
Lesley Fowler
0
1434
84
 Si ha seguido mis publicaciones anteriormente, sabrá que soy un fanático de optimizar mi sitio para obtener el mejor rendimiento. Una de las cosas que hago es comprimir las imágenes al tamaño más pequeño posible sin perder la calidad visual..
Si ha seguido mis publicaciones anteriormente, sabrá que soy un fanático de optimizar mi sitio para obtener el mejor rendimiento. Una de las cosas que hago es comprimir las imágenes al tamaño más pequeño posible sin perder la calidad visual..
Si se pregunta por qué reducir el tamaño de sus imágenes puede ayudar en el rendimiento del sitio, básicamente cuanto mayor sea el tamaño de sus imágenes, más lento será la carga del servidor y la mayor probabilidad de que su servidor se bloquee cuando experimente un pico de tráfico (como llegar a la página principal de Digg). Además, si aloja sus imágenes en un sitio de terceros, como Amazon S3, tener una imagen más pequeña también significa un menor costo ya que el cargo se basa en el ancho de banda y el espacio de almacenamiento utilizado.
Cómo comprimir imágenes en línea con SmushIt
Smush.it es un servicio desarrollado por el equipo de rendimiento excepcional de Yahoo, destinado a mejorar el rendimiento de su sitio. Lo que hace SmushIt es quitar todos los metadatos de las imágenes y comprimirlos usando un algoritmo de optimización que no solo reducirá el tamaño, sino que también preservará la calidad visual. Cuando lo usé por primera vez, me sorprendió ver una reducción del 30% en el tamaño de la imagen que he optimizado en Photoshop. La mayoría de las veces que uso Smushit, es capaz de reducir el 10-50%, ocasionalmente el 80% del tamaño de la imagen.
Hay varias formas de utilizar Smush it para optimizar las imágenes en línea..
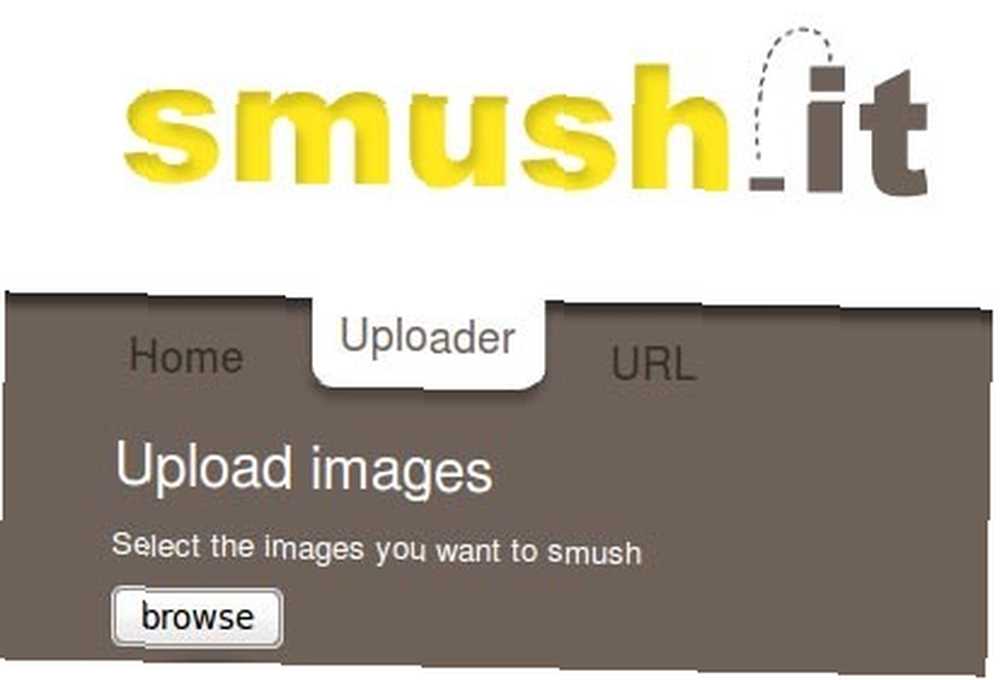
Sube tu imagen
Si tiene algunas imágenes en su computadora que desea optimizar, puede cargar fácilmente sus imágenes a Smushit a través del cargador en el sitio. No hay límite para la cantidad de imágenes que puede cargar, pero tenga en cuenta que cuanto más cargue, más lento será.

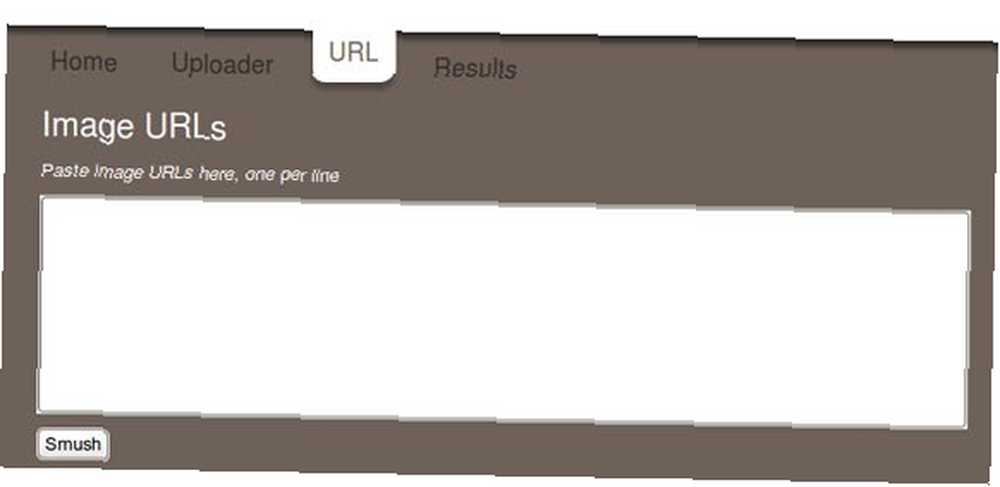
URL de la imagen
En lugar de cargar, también puede apuntar Smushit a una URL web (por ejemplo, su sitio) y hacer que analice y optimice todas las imágenes en esa URL.

Extensión de Firefox
Esta es, con mucho, mi forma favorita de usar Smushit. Si está utilizando el navegador Firefox, puede instalar la extensión Smushit Firefox y tener acceso rápido a ella en cualquier momento y en cualquier lugar. Cuando esté en una página web (tal vez cuando esté previsualizando su artículo publicado en su sitio) y desee optimizar las imágenes en esa página, simplemente haga clic en el icono SmushIt en la barra de estado y analizará y optimizará todas las imágenes en esa página.
Una alternativa a la extensión de Firefox es el marcador que puede colocar en su barra de marcadores.
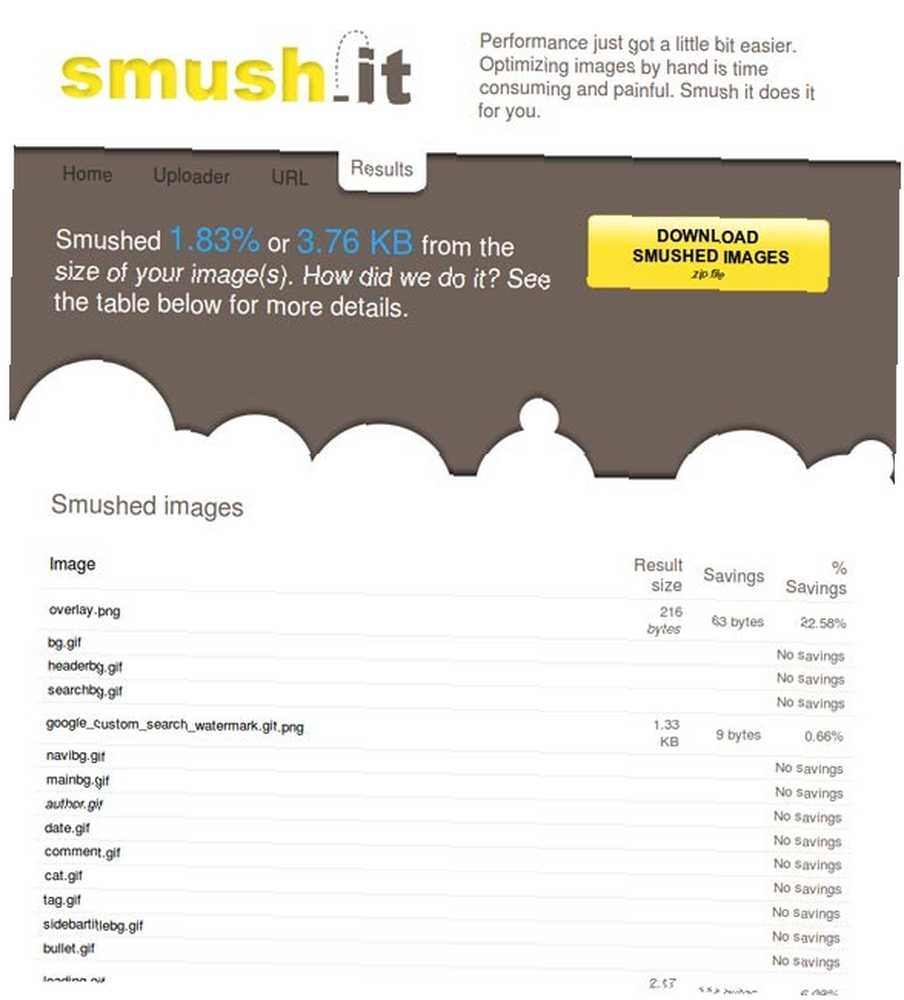
El resultado
Una vez que SmushIt haya optimizado sus imágenes, mostrará un informe de cuántos bytes ha eliminado de las imágenes originales y le proporcionará un enlace a los archivos comprimidos de todas las imágenes comprimidas.

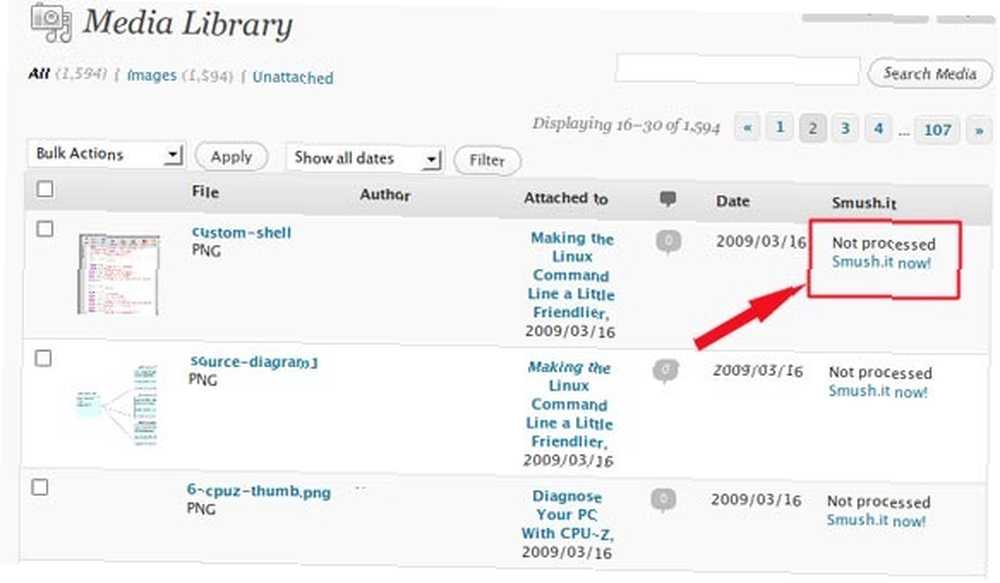
Plugin de WordPress
Otra cosa, si está usando WordPress, también hay un complemento Smushit que puede usar. Una vez que haya activado el complemento, todas las imágenes que cargue en su sitio se ejecutarán automáticamente a través de SmushIt detrás de escena. No hay nada más que deba hacer. Alternativamente, puede ir a su Biblioteca multimedia en WordPress y procesar sus imágenes existentes con SmushIt.

¿Has probado SmushIt para optimizar y comprimir imágenes? ¿Te es útil? Comparte con nosotros en los comentarios.











