
Gabriel Brooks
0
1561
187
Polaris es una nueva tecnología del MIT que resolverá una de las mayores molestias de la vida moderna: las páginas web lentas. Todos hemos estado allí. Solo quieres un poco de información rápida. Entonces estás atrapado esperando cerca de un minuto mientras todo se carga. Polaris resolverá eso.
Pero, ¿cómo se compara con otros intentos de acelerar la Web?? Bastante bien.
Desde que los teléfonos inteligentes se convirtieron en elementos cotidianos, los desarrolladores se han apresurado a encontrar formas de reducir la complejidad de la página web y el uso de datos, y así es como terminamos con los navegadores móviles creados para la velocidad 4 de los navegadores optimizados para tabletas más rápidos que nunca haya oído Android] 4 de los navegadores optimizados para tabletas más rápidos que nunca has oído hablar [Android] Los navegadores para tabletas Android, en general, no son tan buenos. La mayoría de los cuatro grandes navegadores tienen botones de tamaño deficiente y un rendimiento lento. Las alternativas optimizadas para tabletas mencionadas en este artículo, que quizás no conozcas ... Y aunque existen sitios optimizados para dispositivos móviles, todavía no son lo suficientemente rápidos.
Este es el problema que Polaris está tratando de solucionar. Polaris no es la primera tecnología que hemos visto tratando de resolver este problema: Google tiene AMP y Facebook tiene artículos instantáneos, pero Polaris aborda el problema desde un ángulo diferente.
Cómo funciona la Polaris del MIT
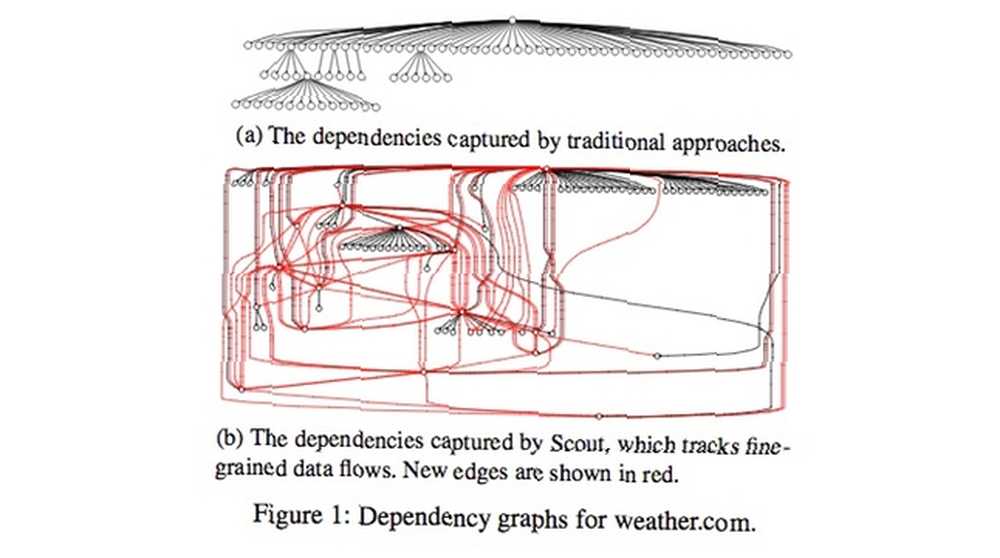
Polaris es en realidad dos componentes separados: uno en el servidor web y otro en su navegador web. El componente del lado del servidor es un programador personalizado llamado Scout, mientras que el componente del lado del cliente se llama Polaris, una biblioteca Javascript personalizada que optimiza la forma en que su navegador carga el contenido de la página.

Scout es un programador que analiza el código existente y analiza el DOM (Modelo de objetos de documento. Hacer que la web sea interactiva: una introducción a jQuery. Hacer que la web sea interactiva: una introducción a jQuery. JQuery es una biblioteca de secuencias de comandos del lado del cliente que casi todos los sitios web modernos utilizan: hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, más compatible y más utilizada ...) que se crearía cuando un navegador carga una página. Utiliza una versión simplificada de Firefox para garantizar un modelo preciso, y todo esto sucede detrás de escena.
Al hacer esto, Scout rastrea dónde se crean las dependencias que retrasarían la carga normal, creando un DOM personalizado con las dependencias correctas asignadas. En las pruebas, este proceso encontró modelos mejorados para el 81% de todas las páginas web.
Esos datos se utilizan para crear una página auxiliar para que el servidor entregue en lugar del documento HTML original..

La nueva página de código auxiliar contiene la Biblioteca Javascript de Polaris, la programación personalizada creada por Scout y su documento HTML original. Utiliza esa programación para cargar dinámicamente el contenido necesario para su página web, asegurando que su navegador cargue el contenido según sea necesario.
Como Polaris está hecho completamente en Javascript, puede ejecutarse incluso en navegadores no modificados. El HTML en las páginas web tampoco ha cambiado, pero esta mejora del rendimiento tiene un pequeño costo: unos pocos bytes adicionales por cada página cargada.
El AMP de Google es el nuevo HTML
Polaris no es la única forma en que los desarrolladores intentan aumentar las velocidades de la Web. Google recientemente lanzó su propia tecnología llamada AMP. Google está a punto de hacer que la navegación móvil sea hasta un 85% más rápida Google está a punto de hacer que la navegación móvil sea hasta un 85% más rápida Google está implementando un nuevo estándar que mejorará las velocidades de navegación móvil. Así es como le afecta y por qué debería importarle. (Páginas móviles aceleradas). ¿Cómo se diferencia de Polaris? Por un lado, AMP usa un nuevo tipo de HTML, mientras que Polaris funciona con HTML tradicional..
AMP también limita los tipos de scripts que se pueden ejecutar en una página, solo permite un subconjunto de scripts aprobados por las especificaciones de AMP. La personalización se realiza a través de una forma extendida de CSS (Hojas de estilo en cascada Los 5 sitios principales para aprender CSS en línea Los 5 sitios principales para aprender CSS en línea), aunque AMP restringe ciertas animaciones que tienden a afectar el rendimiento.
Con AMP, las páginas tampoco pueden tener formularios, lo que limita los tipos de sitios que pueden usar AMP. Por lo tanto, si bien AMP puede crear páginas increíblemente rápidas, deben ser simples, incluso primitivas, y perderá mucho el aspecto y la sensación de la Web moderna. Si un sitio tiene mucha integración social, presentaciones de diapositivas y otros elementos con guiones, AMP no funcionará bien.
Además, las secuencias de comandos de AMP se basan en componentes web, que no son compatibles en todos los navegadores. En Chrome u Opera, todo funcionará bien. Para Safari, Firefox y Edge, nunca puedes estar tan seguro. Esto puede ser un problema menor en el futuro, pero por ahora, es un gran problema.
El mayor activo de AMP son sus estrechos vínculos con Google. Cuando los usuarios encuentran páginas a través de la búsqueda de Google, las páginas AMP se almacenan en caché en los servidores de Google. Los editores ceden mucho control, pero Google tiene más servidores en más lugares y puede ofrecer mejor contenido. Este proceso de almacenamiento en caché hará que los usuarios obtengan ganancias de rendimiento similares a Opera Mini Optimice su navegación móvil con el navegador Opera Mini Optimice su navegación móvil con el navegador Opera Mini .

Polaris ofrece algunos beneficios significativos para los editores en comparación con AMP. Se puede usar el código HTML existente, por lo que no es necesario volver a escribir páginas en la versión de HTML de AMP. Polaris puede ejecutarse en cualquier navegador, evitando así problemas de compatibilidad. Polaris mejora la velocidad para navegadores de escritorio, no solo para usuarios móviles.
Pero AMP tiene una ventaja en términos de consumo de datos, ya que las páginas se reducen enormemente. El almacenamiento en caché de Google es otra ventaja, ya que Polaris solo se ejecuta en servidores web normales. Hacer que Google actúe como una red de entrega de contenido Cómo configurar CDN de la manera correcta y evitar problemas de SEO Cómo configurar CDN de la manera correcta y evitar problemas de SEO es siempre una gran ventaja para los editores.
¿Qué pasa con los artículos instantáneos de Facebook??
Polaris y AMP no son las únicas tecnologías para acelerar la Web. También tenemos a Facebook haciendo un intento con su prometedor esfuerzo llamado Artículos instantáneos Verizon compra AOL, Facebook lanza artículos instantáneos y más… [Resumen de noticias de tecnología] Verizon compra AOL, Facebook lanza artículos instantáneos y más… [Noticias tecnológicas Resumen] Verizon compra AOL, Facebook comienza a publicar, Microsoft comienza a traducir, TunnelBear se extiende a Chrome, Domino's entrega a través de emoji y Conan O'Brien juega The Witcher 3.. Basado en su aplicación Paper para iOS, Facebook busca crear una experiencia similar optimizada para dispositivos móviles en otros lugares.
Básicamente, los artículos instantáneos son artículos completos que publican terceros editores directamente en Facebook. Se promete que estos artículos instantáneos se cargarán al menos diez veces más rápido que las páginas web normales y, a diferencia de AMP, los artículos instantáneos no tendrán que sacrificar ningún JavaScript avanzado o interactividad.
A cambio, los editores participantes obtienen una parte de los ingresos generados por sus artículos instantáneos. Es beneficioso para todos los involucrados, al menos en teoría..
El gran inconveniente es que los editores pierden mucho control sobre su contenido, incluso más que con el AMP de Google, y es difícil ver cómo esto puede competir con Polaris en términos de libertad y compatibilidad. Los artículos instantáneos pueden mejorar el rendimiento en la Web móvil, pero su objetivo principal es capturar a los usuarios de Facebook y los ingresos publicitarios..
Esto ayuda a los editores a convertir los artículos que sus usuarios comparten en ingresos, y Facebook puede mantener a esos usuarios en Facebook por más tiempo. La única forma en que los usuarios se benefician de Instant Articles es si ya pasan todo su tiempo leyendo contenido solo en Facebook.
Polaris y el futuro de la web
En comparación con AMP e Instant Articles, Polaris ofrece los mayores beneficios tanto para los editores como para los usuarios, principalmente porque no tiene relaciones complejas. No solo no es necesario confiar en Google o Facebook, sino que también acelera la Web para dispositivos móviles y navegadores de escritorio.
Además, también es el único que no requiere una reescritura de HTML existente.
Solo a partir de estos tres proyectos, podemos ver que la aceleración de la Web está en la mente de las principales empresas y los informáticos por igual. Polaris tiene muchas promesas, al igual que AMP y artículos instantáneos. En los comentarios, díganos cuál de estas tecnologías le atrae más.
Créditos de imagen: Fast Computer por lassedesignen a través de Shutterstock, Sozialhelden e.V. a través de Flickr, MIT CSAIL a través de MIT.EDU, Tigger 11th a través de Shutterstock











