
Owen Little
0
2157
127
 ¡Ah, la alegría de crear un nuevo sitio web! En serio, una de las mejores cosas de la web es lo fácil que es comenzar algo nuevo. Existen numerosas herramientas que permiten a los usuarios crear fácilmente sus propios sitios web, como Sidengo Cómo construir su propio sitio web en minutos sin ninguna habilidad de codificación Cómo construir su propio sitio web en minutos sin ninguna habilidad de codificación A medida que la Web crece, y lo hace de manera deslumbrante , la necesidad de una presencia en la web es cada vez más apremiante. En muchas partes del mundo, simplemente debe tener una presencia en la web en orden ... y Wix Cómo crear un sitio web de aspecto profesional de forma gratuita Cómo crear un sitio web de aspecto profesional de forma gratuita (que, por cierto, ya no requiere Flash ) Muchas de estas herramientas están dirigidas a nuevos usuarios que crean sus primeros sitios web. Spinto es un nuevo servicio que intenta un ángulo diferente.
¡Ah, la alegría de crear un nuevo sitio web! En serio, una de las mejores cosas de la web es lo fácil que es comenzar algo nuevo. Existen numerosas herramientas que permiten a los usuarios crear fácilmente sus propios sitios web, como Sidengo Cómo construir su propio sitio web en minutos sin ninguna habilidad de codificación Cómo construir su propio sitio web en minutos sin ninguna habilidad de codificación A medida que la Web crece, y lo hace de manera deslumbrante , la necesidad de una presencia en la web es cada vez más apremiante. En muchas partes del mundo, simplemente debe tener una presencia en la web en orden ... y Wix Cómo crear un sitio web de aspecto profesional de forma gratuita Cómo crear un sitio web de aspecto profesional de forma gratuita (que, por cierto, ya no requiere Flash ) Muchas de estas herramientas están dirigidas a nuevos usuarios que crean sus primeros sitios web. Spinto es un nuevo servicio que intenta un ángulo diferente.
Es amigable para los desarrolladores, con soporte para Git y SSH, y está basado en Jekyll, un generador de sitios web estáticos que los codificadores de Ruby adoran. Mientras hace todo esto, Spinto también trata de mantenerse atractivo para los usuarios más nuevos, por lo que podría decir que este es un servicio que básicamente trata de mantener contentos a todos.
Spinto se encuentra actualmente en versión beta y se puede usar libremente, pero incluso después de que comiencen a cargar, dicen que será fácil exportar su sitio y llevarlo a otro lugar si no desea pagarlos..
Levantarse y correr

Después de iniciar sesión en Spinto con su cuenta de Google, lo primero que quiere saber el servicio es si usted es o no “persona de tecnología”. Suponiendo que lo es, probablemente sepa qué es Git y tenga una clave SSH pública. De hecho, tengo una clave SSH pública, que pegué en este cuadro de texto. Pero Spinto no te dará pena si no tienes esa llave, lo cual es bueno.
A continuación, es hora de crear nuestro primer sitio web:

Spinto también le permite crear un sitio web con los marcos CSS Blueprint o Skeleton, o un sitio web en blanco sin ningún código. Como solo quiero patear los neumáticos aquí, fui con el Restaurante de ejemplo sitio web.
Editar su sitio web visualmente

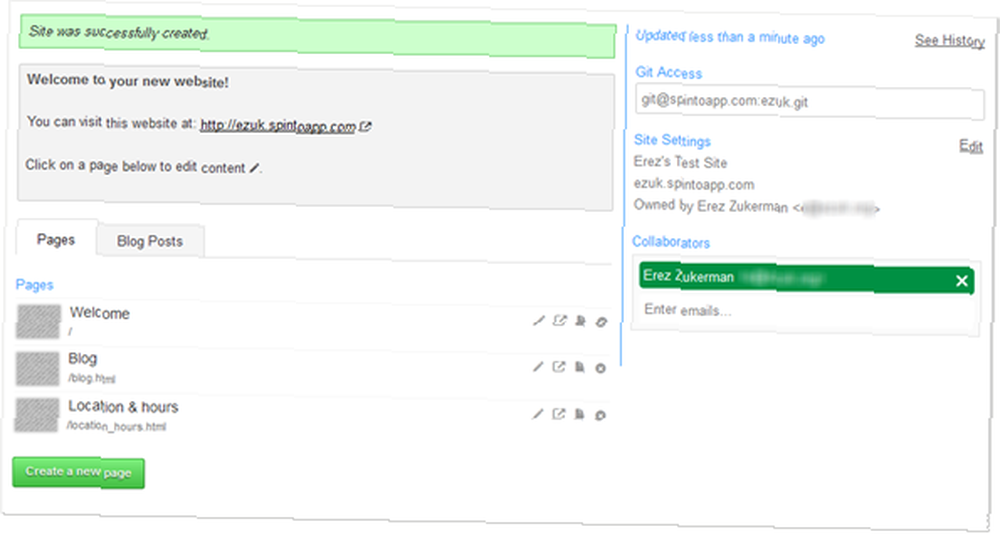
El sitio se crea instantáneamente y se puede acceder de inmediato. Arriba puede ver la interfaz web del editor de Spinto. En la barra lateral derecha, Spinto enumera la URL de Git que necesita para consultar las fuentes del sitio, así como la información del sitio y los colaboradores. A la izquierda puedes ver las páginas y publicaciones del blog..
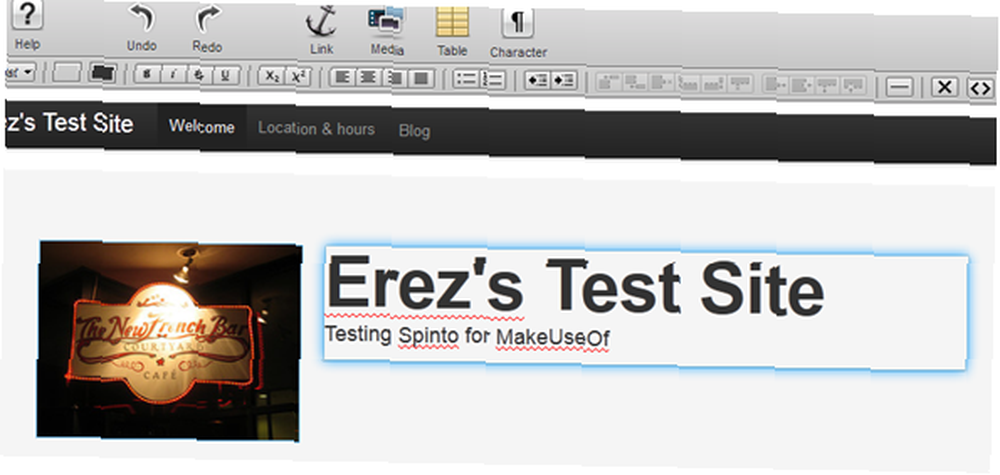
Editemos el Bienvenido página:

Ooh, un editor visual! Bastante ordenado para usuarios no técnicos. Pero tenga en cuenta que para todo su impresionante cromo, las capacidades del editor son limitadas. No pude mover imágenes arrastrándolas. El editor facilitó el cambio de texto y la sustitución de imágenes. Esto es bueno, porque significa que puede hacer que un usuario no técnico edite el texto del sitio web, mientras que un desarrollador más experimentado hace el CSS.
La interfaz web de Spinto también le permite editar el HTML directamente, pero si usted es un desarrollador, creo que las posibilidades de editar manualmente HTML en el navegador son muy escasas..
Trabajando con Git y editando localmente

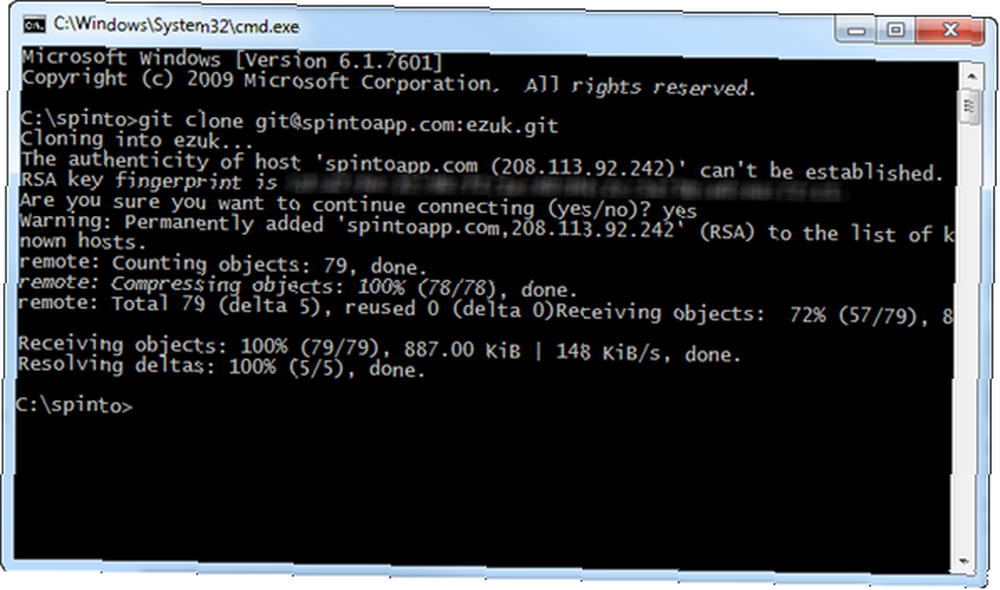
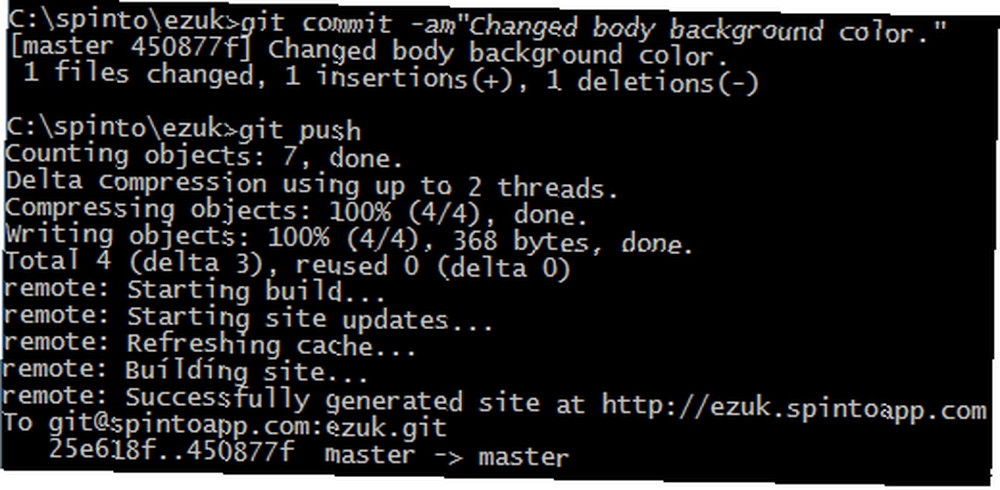
Ahora echemos un vistazo a Spinto desde la perspectiva de un desarrollador experimentado. El servicio hace que sea muy fácil clonar su sitio web y trabajar en él desde la comodidad de su propia máquina con Git. La línea de comandos de Git anterior se elimina directamente de la documentación de Spinto y básicamente descarga su sitio web de Spinto para trabajar. Por dentro, se ve así:

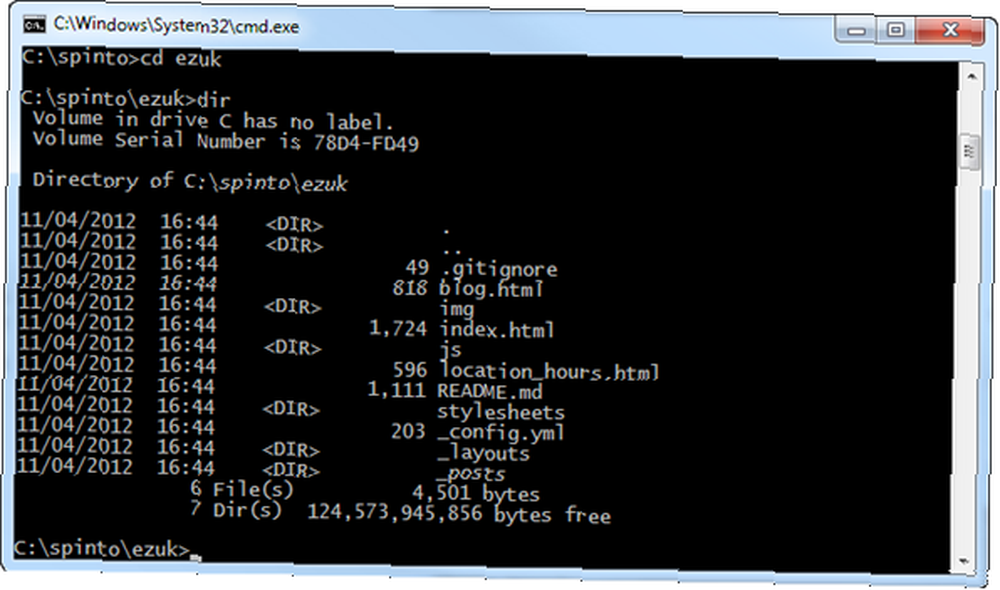
El archivo README deja en claro que estamos trabajando con algo basado en Jekyll y en el marco Bootstrap (creado por Twitter). Ahora activemos gVim y editemos algunos archivos:

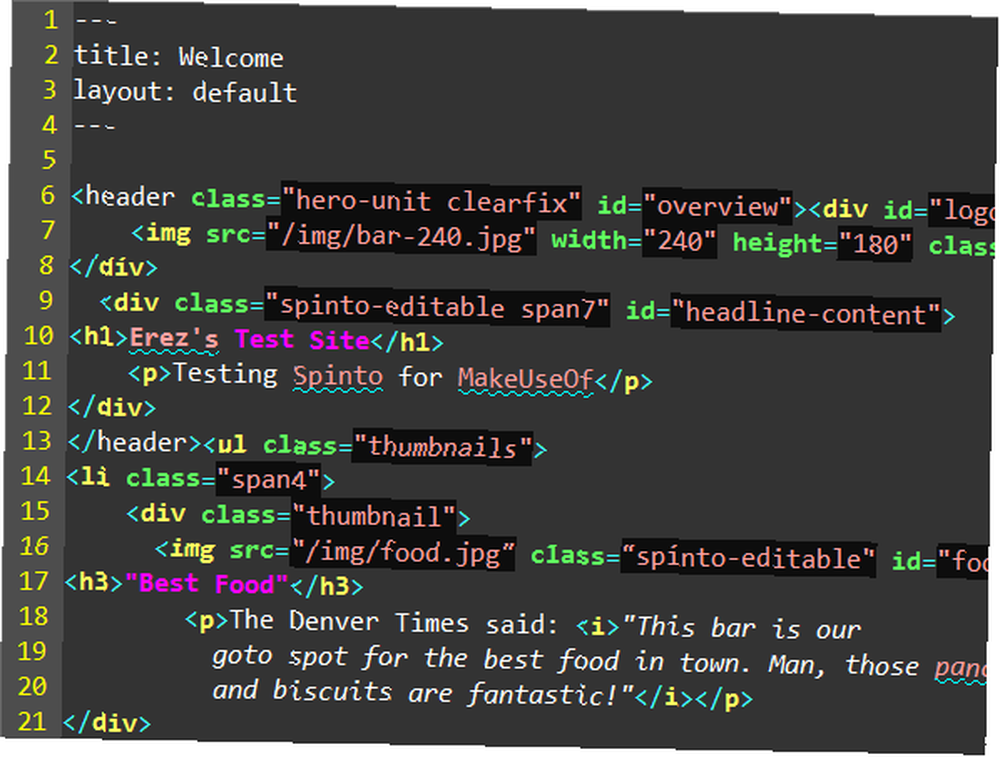
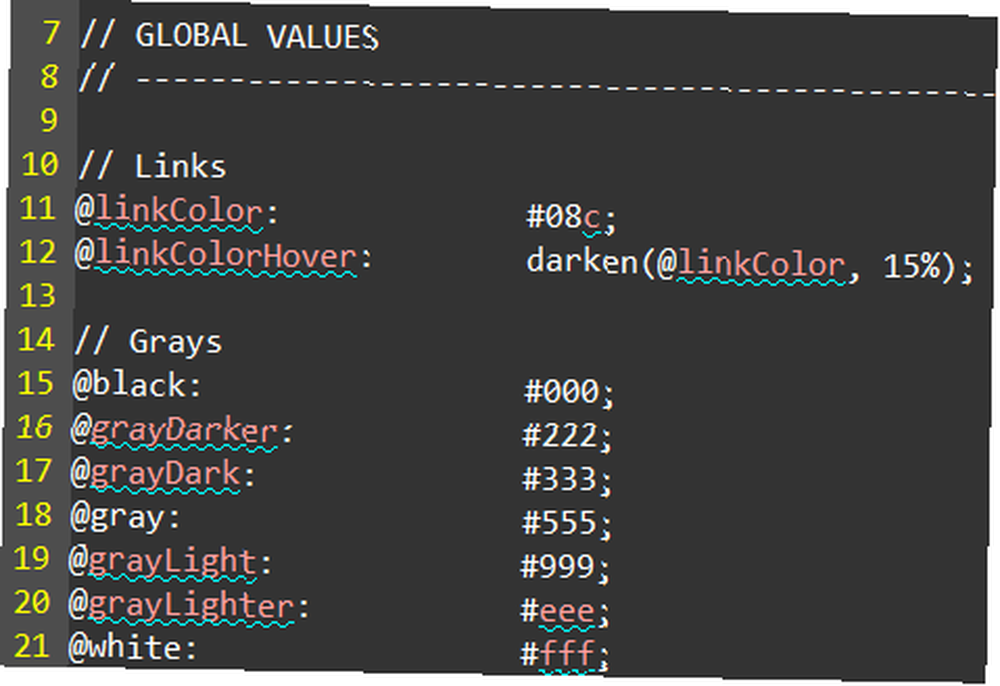
En el interior vemos bastante HTML vainilla. Tenga en cuenta las cuatro primeras líneas que definen el título y el diseño de Jekyll. Otro aspecto interesante aquí es que las hojas de estilo no están en CSS, están escritas en MENOS:

Esto facilita el cambio de colores, ya que LESS admite variables. Solo por el gusto de hacerlo, cambié el color de fondo del cuerpo a rosa. Ahora es el momento de comprometerse e impulsar los cambios para verlos en el sitio web:

Ahora, vamos al sitio web de Spinto:

De hecho, eso es terriblemente rosado. ¡Cosas bastante fáciles! También hay una gema Ruby para obtener una vista previa de los cambios localmente, por lo que no tiene que seguir presionando al repositorio de Git cada vez que quiera ver sus cambios en el navegador.
Pensamientos finales
Spinto es un intento valiente e innovador para crear un sistema que sea atractivo tanto para los novatos como para los desarrolladores experimentados. Si está trabajando en un sitio web por su cuenta, realmente no puedo pensar en una razón convincente para usar Spinto en lugar de Jekyll (o PieCrust y los muchos otros generadores de sitios web estáticos). Pero si necesita colaborar con otros, especialmente los usuarios que se preocupan profundamente por el contenido de texto y las imágenes, pero realmente no pueden ayudar con el CSS, Spinto ofrece algunos beneficios interesantes.
Háganos saber lo que piensa de él en los comentarios y si prefiere este o un generador de sitios web similar.











