
Joseph Goodman
0
3634
1010
“Amor: el amor es un verbo, el amor es una palabra que hace,” o eso dice la canción. Y en realidad, lo mismo se puede decir sobre JavaScript: este lenguaje de programación candente es un obra idioma.
Si crees que JavaScript es interesante, necesitas hacer JavaScript, no solo leer sobre ello. Comenzar es mucho más fácil de lo que cabría esperar y no cuesta nada. Rastreé tres recursos de elección para aprender JavaScript que tratan de llevarte a hacer algo con el idioma, en lugar de solo leer o mirar videos.
Para realizar una visita guiada: la pista JavaScript de Codeacademy
Suponiendo que sabe muy poco sobre JavaScript, realizar un recorrido guiado por el idioma sería un buen primer paso. Algunas personas hacen esto con un libro o dos, otras lo hacen con una serie de videos. La excelente escuela de código tiene una ruta de JavaScript que utiliza videos y ejercicios bien diseñados, pero gira en torno a tecnologías auxiliares como jQuery o CoffeeScript. CoffeeScript es JavaScript sin dolores de cabeza CoffeeScript es JavaScript sin dolores de cabeza Nunca me ha gustado realmente escribir JavaScript. eso mucho. Desde el día en que escribí mi primera línea usándolo, siempre me ha molestado que todo lo que escribo siempre termine pareciéndose a un Jackson ... Además, cuesta dinero.
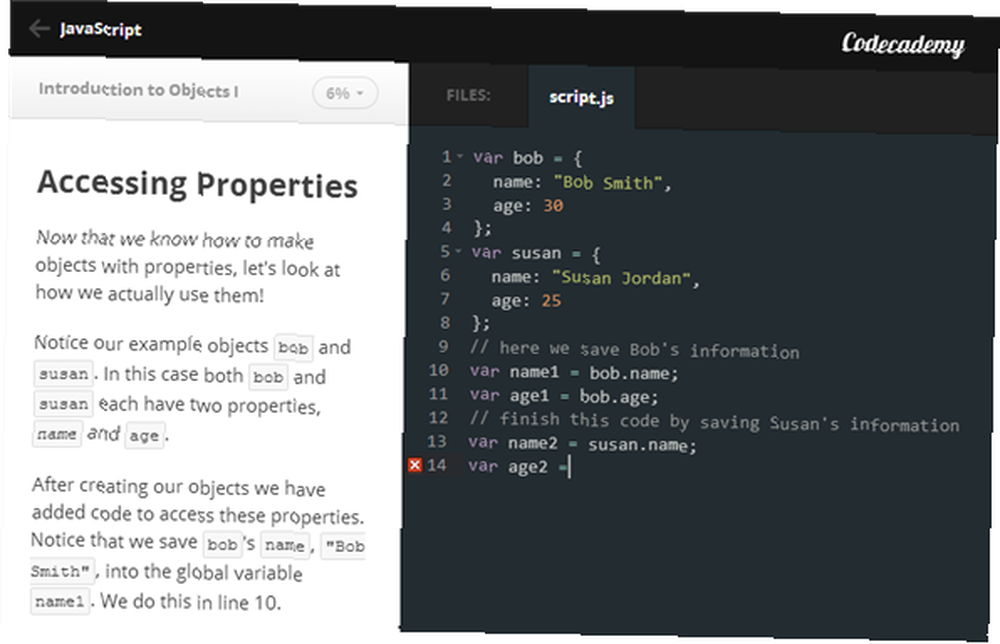
Si está buscando un recurso que sea gratuito y tiene un fuerte énfasis en hacer, necesita el Track JavaScript de Codeacademy. Este curso guiado de JavaScript utiliza el mínimo absoluto de explicaciones textuales, todas agrupadas en la barra lateral. La mayor parte de la pantalla está ocupada por un elegante editor de código que se ejecuta directamente en su navegador. Para avanzar en el curso, debe completar las tareas de codificación reales (simples):

El navegador verifica su código: una vez que lo hace bien, pasa a la siguiente fase. El curso cubre muchos conceptos básicos de JavaScript, desde funciones a través de bucles, flujo de control, estructuras de datos y objetos. Esta es una excelente manera de familiarizarse con el lenguaje principal, antes de sumergirse en bibliotecas como jQuery. Si ya conoce algo de JavaScript, no tiene que comenzar desde el principio: puede hacer cualquier sección que desee o incluso avanzar a través de varias secciones en paralelo.
Para experimentar: la consola de Chrome y jsFiddle
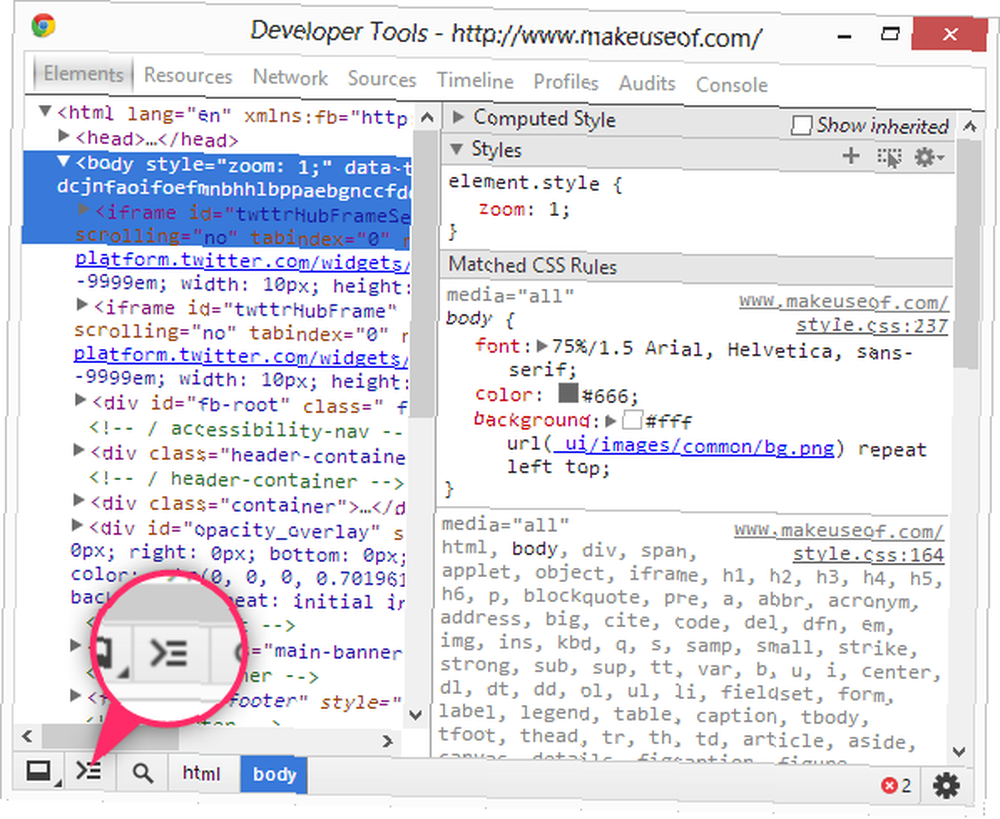
Una vez que tenga una comprensión básica de la sintaxis simple de JavaScript, lo siguiente que debe tener en cuenta sobre el lenguaje es que es muy accesible: es probable que esté leyendo estas palabras en la ventana de un navegador en este momento. Esto significa que ya está ejecutando un entorno JavaScript completo, en este momento. Nada que instalar o configurar: simplemente haga clic con el botón derecho en cualquier elemento de la página y seleccione Inspeccionar elemento. Obtendrás lo siguiente:

Al hacer clic en el icono que se muestra arriba, puede abrir una consola de JavaScript que se ejecuta en el contexto de la página que está viendo actualmente. En otras palabras, puede manipular la página actual con código JavaScript arbitrario, usar cualquier biblioteca (como jQuery Tutorial jQuery - Introducción: conceptos básicos y selectores Tutorial jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ...) cargar la página y hacer lo que desee.
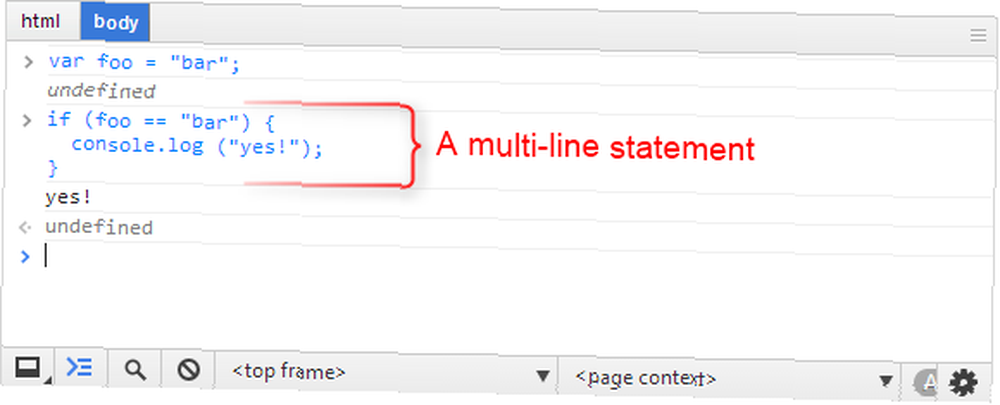
Esta es una muy buena forma de aprender por prueba y error, porque es muy accesible y no hay miedo. No puede hacer ningún daño: ninguno de sus cambios se guarda en ninguna parte, y todo lo que se necesita es un solo toque de la tecla F5 para revertir todo lo que ha hecho y comenzar de nuevo. Otra cosa importante que debes entender acerca de la consola es que no estás limitado a líneas simples: puedes escribir varias líneas de código. Para comenzar una nueva línea sin ejecutar el código que ha ingresado hasta ahora, presione Mayús + Entrar.

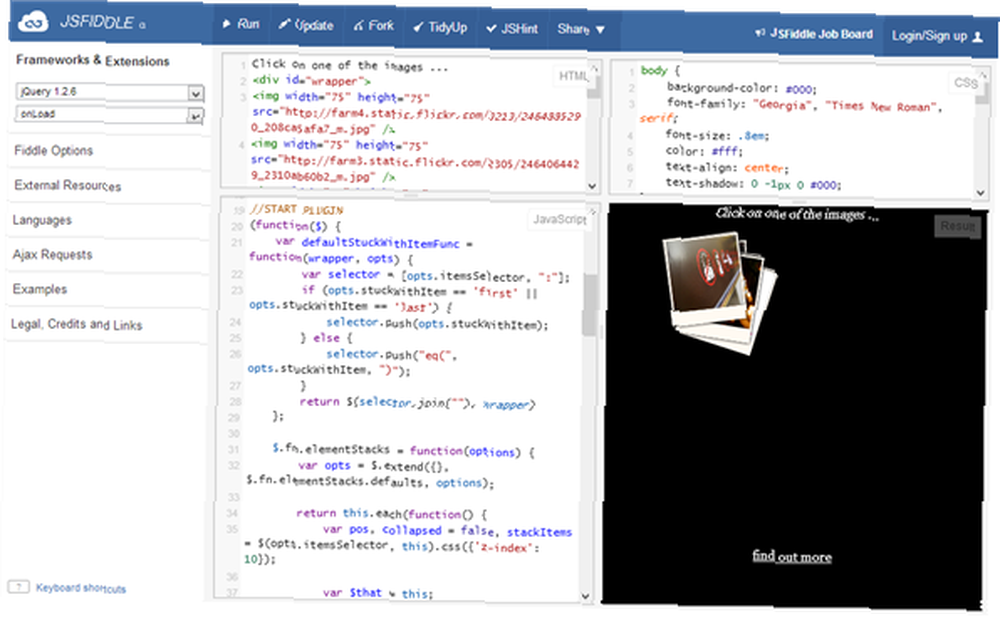
Sin embargo, a veces es posible que desee crear su propio entorno: una combinación personalizada de bibliotecas HTML, CSS, JavaScript y su propio código. Esto puede ayudarlo a probar ideas más completas. Si desea crear algo como esto sin tener que configurar nada localmente, jsFiddle es lo que necesita. Este es un entorno de cuatro paneles: HTML, CSS, JavaScript y la salida. Una barra lateral le permite elegir todo tipo de extras, como la biblioteca de JavaScript en la que desea confiar. También hay un montón de ejemplos, algunos de los cuales pueden ser demasiado elaborados para principiantes:

El uso juicioso de la consola de Chrome y jsFiddle debería ayudarlo a mantener JavaScript accesible, juguetón y vivo en su mente. Centrarse solo en visitas guiadas a través del idioma sin hacer sus propios experimentos podría terminar haciendo que JavaScript parezca más intimidante de lo que realmente es. Después de todo, es tu código - jugar!
Para referencia: Mozilla Developer Network y jQuery API Documentation
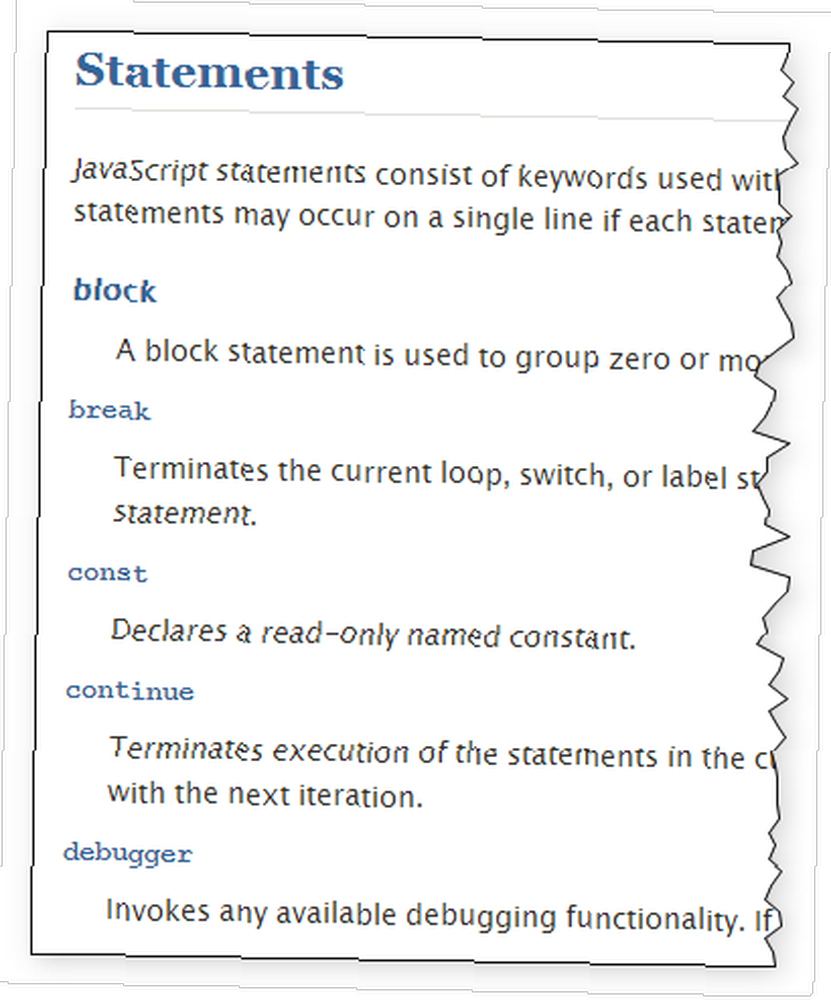
Hemos mencionado la Red de desarrolladores de Mozilla anteriormente, como uno de los varios recursos que pueden ayudarlo a aprender a codificar Aprenda a codificar: 10 recursos en línea gratuitos y fantásticos para perfeccionar sus habilidades Aprenda a codificar: 10 recursos en línea gratuitos y fantásticos para perfeccionar sus habilidades Codificación. Un tema que muchos evitan. Hay una gran cantidad de recursos y herramientas gratuitos, todos los cuales están disponibles en línea. Claro que podría tomar algunos cursos sobre el tema en un cercano ... Eso fue en un contexto más general, ya que el MDN contiene información sobre una amplia variedad de temas. Para nuestros propósitos aquí, debe saber que el MDN sirve como un manual de referencia muy sólido para todo lo relacionado con JavaScript. El MDN ofrece una Guía JavaScript estructurada que puede seguir paso a paso (dependiendo de su nivel de conocimiento previo de programación), pero su verdadera fortaleza reside en su sección de referencia de JavaScript. Esta es una sección que puede usar como un diccionario, solo para descubrir la estructura de declaraciones específicas.

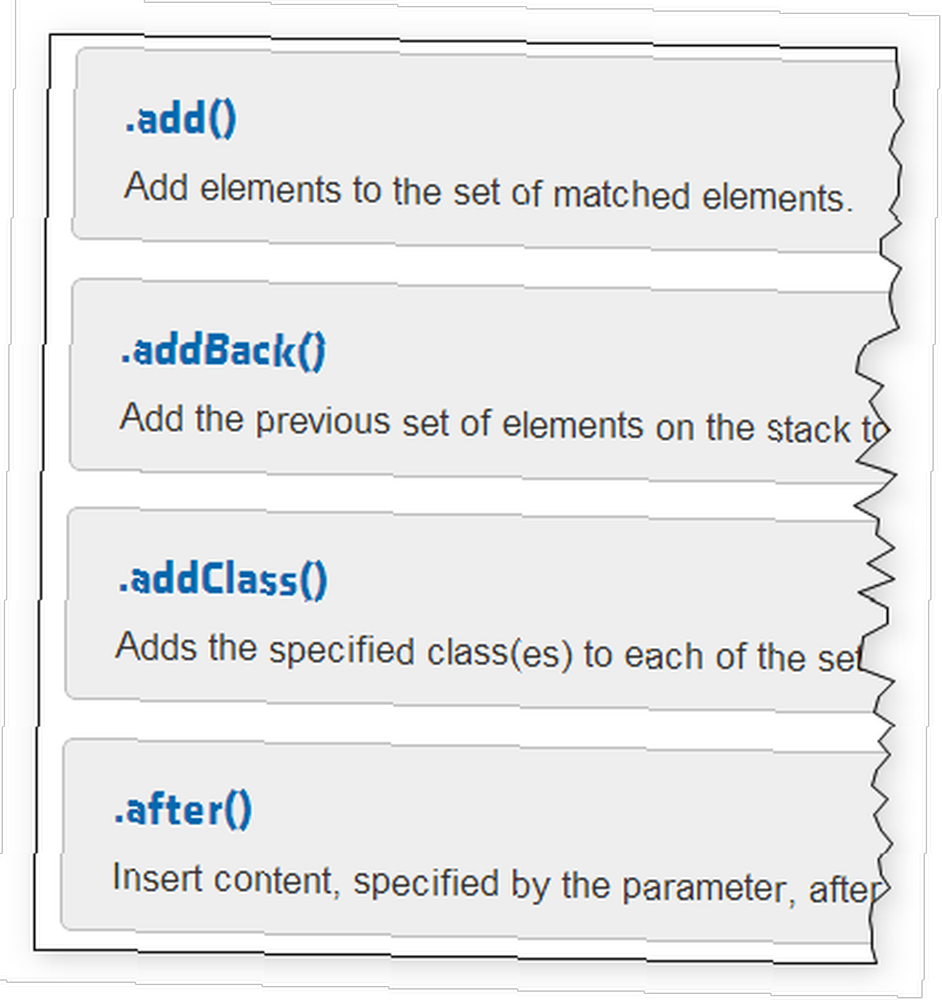
Otro recurso de referencia clave es la documentación de la API jQuery. Al igual que MDN, esta documentación de API puede parecer desalentadora, aterradora y totalmente hostil al principio. Y sí, ninguno de estos recursos de referencia lo ayudará con explicaciones suaves. - pero lo compensan siendo comprensivos, muy confiables y autorizados.

Los codificadores no necesariamente tienen que saberlo todo: una gran parte del trabajo es saber dónde buscar cuando necesitas resolver algo. Aprender a leer y comprender la documentación oficial es un paso importante en el camino para mejorar su estilo y conocimiento de codificación. Las referencias son herramientas poderosas en la búsqueda de aprender haciendo, porque cada tema generalmente se destaca por sí solo: puede buscar rápidamente algo sobre lo que necesita más información, obtener el núcleo de lo que necesita y continuar codificando.
Y finalmente, un libro opcional
En realidad es Un libro que me gustaría recomendar. No se trata de JavaScript, y no encontrará ningún ejercicio en él. De hecho, apenas tiene código alguno. Y, sin embargo, es un libro muy bueno para leer si tiene curiosidad acerca de la programación de cualquier tipo: se llama Code Simplicity, y le enseña cómo pensar acerca de la programación y cómo abordar el tema en su conjunto. Puede leer mi reseña completa en la página de Amazon (actualmente marcada como la reseña de cliente más útil, awww), pero en pocas palabras, este es un gran libro sobre los fundamentos filosóficos de la codificación. Es como retroceder unos pasos desde el teclado y simplemente reflexionar sobre el tema en su conjunto..
Code Simplicity no requiere leer de ninguna manera, pero si cree que su conocimiento puede beneficiarse al leer un libro, este es un buen comienzo..
¿Aprendes haciendo?
Y ahora finalmente puedo preguntarte: ¿Cómo tú acercarse a aprender a codificar? ¿Aprendes haciendo o eres más un lector? ¿Cuáles son los recursos que ha utilizado en su búsqueda para convertirse en un codificador? Házmelo saber en los comentarios!











