
Joseph Goodman
0
3084
683
 Si alguna vez hubo un tema repetitivo para WordPress al que la gente recurrió por estilo y simplicidad, fue Thesis, entre muchos otros. Este pequeño doozey te permite crear un blog de aspecto profesional con poca o ninguna codificación. Muchos de los mejores bloggers como Adam Baker y James Allen lo usan, sin mencionar sus elogios del último 'Problogger' Darren Rowse.
Si alguna vez hubo un tema repetitivo para WordPress al que la gente recurrió por estilo y simplicidad, fue Thesis, entre muchos otros. Este pequeño doozey te permite crear un blog de aspecto profesional con poca o ninguna codificación. Muchos de los mejores bloggers como Adam Baker y James Allen lo usan, sin mencionar sus elogios del último 'Problogger' Darren Rowse.
Pero hay un inconveniente en todo esto. Verá, para crear un sitio web completamente funcional sin necesidad de codificación, debe pagar. Y pague en grande, $ 87 para ser exactos. Sin embargo, he encontrado un clon alternativo gratuito de Thesis para el tema de WordPress que es casi idéntico, pero es solo para aquellos de nosotros que no tenemos miedo de atascarnos en un poco de recorte y alteración de HTML.
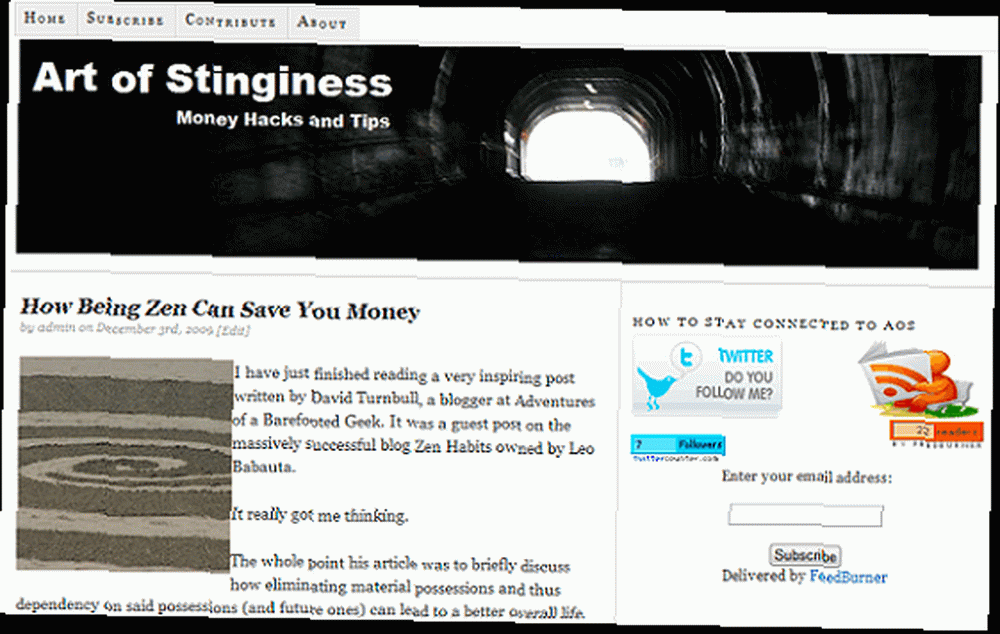
Se llama el tema 'Neoclásico de 2 columnas' y está disponible para descargar al final de esta publicación muy larga [Ya no está disponible]. Se ve casi exactamente como Tesis. A continuación se muestra una captura de pantalla de mi blog con el tema en ejecución. Como puede ver, tiene las mismas fuentes, formato y estilo que Thesis y pagué exactamente $ 0 por todo.

Hacer un clon de tesis de WordPress
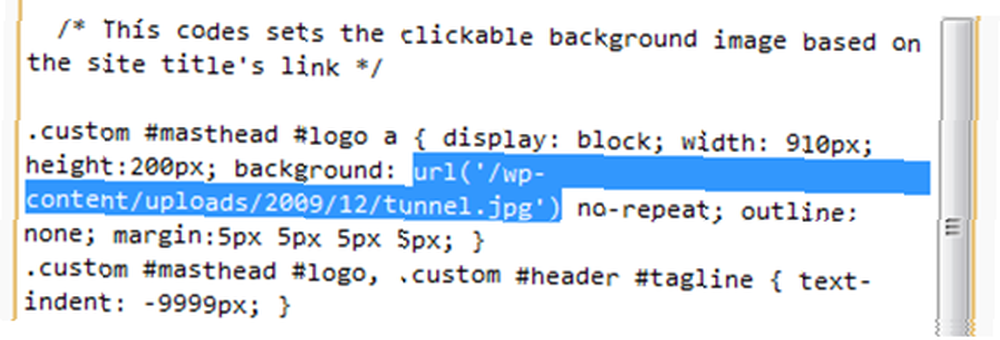
Personalicé mi tema de tres maneras principales. El primero, y quizás el más obvio, fue cambiar la imagen del encabezado a algo más apropiado para mi blog. Con la mayoría de los temas, el código para hacerlo está en el archivo Header.php, por lo que me desconcertó un poco descubrir que no era así. Pero no temas, de acuerdo con la llamada de 'personalización' de Tesis, los cambios deben hacerse en el archivo Custom.css a mitad de camino.
Verá la siguiente área de código que he resaltado. Por norma, será como “˜themes / neoclasical2 / header.png '.

Ingrese la ubicación de su imagen (que ya habrá cargado usando la función 'Agregar medios' en WordPress). Debería ser la URL de la parte '/ wp-content ...' en adelante. También puede ajustar las dimensiones de la imagen usando el código directamente encima de la sección resaltada. Las dimensiones estándar son “ancho: 910px; altura: 200 px;“??.
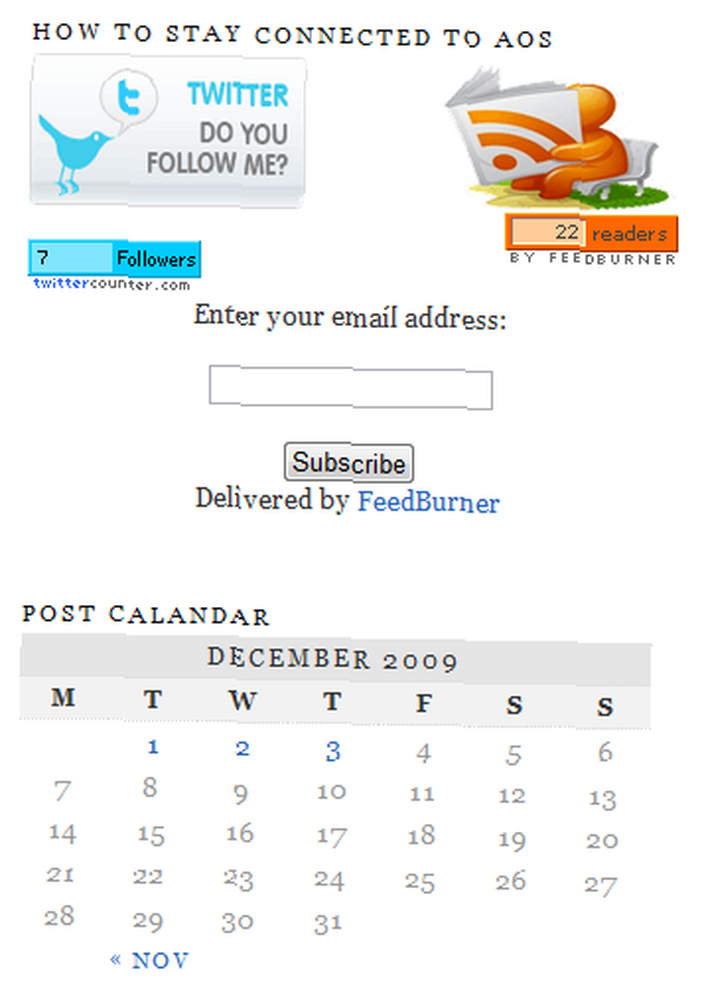
El segundo cambio que puede hacer es en la barra lateral; un lugar donde muchos de nosotros ponemos la mayoría de nuestras funciones, feeds y cosas divertidas. Cualquiera que haya usado WordPress antes sabrá que esto se puede hacer accediendo a 'Widgets' en la pestaña 'Apariencia' en la pantalla de administración de WP. Como puede ver, he insertado imágenes (insignia de Twitter e icono de RSS) que están vinculadas a sus respectivas cuentas. También agregué algunos contadores (¡todavía es vergonzosamente bajo ya que está en su primer mes!).
 También agregué un calendario y otros widgets genéricos que ya están en WordPress, arrastrándolos a la barra lateral en el menú 'Widgets'.
También agregué un calendario y otros widgets genéricos que ya están en WordPress, arrastrándolos a la barra lateral en el menú 'Widgets'.
Otra cosa que puede agregar a su blog son los anuncios. La mayoría de los servicios (como AdSense) le sirven sus anuncios en código HTML. Para agregar esto a su barra lateral (o de hecho en cualquier lugar de su sitio), simplemente pegue este código en un widget de texto en su barra lateral (o en otro lugar, en un archivo de código si lo desea en otro lugar, como en el encabezado).
Finalmente, si quieres darle un poco de sabor a tu sitio y aumentar el tráfico, agrega redes sociales como Twitter, Digg y Stumble Upon.
¿Qué opinas del clon del tema FREE Thesis WordPress? ¿Cuál es tu tema favorito de WordPress de aspecto profesional??











