
Gabriel Brooks
0
1722
29
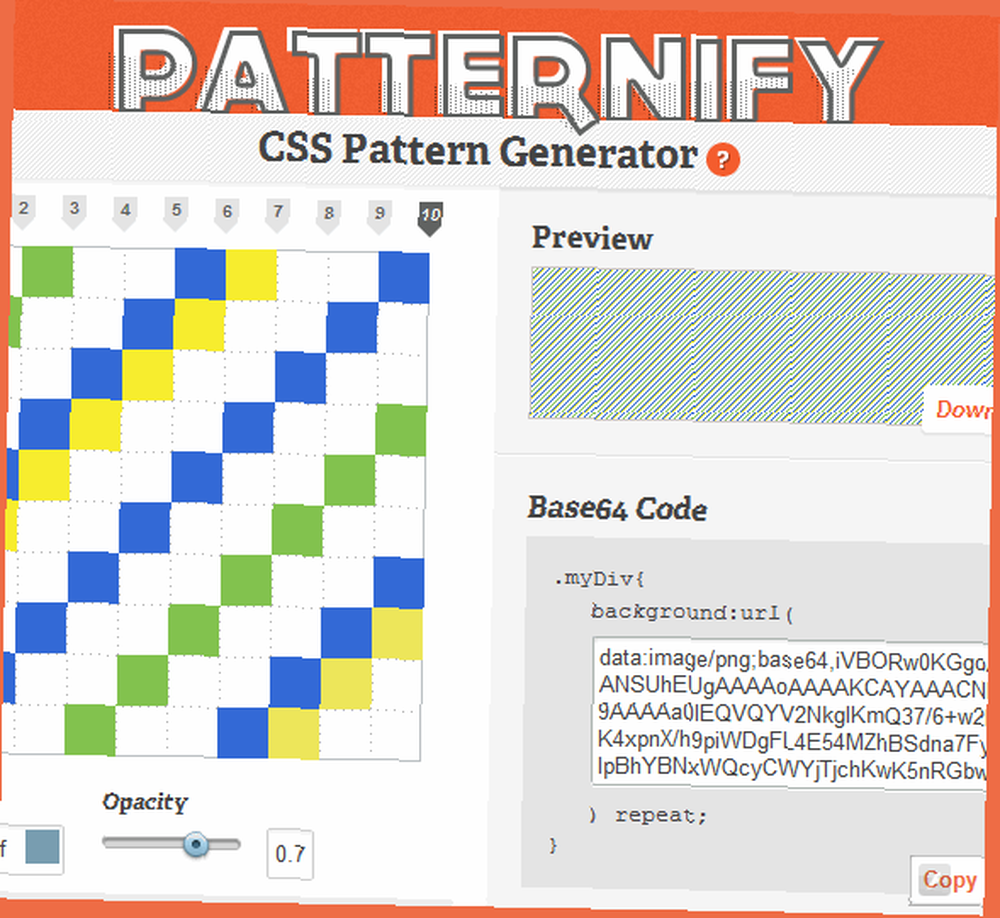
Aquí hay una forma de generar patrones de fondo CSS en segundos. Patternify CSS Generator le permite crear diferentes patrones en el nivel de píxeles y luego descargarlos como PNG, copiarlos como código CSS y compartirlos con amigos.

Para hacer uso de Patternify, comience configurando el tamaño del patrón en el cuadro de dibujo. Cuanto mayor sea el tamaño del cuadro, más patrón pronunciado puede crear. Haga clic en cada cuadro para marcarlo con diferentes colores y transparencias, o llene todo el lienzo con el color seleccionado. También puede hacer clic en los diferentes patrones predefinidos disponibles, incluidos los de la vieja escuela, el color y los patrones misceláneos en escala de grises.
Una vez hecho esto, puede aplicarlo fácilmente a su sitio web copiando y pegando el código CSS o descargando el PNG para usar en su servidor. Esta ingeniosa herramienta es ideal para los diseñadores principiantes de CSS o cualquier persona que quiera configurar un fondo CSS único rápidamente.
caracteristicas:
- Gratis; no es necesario registrarse.
- Genera patrones de fondo CSS en segundos.
- Verifique la vista previa y obtenga el código Base64.
- Ajustar color y opacidad.
- Herramientas similares: Repper, BgPatterns y PatternCooler.
Echa un vistazo a Patternify @ www.patternify.com











