calidad, mientras que las imágenes ráster (como una imagen editada en Photoshop) se pixelarán a medida que escala:
Básicamente, los dibujos vectoriales se pueden escalar para adaptarse a pancartas del tamaño de rascacielos; las imágenes de trama no pueden. Entonces, si planea usar su trabajo para varios tamaños, use un programa basado en vectores como Illustrator.
• Ventajas de los gráficos vectoriales:
• Alta resolución a cualquier tamaño;
• Tamaño de archivo pequeño;
• Impresión de alta calidad;
• Sin pérdida de resolución durante la edición.
Desventajas
• Difícil de producir dibujos realistas (pero aún posible).
Bien, todavía estás leyendo esta guía. Eso me dice que realmente quieres acercarte a Illustrator, así que estoy aquí para compartir mis conocimientos contigo. En esta guía, le presentaré el espacio de trabajo, las herramientas básicas, las formas y crearemos nuestro primer logotipo con este increíble software..
Tenga en cuenta que estoy usando Illustrator CS5 en Windows, por lo que los usuarios de Mac tendrán que usar combinaciones de teclas ligeramente diferentes: Mando clave en lugar de Ctrl y Opción en vez de Alt.
2. El espacio de trabajo de Illustrator
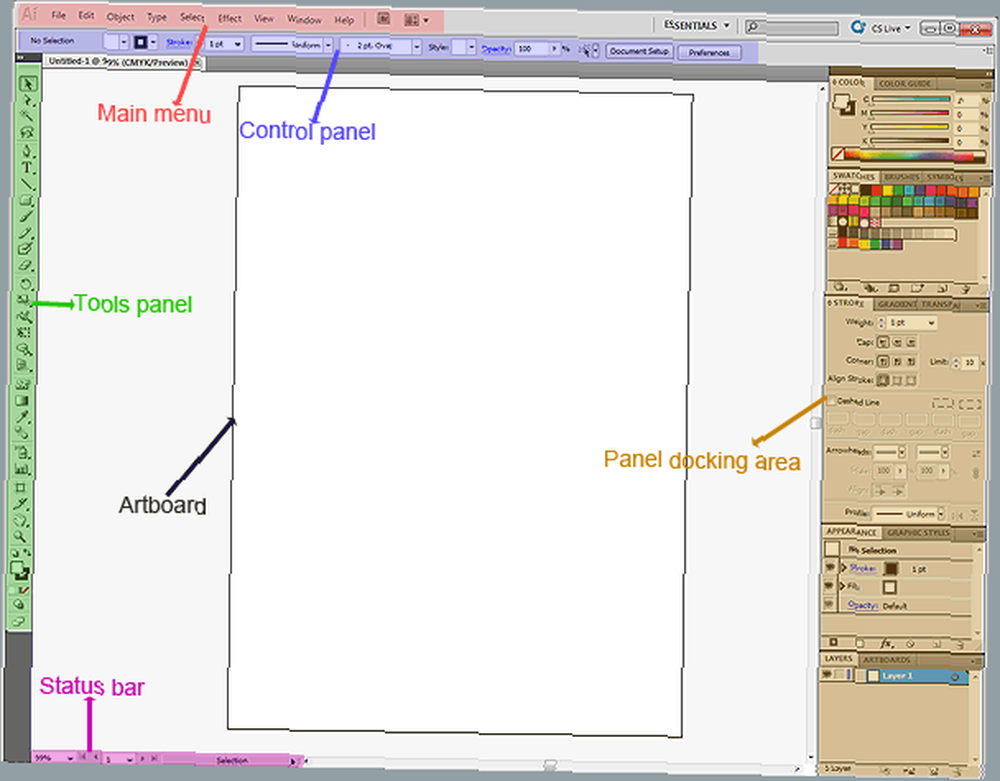
Si está familiarizado con Photoshop, el espacio de trabajo de Adobe Illustrator no le sorprenderá mucho, ya que las partes principales son básicamente las mismas:
Principalmente utilizará el panel Herramientas, ya que todas las herramientas que necesita están allí. Para configurar una herramienta activa, utilizará el Panel de control, donde se mantienen todas las opciones para la herramienta actual. Y, por supuesto, el área de acoplamiento del panel: mantiene paletas tan importantes como Muestras de color, Capas, Opciones de trazo, Apariencia, Configuración de degradado, etc. (todas las paletas se pueden activar o desactivar en Ventanas menú).
Veamos el Herramientas panel primero.
2.1 Panel de herramientas
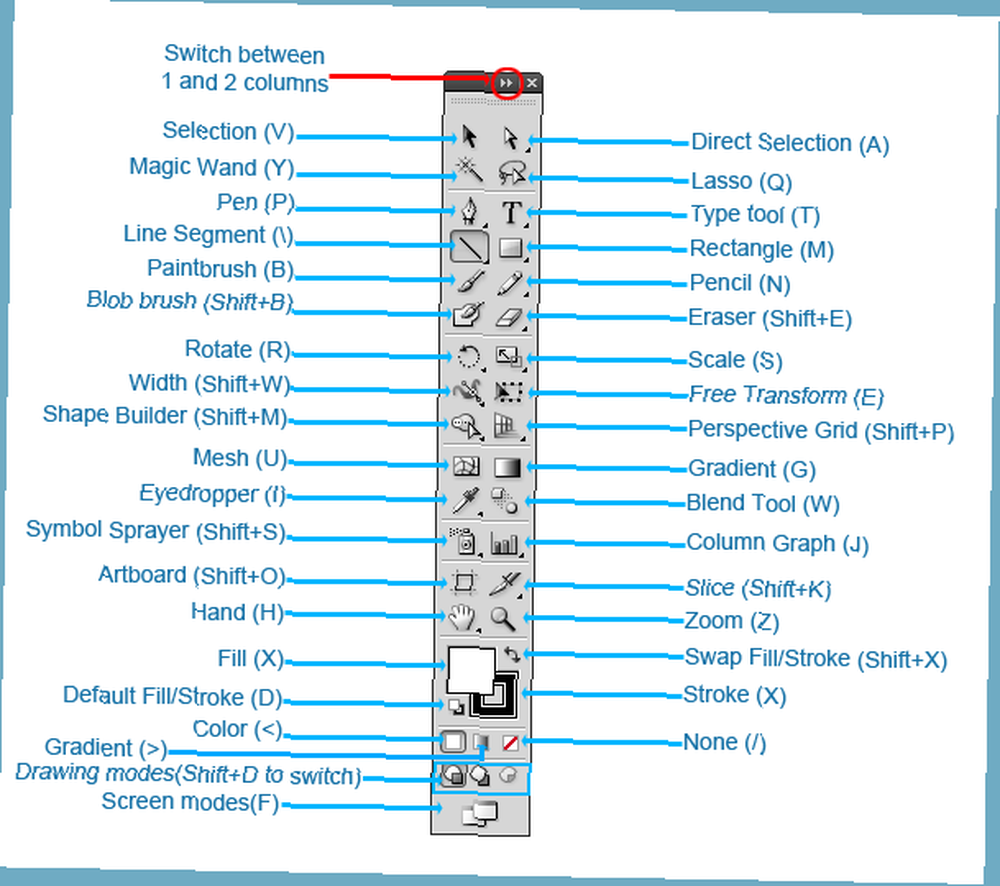
Hay muchas herramientas disponibles en la caja de herramientas, pero no tiene que memorizar todo. Solo algunos de ellos harán el trabajo.
Aquí hay una tabla de referencia (algunas herramientas, como Rectángulo, contiene más herramientas en su interior, que se pueden seleccionar manteniendo presionado el icono de la herramienta):
Siempre digo que la mejor forma de aprender es practicando. Entonces, aprendamos las herramientas básicas usándolas realmente.
3. Crear un logotipo en Illustrator
Usualmente uso Adobe Illustrator para crear logotipos para mis clientes. ¿Por qué no intentamos uno??
Llamemos a nuestra increíble compañía Limeworks. Tendremos que crear una lima y poner el nombre debajo. Me gusta esto:
Sin embargo, tenga en cuenta que crearemos un logotipo simple, para que se familiarice con algunas herramientas y métodos. Comencemos dibujando segmentos de lima.
3.1 Uso de la herramienta Pluma
Usaremos el Bolígrafo herramienta, que es una de las herramientas más utilizadas en Illustrator. Se utiliza para crear todo tipo de formas y objetos. Selecciónelo haciendo clic en su icono de la caja de herramientas o use la tecla P.
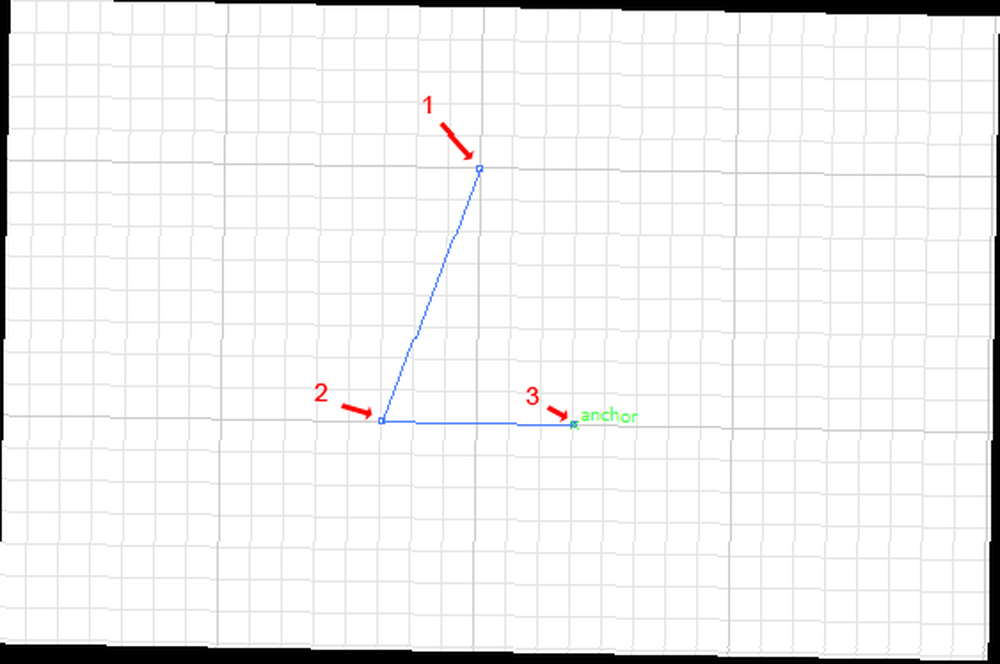
Con la herramienta Pluma, cree su primer triángulo haciendo clic tres veces donde desee que estén los bordes:
Nota: como puede ver, uso Grid (Ctrl +) para ser más preciso.
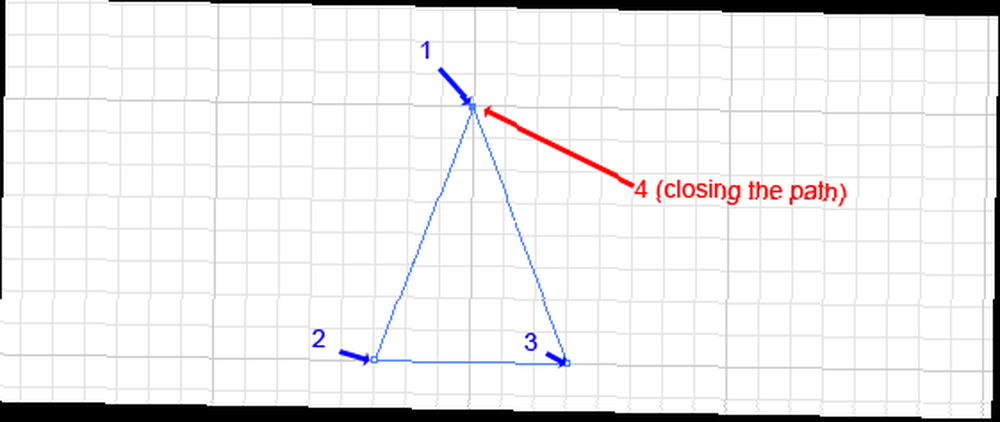
Para cerrar la ruta, haga clic en el primer punto:
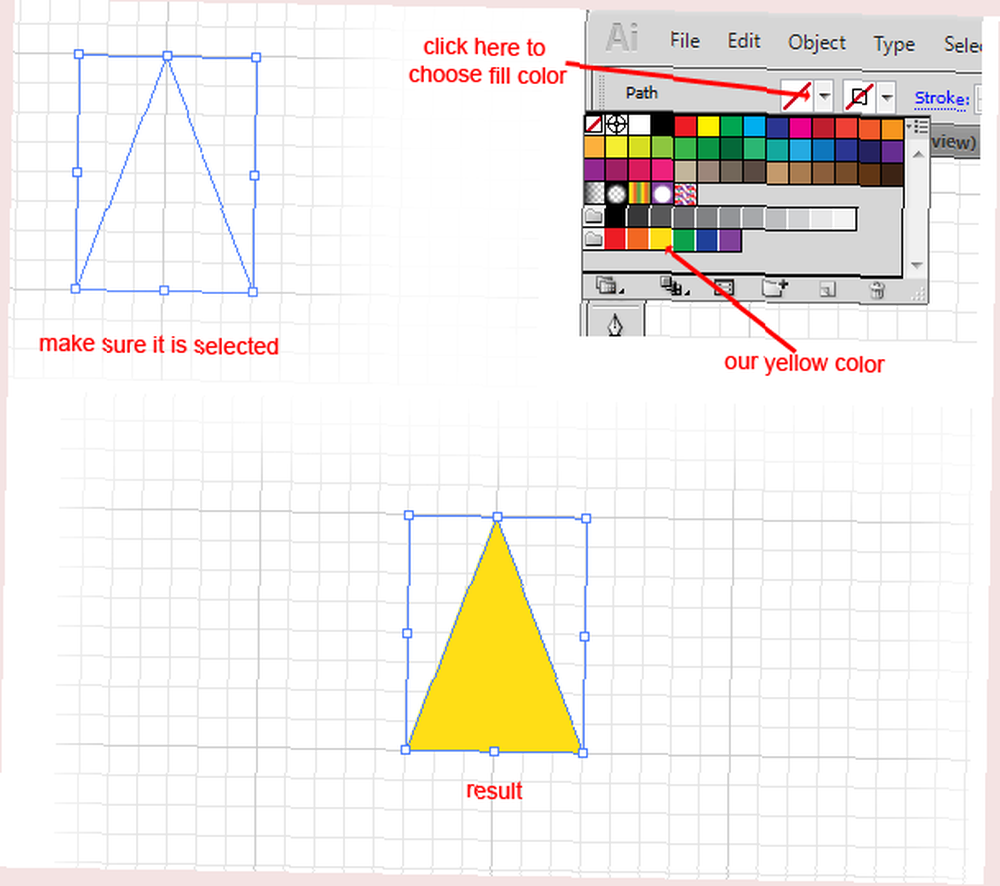
Ahora está listo para llenarse de un color. Asegúrate de que el triángulo esté seleccionado (haz clic en él con Herramienta de selección, V) y elige un tono amarillo:
3.2 Hacer esquinas redondas
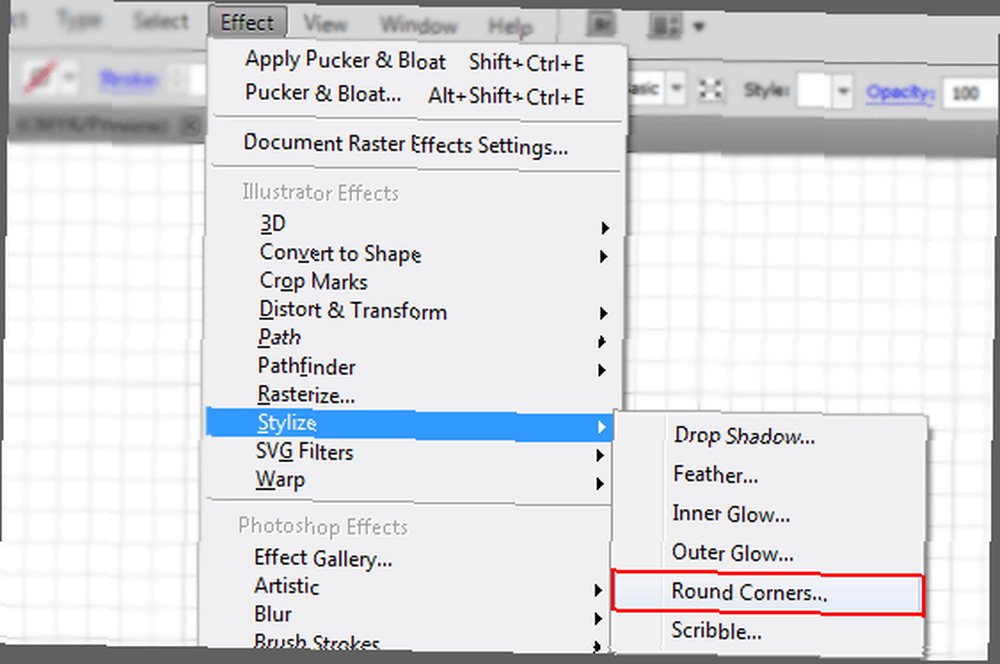
Necesitamos esquinas redondeadas para que nuestro segmento de cal (triángulo) se vea más suave. Usaremos el Esquinas redondas efecto:
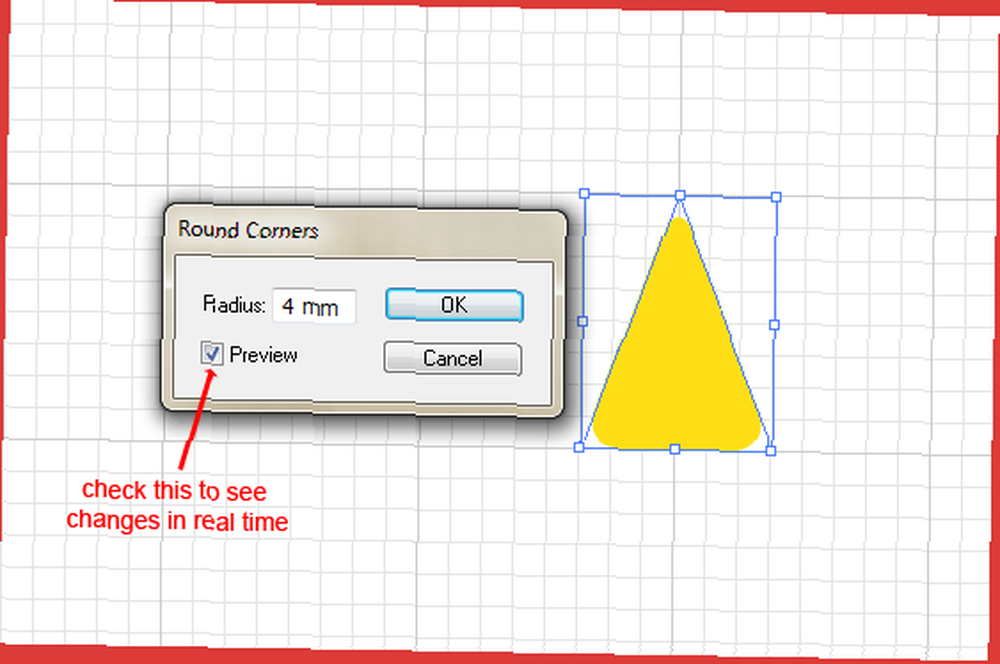
En el Esquinas redondas cuadro de diálogo, pon algo como 4 mm (Yo uso milímetros como unidades) y hago clic en Aceptar para aplicar los cambios:
Se ve bien. Ahora agreguemos algo de textura, para que se vea más realista.
3.3 Agregar efectos de Photoshop
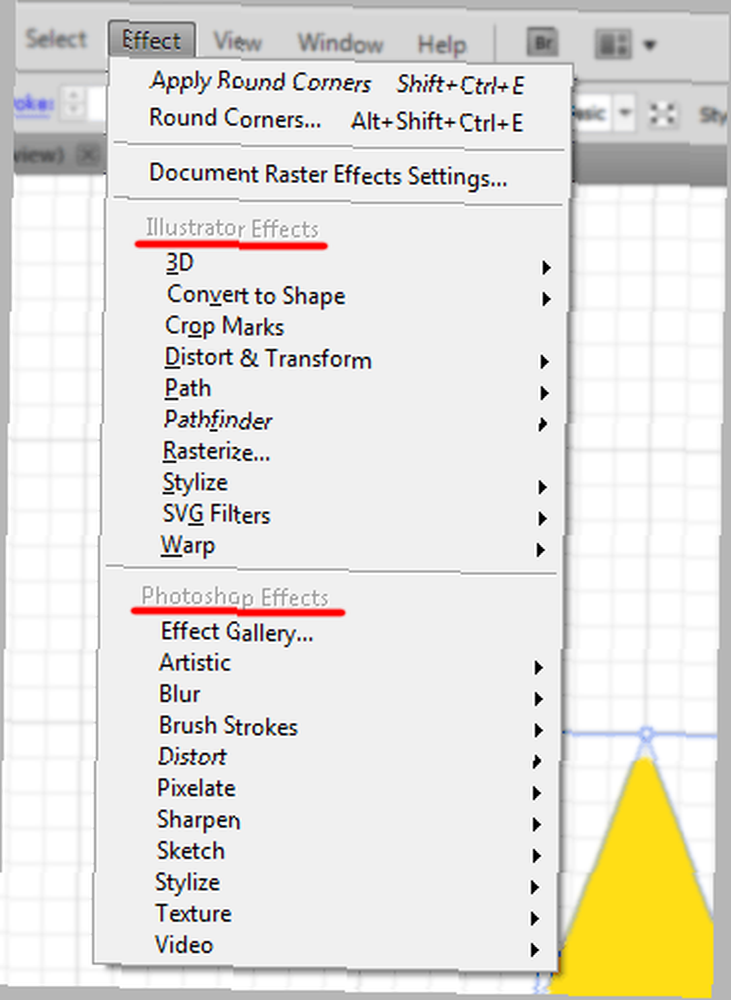
En Adobe Illustrator, cuando vaya al menú Efectos, verá que hay Efectos de Illustrator y Efectos de Photoshop:
Usaremos Vidrieras (Efectos-> Textura-> Vidrieras).
Pero antes de eso, necesitamos una copia de nuestro triángulo sobre la capa original.
3.4 Copiando objetos
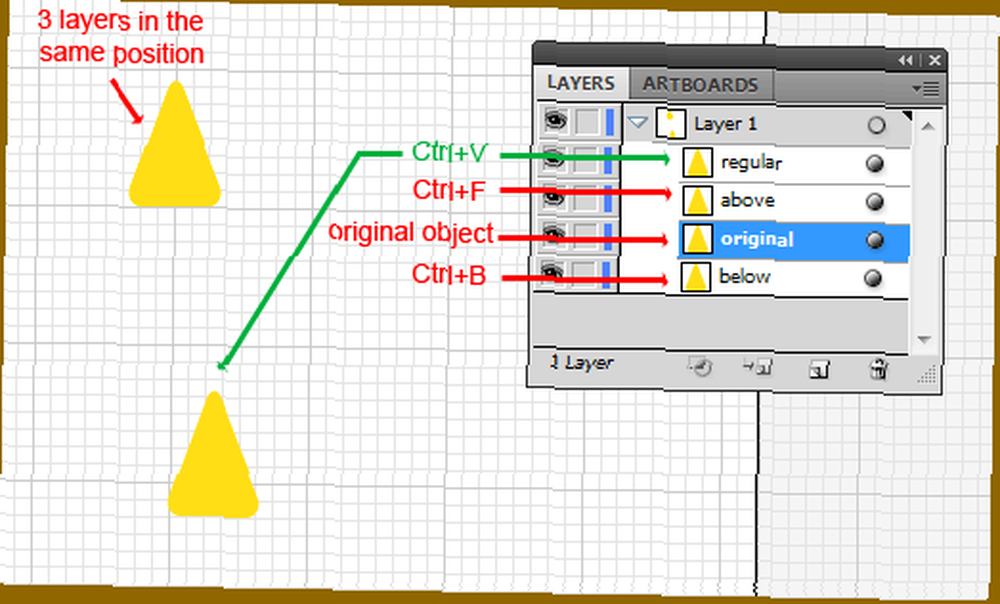
Te mostraré algunos consejos rápidos sobre cómo copiar y pegar fácilmente objetos sobre la capa actual y debajo, manteniendo la posición exacta.
Para pegar una copia de un objeto seleccionado sobre el original en la posición exacta, primero cópielo (Ctrl + C) y luego pegarlo usando Ctrl + F (si utiliza Ctrl + V lo pegará en el medio de la pantalla). Para pegarlo debajo del objeto original, use Ctrl + B:
OK, ahora sabes los trucos de copiar / pegar.
Copie y pegue nuestro triángulo justo en frente de sí mismo (Ctrl + F), y llene el objeto pegado con color blanco:
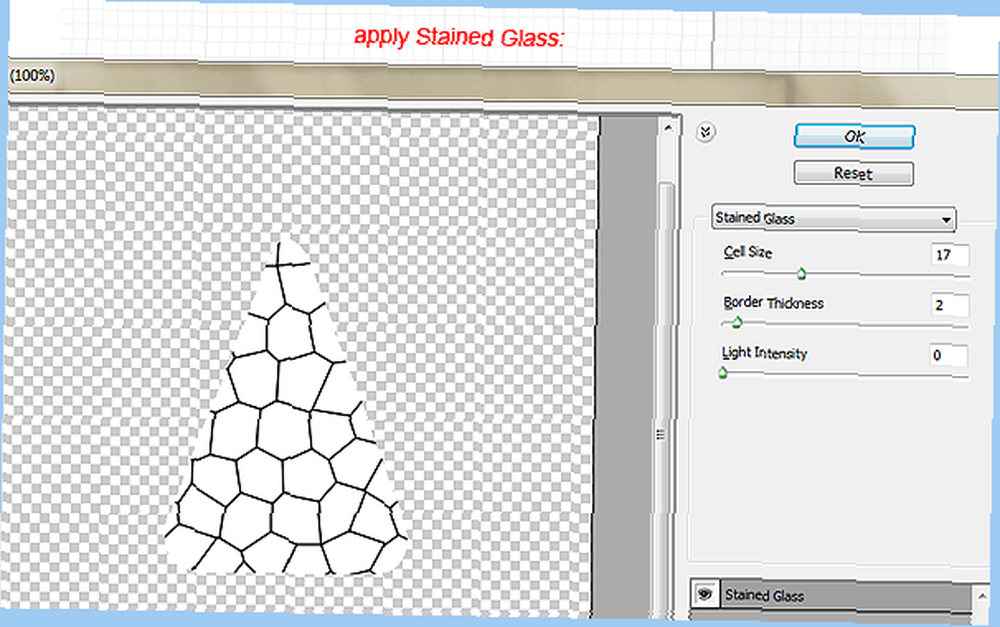
Abre el Vitral cuadro de diálogo y establecer como mío (Tamaño de celda = 17; Grosor del borde = 2; Intensidad de luz = 0):
3.5 Expandir Apariencia
expandir apariencia se encuentra en la Objeto menú y es una de las herramientas más importantes en Illustrator. Puede requerir una guía separada para describir en detalle, pero hoy solo estamos aprendiendo lo básico.
Entonces, en términos simples, expandir apariencia se usa para dividir un objeto en rutas o imágenes separadas después de aplicarle un efecto. Bueno, eso suena un poco confuso. Solo usémoslo y veámoslo en acción.
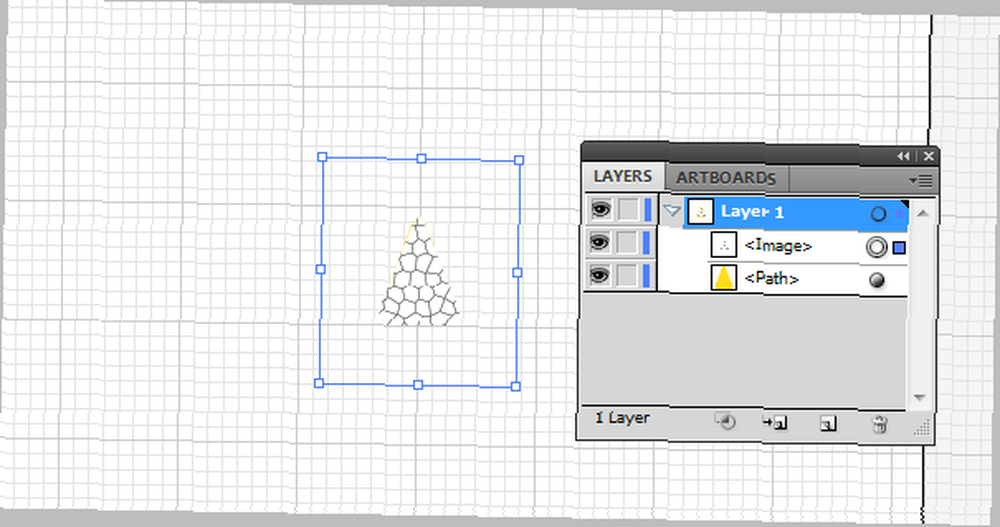
Asegúrate de haber seleccionado tu triángulo blanco con el Vitral efectuar en él e ir a Objeto-> Expandir Apariencia. Ahora nuestro objeto es una imagen:
3.6 Traza en vivo
Otra característica genial de Adobe Illustrator, Rastro vivo se utiliza para convertir imágenes ráster en objetos de rastreo. Ya hay algunos valores predeterminados de seguimiento predeterminados, pero utilizaremos la configuración personalizada.
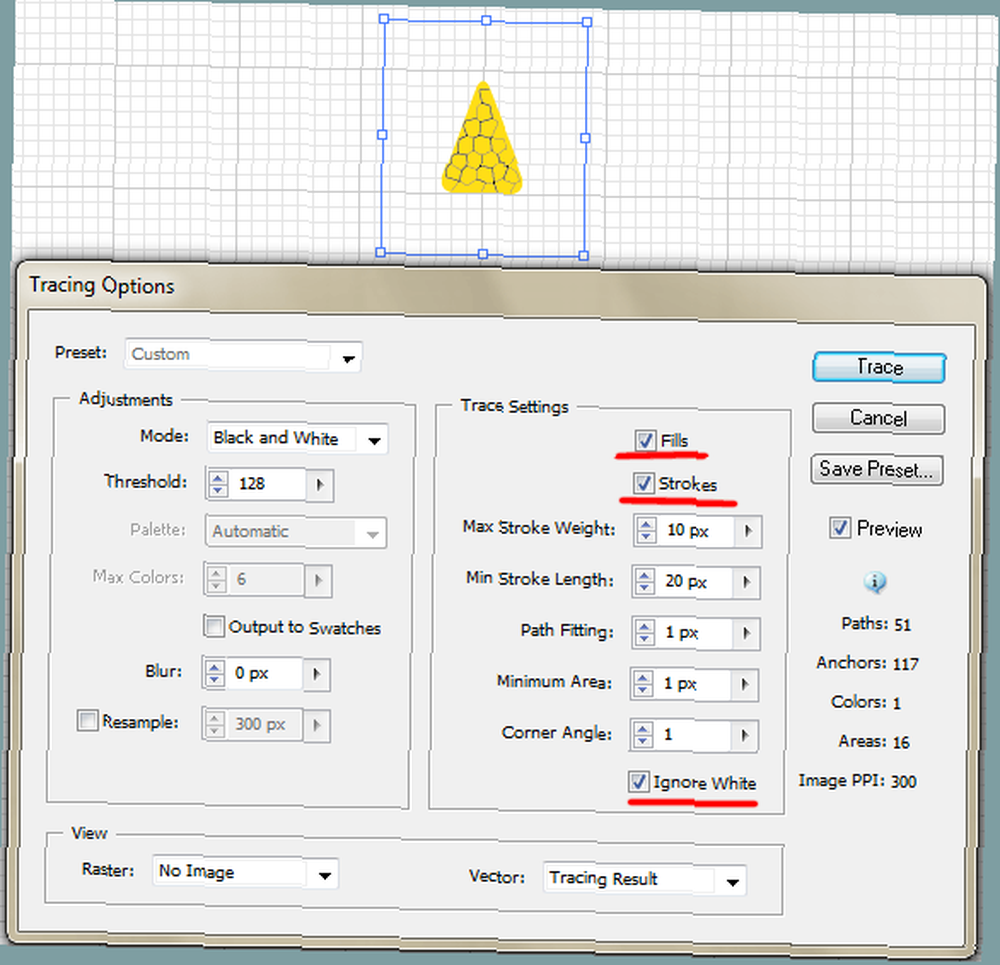
Ir Objeto-> Seguimiento en vivo -> Opciones de seguimiento y establezca los valores de la siguiente manera:
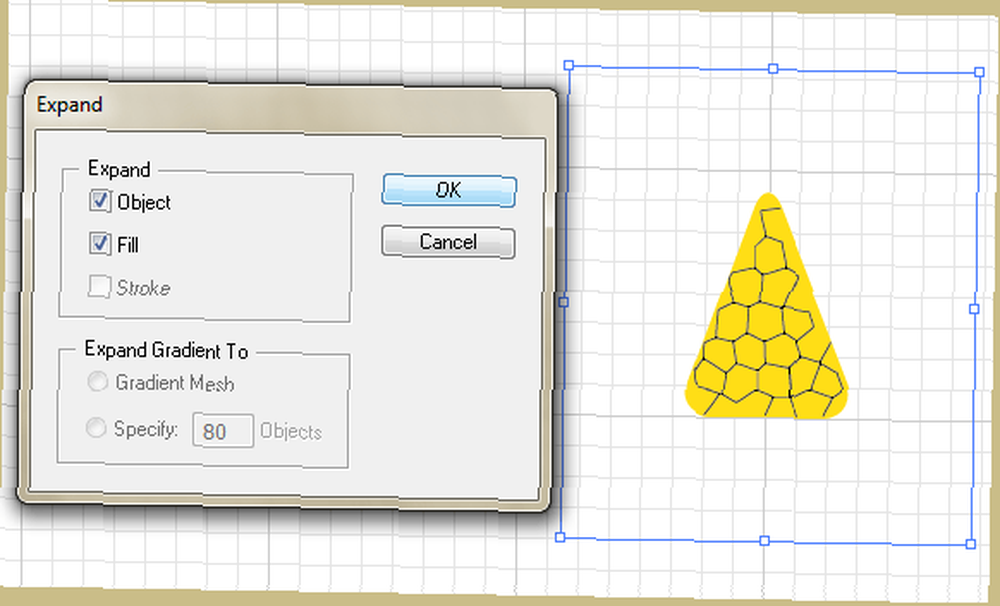
3.7 Expandir
Expandir se utiliza para convertir objetos de rastreo en rutas editables (vector). Después de trazar una imagen ráster, debe usar Expandir.
Como nuestro objeto texturizado ahora está trazado y listo para ser devuelto a los caminos, usaremos Expandir:
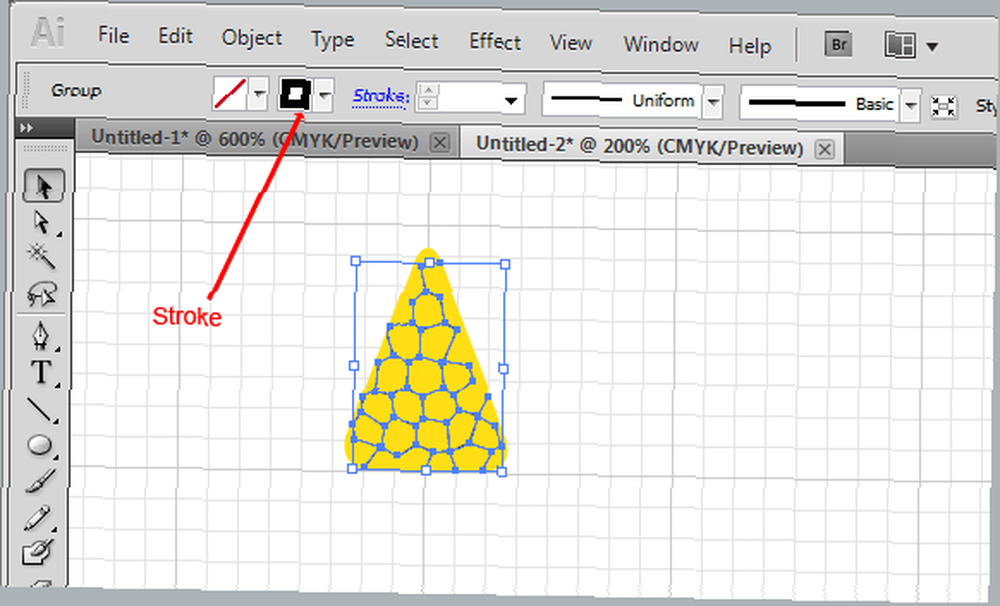
Como puede ver, nuestra textura ahora es un conjunto de caminos, pero necesitamos cambiar su color de negro a blanco. Esta vez usaremos Carrera (ya que la textura es un conjunto de trazos):
OKAY. Pero ahora es un poco demasiado fuerte. Vamos a desenfocarlo un poco.
3.8 Efecto de desenfoque
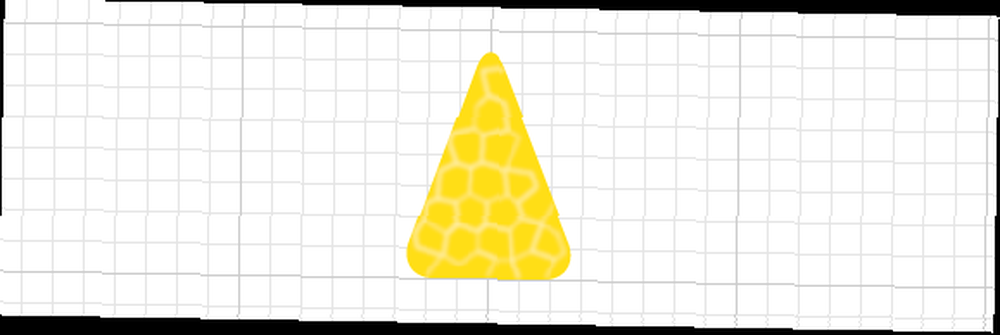
Ir Efectos-> Desenfoque-> Desenfoque gaussiano, establezca el radio en 2,8 píxeles y debería tener esto:
En este punto, hemos terminado con nuestra rodaja de limón. El resto es más fácil.
3.9 Agrupando objetos
En este punto, nuestra rodaja de limón está lista y necesitamos duplicarla. Pero está compuesto de múltiples capas (objetos), así que para facilitar las cosas mientras duplicamos, vamos a Grupo ellos.
Para agrupar un conjunto de objetos, selecciónelos todos arrastrando el mouse sobre ellos y haciendo clic Ctrl + G. Otra forma conveniente de seleccionar múltiples objetos es mantener Cambio y haciendo clic en objetos.
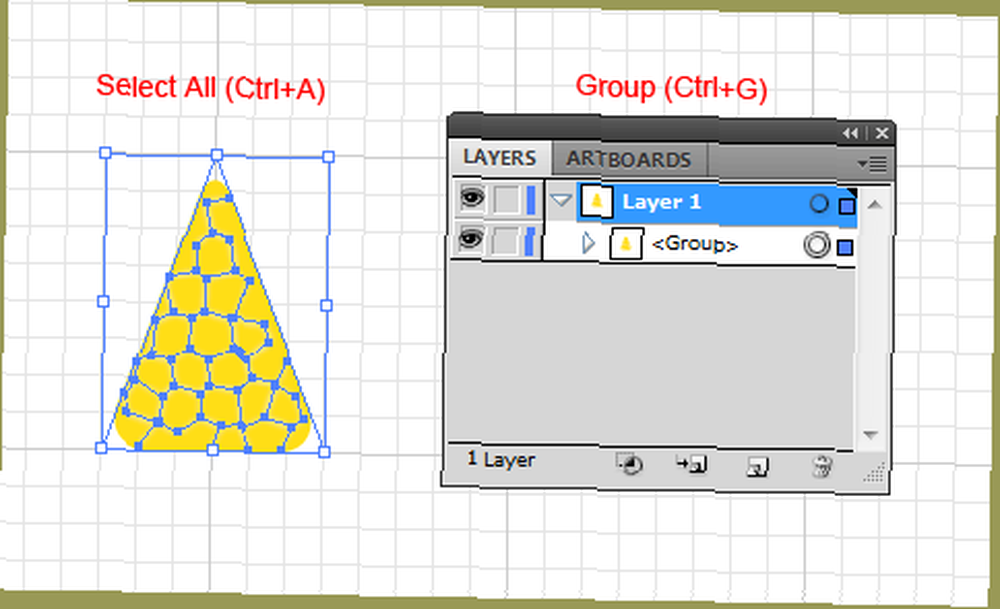
Pero como no tenemos ningún otro objeto en nuestra mesa de trabajo, puede seleccionar todos los objetos (Ctrl + A) y agruparlos (Ctrl + G):
3.10 Uso de la herramienta Rotar
Girar la herramienta (R) se usa para ... ¿adivina qué? Sí, para rotar objetos o formas..
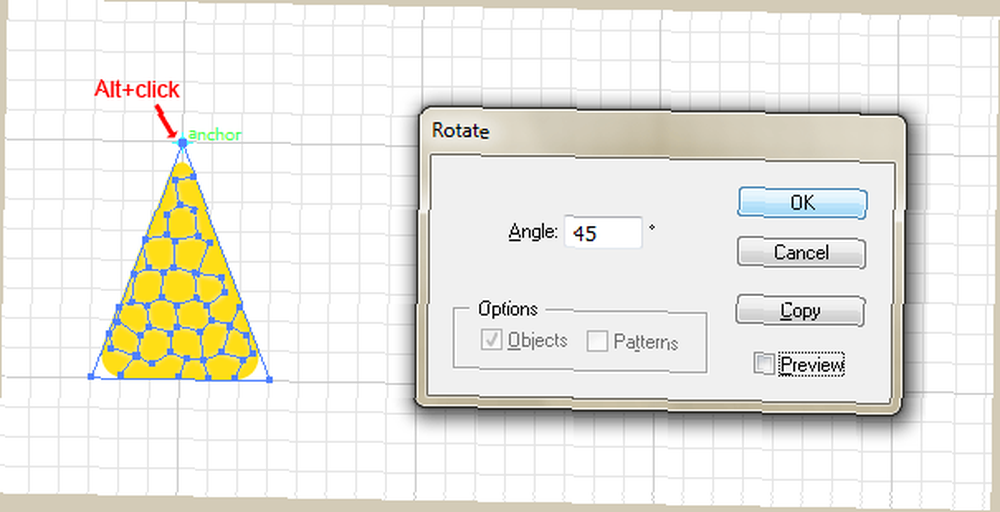
Seleccione la herramienta Rotar y Alt + clic en la parte superior del triángulo para establecer nuestro centro de rotación. En el cuadro emergente, configure lo siguiente y haga clic en Dupdo:
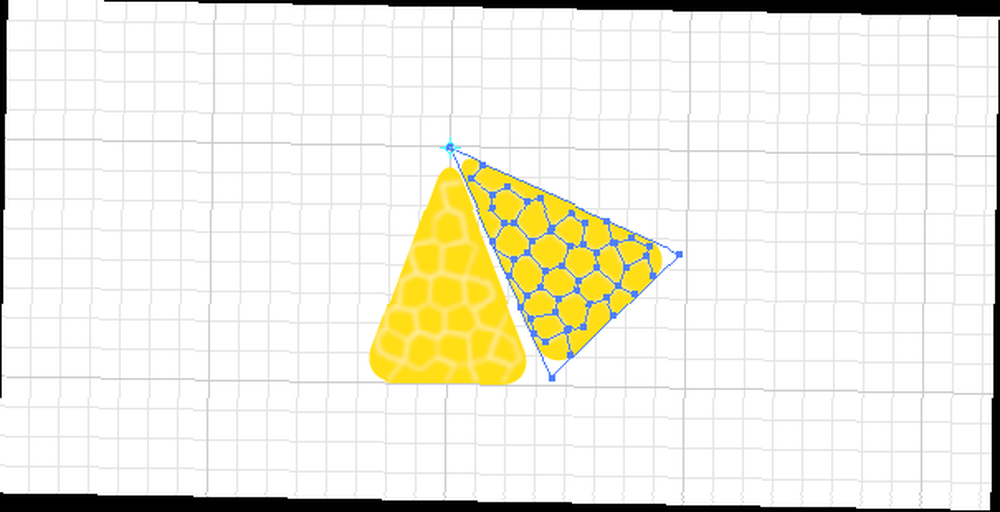
Deberías tener esto ahora:
3.11 Un pequeño truco
Hay un pequeño truco (uno de muchos) que facilitará su experiencia con Adobe Illustrator en proyectos futuros. El truco es solo un atajo de teclado (Ctrl + D) Repite o aplica la última transformación al objeto seleccionado..
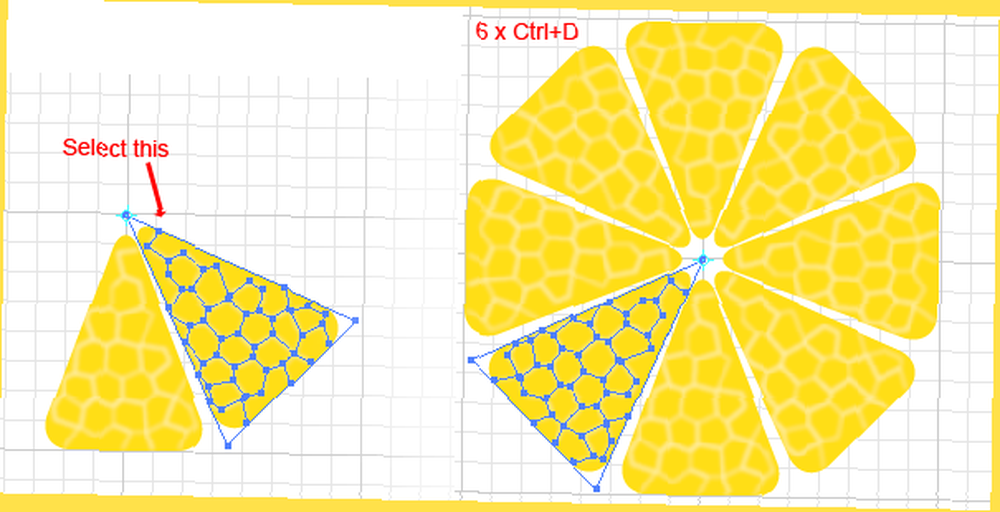
También es útil para nuestra práctica. Seleccione la nueva porción y use Ctrl + D 6 veces:
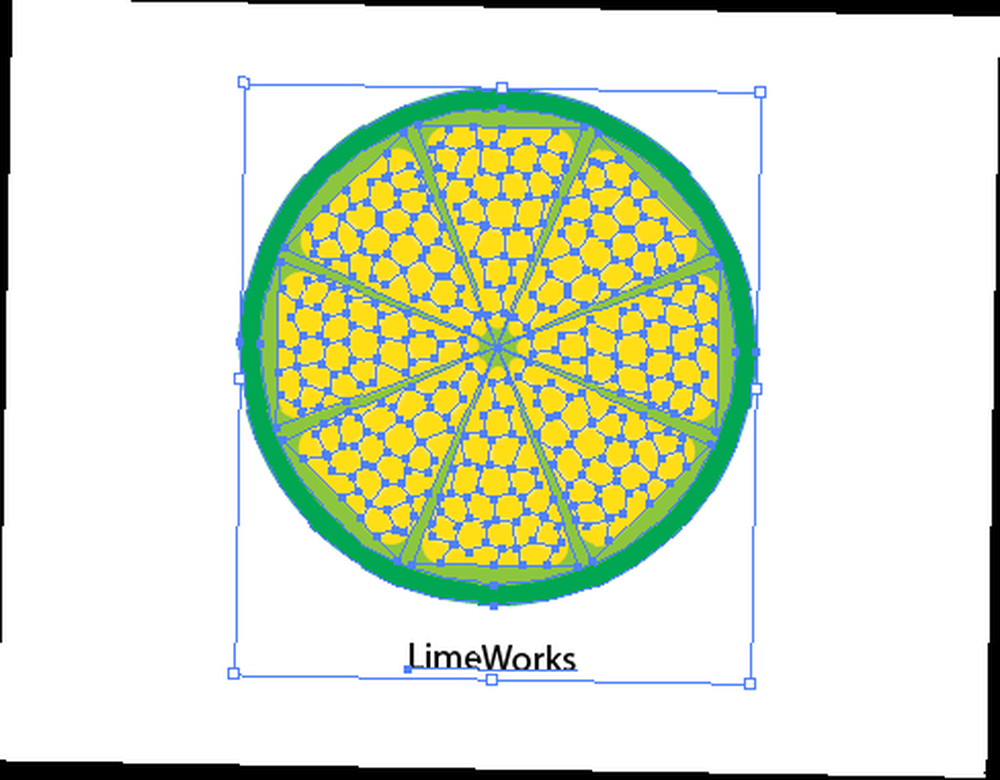
Voila! Tenemos un sabroso limón. Ahora para algunos detalles.
En primer lugar, agrupe todas las rebanadas para mantener las cosas en orden. Luego, asegúrese de que no haya nada seleccionado haciendo clic en otro lugar de la mesa de trabajo.
3.12 Dibujando un círculo
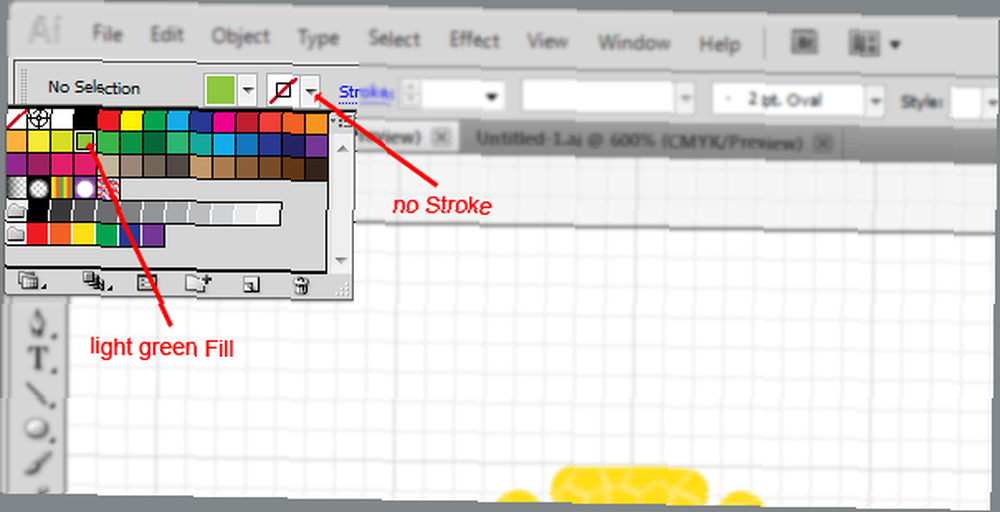
Seleccione un color verde claro para Llenar y ninguno para Carrera:
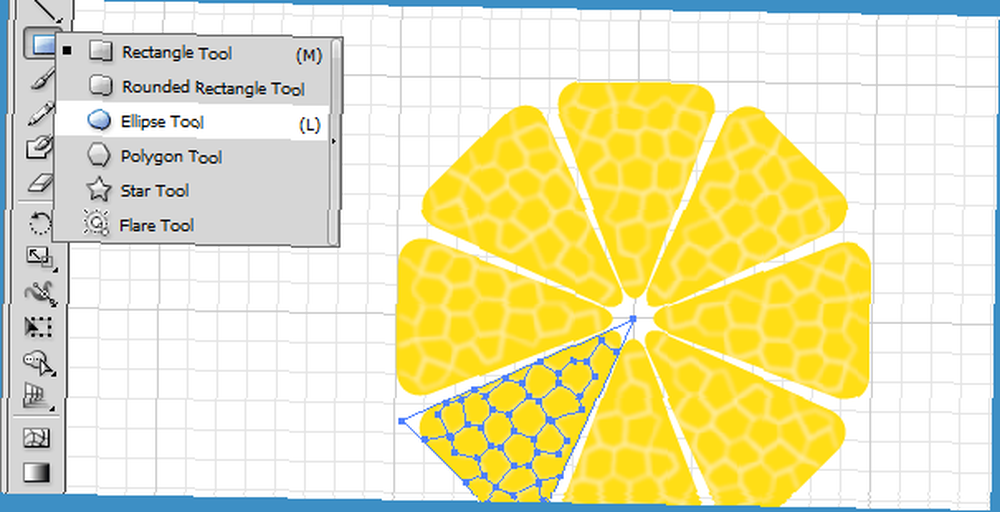
Selecciona el Elipse herramienta (una subherramienta bajo Rectángulo o golpear L):
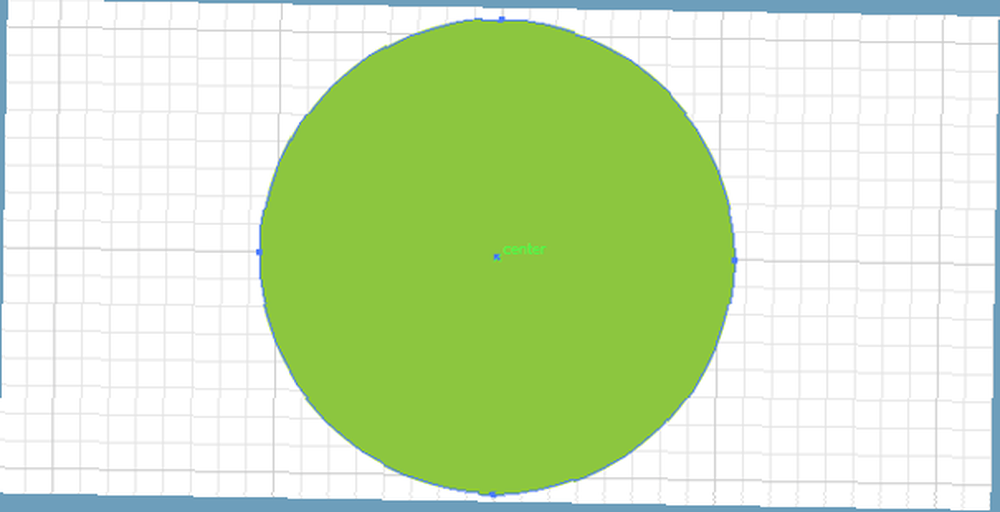
Sostener Shift + Alt, apunte el mouse hacia el centro de la lima y arrastre el mouse hasta obtener un círculo que cubra toda la lima:
Nota: no tiene que encontrar el centro exacto para comenzar; alinearemos los objetos más tarde.
3.13 Organizar objetos
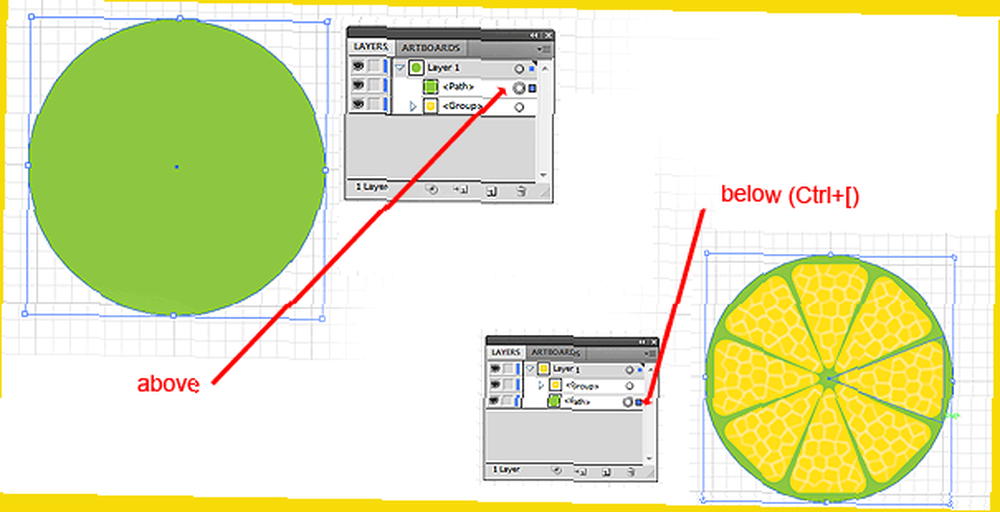
Como puede ver ahora, el círculo verde es en frente de o encima nuestra lima Para enviarlo espalda o abajo, selecciónelo y presione Ctrl + [(Ctrl +] para colocarlo sobre la capa actual):
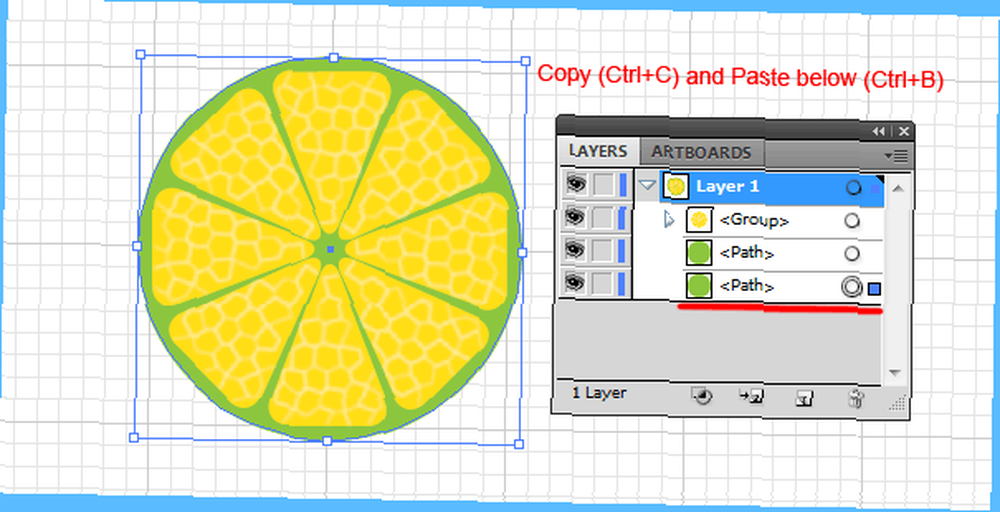
Bueno. Seleccione ese círculo y duplíquelo debajo de sí mismo (como hicimos en 3.4.) Con Ctrl + C y entonces Ctrl + B:
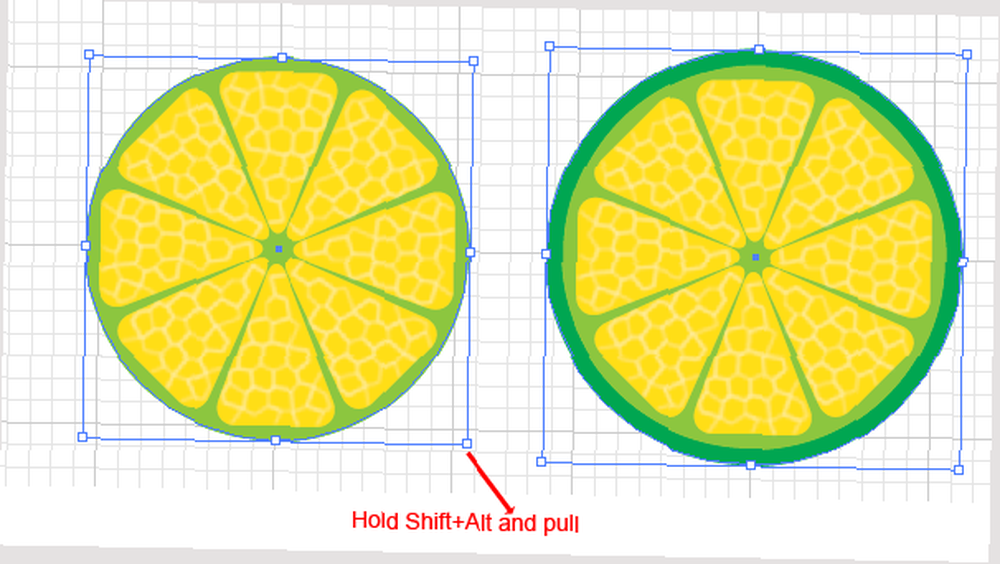
Cambia su color de relleno a un verde más oscuro y hazlo un poco más grande que el primer círculo manteniendo presionadas las teclas Mayús + Alt y arrastrando uno de sus puntos de referencia:
Eso se ve bastante bien. Aún mejor: hemos terminado con la parte difícil.
3.14 Agregar texto
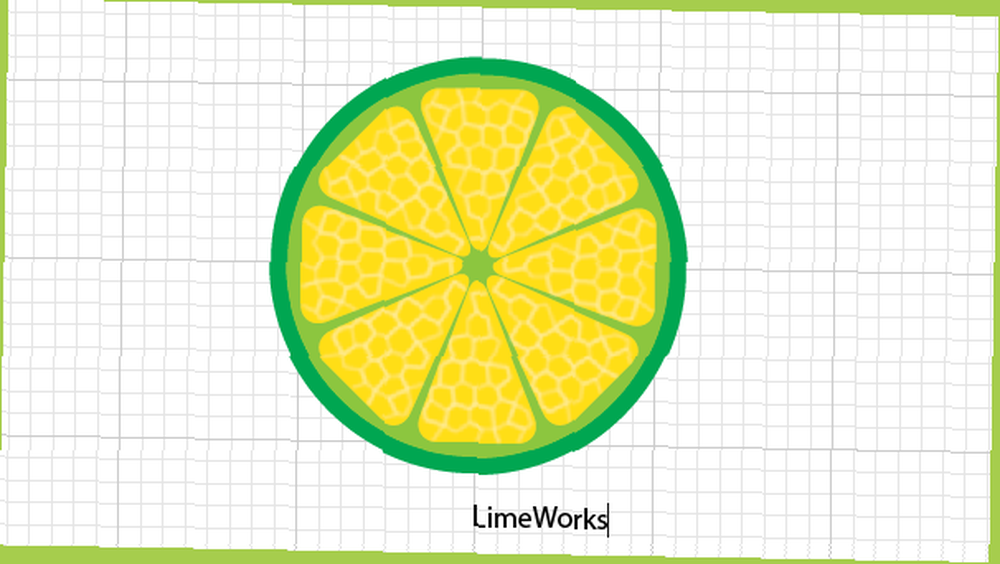
Agreguemos el nombre de nuestra compañía debajo de la lima. Seleccionar Tipo herramienta (T), haga clic debajo de la lima y escriba Limeworks:
Ahora alineemos todo al centro.
3.15 Alinear objetos
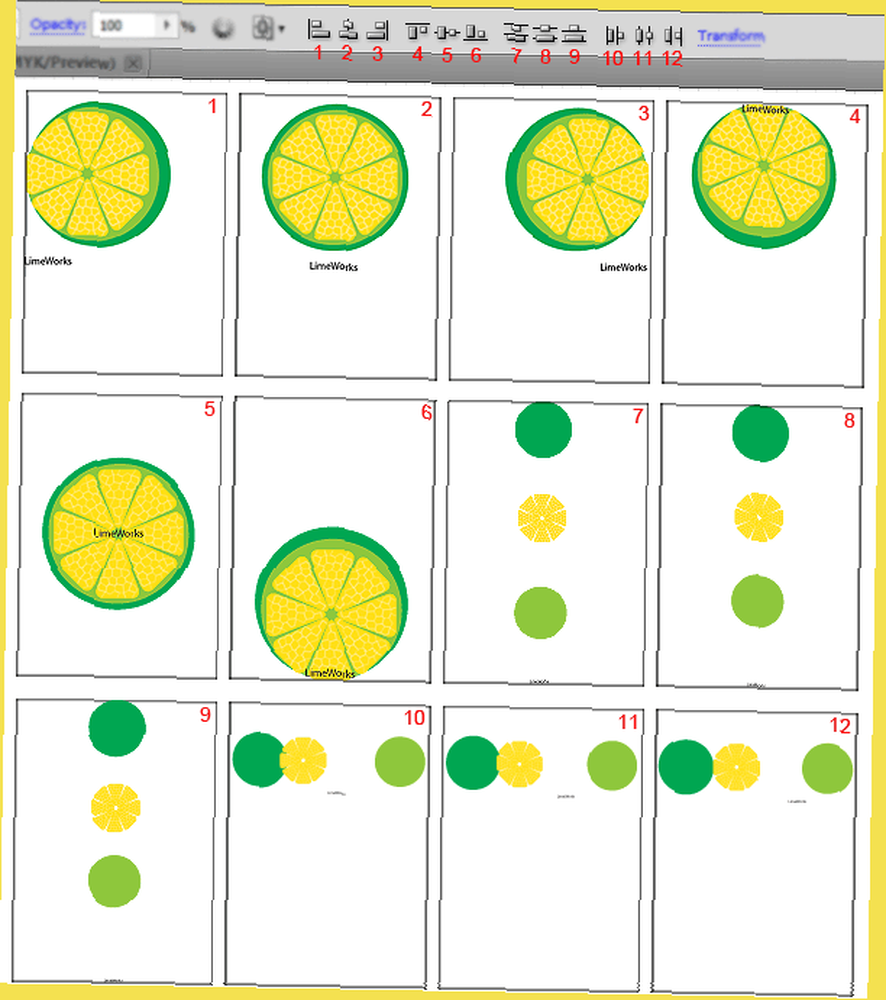
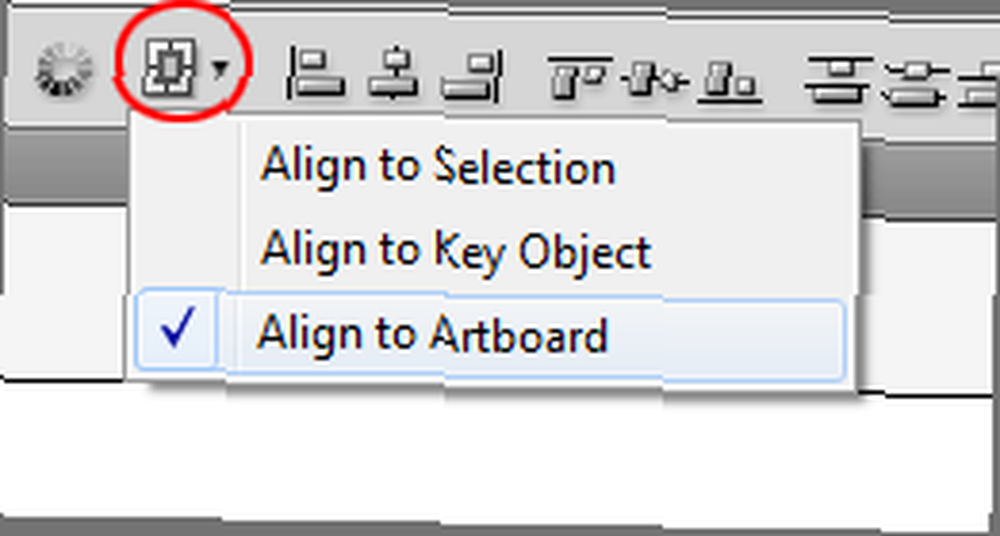
Para alinear objetos perfectamente, use las herramientas de alineación. Esas herramientas se encuentran en el Panel de control, cuando la Herramienta de selección está activa. Vea a continuación para comprender varias alineaciones:
Tenga en cuenta que estos ejemplos son verdaderos para Alinear a la mesa de trabajo:
Si tu eliges Alinear a selección, entonces los objetos se alinearán con respecto a los límites exteriores de la selección.
OKAY. Seleccione todos los objetos (Ctrl + A) y desde el panel de control, haga clic en Centro de alineación horizontal (número 2):
Eso es. Ahora puedes jugar con tamaños y colores si quieres.
Si reduce el tamaño de la lima y cambia los colores del texto, se verá mucho mejor:
Muy bien, felicidades con tu primer logo!
Vamos a guardar y exportar.
3.16 Guardar y exportar
Para guardar sus archivos de Illustrator, simplemente presione Ctrl + S (como siempre) y lo guardará en .ai formato.
Si quieres guardar tu logo en .png, entonces puede hacer uso de una de dos maneras: Archivo-> Exportar o Archivo-> Guardar para web y dispositivos.
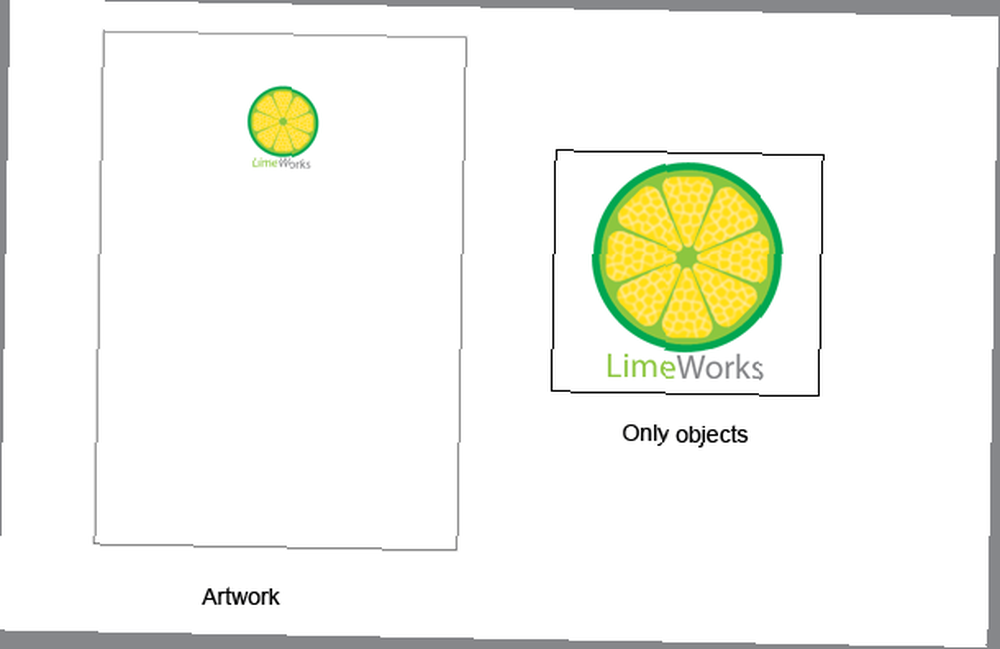
Mientras que la segunda forma exporta toda la mesa de trabajo, la primera forma le permite exportar solo sus objetos.
Aquí hay un ejemplo:
Nota: siempre puedes cambiar el tamaño de tu Artboard (Archivo-> Configuración de documentos y haga clic en Editar mesas de trabajo) Después de eso, cuando usas Guardar para web y dispositivos verá que el tamaño de la imagen es el nuevo tamaño de su mesa de trabajo.
También tenga en cuenta: puede verificar Transparencia al guardar para la web y tendrá su logotipo con un fondo transparente.
Veamos otro tutorial para aprender otras herramientas básicas. Crearemos un texto en 3D con un fondo sucio.
4. Crear un texto en 3D en Adobe Illustrator
Si bien los gráficos vectoriales suelen ser de dos dimensiones, también puede crear objetos 3D de aspecto agradable. En este tutorial crearemos un texto 3D simple con un fondo sucio como el siguiente:
Como dije, ahora estamos aprendiendo los conceptos básicos, para que te familiarices más con la interfaz y algunas herramientas útiles. Una vez que lo esté, verá que no hay límites para lo que puede hacer con Illustrator..
4.1 Agregar un fondo sucio
Comencemos con un fondo genial.
Vaya a su sitio web favorito para obtener texturas y fondos gratuitos y encuentre un lindo fondo sucio. Tomé uno de Stock Image:
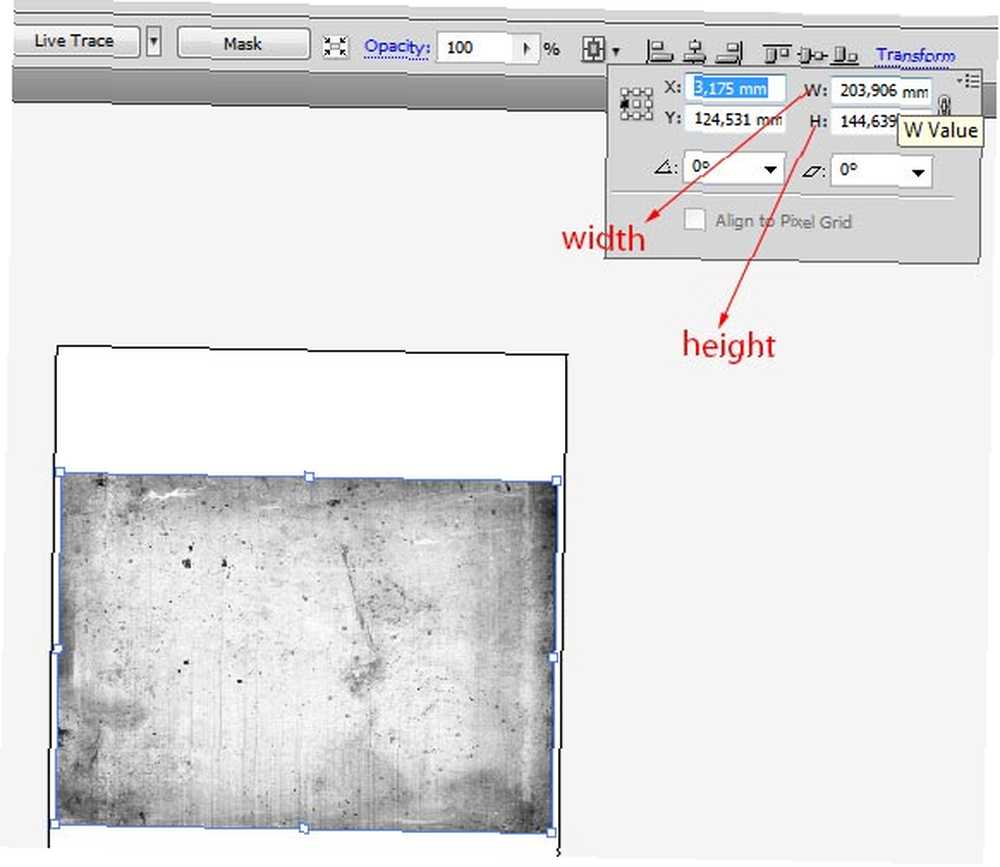
Cópielo y péguelo en su documento de Adobe Illustrator. Lo más probable es que sea demasiado grande, por lo que deberá reducirlo. Utilizar Panel de transformación para controlar el tamaño de tu imagen:
Nota: puede usar sus propios valores, solo asegúrese de que se ajuste al documento.
Ahora tenemos nuestra imagen de fondo lista, pero agreguemos algunos efectos más. Primero, crearemos un rectángulo y luego agregaremos el efecto Resplandor interior y usaremos el panel Transparencia para cambiar la fusión entre la imagen y el rectángulo.
4.2 Crear un rectángulo
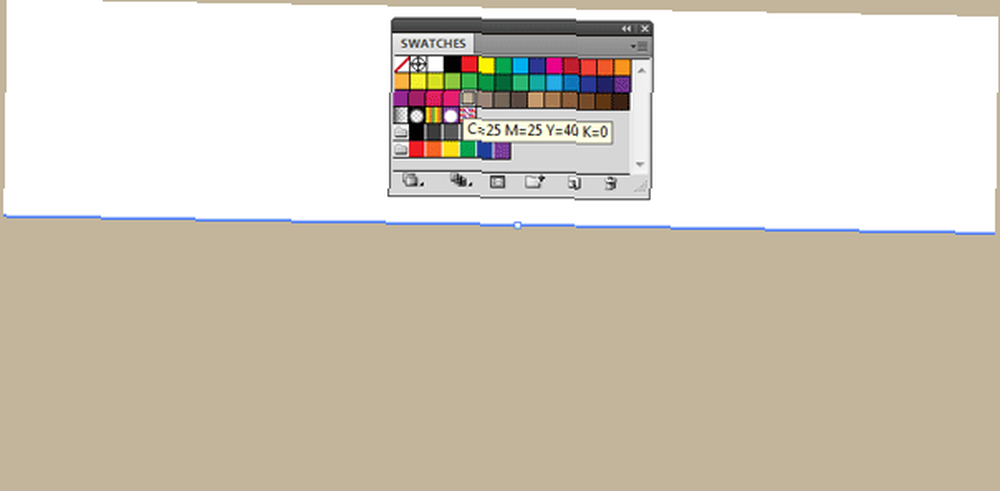
Seleccione Rectángulo de Herramientas (M), dibuje un rectángulo, del mismo tamaño que su imagen de fondo (puede usar el Transformar panel para establecer valores exactos) y establecer el Llenar color a marrón claro y sin trazo:
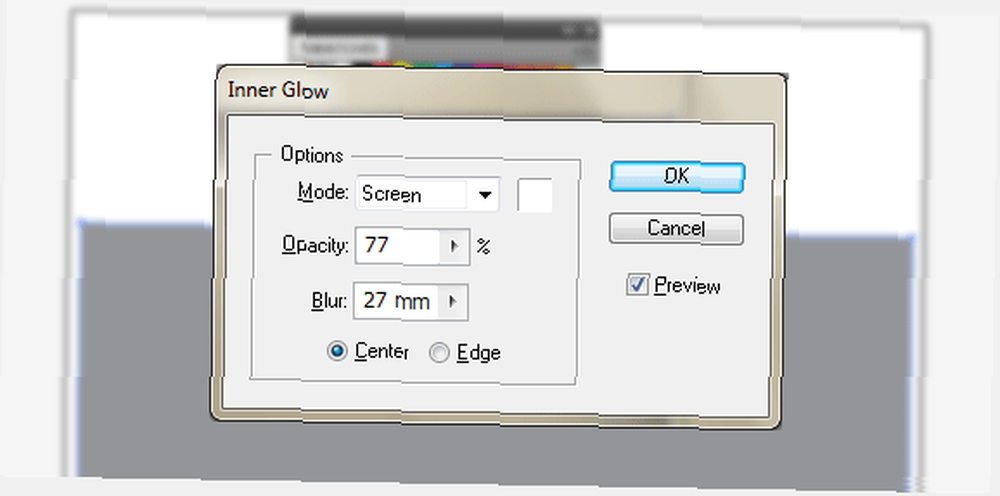
4.3 Agregar efecto de brillo interno
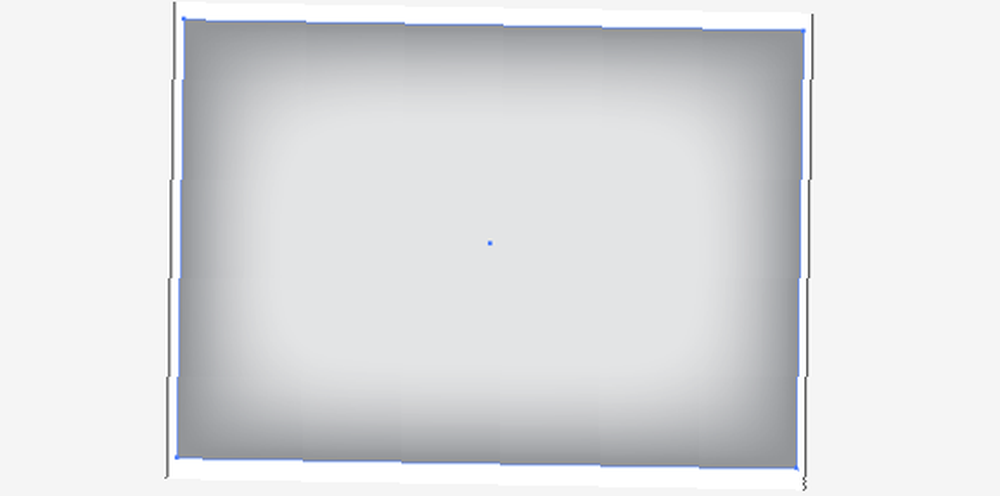
Ir Efecto-> Estilizar-> Resplandor interior y establecer valores como se muestra:
Esto es lo que debes tener:
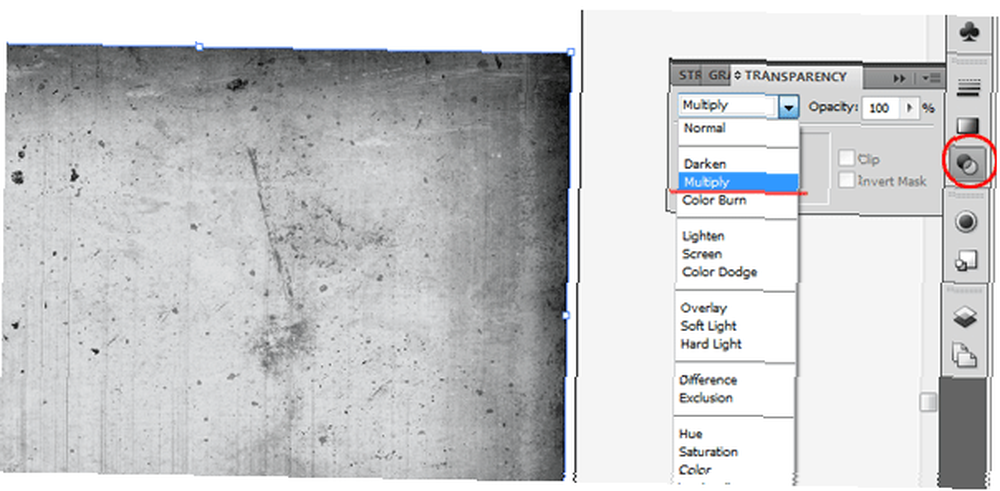
4.4 Uso del panel de transparencia
Siempre puedes usar Panel de transparencia para cambiar la forma en que un objeto o una capa se combina con las capas de abajo. En primer lugar, enviemos nuestro rectángulo detrás de la imagen. Seleccione el rectángulo haciendo clic en él y use Ctrl + [.
Ahora seleccione la capa de imagen haciendo clic en la imagen y abra Panel de Transparencia (Ventana-> Transparencia) y elige Multiplicar como el modo de fusión:
Agradable. Hemos terminado con el fondo. Vayamos al texto 3D mismo.
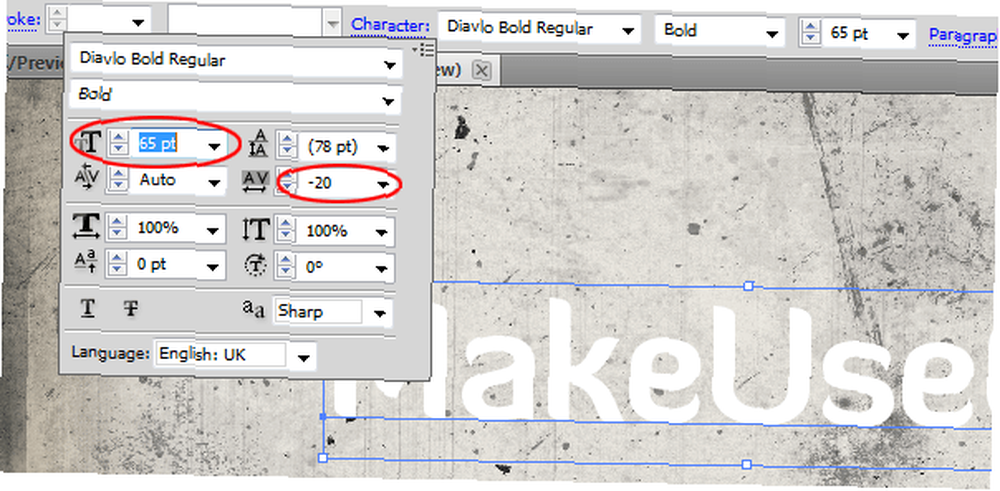
4.5 Trabajar con la herramienta Tipo
Utilizando la Herramienta de tipo (T) escribo MakeUseOf con una buena fuente (elegí Diavlo Bold, que se puede descargar en exljbris Font Foundry). Hazlo lo suficientemente grande como 65pt, establecer seguimiento a -20 y elige el Blanco color:
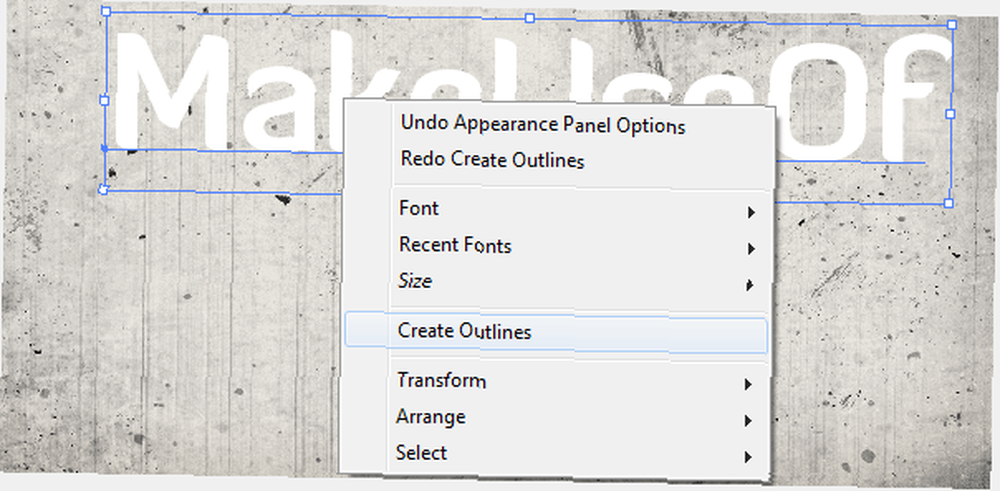
4.6 Crear contornos
Utilizar Crear esquemas - haga clic derecho en el texto y elija Crear esquemas, para convertir texto en rutas vectoriales:
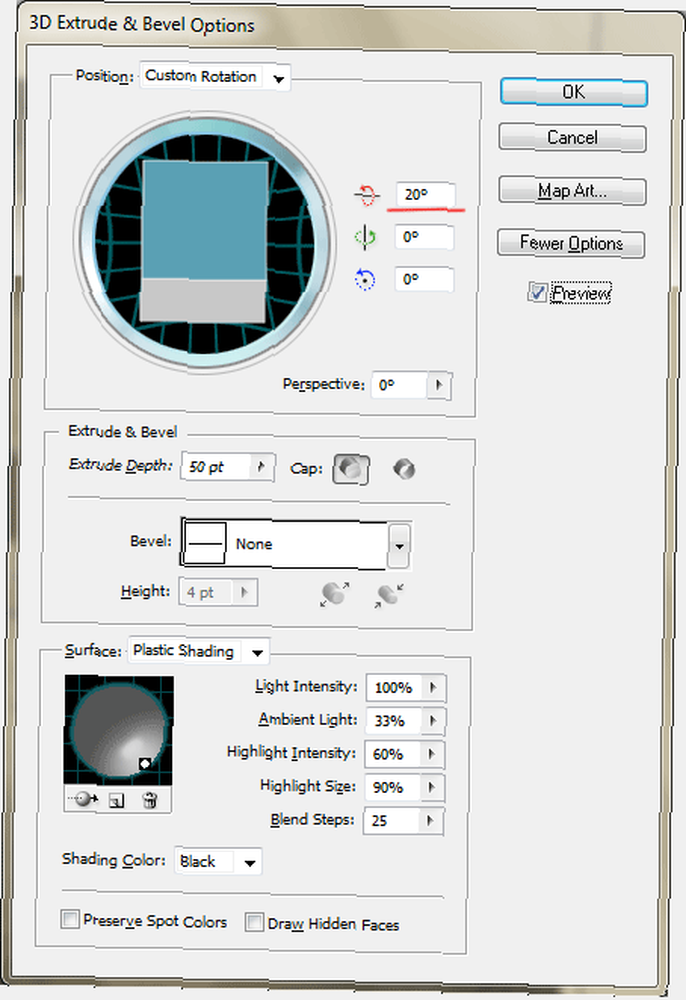
4.7 Agregar efectos 3D
Los efectos 3D se pueden aplicar a cualquier objeto y texto. Seleccione el texto, vaya a Efecto-> 3D-> Extrusión y bisel y aplicar de la siguiente manera:
Esto es lo que deberías tener hasta aquí:
Ahora necesitamos separar las caras del texto y nuestro efecto 3D entre sí. Utilizar expandir apariencia Para hacer eso (Objeto-> Expandir Apariencia).
Con Herramienta de selección directa (A), seleccione solo las caras del texto (mantenga Cambio para seleccionar varios objetos):
Propina: mientras selecciona, asegúrese de que los anclajes estén azul y ninguno de ellos blanco. Para hacer eso, amplíe un poco y haga clic en algún lugar en el medio de los objetos (aquí - caras de texto).
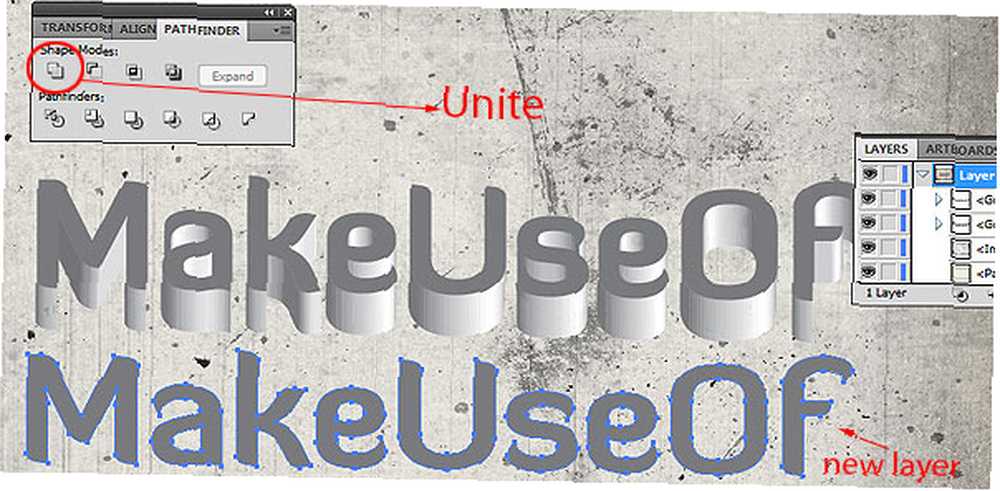
4.8 Uso de Unite desde el panel Pathfinder
Ahora copie y pegue su selección y use Unir desde Pionero panel para unir todas las caras seleccionadas en una ruta agrupada:
Coloque la nueva capa encima de la anterior y configure su Color del trazo a blanco y Golpe de peso a 1pt:
Casi estámos allí.
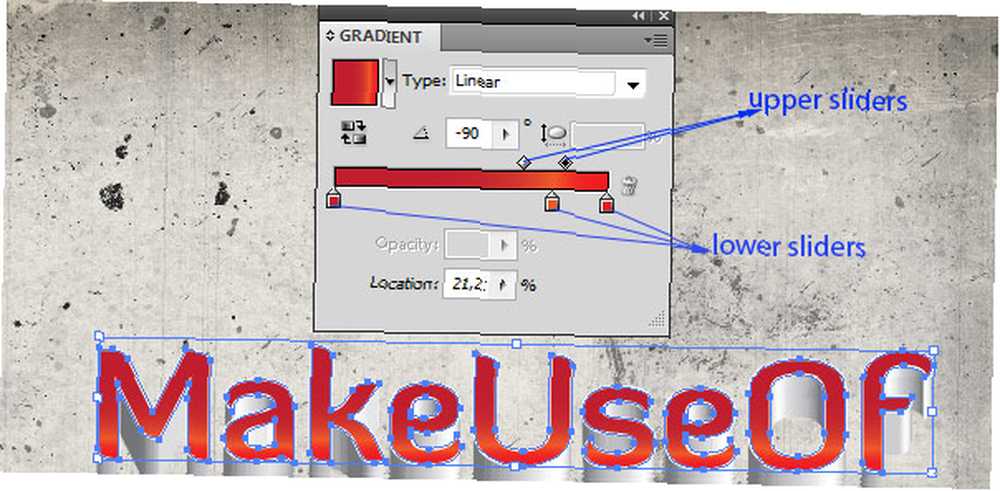
4.9 Agregar estilo de degradado
Agregar el gradiente es bastante fácil: simplemente seleccione el objeto, haga clic en el Gradiente panel a la derecha y configure sus colores. Además, siempre puede hacer uso de predefinidos Bibliotecas desde Ventana-> Bibliotecas de muestras-> Gradientes. Pero esta vez, configurémoslo manualmente.
En el Gradiente panel, conjunto Tipo a Lineal, configure el primer color en la ubicación del 0% en rojo oscuro, el segundo color en la ubicación del 80% en naranja y el color final en el 100% en rojo brillante, ángulo de -90 °:
Propina: use el control deslizante superior para controlar el rango de color del degradado.
4.10 Agregar sombra
Para darle profundidad a nuestro texto, agreguemos algo de sombra. Usaremos el Desenfoque gaussiano efecto.
Primero, copie (Ctrl + C) nuestra nueva capa y péguela al frente (Ctrl + F) Luego, cambie su color a negro y configure el trazo en ninguno, envíelo detrás de la capa de efectos 3D con Ctrl + [ (asegúrese de que esté por encima de las capas de fondo):
Muévalo hacia abajo utilizando las teclas de flecha (también puede cambiar las coordenadas Y desde el panel Transformar para ser más preciso):
4.11 Aplicación de desenfoque gaussiano
Nuestra sombra no parece realista ahora; Necesitamos difuminarlo un poco. Ir Efecto-> Desenfoque-> Desenfoque gaussiano y establezca Radio a 9 píxeles:
Hemos terminado!
5. Algunos consejos útiles
Los consejos y trucos son infinitos, pero te mostraré algunos de ellos:
• Bloquear capas: cuando desea seleccionar algunos objetos pequeños que se encuentran frente a otros objetos (como un fondo), en lugar de Shift + clic en cada uno, simplemente puede bloquear el fondo con Ctrl + 2, o colocar un signo de bloqueo en el Panel de capas.
• Compruebe siempre la paleta Capas: cuando trabaje con muchos objetos y capas, es realmente útil nombrar sus capas y verificar cómo están alineadas (si una capa está encima o debajo de la otra, está bloqueada, etc.);
• Vuelva a editar los estilos de capa en cualquier momento que lo necesite: sí, siempre puede cambiar la configuración de estilo o efecto que ya haya aplicado a un objeto o capa antes a través del panel Apariencia (Ventana-> Apariencia);
• Use las bibliotecas: hay algunas bibliotecas predefinidas para usar en sus obras. Vaya a Ventana-> Bibliotecas y seleccione Bibliotecas de pinceles, Bibliotecas de muestras, Bibliotecas de estilo gráfico o Bibliotecas de símbolos. Hay muchos de ellos.
6. Conclusión
Espero que todo haya sido lo suficientemente claro para que comiences a amar Adobe Illustrator. Lo que he cubierto en esta guía es solo lo básico. La próxima vez mostraré usos más complejos de otras herramientas y trucos increíbles. Hasta entonces - práctica.
Guía publicada: agosto de 2012











