
Joseph Goodman
0
4615
704
El sitio web de Chrome Experiments es un escaparate de todas las cosas nuevas y emocionantes cuando se trata de tecnologías web y avances del navegador, con un enfoque en JavaScript. HTML5 10 sitios web para ver de qué se trata HTML5 10 sitios web para ver de qué se trata HTML5, el lienzo, SVG y el motor 3D WebGL tienen un lugar destacado en pequeñas chispas de creatividad que están allanando el camino hacia un Internet más bonito e interactivo.
Una de las mejores cosas de Chrome Experiments es que el sitio fomenta el aprendizaje 4 charlas TED imperdibles sobre creatividad, inspiración y pasión 4 charlas TED imperdibles sobre creatividad, inspiración y creatividad de pasión. Inspiración. Pasión. Todos estos son conceptos de los que somos muy conscientes, pero no muchos de nosotros podemos identificar con precisión su origen. ¿De dónde viene la creatividad? ¿Qué es lo que causa un ... junto con el descubrimiento, así que una vez que hayas jugado con un proyecto hay una buena posibilidad de que puedas aprender un poco sobre cómo se hace? Y en algunos casos, pruébalo tú mismo.
Hay cientos de juguetes para jugar en el sitio web de Chrome Experiments y, para comenzar, estos son algunos de los mejores.
Requisitos del navegador
Como este es un sitio web centrado en Chrome administrado por Google, todos los experimentos están diseñados para funcionar en su navegador Chrome. Esto significa que debería tener pocos problemas para ejecutar cualquiera de ellos si descarga o actualiza a la última versión estable de Chrome, aunque otros navegadores modernos también deberían funcionar.
Simplemente no intentes hacer nada de esto en IE6 Si todavía estás usando IE6 Eres un problema [Opinión] Si todavía estás usando IE6 Eres un problema [Opinión] IE6 fue lo mejor de lo mejor cuando salió recientemente de la fábrica de software de Microsoft. Debido a eso, fue capaz de alcanzar el récord del 95% de la cuota de mercado del navegador a la altura de ..., está bien?
Nubes 3D

Estas nubes no son verdaderas en 3D, como señala el autor Jaume Sanchez, pero imagínense si su sitio web o incluso el fondo del escritorio generaran nubes bonitas, similares a las de 3D, utilizando nada más que CSS y un poco de JavaScript. Bueno, evidentemente no estamos lejos de esa etapa, como muestra esta demostración.
El sitio de Jaume está lleno de otros experimentos interesantes que involucran HTML5, así como una tonelada de tutoriales para ayudarlo a comenzar a hacer el suyo. Si desea saber cómo hizo estas nubes, puede leer todo aquí..
Taller de torno

Más divertido que funcional, este torno impulsado por WebGL de Einar Öberg utiliza la barra espaciadora y el puntero del mouse para recrear el arte de tornear madera, metal y piedra a mano. Einar construyó la demostración, así que muestra un sombreador de procedimiento simple, pero también agregó algunos sonidos para mayor autenticidad..
Si bien no es un tutorial completo, puede aprender un poco más sobre cómo se hizo en el blog del autor.
Atractores de partículas de GPU

Edouard Coulon, un experimento que involucra efectos de partículas y el motor WebGL, ha creado algo realmente hermoso que puedes manipular con el mouse y la barra espaciadora. Haz clic para atraer las partículas al centro de la pantalla y luego presiona la barra espaciadora para verlas disparar nuevamente hacia afuera!
Desafortunadamente, no hay un tutorial para este, aunque recomendaría probar el modo de un millón de partículas si su computadora puede manejarlo. Agregue un proyector y un cuarto oscuro para diversión sin fin!
WebGL Cars

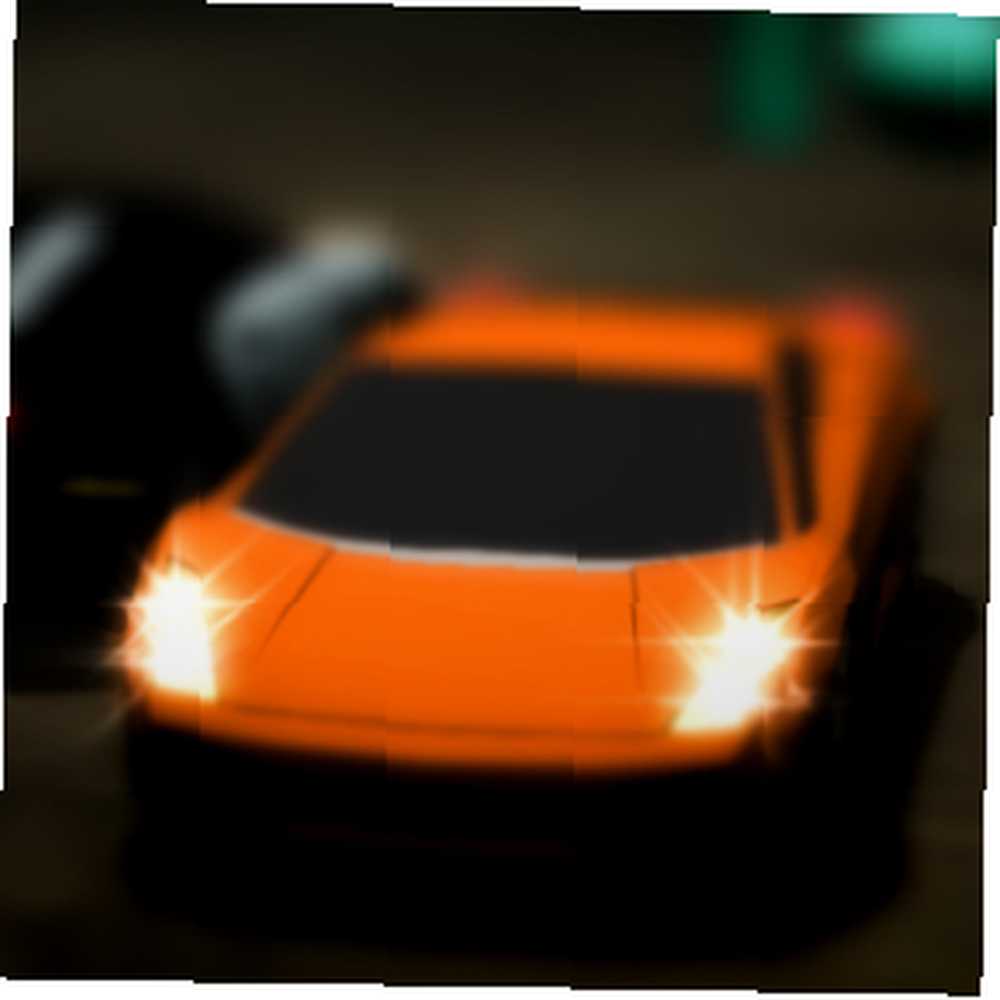
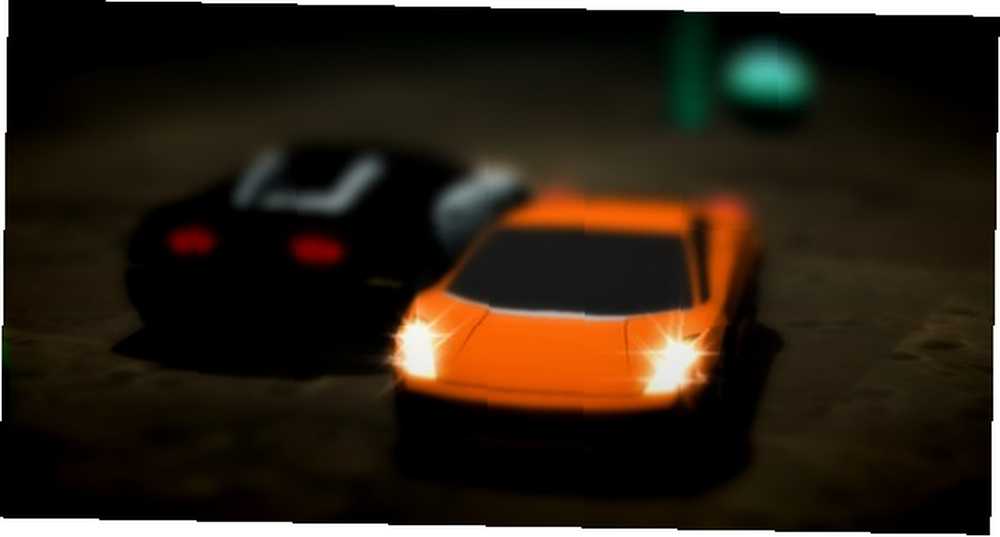
Hecho por AlteredQualia, que también fue autor de la increíble película interactiva ro.me (que también se presentó en Chrome Experiments), WebGL cars es un juguete 3D que le permite controlar un Bugatti Veyron y Lamborghini Gallardo desde múltiples ángulos de cámara.
Una cosa que es particularmente interesante sobre esto es la demostración de desenfoque de movimiento, profundidad de campo y diferentes condiciones de iluminación. Ok, y al niño que hay en mí le encanta jugar con autos de juguete, ¿qué puedo decir??
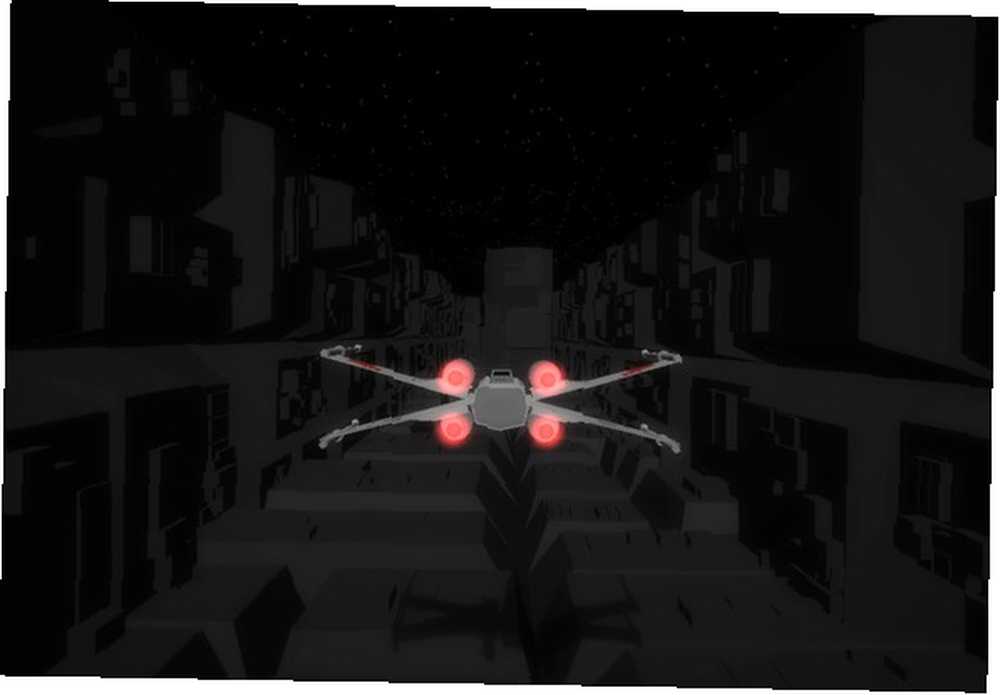
X-Wing

Este es uno de esos juegos de reacción donde el objetivo es mover el objetivo con el mouse (o en este caso también con el teclado) en un intento por evitar los obstáculos que se aproximan, excepto que es mejor que el resto porque este involucra un X-Wing y qué parece la trinchera de Star Wars.
El autor que se conoce con el nombre de OutsideOfSociety tiene muchos más experimentos WebGL en su sitio web.
Mi nación robot

Un front-end de comercio electrónico completamente funcional, My Robot Nation aprovecha el poder de WebGL para permitirle diseñar, pintar y personalizar su propio robot de juguete antes de que se lo envíen por un precio fijo..
Ok, entonces no tienes que comprar el robot para obtener una patada, pero si pasas tanto tiempo como yo tratando de hacer algo que se parezca vagamente a un Robobrain de Fallout Piqué, tu interés con estos wikis en 4 Fictional Los mundos post-apocalípticos despiertan su interés con estos wikis en 4 mundos post-apocalípticos ficticios ¿Alguna vez ha saltado a la wiki de su serie de libros o series favoritas, y luego cayó en una distorsión de tiempo saturada de contenido? Sabes de lo que estoy hablando, algo así como esa clásica serie de agujeros negros de TVTropes ... entonces desearías haberla tenido. No te olvides de ver las creaciones de todos los demás también!
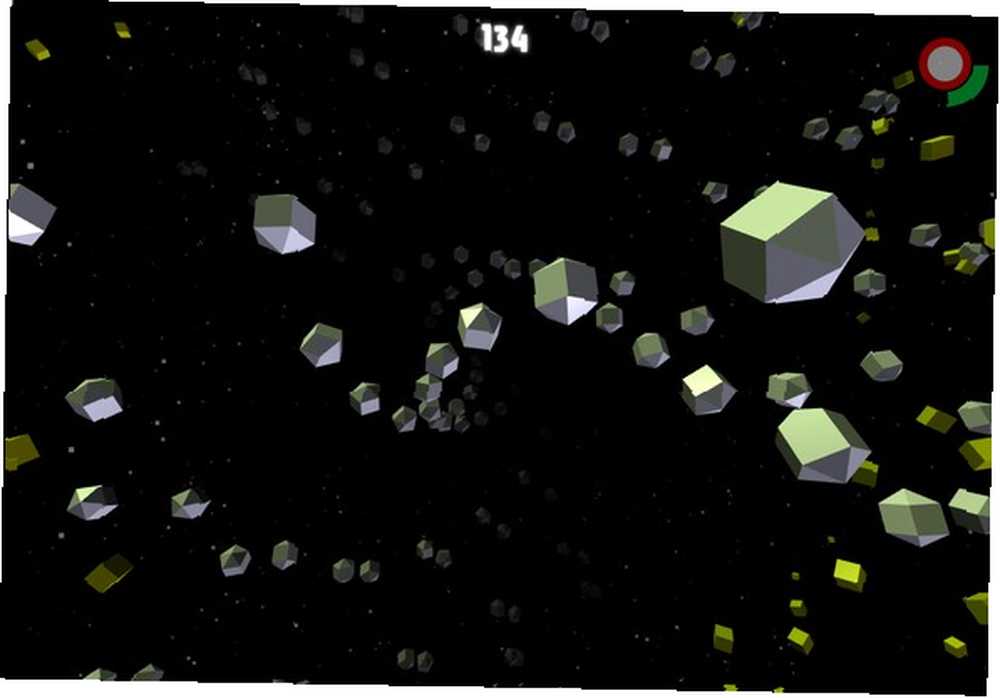
FastKat 2

Otro “evita los obstáculos con el mouse” tipo de juego, excepto que este es una secuela del FastKat original de Omiod, un juego HTML5 bastante popular que quizás ya hayas jugado. La secuela es más rápida, más dura y muy adictiva..
Simplemente no empieces a jugarlo cuando tengas trabajo que hacer ...
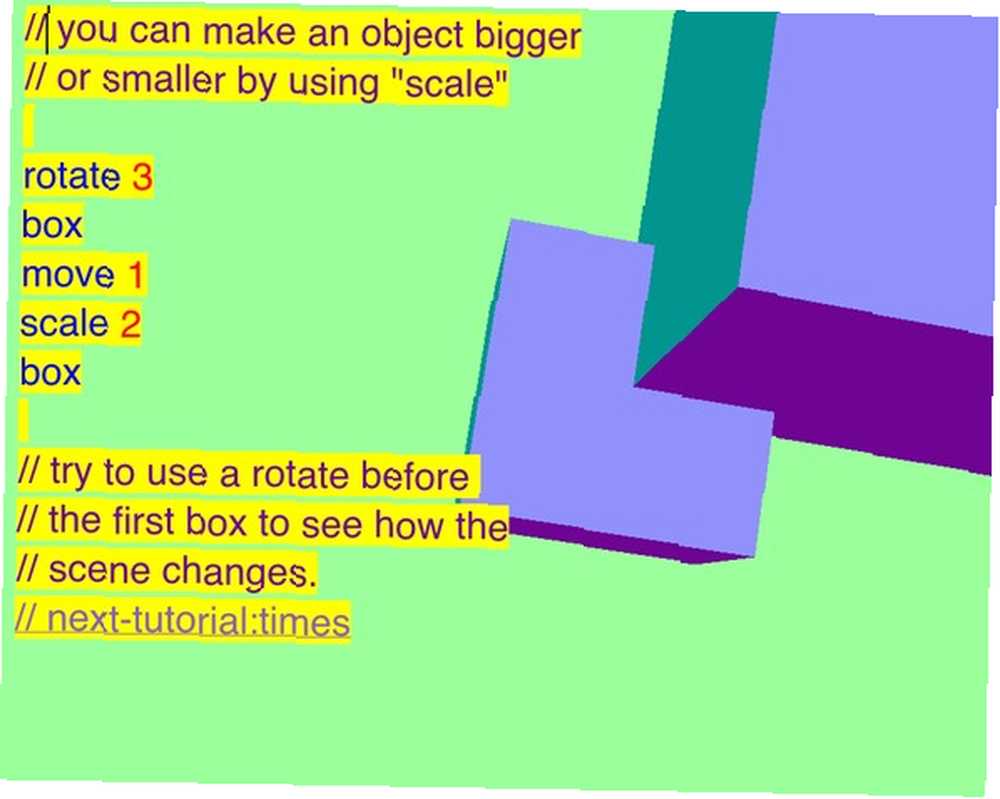
Livecodelab

El experimento final presentado aquí (de cientos, fue difícil elegir solo 8) es bastante especial, ya que le permite manipular objetos WebGL utilizando código sobre la marcha. Además de un conjunto de demos para mirar y jugar, hay una serie de tutoriales para ayudarlo a aprender algo de WebGL.
No soy un programador (soy terrible recordando palabras, y mucho menos funciones), pero incluso a mí me pareció atractivo y un poco poderoso para manipular y jugar con WebGL con un gran tutorial para sostener mi mano. Si está interesado en probar este tipo de cosas pero no tiene idea de cómo hacerlo, entonces este es un excelente lugar para comenzar.
Conclusión
El sitio web de Chrome Experiments es simplemente una plataforma para que artistas y programadores envíen sus creaciones, pero tiene un gran propósito: resaltar el talento y ayudar a enseñar a otros las posibilidades de las nuevas tecnologías web. Incluso hay experimentos de Chrome que funcionan en tu dispositivo móvil!











