
Brian Curtis
0
4360
685
La web tal como la conocemos evoluciona más rápido que nunca. Últimamente, HTML5 está entrando en escena, proporcionando la capacidad de desarrollar aplicaciones web altamente interactivas sin la necesidad de Flash patentado. En cambio, todo lo que un usuario necesita es un navegador web moderno y compatible, y podrá disfrutar de lo mejor que la web tiene para ofrecer..
Sin embargo, crear ese contenido interactivo nunca es tan fácil como el pastel, y esa regla no excluye el elemento principal de HTML5 que hace todo el trabajo: el lienzo. Si ha seguido lo que los últimos navegadores tienen para ofrecer, algunos de ellos pueden incluir una experiencia acelerada por GPU que hace que el elemento de lienzo funcione mucho mejor. Hay marcos disponibles que intentan hacer que el elemento del lienzo sea un poco más fácil de desarrollar, especialmente jQuery. Pero incluso entonces, jQuery te hace escribir bastante. Desarrolladores web, aquí hay algo mejor para ti.
Sobre jCanvas

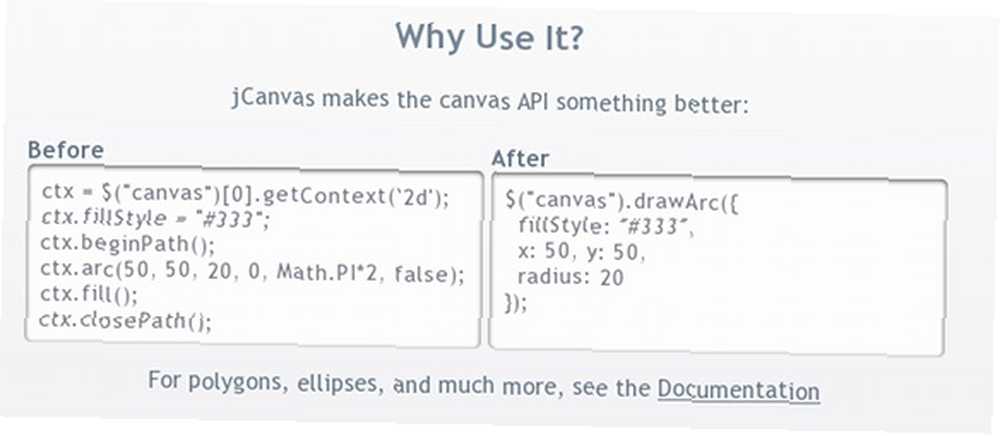
jCanvas es un pequeño complemento de jQuery escrito completamente en JavaScript que hace que trabajar con jQuery y, por lo tanto, el elemento de lienzo de HTML5, sea mucho más fácil. Los desarrolladores web obtendrán muchos beneficios al usar jCanvas. Al usar jCanvas, puede trabajar con un código mucho más simple, en el que el complemento hará el trabajo y lo traducirá al código relevante para que jQuery se ejecute.
Ejemplos de uso

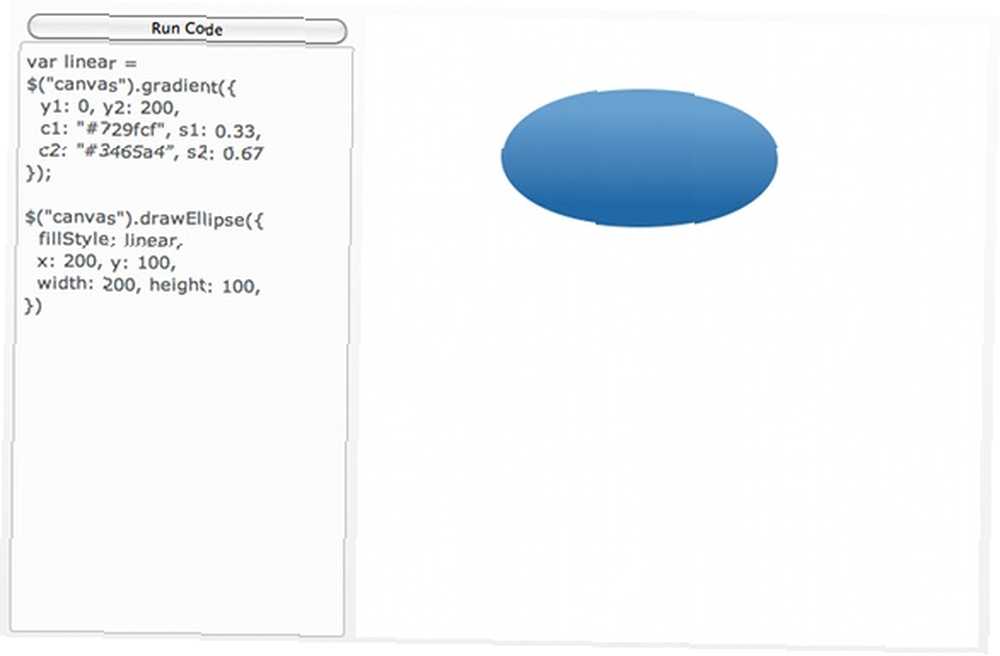
jCanvas puede dibujar una gran cantidad de objetos. Por ejemplo, aquí podemos ver una elipse que se completa con un degradado. Hay muchos parámetros que puede establecer y mantener la cantidad de código real lo más pequeña posible. En este ejemplo, los parámetros de gradiente se establecieron primero (distancias, colores, etc.), seguidos del dibujo de la propia elipse. Para los programadores, esta debería ser una forma muy atractiva de escribir código sin una sintaxis exagerada.

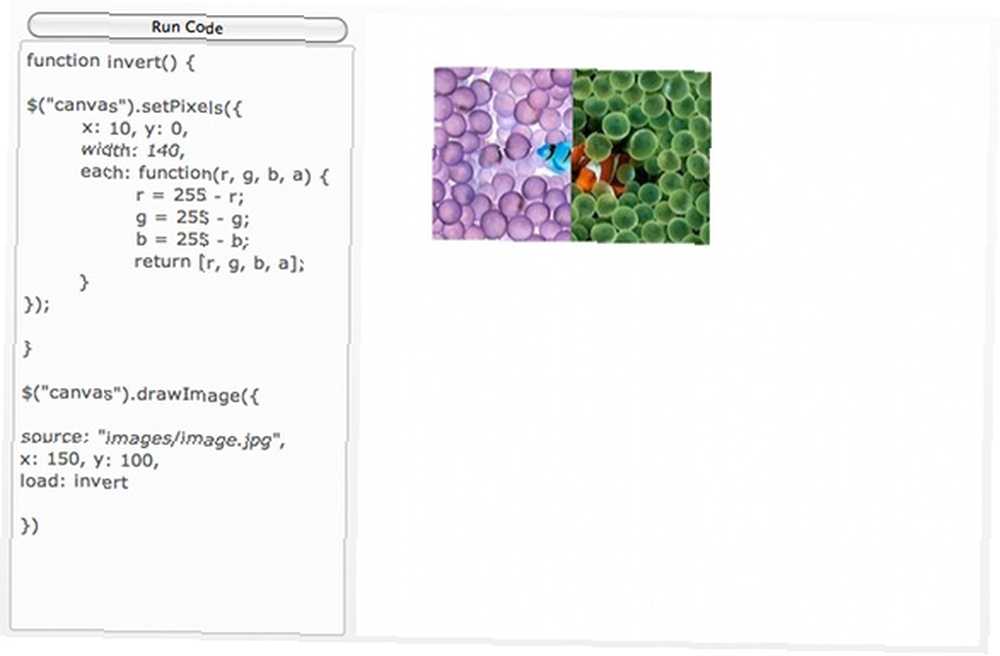
En este ejemplo, una imagen jpg normal se invierte a medias. La primera función (o conjunto de instrucciones) establece cómo se realiza la inversión, mientras que la segunda función dibuja la imagen y carga la función de inversión en ella. Cuando se ejecuta el código, obtienes una imagen invertida a medias.

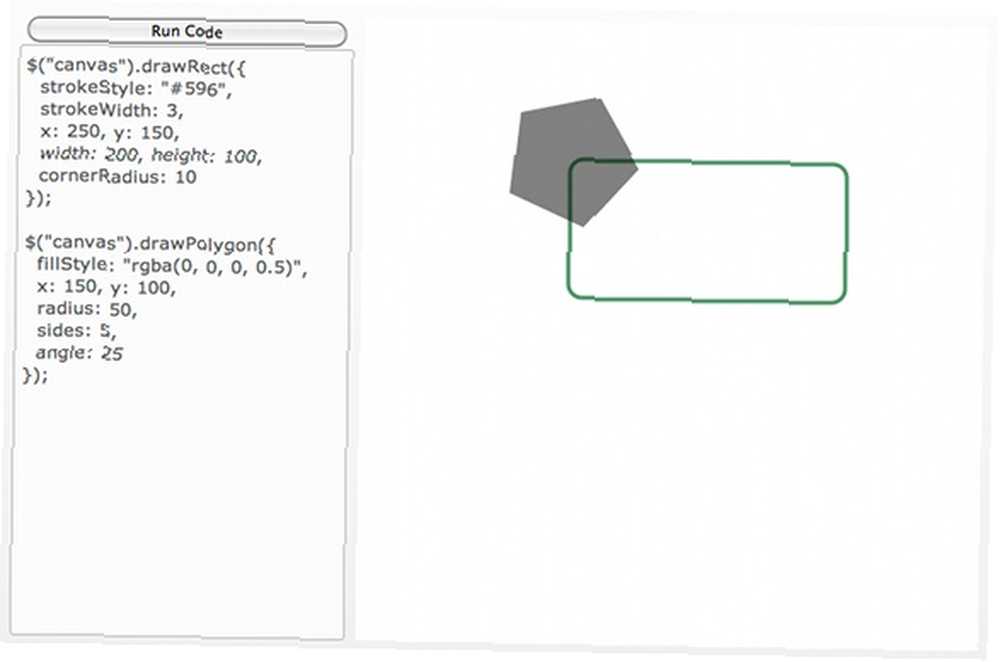
En nuestro ejemplo final, se dibujan diferentes formas mediante diferentes funciones proporcionadas por jCanvas. El rectángulo verde sin relleno se dibujó mediante una función simple dedicada a los rectángulos. Como siempre, puede personalizar su rectángulo, incluso con parámetros para el ancho del trazo y el radio de la esquina (la cantidad que se deben redondear las esquinas). El pentágono es dibujado por una función más genérica que se aplica a todos los polígonos regulares. También puede aplicar los mismos parámetros que con las otras funciones..
La diferencia es importante porque puede dibujar un cuadrado con las funciones de rectángulo y polígono, pero solo puede dibujar rectángulos con la función de rectángulo. (¡Los cuadrados son rectángulos, pero los rectángulos no siempre son cuadrados!)
Otra información y soporte
Hay mucho más que puedes hacer con cada función, ¡además hay muchas más funciones que puedes usar! Puede descargar jCanvas yendo aquí. Si necesita ayuda, la página de documentación completa y bien escrita debe aclarar la mayoría, si no todas, las preguntas. Si eso todavía no funciona, puede comunicarse con el desarrollador de jCanvas revisando su información aquí. Si desea probar jCanvas antes de jugar con él en su propio sitio, el desarrollador ha creado una página de Sandbox muy atractiva en la que puede ingresar código y ver cómo ocurre la magia.
Por último, si desea ayudar a contribuir al proyecto de código abierto jCanvas, puede hacerlo haciendo clic aquí. jCanvas siempre está siendo mejorado por el desarrollador, y las nuevas versiones están disponibles cada pocas semanas.
Conclusión
jCanvas es una gran herramienta web que puede utilizar para hacer que su experiencia de programación sea mucho más simple, especialmente si es un gran usuario del elemento canvas. Una vez más, algunas de las características más destacadas son:
- Dibuja formas, trazados, imágenes y texto..
- Diseñe estos colores, degradados, patrones y sombras..
- Manipular el lienzo (rotar, escalar, etc.).
- Una amplia gama de opciones para satisfacer sus necesidades..
Los usuarios de Internet también lo agradecerán por usar jCanvas, porque tendrá más tiempo para desarrollar completamente su aplicación web y asegurarse de que tenga todas las funciones que desea que tenga mientras disfruta de un gran rendimiento.
¿Eres un desarrollador web que está involucrado en HTML5? ¿Crees que jCanvas te ayudará con tu desarrollo? ¿Qué características te gustaría ver en jCanvas? (¡compruebe primero la documentación de lo que ya está implementado!).
Crédito de la imagen: solo insomnio











