
Harry James
0
1322
203
Como programador, su editor de texto es su caja de herramientas y cada función es una herramienta diferente. Usar un editor básico (por ejemplo, el Bloc de notas) para escribir código es como construir una casa con solo un martillo: es posible, pero hay muchos más problemas de lo que vale, y el resultado final no será muy bueno..
Para empezar, JavaScript es un lenguaje desordenado, por lo que necesitará toda la ayuda que pueda obtener. Un editor de texto adecuado y bien equipado puede ayudarlo a codificar más rápido, escribir un código más limpio 10 consejos para escribir más limpio y mejor código 10 consejos para escribir más limpio y mejor código Escribir código limpio parece más fácil de lo que realmente es, pero los beneficios valen la pena. Así es como puede comenzar a escribir código más limpio hoy. , atrape los errores más temprano que tarde, pero sobre todo, haga que la programación sea divertida y agradable Cómo aprender a programar sin todo el estrés Cómo aprender a programar sin todo el estrés Tal vez haya decidido continuar con la programación, ya sea para una carrera o simplemente como un pasatiempo. ¡Excelente! Pero tal vez estés empezando a sentirte abrumado. No muy bien. Aquí hay ayuda para facilitar su viaje. .
En estos días, solo hay cinco editores que merecen su consideración al escribir JavaScript. Puedes encontrar docenas de alternativas, pero ninguna de ellas tiene una vela para estas, así que no pierdas tu tiempo.
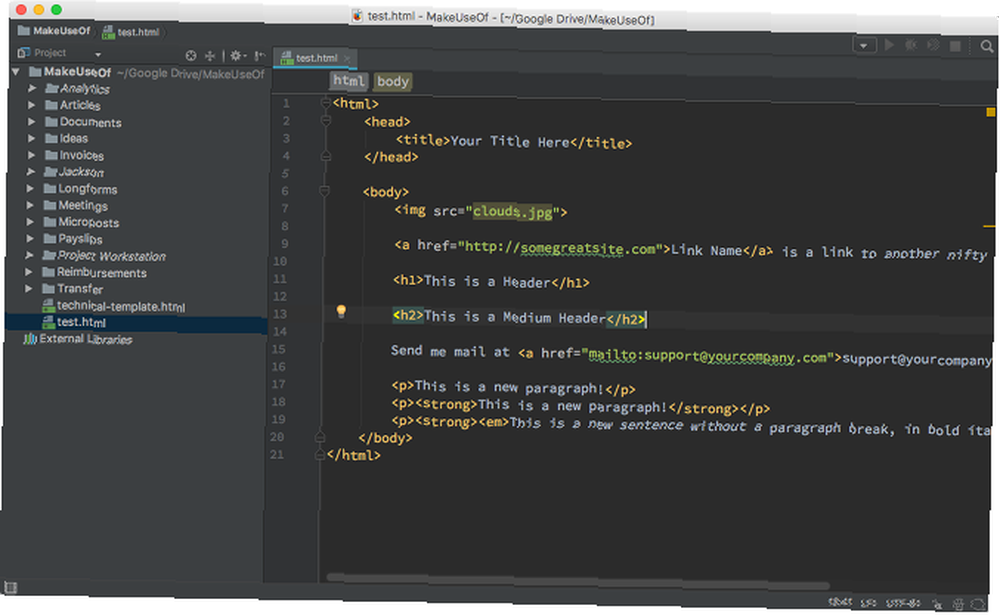
1. WebStorm

Disponible para Windows, Mac y Linux.
WebStorm es el único editor de texto IDE completo frente a IDE: ¿cuál es mejor para los programadores? Editores de texto vs. IDE: ¿Cuál es mejor para los programadores? Elegir entre un IDE avanzado y un editor de texto más simple puede ser difícil. Ofrecemos información para ayudarlo a tomar esa decisión. en esta lista, el resto son editores de texto avanzados. Esto significa dos cosas: primero, todas sus mejores características son integradas y oficiales, y segundo, todo el entorno de codificación es un todo coherente. Otros editores tienden a ser una mezcla de complementos de terceros.
WebStorm es una aplicación integral con muchas características que no encontrará en ningún otro lugar:
- El mejor autocompletado para JavaScript.
- Excelente asistencia de codificación para marcos como Angular, React y Meteor.
- Cientos de inspecciones para detectar problemas en el código mientras escribe.
- Depurador completo para el código del lado del cliente y del servidor.
- Accesos directos de navegación avanzados para atravesar muchos archivos.
- Integración con Karma, Mocha, Jest y Protractor para pruebas unitarias..
- Interfaces para la configuración de herramientas de compilación, incluidos Grunt y Gulp.
En pocas palabras, WebStorm está diseñado para profesionales de JavaScript que trabajan en grandes proyectos con muchas herramientas de flujo de trabajo. Es absolutamente excesivo si solo quieres editar scripts perdidos aquí y allá. Si es escéptico, tenga en cuenta que WebStorm está desarrollado por JetBrains, el mismo grupo detrás de otros IDE queridos como IntelliJ (Java) y PyCharm (Python).
Lamentablemente, WebStorm no es gratuito: tendrá que suscribirse a un plan mensual o anual. La buena noticia es que el precio de la suscripción disminuye cuanto más tiempo mantenga activo su plan.
Descargar - WebStorm ($ 13 por mes, prueba gratuita de 30 días)
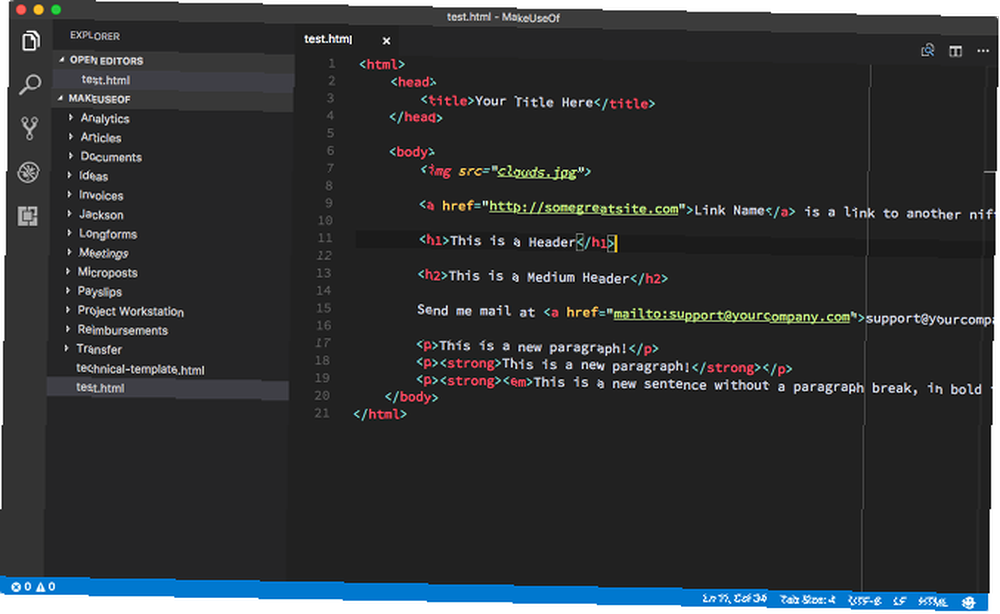
2. Código de Visual Studio

Disponible para Windows, Mac y Linux.
Primero lo primero, Visual Studio Code es no lo mismo que Visual Studio. Mientras que Visual Studio es un desastre de un IDE, Visual Studio Code es un editor de texto personalizable que puede ser tan simple o avanzado como lo necesite, gracias a su repositorio de extensiones de terceros.
Lanzado por primera vez en 2015, Visual Studio Code ha llegado largo desde entonces. Viene completo con una serie de características integradas que lo elevan por encima de otros editores de texto:
- Autocompletado contextual basado en variables, funciones, módulos, etc..
- Depurador sólido con puntos de interrupción, pilas de llamadas y consola interactiva.
- Varios consejos y características de productividad 10 Consejos esenciales de productividad para Visual Studio Code 10 Consejos esenciales de productividad para Visual Studio Code Visual Studio Code elimina a otros editores de texto de programación. Es gratis, de código abierto, rápido como el rayo y repleto de características de productividad. para un desarrollo más rápido.
- Fragmentos definibles por el usuario para crear plantillas de códigos de código reutilizados.
- Integración nativa con control de fuente Git.
- Interfaz rápida, receptiva y temática.
Pero quizás la mejor parte de Visual Studio Code es que es de código abierto. De hecho, está alojado en GitHub 10 Herramientas gratuitas de Windows de código abierto Alojado en GitHub 10 Herramientas gratuitas de Windows de código abierto Alojado en GitHub Microsoft es la organización con más contribuyentes de código abierto en GitHub. Para celebrar este logro, hemos compilado una lista de las mejores herramientas gratuitas de Windows que puede descargar de GitHub. y puedes consultar el código fuente ahora mismo si lo deseas. Y como uno de los proyectos más activos en GitHub, puede estar seguro de que este editor no tiene más remedio que subir.
Descargar - Visual Studio Code (Gratis)
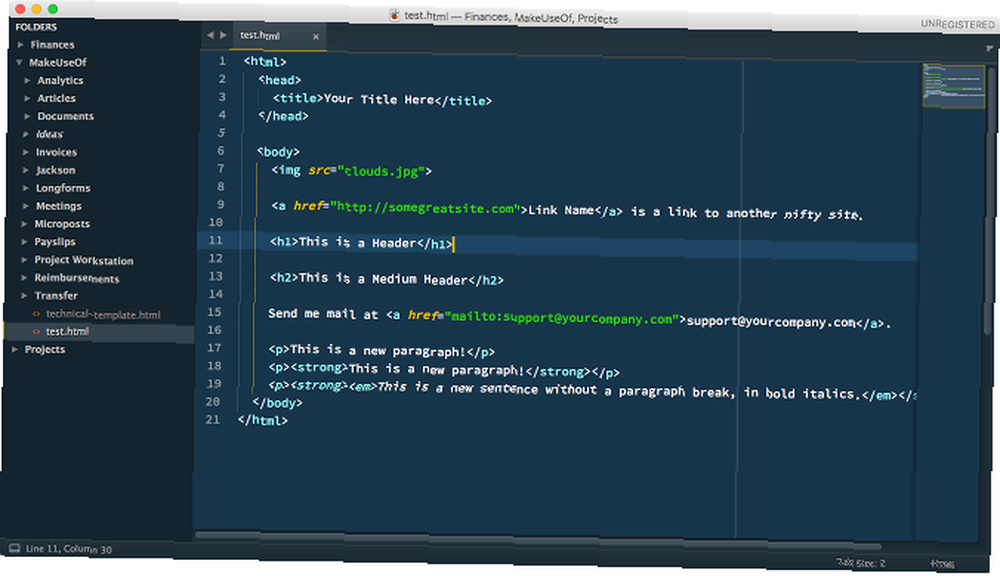
3. Texto sublime

Disponible para Windows, Mac y Linux.
Cuando Sublime Text llegó a la escena en 2008, todos perdieron la cabeza. Un ingeniero de software renunció a su trabajo en Google para crear el editor de texto definitivo, impulsado por tres principios simples: desorden de interfaz mínimo, el texto debería ser el foco y todo el estado de la pantalla debería usarse. Todas esas cosas son ciertas incluso hoy.
Sublime Text incluye varias características notables que demuestran su valía:
- El rendimiento más rápido y con mayor capacidad de respuesta de cualquier editor de texto..
- Grupos de pestañas y edición de múltiples paneles divididos.
- Organización basada en proyectos y edición de archivos.
- Paleta de comandos para escribir comandos en lugar de usar el mouse.
- Características de productividad del flujo de trabajo 11 consejos de texto sublime para la productividad y un flujo de trabajo más rápido 11 consejos de texto sublime para la productividad y un texto sublime de flujo de trabajo más rápido es un editor de texto versátil y un estándar de oro para muchos programadores. Nuestros consejos se centran en la codificación eficiente, pero los usuarios en general apreciarán los atajos de teclado. como múltiples cursores y búsqueda en todo el proyecto.
- Repositorio masivo de extensiones de terceros.
Sublime Text fue pionero en muchas de las características que hacen que los editores de texto modernos sean tan geniales como ellos. Desafortunadamente, ha pasado suficiente tiempo que los competidores han alcanzado. Y dado que muchos de esos competidores son completamente gratuitos, cada vez es más difícil justificar el alto precio y el código fuente cerrado de Sublime Text.
Descargar - Sublime Text ($ 70, prueba gratuita ilimitada)
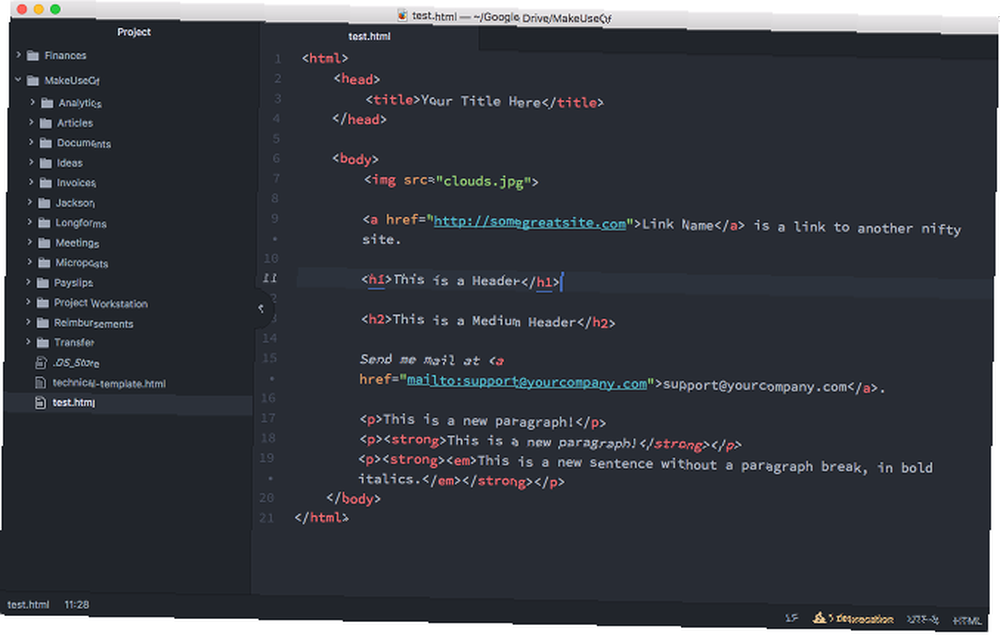
4. Editor de átomos

Disponible en Windows, Mac y Linux.
Cuando se lanzó Atom Editor por primera vez en 2014, muchos lo llamaron el “Sublime Text Killer.” Sin embargo, aunque Atom tiene una base de admiradores considerable, nunca logró superar la popularidad de Sublime Text. Y ahora que Visual Studio Code está atrayendo todos los ojos, es posible que Atom haya alcanzado su punto máximo.
No quiere decir que Atom sea malo. Es perfectamente útil con su puñado de características:
- Autocompletado flexible con la ayuda de complementos.
- Interfaz inteligente para administrar temas, paquetes y configuraciones.
- Grupos de pestañas y edición de múltiples paneles divididos.
- Características del flujo de trabajo de productividad como buscador difuso.
- Interfaz altamente personalizable que utiliza HTML, CSS y JS.
Siempre he visto a Atom como el Texto sublime del pobre hombre. Incluso hay complementos destinados a replicar algunas de las características de Sublime Text, como el minimapa. Mi mayor queja con Atom es su bajo rendimiento: no es exactamente lento, pero no es rápido. Me gusta que mis editores de texto se enciendan rápido.
Pero es gratis y de código abierto, por lo que parece una tontería quejarse de tales cosas. Si no puede soportar Visual Studio Code por alguna razón y no le gusta la naturaleza patentada de Sublime Text, entonces Atom es el compromiso perfecto.
Descargar - Atom Editor (Gratis)
5. soportes

Disponible en Windows, Mac y Linux.
Brackets es un editor de texto de Adobe que se lanzó casi al mismo tiempo que Atom lo hizo en 2014. Desafortunadamente, nunca se dio cuenta. La mayoría de los usuarios estaban contentos con Sublime Text, aquellos que aún no se habían comprometido con Atom, y Brackets no ofreció lo suficiente para atraer a ninguno de los grupos a cambiar.
Pero en los últimos años, Brackets ha acumulado una pequeña pero ferviente base de fanáticos. Ofrece un puñado de características ingeniosas que están orientadas principalmente a los desarrolladores web:
- Vista previa en vivo del código web con una conexión en tiempo real a su navegador.
- Editores en línea para ver fragmentos de código sin saltar entre archivos.
- La función de extracción puede extraer detalles de PSD y convertirlos a CSS.
- Grupos de pestañas y edición de panel dividido.
- Personalizable y extensible a través de complementos de terceros.
Mi mayor queja sobre Brackets es el rendimiento: es fácilmente el más lento y más tedioso de todos los editores de esta lista. Eso es un factor decisivo para mí, pero quizás no para ti. Muchos usuarios están contentos con el rendimiento de Brackets, así que pruébalo. Tal vez no te moleste tanto. Además, Brackets es completamente de código abierto!
Descargar - Soportes (gratis)
Otros consejos de codificación que puede encontrar útiles
Si eres nuevo en JavaScript y te sientes abrumado, solo debes saber que es Un lenguaje difícil de descifrar. El hecho de que estés luchando no significa que no estés hecho para ser un programador. 6 señales de que no estás destinado a ser un programador. 6 señales de que no estás destinado a ser un programador. No todo el mundo está hecho para ser un programador. programador. Si no está completamente seguro de que está destinado a ser un programador, aquí hay algunas señales que pueden indicarle la dirección correcta. . El uso de uno de los editores de texto anteriores puede hacer que JavaScript sea más fácil de manejar.
Otros consejos incluyen estos consejos para dominar un nuevo idioma 7 Trucos útiles para dominar un nuevo lenguaje de programación 7 Trucos útiles para dominar un nuevo lenguaje de programación Está bien sentirse abrumado cuando aprende a codificar. Probablemente olvidará las cosas tan rápido como las aprenda. Estos consejos pueden ayudarlo a retener mejor toda esa información nueva. así como estas ideas de proyectos para aprender código más rápido 5 Ideas de proyectos para ayudarlo a aprender a programar más rápido 5 Ideas de proyectos para ayudarlo a aprender a programar más rápido Hay algunas maneras de facilitar la curva de aprendizaje para la programación. Ensúciate las manos y aprende más rápido con proyectos paralelos que puedes comenzar en cualquier momento. Juega un poco con estos cinco. . No olvide estos recursos de JavaScript gratuitos Comience a codificar JavaScript ahora mismo con estos 5 excelentes recursos gratuitos Comience a codificar JavaScript ahora mismo con estos 5 excelentes recursos gratuitos y estos cursos superiores de JavaScript en Udemy Aprenda realmente JavaScript con 5 Los mejores cursos de Udemy Aprenda realmente JavaScript con 5 Los mejores cursos de Udemy JavaScript es el lenguaje de programación de la web. Si tiene una razón para aprender JavaScript, estos cinco excelentes cursos de Udemy podrían ser el lugar para comenzar su viaje de codificación. .
Sigue así porque JavaScript es un lenguaje de alta demanda. Hay varias opciones de carrera para programadores de JavaScript. 10 Trabajos de programación de computadoras que están en demanda ahora. 10 Trabajos de programación de computadoras que están en demanda ahora. Dado que conseguir un trabajo de programación puede ser difícil en el panorama actual, considere centrarse en una de las siguientes concentraciones para Mejora tus posibilidades de éxito. , y el desarrollo web está en aumento. Si todavía estás en la escuela secundaria, quizás quieras considerar estas universidades de programación mejor calificadas. 10 universidades de programación de computadoras mejor calificadas en los EE. UU. 10 universidades de programación de computadoras mejor calificadas en los EE. UU. Piensa que tienes lo necesario para inscribirte en una de las mejores escuelas de informática? Aquí están los mejores para considerar. .
¿Cuál es tu editor de texto favorito para la codificación JavaScript? Si prefiere uno que no mencionamos, ¡háganos saber cuál y haga su caso! Comparte con nosotros en un comentario a continuación.
Crédito de la imagen: Thongchai Kitiyanantawong a través de Shutterstock.com











