
Michael Fisher
0
2059
302
¿Está buscando una manera fácil de generar interruptores de encendido / apagado CSS3 para un sitio web? Si está buscando interruptores que sean fáciles de hacer y que presenten transiciones animadas suaves y elegantes, On / Off FlipSwitch es una opción fantástica. No soy el mejor programador y pude poner en marcha una variedad de conmutadores en cuestión de segundos..

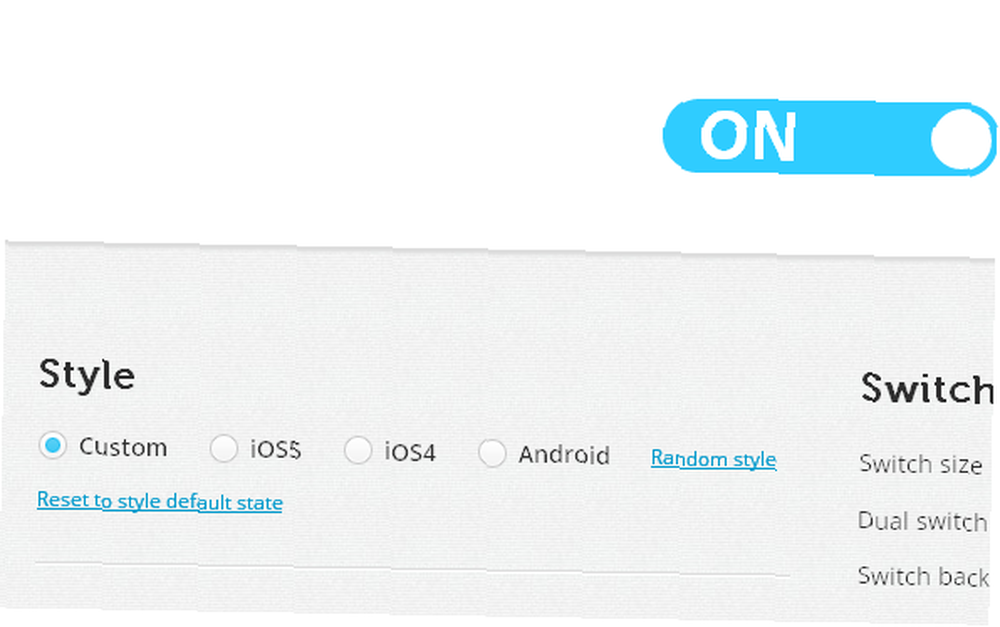
Este práctico sitio web tiene configuraciones para los conmutadores iOS 4, iOS 5 y Android integrados. Si desea que su conmutador coincida con esos estilos, todo lo que necesita hacer es hacer clic en el botón correspondiente y desplazarse hacia abajo para copiar el código. En cuestión de segundos tendrá el botón de su elección listo para su sitio web..

Si desea hacer un botón con su propio estilo, tomará unos segundos más, pero ciertamente no es difícil. No tiene que escribir ningún código real para realizar el cambio. Arrastra los controles deslizantes y personaliza el interruptor hasta que la apariencia se adapte a ti. Puede cambiar el tamaño, el color, el estilo del botón y más. A medida que realice cambios, los verá reflejados en la vista previa del cambio en tiempo real.
caracteristicas:
- Cree un interruptor de encendido / apagado CSS3 con facilidad.
- Transiciones animadas entre encendido y apagado.
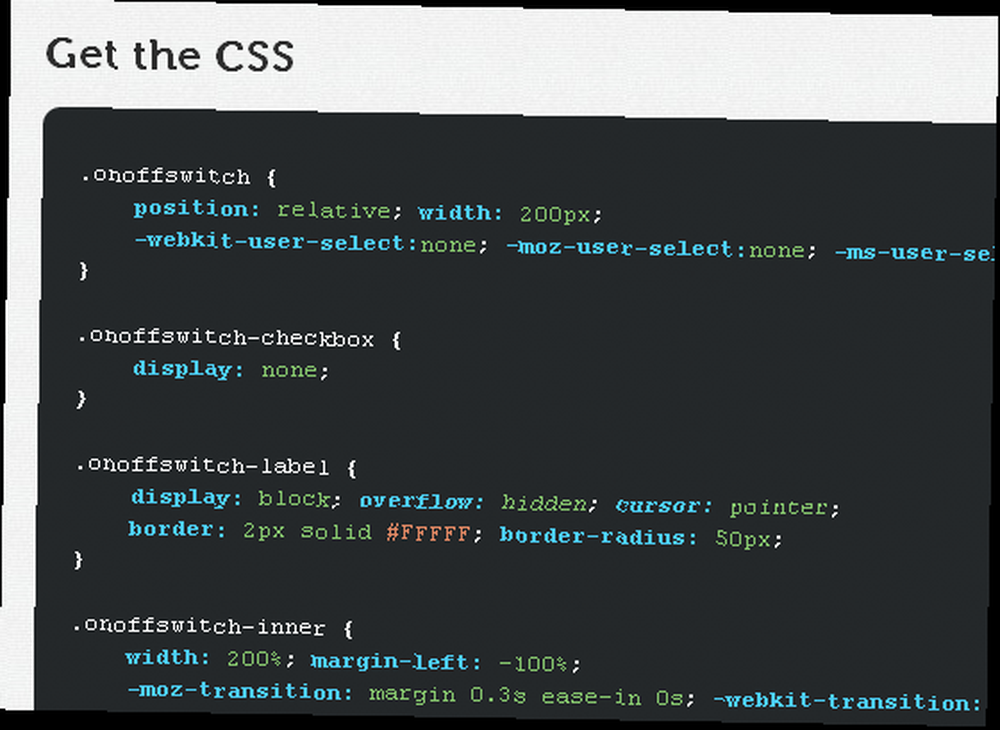
- Copia y pega el código final.
- Conmutadores iOS 4, iOS 5 y Android disponibles de forma predeterminada.
- Personaliza los botones exactamente según tus necesidades.
Encuentra On / Off FlipSwitch @ proto.io/freebies/onoff











