
Edmund Richardson
0
1920
382
 Las personas que usan Chrome o Firefox para fines de desarrollo web saben que hay algunas herramientas muy buenas disponibles para cada navegador que hacen que desarrollar páginas sea mucho más fácil. Desde la extensión Firebug de Firefox hasta las herramientas de desarrollo web integradas de Chrome, los desarrolladores pueden editar rápida y fácilmente el código que ven en una página y hacer que los cambios aparezcan instantáneamente, lo que les permite determinar qué funciona y qué no..
Las personas que usan Chrome o Firefox para fines de desarrollo web saben que hay algunas herramientas muy buenas disponibles para cada navegador que hacen que desarrollar páginas sea mucho más fácil. Desde la extensión Firebug de Firefox hasta las herramientas de desarrollo web integradas de Chrome, los desarrolladores pueden editar rápida y fácilmente el código que ven en una página y hacer que los cambios aparezcan instantáneamente, lo que les permite determinar qué funciona y qué no..
Sin embargo, durante todo el proceso, aún necesitará saber una o dos cosas sobre el código HTML, CSS y Javascript, que puede no ser lo mejor para las personas que no saben mucho sobre el código. Afortunadamente, hay una extensión para Chrome que te permite editar páginas a la manera WYSIWYG.
Instalación
Para instalar esta extensión, simplemente haga clic en el enlace dentro de Chrome para ir a la página de descarga de la extensión. Haga clic nuevamente y se instalará en segundos. Puede activar la nueva extensión a través de su botón en el área superior derecha.
Principales características

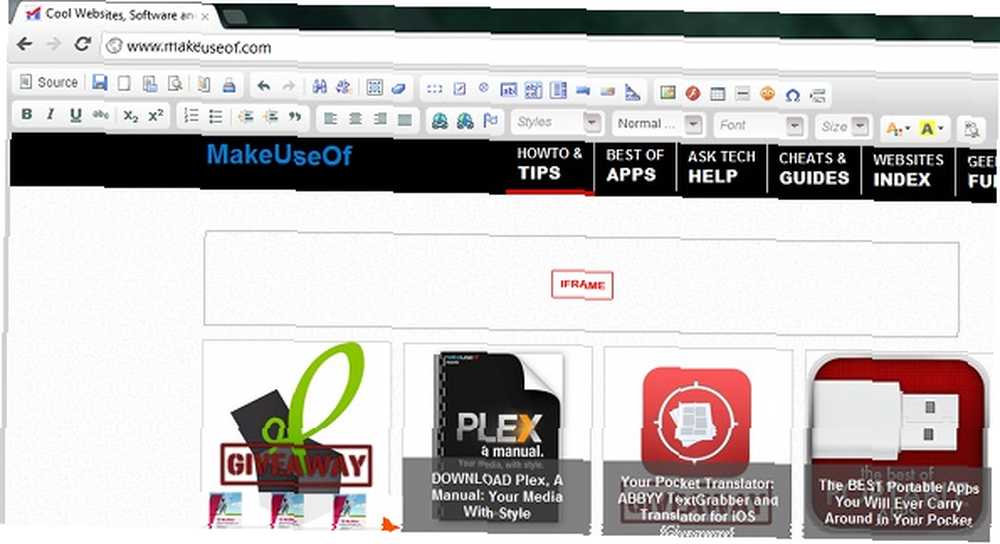
Al hacer clic en el botón de la extensión, podrá editar la página en la que se encuentra actualmente, y también deberá hacer clic en el botón para todas las demás páginas que desee editar, incluso si está en una pestaña diferente. Después de hacer clic en el botón, se le presentan muchas herramientas que le permitirán hacer muchas cosas con el contenido de la página. No solo puede cambiar el formato, sino que también puede cambiar lo que dicen las páginas. Simplemente haga clic y comience a escribir como si fuera su procesador de textos.
Acciones de menú con el botón derecho

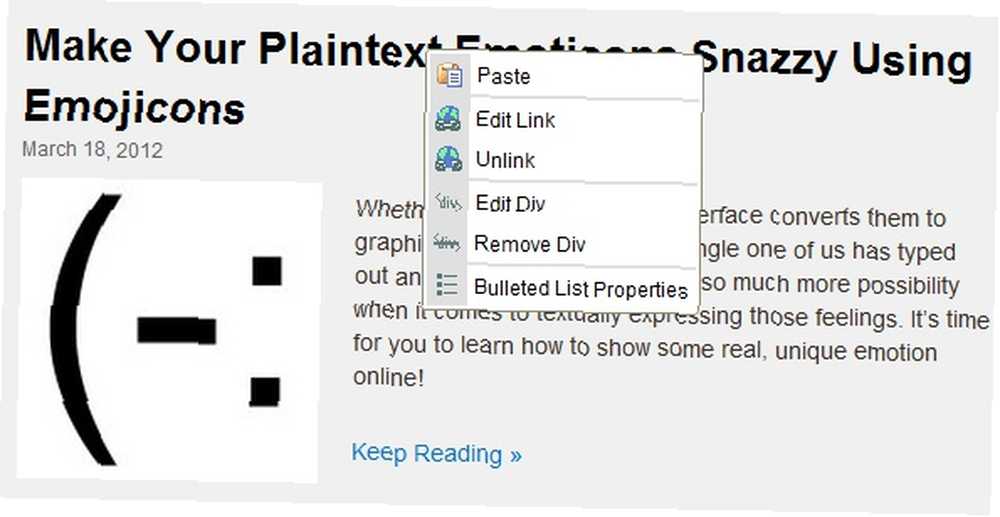
Si hace clic derecho en un elemento, obtendrá una lista de diferentes acciones que puede hacer con lo que haya hecho clic. Para el texto, obtienes opciones como Pegar, Editar Div, Eliminar Div, y Propiedades de la lista con viñetas. Si hace clic en un enlace, también verá opciones para cambiar o eliminar el enlace. Por supuesto, siempre puede agregar un enlace también usando el botón apropiado en la barra de herramientas en la parte superior de la página.
Propiedades de imagen

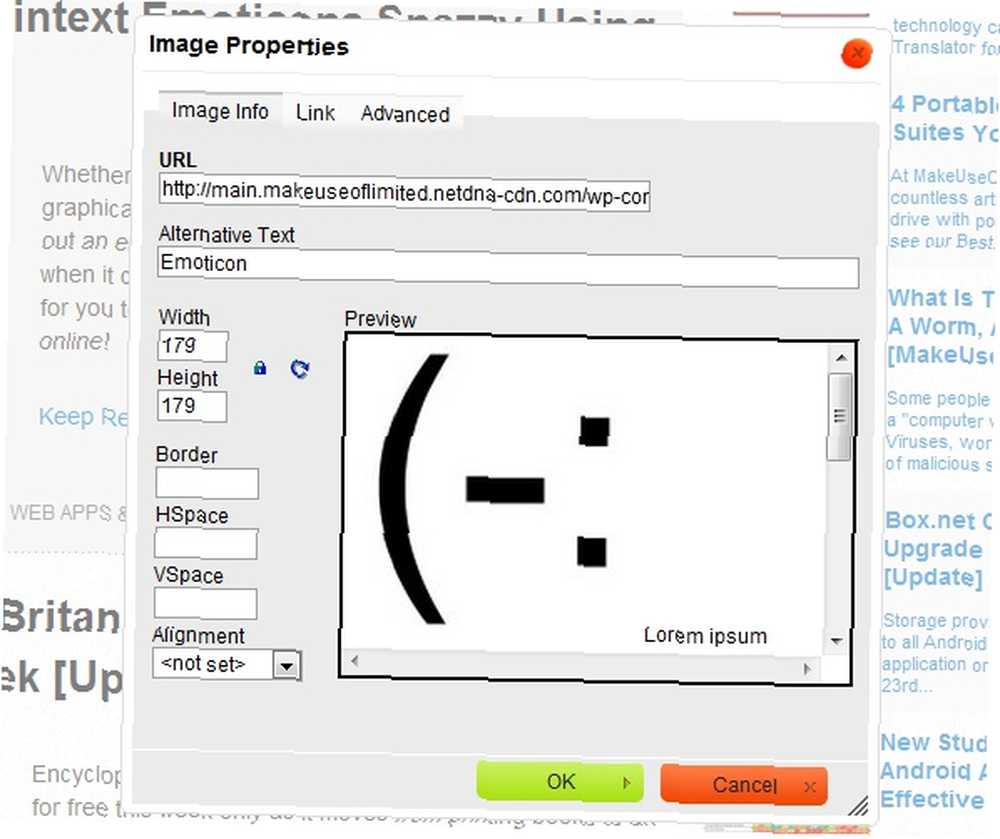
Al hacer clic en una imagen, puede ver las Propiedades de la imagen, que muestra elementos como la URL, el texto alternativo, el ancho y la altura, y más, todo lo cual también es editable. Incluso puede editar información más avanzada, como la URL del enlace de la imagen y varias otras cosas sobre las que los desarrolladores web sabrían más.
Guardando sus cambios

Finalmente, cuando haya terminado con todos los cambios, puede mirarlos hasta que llegue el momento de cerrar su navegador, o puede guardar toda la página, incluidos sus cambios, en un archivo HTML. Simplemente presione el botón Guardar, y aparecerá una ventana con un enlace en el que puede hacer clic derecho y elegir “Guardar enlace como“. La mejor parte de esto es que guarda la fuente, por lo que siempre tiene eso en caso de que sea necesario.
Conclusión
PageEdit es una extensión bastante ordenada que le permite editar páginas de una manera divertida que tampoco sigue las herramientas de desarrollo tradicionales. Esperemos que pueda divertirse más con esta herramienta que con cualquier otra cosa para hacer páginas web. ¿Necesitas una idea rápida? Intente elegir una página, edítela a su gusto, guárdela en su disco duro y luego apunte su navegador para usarla como su página de inicio. Por ejemplo, puede tomar la página de destino predeterminada de Google y reemplazar el logotipo con una imagen personalizada.
Sin embargo, si desea aprender un poco de código, pruebe nuestra guía sobre XHTML!
¿Crees que PageEdit es una idea genial? ¿Lo usarías sobre las herramientas de desarrollador tradicionales? Háganos saber en los comentarios!











