
Mark Lucas
0
3927
446
¿Quieres algo un poco único para tu próximo juego de rol de mesa? ¿Qué tal un D20 electrónico con gráficos personalizados para golpes críticos y fallas? Hoy te mostraré cómo construir el tuyo con un Arduino y algunas partes simples.
No se preocupe si nunca antes ha usado un Arduino, tenemos una guía de inicio Cómo comenzar con Arduino: una guía para principiantes Cómo comenzar con Arduino: una guía para principiantes Arduino es una plataforma de creación de prototipos de electrónica de código abierto basada en flexibilidad, fácil- usar hardware y software. Está destinado a artistas, diseñadores, aficionados y cualquier persona interesada en crear objetos o entornos interactivos.. .
Plan de construcción
Este es un proyecto simple. Un Arduino conducirá una pantalla OLED, y un botón lanzará el dado. Se mostrarán gráficos personalizados para golpes críticos o tiradas fallidas críticas. Puede modificar fácilmente el código para que sea D8, D10 o D12.
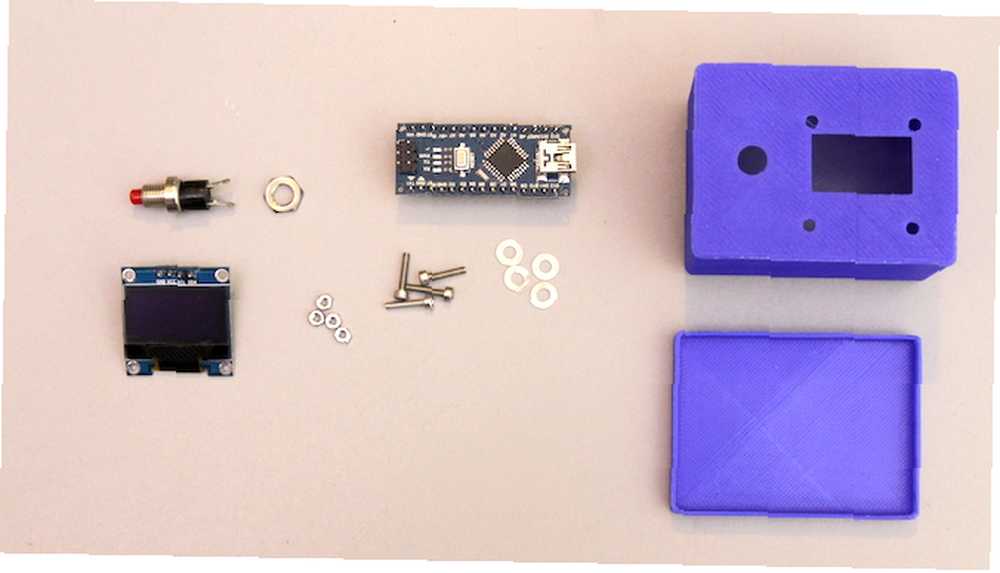
Que necesitas

- 1 x Arduino
- 1 x 0.96 "pantalla OLED I2C
- 1 x botón pulsador
- 1 x 10k? Resistor
- 1 x placa de prueba
- Surtido de cables de conexión
- Código completo aquí, si no desea seguir las instrucciones escritas.
Esas son las partes centrales que necesita para construir su propio D20. Es posible que desee instalarlo en una caja (que se describe a continuación) y soldar el circuito a un estado más permanente. Aquí están las partes adicionales que necesitará para hacer eso:
- 4 x M2 x 10 mm (0,4 pulgadas) pernos
- 4 x nueces M2
- Arandelas de 4 x 7 mm (0.28 pulgadas)
- Broche de batería de 9V (o alternativa adecuada)
- Tubos termocontraíbles surtidos
Estas pantallas OLED son muy geniales. Por lo general, se pueden comprar en blanco, azul, amarillo o una mezcla de los tres. He comprado uno en azul, para que coincida con mi caso. Asegúrese de obtener un I2C modelo en lugar de SPI.
Casi cualquier Arduino será adecuado. Elegí un Nano, ya que son lo suficientemente pequeños como para caber en el estuche. Echa un vistazo a nuestra guía de compra Guía de compra de Arduino: ¿Qué placa debes obtener? Guía de compra de Arduino: ¿Qué placa debería obtener? Hay tantos tipos diferentes de placas Arduino por ahí, que te perdonarían por estar confundido. ¿Cuál deberías comprar para tu proyecto? ¡Permítanos ayudarlo con esta guía de compra de Arduino! para más información sobre los modelos Arduino.
El circuito
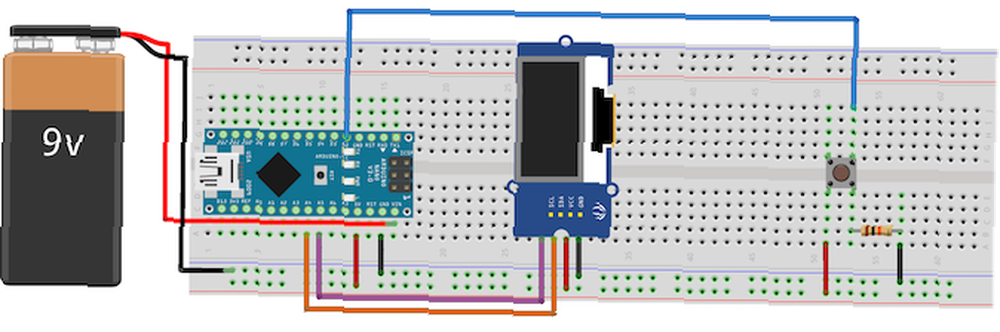
Aquí está el circuito que necesitas:

Conectar VCC y GND en la pantalla OLED al Arduino +5V y suelo. Conectar analógico 4 en el Arduino al pin etiquetado SDA. Conectar analógico 5 al SCL alfiler. Estos pines contienen los circuitos necesarios para manejar la pantalla usando el bus I2C. Los pines exactos variarán según el modelo, pero se utilizan A4 y A5 en el Nano y Uno. Consulte la documentación de la biblioteca Wire para su modelo si no está utilizando uno o nano.
Conecte la batería a tierra y el VIN alfiler. Esto significa voltaje de entrada y acepta una variedad de voltajes de CC diferentes, pero primero verifique su modelo específico, y a veces puede variar ligeramente.
Conecte el botón a pin digital 2. Observe cómo los 10k? la resistencia está conectada a tierra. ¡Esto es muy importante! Esto se conoce como resistencia desplegable y evita que Arduino detecte datos espurios o interferencias al presionar un botón. También sirve para proteger el tablero. Si no se usara esta resistencia, + 5V iría directamente a tierra. Esto se conoce como un cortocircuito y es una manera fácil de matar a un Arduino.
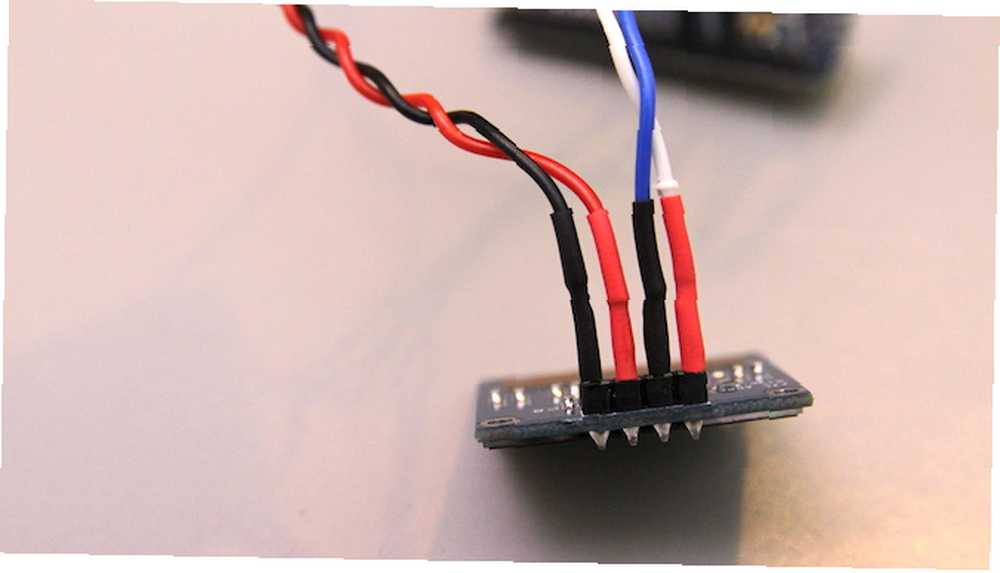
Si está soldando este circuito, proteja sus conexiones con tubos termocontraíbles:

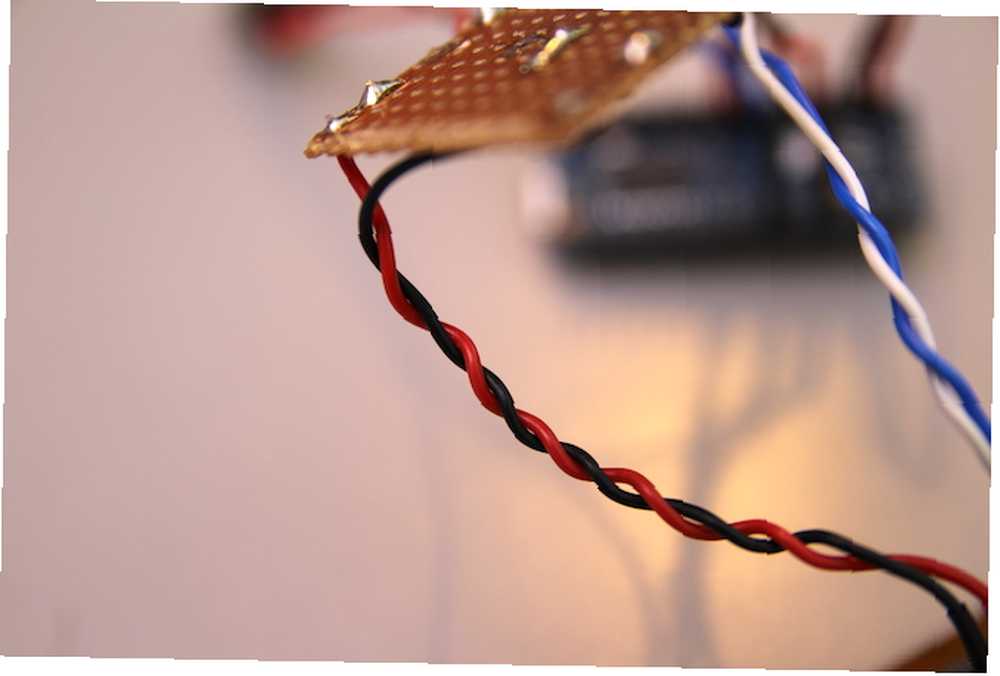
Asegúrese de no calentarlo demasiado, y solo hágalo una vez que esté seguro de que el circuito funciona. También es posible que desee torcer sus cables en pares. Esto los mantiene limpios y ayuda a protegerlos del estrés indebido:

Prueba de botón
Ahora que ha construido el circuito, cargue este código de prueba (asegúrese de seleccionar la placa y el puerto correctos del Herramientas> Tablero y Herramientas> Puerto menús):
const int buttonPin = 2; // el número del pin pin button void setup () pinMode (buttonPin, INPUT); // botón de configuración Serial.begin (9600); // setup serial void loop () if (digitalRead (buttonPin) == HIGH) Serial.print ("Funciona"); retraso (250); Una vez cargado, mantenga el Arduino conectado a través de USB y abra el monitor en serie (Arriba a la derecha> Monitor en serie) Deberías ver las palabras Funciona aparece cada vez que presiona el botón.
Si no sucede nada, ve y revisa tu circuito.
Configuración OLED

Necesita instalar dos bibliotecas para controlar la pantalla. Descargue las bibliotecas Adafruit_SSD1306 y Adafruit-GFX [Ya no está disponible] de Github y guárdelas en la carpeta de su biblioteca. Si no está seguro de dónde están las carpetas de su biblioteca, lea mi tutorial de juegos retro Arduino Retro Gaming con una pantalla OLED Arduino Retro Gaming con una pantalla OLED ¿Alguna vez se preguntó cuánto trabajo se necesita para escribir sus propios juegos retro? ¿Qué tan fácil es codificar Pong para el Arduino? , donde configuro esta misma pantalla con más detalle.
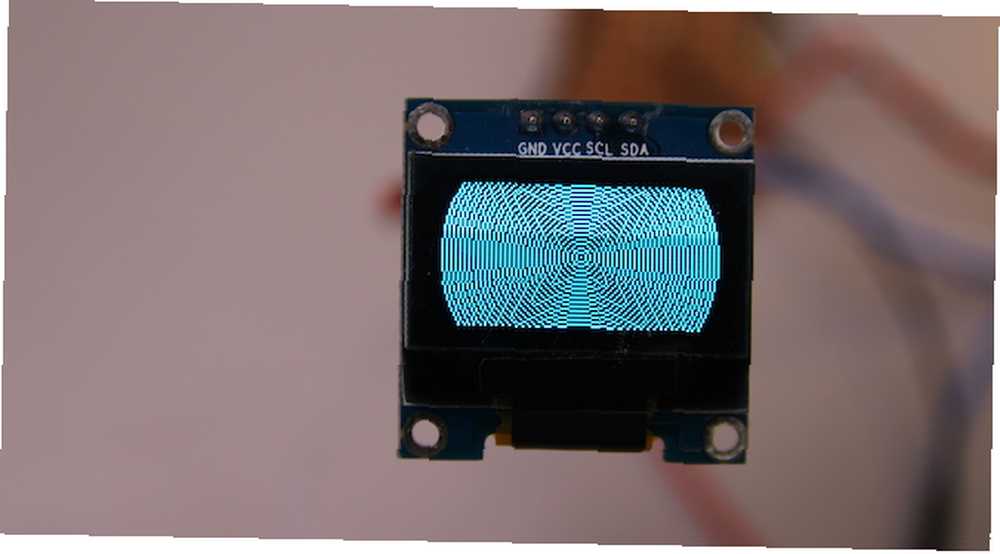
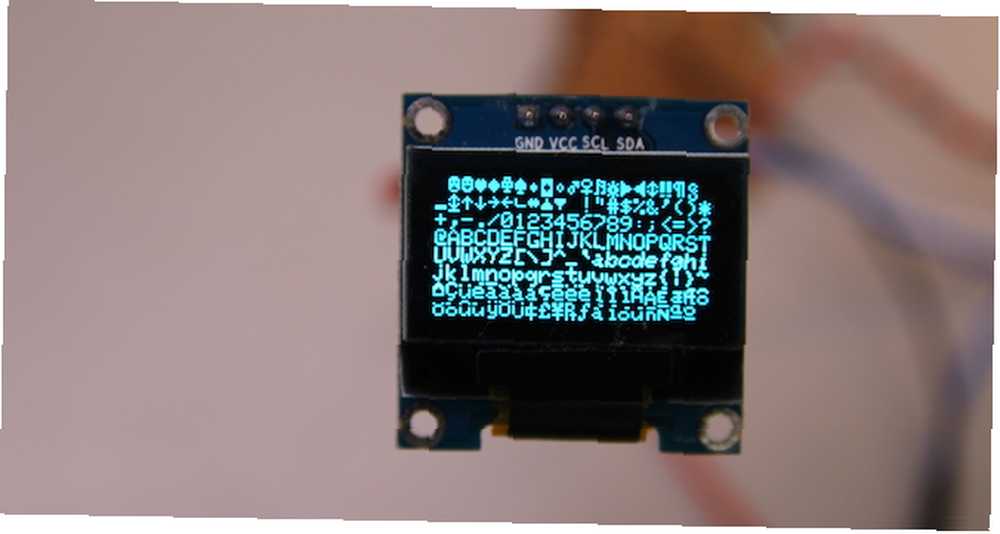
Reinicie su IDE de Arduino y cargue un boceto de prueba desde Archivo> Ejemplos menú. Seleccionar Adafruit SSD1306 y entonces ssd1306_128x64_i2c. Cargue este código (tomará un tiempo), y debería ver muchas formas y patrones en la pantalla:

Si no sucede nada, verifique sus conexiones. Si, después de verificar, aún no funciona, deberá modificar el código de muestra.
Cambie esta línea (al comienzo de preparar función):
display.begin (SSD1306_SWITCHCAPVCC, 0x3D);A esto:
display.begin (SSD1306_SWITCHCAPVCC, 0x3C);Esto le dice a la biblioteca detalles específicos sobre la pantalla que está utilizando. Ahora debería estar listo para continuar con la compilación.
El caso
Si está construyendo esto en una placa de pruebas, o no desea encajonarlo, puede omitir este paso.

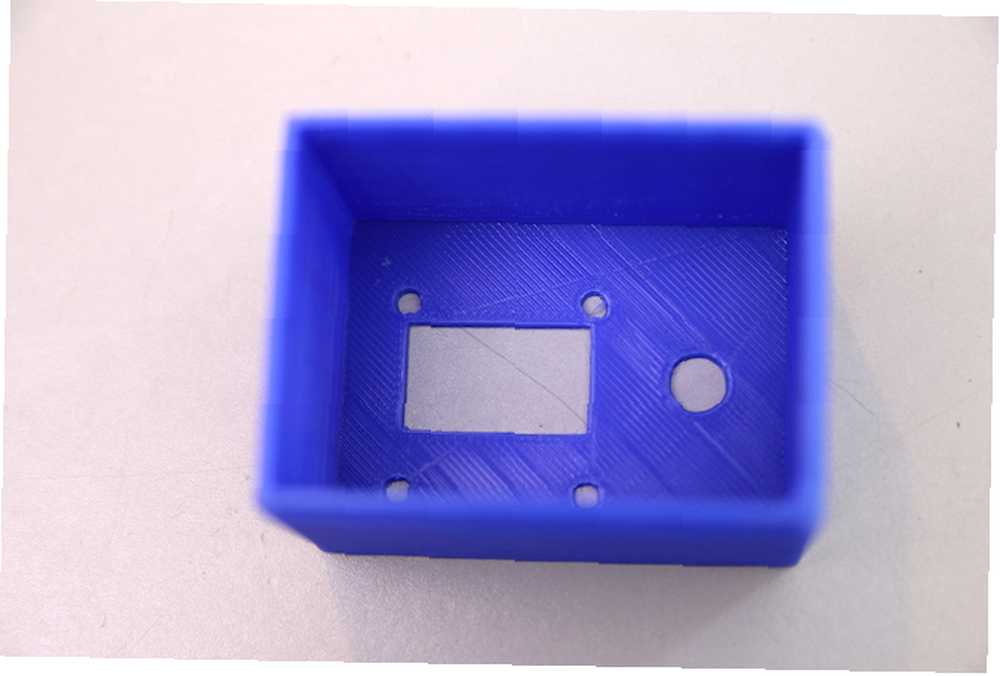
Diseñé e imprimí en 3D esta caja. Obtenga los archivos en Thingiverse. No se preocupe si no tiene una impresora 3D: los servicios en línea 3D Hubs y Shapeways brindan servicios de impresión en línea.
Puede hacer fácilmente esta caja de madera, o comprando una caja de plástico para proyectos.
La tapa es un diseño simple de ajuste por presión y contiene algunos recortes para el hardware:

El código
Ahora que todo está listo, es hora del código. Así es como funcionará en Pseudocódigo:
si se presiona el botón, generar un número aleatorio si el número aleatorio es 20 mostrar gráfico, de lo contrario si el número aleatorio es 1 mostrar gráfico, mostrar númeroPara que esto funcione correctamente, se debe generar un número aleatorio: este es el lanzamiento del dado. Arduino tiene un generador de números aleatorios llamado aleatorio, pero no debería usarlo. Si bien es lo suficientemente bueno para tareas aleatorias básicas, simplemente no es lo suficientemente aleatorio para un dado electrónico. Los motivos son un tanto complicados, pero puedes hacerlo si estás interesado en boallen.com.
Descargue la biblioteca TrueRandom de sirleech en Github. Agregue esto a su carpeta de biblioteca y reinicie el IDE.
Ahora cree un nuevo archivo y configure su código inicial (o simplemente tome el código terminado de GitHub):
#include #include #include #include #include Adafruit_SSD1306 display (4); configuración vacía () display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // configura el OLED pinMode (buttonPin, INPUT); // botón de configuración void loop () Este código configura el OLED e incluye todas las bibliotecas que necesita para comunicarse con él, junto con su nueva biblioteca de números aleatorios. Ahora agregue esto al bucle principal:
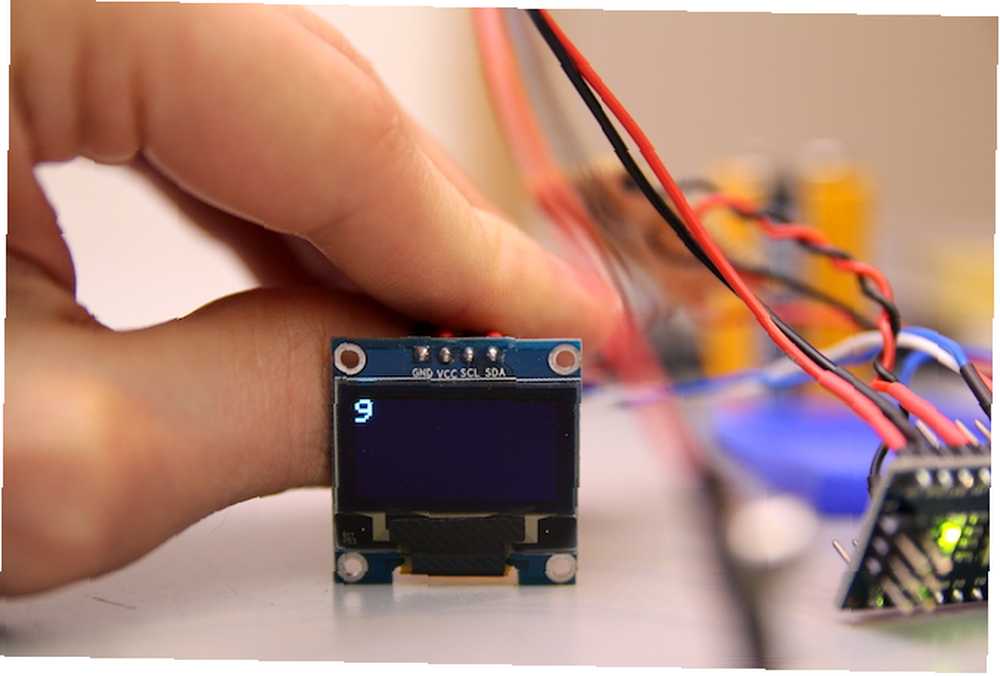
if (digitalRead (buttonPin) == HIGH) delay (15); if (digitalRead (buttonPin) == HIGH) display.fillScreen (BLACK); // borra toda la pantalla display.setTextColor (WHITE); display.setTextSize (2); display.setCursor (0, 0); display.println (TrueRandom.random (1, 21)); // imprime el número aleatorio display.display (); // escribe para mostrar el retraso (100); Esto es bastante básico en este momento, pero es un D20 que funciona. Cada vez que se presiona el botón, se muestra un número aleatorio entre uno y 20 en la pantalla:

Esto funciona bien, pero es un poco aburrido. Hagámoslo mejor. Crea dos nuevos métodos, drawDie y eraseDie:
void drawDie () display.drawRect (32, 0, 64, 64, WHITE); Estos dibujarán un dado en el medio de la pantalla. Es posible que desee hacer esto más complicado, tal vez dibujando un D20, o un D12, etc., pero es más sencillo dibujar un dado básico de seis lados. Aquí está el uso básico:
drawDie ();A continuación, modifique su bucle principal para dibujar el número aleatorio, solo que más grande y en el medio. Cambie el tamaño del texto y el cursor a esto:
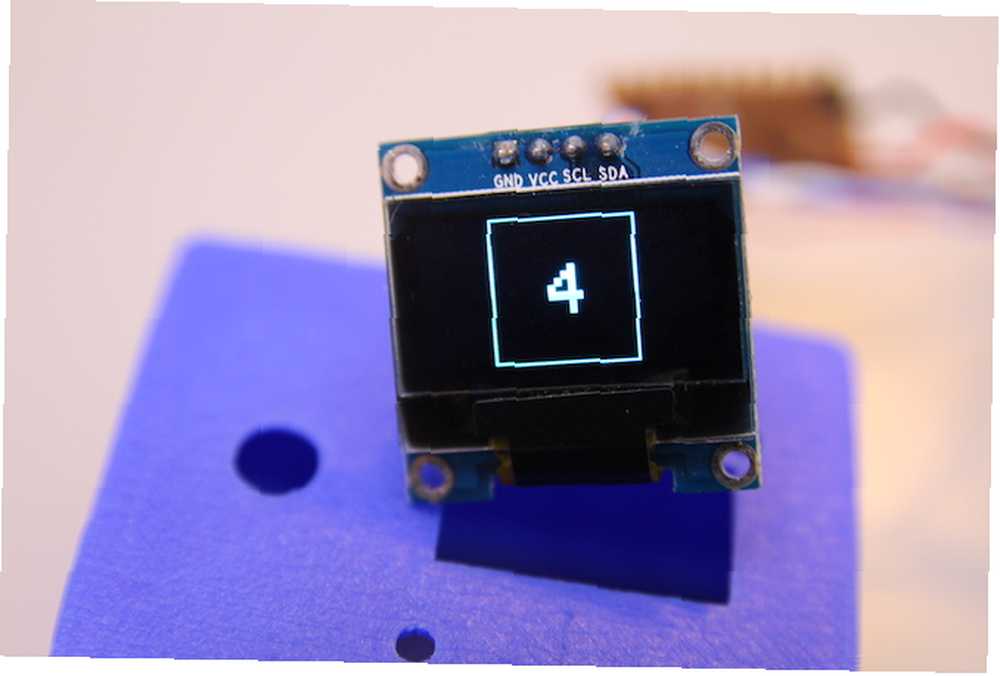
display.setTextColor (BLANCO); display.setCursor (57, 21);Se ve mucho mejor ahora:

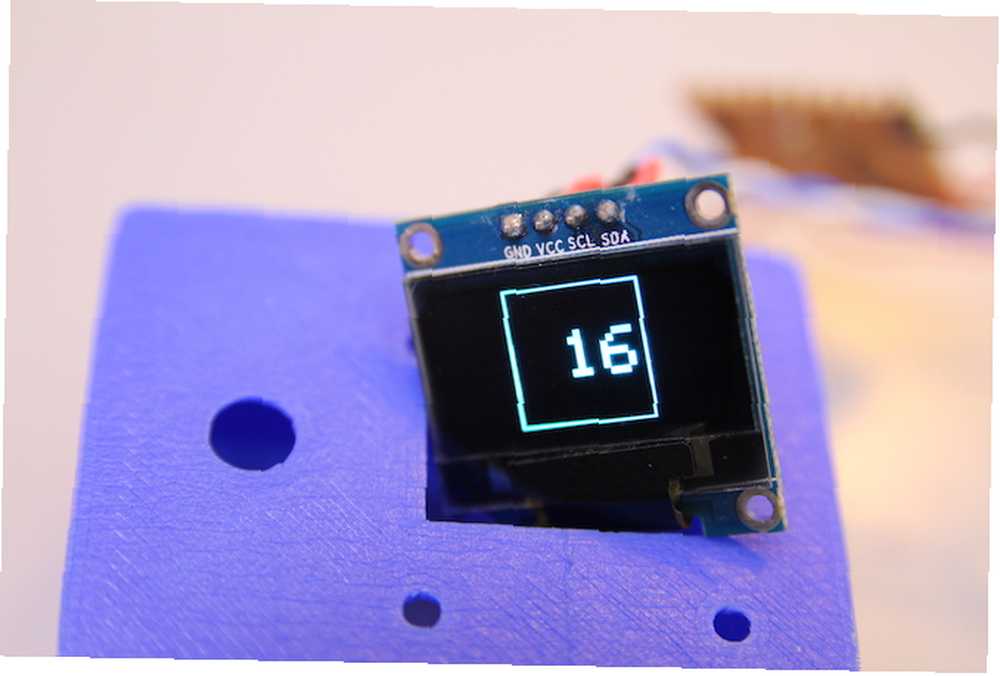
El único problema es con números mayores que nueve:

La solución para esto es simple. Cualquier número menor que 10 tendrá el cursor establecido en una posición diferente a los números 10 o mayores. Reemplace esta línea:
display.setCursor (57, 21);Con este:
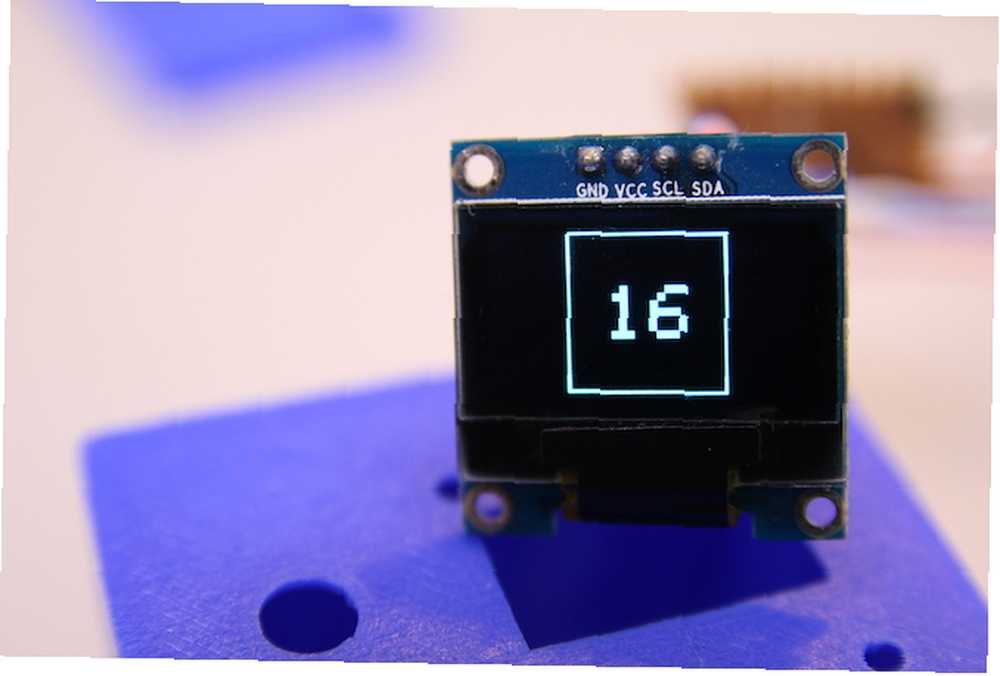
int roll = TrueRandom.random (1, 21); // almacena el número aleatorio if (roll < 10) // single character number display.setCursor(57, 21); else // dual character number display.setCursor(47, 21); Así es como se ve ahora:

Todo lo que queda ahora es para las imágenes cuando lanzas un hit o miss crítico. Hay algunos pasos involucrados, pero es un proceso bastante simple.
Encuentre una imagen adecuada que desee usar (cuanto más simple, mejor, ya que la pantalla es de un solo color). Aquí están las imágenes que utilicé:
 Crédito de imagen: publicdomainvectors.org
Crédito de imagen: publicdomainvectors.org
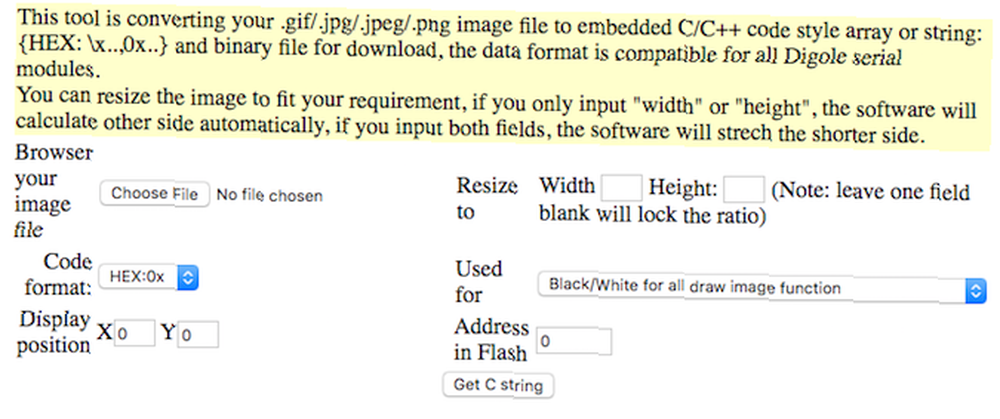
Cualquier imagen que desee usar deberá convertirse a una matriz HEX. Esta es una representación de la imagen en forma de código. Hay muchas herramientas disponibles para hacer esto, y algunas están escritas específicamente para pantallas OLED. La forma más fácil es usar la herramienta en línea PicturetoC_Hex. Aquí están las configuraciones necesarias:

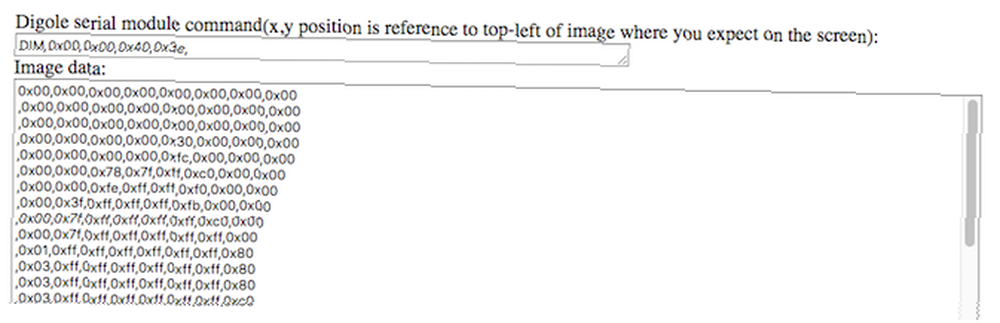
Sube tu imagen y establece el formato del código en HEX: 0x. Conjunto Usado para a Blanco / negro para todas las funciones de dibujar imagen. Deje todas las demás opciones como predeterminadas. Puede cambiar el tamaño de la imagen aquí si es necesario. prensa Obtener C String y deberías ver aparecer los datos de la imagen:

Necesitará estos datos generados en un minuto. Crea dos funciones llamadas drawExplosion y drawSkull (o un nombre adecuado para su versión). Aquí está el código:
void drawExplosion () // almacena la imagen en EEPROM static const unsigned char PROGMEM imExp [] = 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 , 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x30,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xfc, 0x00,0x00,0x00 , 0x00,0x00,0x78,0x7f, 0xff, 0xc0,0x00,0x00,0x00,0x00,0xfe, 0xff, 0xff, 0xf0,0x00,0x00,0x00,0x3f, 0xff, 0xff, 0xff, 0xfb, 0x00,0x00,0x00 , 0x7f, 0xff, 0xff, 0xff, 0xff, 0xc0,0x00,0x00,0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00,0x01,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80,0x03,0xff , 0xff, 0xff, 0xff, 0xff, 0xff, 0x80,0x03,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80,0x03,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0,0x03,0xff, 0xff , 0xff, 0xff, 0xff, 0xff, 0xf0,0x07,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0,0x07,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0,0x07,0xff, 0xff, 0xff, 0xff, 0xff, 0xff , 0xff, 0xff, 0xff, 0xe0,0x07,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0,0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe0,0x1f, 0xff, 0xff, 0xff, , 0xff, 0xff, 0xe0,0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe0,0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0,0x03,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0,0x03,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0,0x03,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff 0xff, 0xe0,0x01,0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00,0x00,0x0f, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00,0x00,0x07,0xff, 0xff, 0xf9,0xff, 0xd8, 0x00,0x00,0x00,0x3f, 0xff, 0xf0,0x0f, 0x00,0x00,0x00,0x00,0x1f, 0x1f, 0xf0,0x00,0x00,0x00,0x00,0x00,0x00,0x0f, 0xe0,0x00,0x00,0x00, 0x00,0x00,0x00,0x0f, 0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x0f, 0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x0f, 0xf0,0x00,0x00,0x00,0x00, 0x00,0x00,0x0f, 0xf0,0x00,0x00,0x00,0x00,0x00,0x00,0x0f, 0xf0,0x00,0x00,0x00,0x00,0x00,0x00,0x3f, 0xf8,0x00,0x00,0x00,0x00,0x00, 0x00,0x7f, 0xff, 0x00,0x00,0x00,0x00,0x00,0x00,0x7f, 0xff, 0x00,0x00,0x00,0x00,0x00,0x00,0x7f, 0xff, 0x00,0x00,0x00,0x00,0x00,0x00, 0x7f, 0xfe, 0x00,0x00,0x00,0x00,0x00,0x00,0x7f, 0xfc, 0x00,0x00,0x00,0x00,0x00,0x00,0x0f, 0xf0,0x00,0x00,0x00,0x00,0x00,0x00,0x07, 0xf0,0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xe0,0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xe0, 0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xf0,0x00,0x00,0x00,0x00,0x00,0x00,0x0f, 0xf0,0x00,0x00,0x00,0x00,0x00,0x00,0x0f, 0xf8,0x00, 0x00,0x00,0x00,0x00,0x00,0x0f, 0xfc, 0x00,0x00,0x00,0x00,0x00,0x00,0x1f, 0xff, 0x00,0x00,0x00,0x00,0x00,0x0f, 0xff, 0xff, 0xff, 0x00, 0x00,0x00,0x07,0xff, 0xff, 0xff, 0xff, 0xf0,0x00,0x00,0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00,0x00,0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00,0x1f, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00,0x00,0x01,0xbf, 0xff, 0xff, 0xff, 0x30,0x00,0x00,0x00,0x13,0xf7,0xb8,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00; display.drawBitmap (0, 0, imExp, 64, 62, 1); // dibujar la nube de hongo void drawSkull () // almacenar imagen en EEPROM const estático char sin firmar PROGMEM imSku [] = 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 , 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xe0,0x00,0x00,0x00,0x00,0x30,0x00,0x00,0xf0,0x00,0x00,0x00 , 0x00,0x78,0x00,0x07,0xf0,0x00,0x00,0x00,0x00,0xfc, 0x00,0x07,0xf8,0x00,0x00,0x00,0x00,0xfe, 0x00,0x07,0xf8,0x00,0x00,0x00,0x01 , 0xfe, 0x00,0x07,0xfc, 0x00,0x00,0x00,0x01,0xfe, 0x00,0x07,0xfe, 0x00,0x3f, 0xc0,0x03,0xfe, 0x00,0x01,0xff, 0x81,0xff, 0xfc, 0x07,0xec , 0x00,0x00,0x3f, 0xc7,0xff, 0xff, 0x1f, 0xc0,0x00,0x00,0x0f, 0xcf, 0xff, 0xff, 0xdf, 0x00,0x00,0x00,0x07,0xbf, 0xff, 0xff, 0xee, 0x00,0x00 , 0x00,0x01,0x7f, 0xff, 0xff, 0xf0,0x00,0x00,0x00,0x00,0xff, 0xff, 0xff, 0xf8,0x00,0x00,0x00,0x01,0xff, 0xff, 0xff, 0xf8,0x00,0x00,0x00 , 0x03,0xff, 0xff, 0xff, 0xfc, 0x00,0x00,0x00,0x07,0xff, 0xff, 0xff, 0xfe, 0x00,0x00,0x00,0x0f, 0xff, 0xff, 0xff, 0xff, 0x00,0x00,0x00,0x0f , 0xff, 0xff, 0xff, 0xff, 0x00,0x00,0x00,0x1f, 0xff, 0xff, 0xff, 0xff, 0x80,0x00,0x00 , 0x1f, 0xff, 0xff, 0xff, 0xff, 0x80,0x00,0x00,0x1f, 0xff, 0xff, 0xff, 0xff, 0x80,0x00,0x00,0x1f, 0xff, 0xff, 0xff, 0xff, 0x80,0x00,0x00,0x1f , 0xff, 0xff, 0xff, 0xff, 0x80,0x00,0x00,0x1f, 0xff, 0xff, 0xff, 0xff, 0x80,0x00,0x00,0x1e, 0x3f, 0xff, 0x3f, 0xc7,0x80,0x00,0x00,0x1e, 0x0c , 0x0f, 0x00,0x07,0x80,0x00,0x00,0x1e, 0x00,0x0f, 0x00,0x0f, 0x80,0x00,0x00,0x1e, 0x00,0x19,0x80,0x0f, 0x00,0x00,0x00,0x0f, 0x00,0x19 , 0x80,0x0f, 0x00,0x00,0x00,0x0d, 0x00,0x30,0xc0,0x1f, 0x00,0x00,0x00,0x05,0x80,0x70,0xc0,0x1e, 0x00,0x00,0x00,0x05,0xf0,0xe0,0xe0 , 0x36,0x00,0x00,0x00,0x01,0xff, 0xe0,0x7f, 0xf0,0x00,0x00,0x00,0x03,0xff, 0xc4,0x7f, 0xf0,0x00,0x00,0x00,0x03,0xff, 0xcc, 0x7f, 0xf0 , 0x00,0x00,0x00,0x03,0xff, 0xcc, 0x7f, 0xf0,0x00,0x00,0x00,0x03,0xff, 0x9e, 0x7f, 0xf0,0x00,0x00,0x00,0x00,0xff, 0xfe, 0x7f, 0xc0,0x00 , 0x00,0x00,0x00,0x01,0xff, 0xf8,0x1c, 0x00,0x00,0x00,0x03,0xe0,0x3f, 0x01,0xbf, 0x00,0x00,0x00,0x07,0xa6,0x40,0x09,0x9f, 0x80,0x00 , 0x00,0x1f, 0x27,0x5a, 0x39,0x9f, 0xf8,0x00,0x01,0xff, 0x27,0xdb, 0x39,0x0f, 0xfc, 0x00,0x03,0xfe, 0x31,0x7f, 0x39,0x07,0xfc, 0x00,0x03 , 0xfc, 0x10,0x1a, 0x02,0x03,0xf8,0x00,0x03,0xf8,0x10,0x00,0x02,0x01,0xf0,0x00,0x01,0xf8,0x10,0x00,0x02,0x01,0xe0,0x00,0x00,0x78 , 0x10,0x00,0x02,0x00,0xe0,0x00,0x00,0x70,0x30,0x00,0x02,0x00,0x00,0x00,0x00,0x30,0x20,0x00,0x03,0x00,0x00,0x00,0x00,0x00,0x64 , 0x00,0x1b, 0x00,0x00,0x00,0x00,0x00,0x73,0x55,0x63,0x00,0x00,0x00,0x00,0x00,0xf9,0x55,0x4f, 0x00,0x00,0x00,0x00,0x00,0x7f, 0x14 , 0x1f, 0x00,0x00,0x00,0x00,0x00,0x1f, 0xe0,0xfe, 0x00,0x00,0x00,0x00,0x00,0x0f, 0xff, 0xfc, 0x00,0x00,0x00,0x00,0x00,0x07,0xff, 0xf0 , 0x00,0x00,0x00,0x00,0x00,0x03,0xff, 0xc0,0x00,0x00,0x00,0x00,0x00,0x00,0x38,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 , 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00; display.drawBitmap (0, 0, imSku, 60, 64, 1); // dibuja una nube de calaveraSi desea utilizar las imágenes que he usado, continúe y copie el código. Si desea utilizar sus propias imágenes que generó anteriormente, copie el código de bytes en el imSku y imExp matrices según sea necesario.
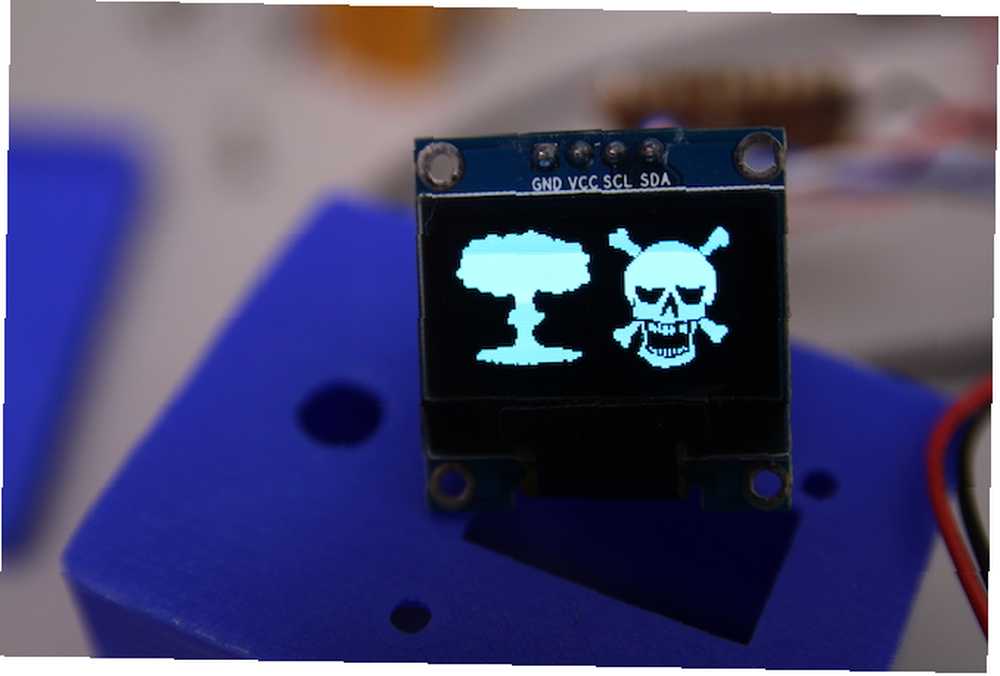
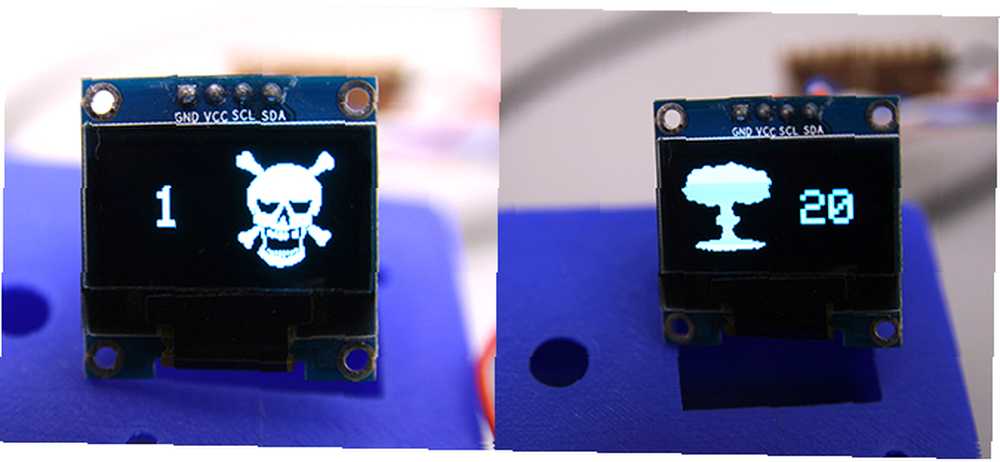
Así es como se ven esas imágenes en la pantalla:

La parte más importante de ese código es esta línea:
static const unsigned char PROGMEM imSku []Esto le dice al Arduino que almacene sus imágenes en la EEPROM (¿qué es la EEPROM? Cómo usar la EEPROM de Arduino para guardar datos entre los ciclos de energía Cómo usar la EEPROM de Arduino para guardar los datos entre los ciclos de energía ¿Sabía que Arduino puede almacenar datos cuando está apagado? Estoy hablando de la EEPROM, así que únete a mí mientras te muestro cómo leer y escribir en ella.) En lugar de su RAM (guía rápida de RAM A Guía rápida y sucia de RAM: lo que necesitas saber Guía sucia de RAM: lo que necesita saber La RAM es un componente crucial de cada computadora, pero puede ser confusa. La desglosamos en términos fáciles de entender que usted comprenderá). La razón de esto es simple; el Arduino tiene RAM limitada, y usarlo todo para almacenar imágenes puede no dejar ningún resto para que su código se ejecute
Modifica tu principal Si declaración para mostrar estos nuevos gráficos cuando se lanza uno o 20. Tenga en cuenta las líneas de código para mostrar el número que aparece junto a las imágenes también:
if (roll == 20) drawExplosion (); display.setCursor (80, 21); display.println ("20"); else if (roll == 1) display.setCursor (24, 21); display.println ("1"); drawSkull (); else if (roll < 10) // single character number display.setCursor(57, 21); display.println(roll); // write the roll drawDie(); // draw the outline else // dual character number display.setCursor(47, 21); display.println(roll); // write the roll drawDie(); // draw the outline Y así es como se ven esos nuevos rollos:

Eso es todo por el lado del código (ve a buscar el código de GitHub si te saltaste todo eso). Puede modificarlo fácilmente para que sea D12, D8, etc..
Montaje final
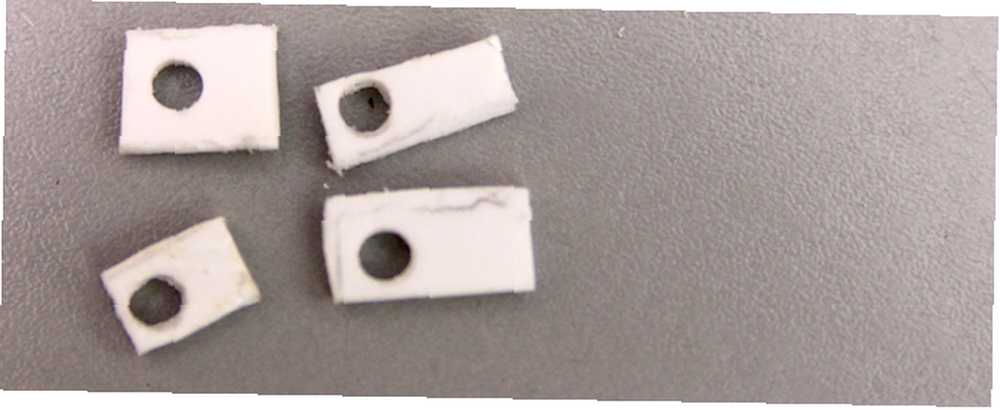
Ahora que todo lo demás está terminado, es hora de encajonar todo. Atornille la pantalla, asegurándose de no apretar demasiado los tornillos. Esta es posiblemente la parte más difícil. Rompí una pantalla al hacerlo, por lo que es posible que desee utilizar algunas arandelas de plástico. Corté algunos cuadrados de Plasticard:

Las pequeñas tuercas y tornillos pueden ser difíciles de conectar. Propina: Use un pequeño trozo de Blu-Tack en el extremo de un destornillador para asentar inicialmente las tuercas:

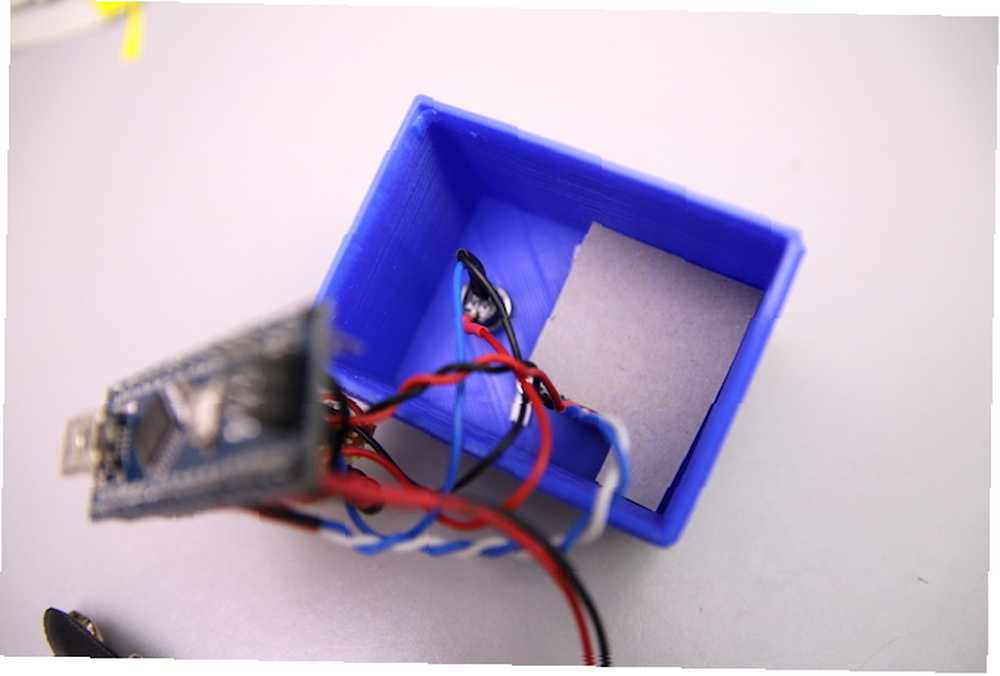
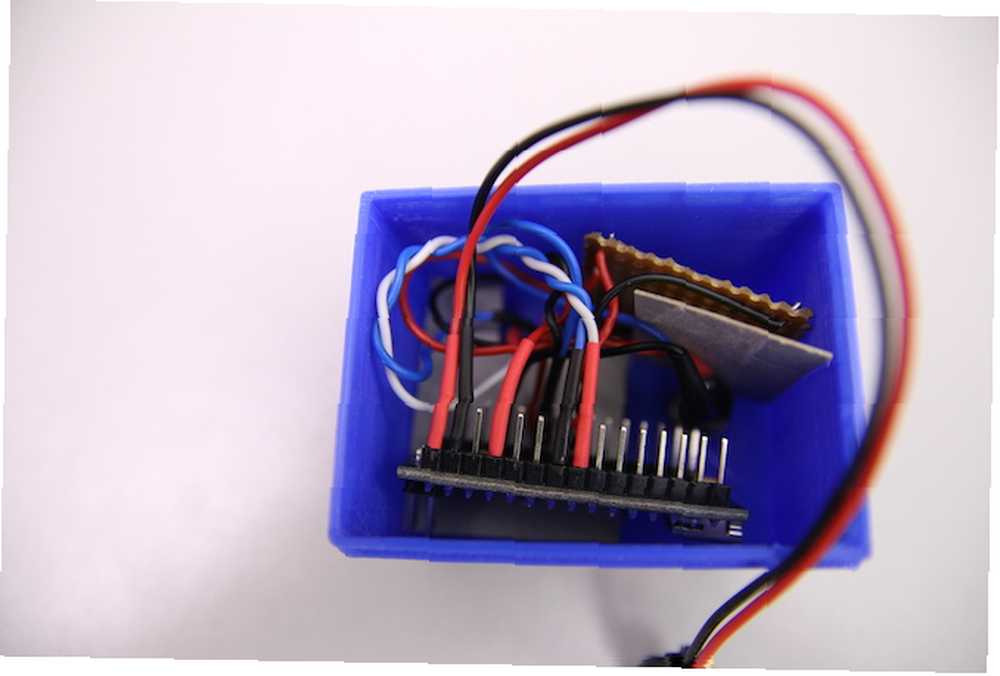
Atornille el botón, conecte la batería y cierre la tapa. Tenga cuidado de no atrapar ningún cable, o agruparlos con demasiada fuerza, lo que podría causar un corto. Dependiendo de la longitud de sus cables finales, es posible que necesite proteger las conexiones expuestas con algo de aislamiento (una caja en serie funciona bien):

Así es como se ve por dentro:

Y aquí está el producto terminado:

Ahora debería ser el orgulloso propietario de un D20 electrónico!
¿Qué modificaciones hiciste? ¿Cambiaste las imágenes? Háganos saber en los comentarios, nos encantaría ver lo que hizo.!











