Harry James
0
3643
1115
¿Dibujarías un dibujo sin tener un borrador a mano? ¿Pintarías una habitación sin pegar primero los bordes de las paredes? Bueno, entonces, ni siquiera pienses en bloguear sin comprender las siguientes 7 etiquetas HTML, que cualquier escritor en línea realmente debería saber.
Hay muchas situaciones en las que es posible que necesite modificar el formato de una entrada de blog o artículo en línea. Si es un autor independiente, tener la capacidad de entregar un artículo bien formateado utilizando nada más que un editor de texto y un código HTML es una excelente habilidad para tener.
Para ser comercializable y flexible en línea, solo debe saber cómo formatear un artículo HTML completo o cómo modificar las cosas cuando incluso una herramienta de edición basada en la web no hace las cosas bien. Las siguientes son 7 etiquetas HTML críticas que siempre debe guardar en su bolsillo trasero, así como cuándo y por qué debe usarlas.
HTML no es solo para geeks
Hay muchas etiquetas HTML básicas, pero este artículo no pretende ser otra introducción monótona a HTML para los escritores pobres que no tienen absolutamente ningún interés en aprender a codificar páginas web. No, de lo que estamos hablando aquí es de formatear en la web. Para que un artículo se vea realmente bien, hay algunas reglas generales a seguir y algunos consejos valiosos y aprendidos que realmente desearía haber sabido cuando comencé a escribir para clientes en la web.
No digo eso a la ligera. Soy un programador de corazón, y cuando comencé a escribir en la web, podría haber codificado una página web desde cero sin realmente sudar. Aún así, tenía mucho que aprender cuando se trataba de usar HTML para formatear artículos. Hoy, me gustaría transmitir algunas de las lecciones que he aprendido durante la última década a los aspirantes a nuevos escritores y bloggers en línea. Estos son los siete consejos de formato para los que analizaremos las etiquetas: formato de citas, colocación de imágenes, formato de listas, estructuración de encabezados, creación de énfasis en oraciones, colocación de anuncios no molestos y fuentes de crédito.
Encabezados - Quién los necesita?
A lo largo de los años, la etiqueta para cosas como las etiquetas de encabezado (
, , etc ...) ha cambiado. Si bien la antigua sugerencia SEO para fluir encabezados de mayor a menor en todo el artículo es cierta, existe un debate constante entre los editores sobre si es mejor usar el mismo tamaño de encabezado en todo momento, si cosas como texto en negrita constituyen un subtítulo válido, y todo tipo de otros detalles quisquillosos. Olvida todo eso.
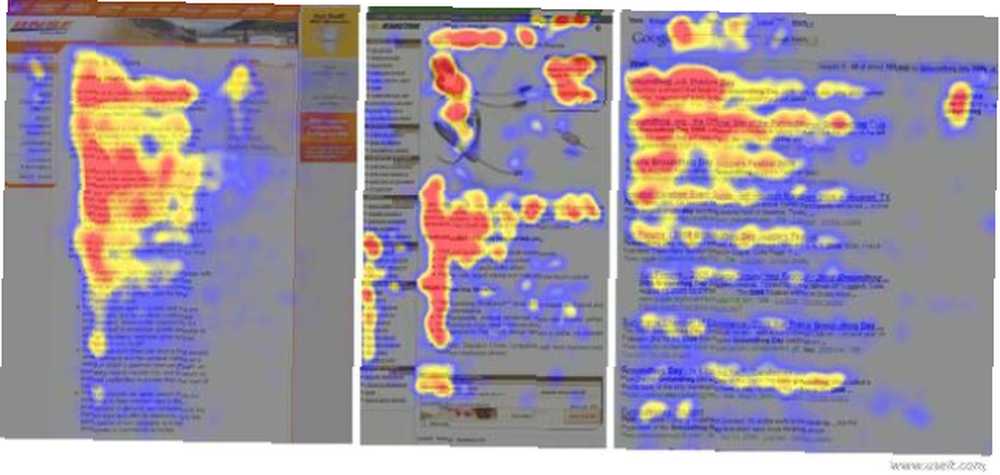
Todo lo que tiene que recordar es que los estudios muestran claramente que el patrón de ojos de los lectores en la web muestra un patrón claro en forma de F que debe aprovechar cuando escribe.

En un estudio de seguimiento ocular realizado por Nielsen Norman Group, los investigadores encontraron que en Internet, los lectores primero leen horizontalmente en la parte superior de la página un par de veces, y luego escanean el lado izquierdo de la página. Lo que revela este estudio es que los lectores usarán encabezados como una herramienta para identificar el contenido que es importante para ellos. Por lo tanto, si le importa proporcionar lo que sus lectores quieren, entonces si solicita encabezados de mayor a menor no importa tanto como llenar encabezados con palabras informativas que en realidad le dicen a los lectores de qué trata la sección y los ubican de manera uniforme a lo largo del artículo para organizarla bien.
Puede pensar que está siendo ingenioso y creativo con esos titulares, pero si no está describiendo la sección, realmente no le está haciendo ningún favor a nadie.
Citar o no citar
Sin duda, la mejor etiqueta inventada, en mi opinión, es la
etiqueta. La razón por la que me encanta es por el estilo genial que ofrece a los propietarios de blogs. Independientemente del tema de WordPress o Blogger que utilice, las probabilidades son bastante buenas de que trate eletiqueta de manera diferente. Cada diseñador de temas tiene su idea de lo que debe incluirse en el estilo CSS de las citas en los artículos. El punto es que esto le ofrece la capacidad de dividir el contenido de su artículo de una manera que guste a la vista y atraiga a las personas a leer la cita..Si está escribiendo para un cliente, pregúnteles si está bien que use la etiqueta, y si se lo permiten, utilícela por todos los medios..
Un consejo para usar
en tus artículos: no exageres. Una o dos citas cortas en un artículo de entre 800 y 1000 palabras es más que suficiente. Le da no solo la capacidad de dejar al ojo un descanso de los párrafos, sino que le permite traer citas de expertos externos, lo que refuerza aún más la credibilidad de su artículo. No puedes perder.Cómo usar imágenes
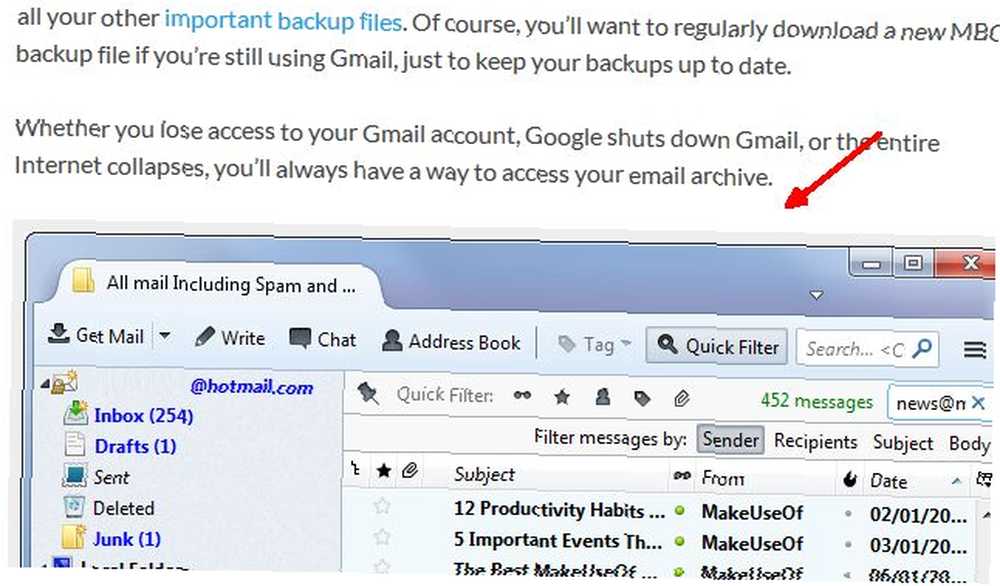
Otra cosa que revelaron los mapas de calor del lector en línea de Nielsen: las personas tienden a detenerse en las imágenes cuando leen un artículo en línea. Además, los ojos se sienten atraídos por la siguiente imagen. Esto le brinda una forma psicológica muy poderosa para que la gente siga leyendo en su artículo. Además, muy parecido a un
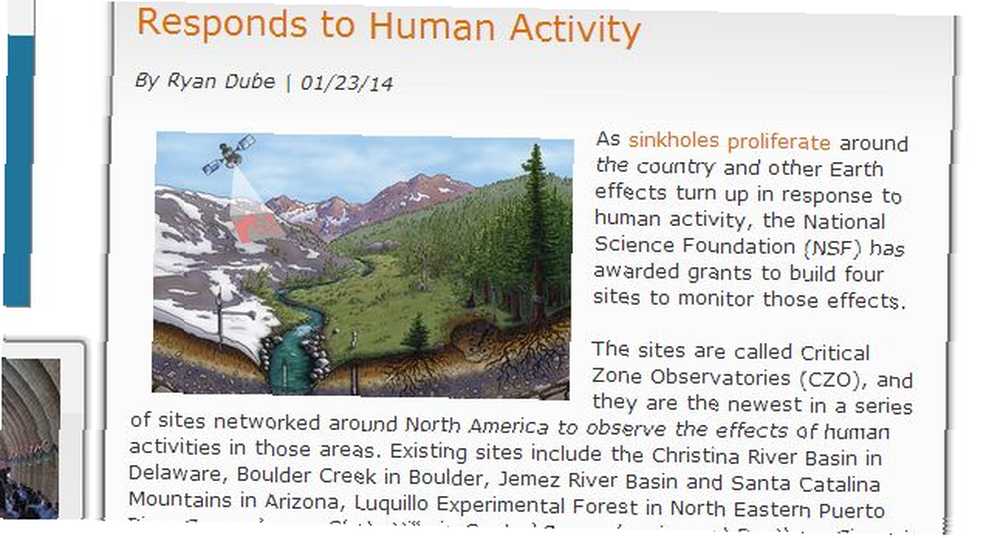
, las imágenes rompen el contenido y le dan un respiro al lector.Obviamente, MakeUseOf emplea el uso de imágenes bonitas y grandes, ideales para el tipo de artículos de ayuda técnica que se encuentran en un sitio como este.
Notarás que las imágenes están espaciadas lo suficientemente separadas para que, cuando te hayas desplazado un poco, el ojo esté atento a otra imagen que aparece debajo. No es algo que se haga solo por el impacto psicológico de echar un vistazo al artículo, solo hace que sea una lectura mucho más agradable y un artículo más atractivo.
Dicho esto, si el blog o el sitio web para el que está escribiendo no tiene el espacio real en la página para imágenes grandes y de ancho completo como este, entonces, al menos, debe hacer uso de imágenes más pequeñas que estén alineadas a la izquierda o la derecha en todo el artículo. Cuando hago esto en mi propio blog, en realidad me gusta alternar de izquierda a derecha solo para cambiar las cosas a medida que el artículo fluye por la página.
Alinear imágenes con el texto que se ajusta así, generalmente es solo una simple cuestión de configurar la clase de alineación en “derecho” o “izquierda” en el
Suena simple, pero a veces hay una línea gris. Por ejemplo, enumerar las razones por las cuales el uso de una red inalámbrica puede ser inseguro requeriría una lista sin números, porque en realidad no importa cuántas hay, son solo razones. Por otro lado, cuando está dando pasos en un proceso o algún procedimiento donde el orden de la lista es importante, los números tienen sentido. No use números si no es necesario, porque pueden hacer que su lista sea incómoda. Las listas con viñetas pueden ser muy útiles para mejorar el diseño de su artículo, por lo que tener al menos una, si es apropiado para el tema, es una muy buena idea.
La negrita y la cursiva han evolucionado
Solía ser que el texto en negrita era el camino a seguir cuando deseaba enfatizar una frase o algún punto en una oración. Esto proliferaba con los horrendos diseños de sitios web de los años 90, donde los sitios que intentaban vender cosas se ponían en negrita y cambiaban el tamaño de fuente de varias palabras para que de alguna manera inconscientemente te concentraras en esas palabras de dinero o algo así ... No lo sé. Pero sí sé que una vez que los blogs se hicieron tan populares, y los encabezados comenzaron a formar la estructura de ese contenido, las fuentes en negrita ya no tenían sentido para enfatizar nada. En el mejor de los casos, es mejor usarlo como una forma de convertir el texto en el encabezado más pequeño posible, lo que hacen muchos blogs..
En los viejos tiempos, la etiqueta en negrita era , y muchas personas continúan usándolo sin saber que la web ha pasado a la etiqueta más moderna de , o la sintaxis CSS del texto.
Del mismo modo, todos solían usar para todo en cursiva, mientras que hoy el método para enfatizar el texto en cursiva es usar el etiqueta. Esta es realmente la forma ideal de poner énfasis en una palabra o frase. Funciona bien, y se ve limpio y profesional cuando se hace con moderación..
Anuncios no molestos
La forma en que coloca un anuncio en su artículo realmente puede marcar la diferencia cuando se trata de no perder a sus lectores por eso. Realmente, muchos lectores están acostumbrados a la idea de los anuncios y por qué son necesarios para pagar el contenido, pero lo que molesta a los lectores y los aleja (o los obliga a usar esos horribles bloqueadores de anuncios) son los anuncios que aparecen, bloquean el texto , o están camuflados para parecer parte de un artículo. No hagas eso.
En su lugar, use anuncios con bordes claros y utilice el CSS “flotador” método para hacer que el texto lo envuelva (a menos que lo esté colocando en la barra lateral). Así es como se ve:
google_ad_client = “ca-pub-xxxxxxxxxxxxx”;
google_ad_slot = “xxxxxxxx”;
google_ad_width = 300;
google_ad_height = 250;
// ->
>