
Brian Curtis
0
1557
16
 Durante el tiempo que comencé a usar Google Maps, encontré tantas formas de incorporarlo a mi vida como sea posible. Está integrado en el software GPS de mi automóvil Android de Motorola, Google Latitude me permite compartir mi ubicación de Maps con mis hijos mientras viajo, y siempre lo uso para buscar parques y lugares históricos a nuestro alrededor cuando estamos en un viaje familiar.
Durante el tiempo que comencé a usar Google Maps, encontré tantas formas de incorporarlo a mi vida como sea posible. Está integrado en el software GPS de mi automóvil Android de Motorola, Google Latitude me permite compartir mi ubicación de Maps con mis hijos mientras viajo, y siempre lo uso para buscar parques y lugares históricos a nuestro alrededor cuando estamos en un viaje familiar.
Otros autores de MakeUseOf también han compartido increíbles funciones ofrecidas por Google Maps, como la lista de Tina de las 5 mejores cosas sobre Google Maps Las cinco mejores cosas sobre Google Maps Las cinco mejores cosas sobre Google Maps, y el artículo de Eyal sobre cómo crear Google Maps en colaboración. Crear Google Maps Colaborativo Compartido Cómo Crear Google Maps Colaborativo Compartido. Si aún no lo has adivinado, somos grandes admiradores.
Hoy, me gustaría mostrarle una aplicación genial basada en API de Google llamada MapTheWay que le permite incorporar sus propios Google Maps personalizados directamente en su propio blog o sitio web, utilizando puntos de paso de longitud y latitud que puede superponer en el mapa a través de un Archivo XML.
Este es un método útil para mapear múltiples ubicaciones para sus visitantes porque puede trazar manualmente un viaje o puede crear un software interactivo que establece los puntos de forma automática editando el archivo XML a través de un script. Imagine poder escribir una publicación de blog con mapas realmente integrados, no solo capturas de pantalla. Sus visitantes pueden ver los mapas que usted ha establecido y puede titular cada punto de la ruta como desee.
Instalación de MapTheWay para mapear múltiples ubicaciones en su sitio web
A medida que avancemos en este tutorial, verá por qué es tan conveniente tener esta característica incrustada en su sitio web. No es necesario almacenar ni compartir mapas de Google Maps; todo lo que tiene que hacer es crear un nuevo archivo XML de sus waypoints y listo, puede compartir un nuevo mapa de inmediato en minutos.
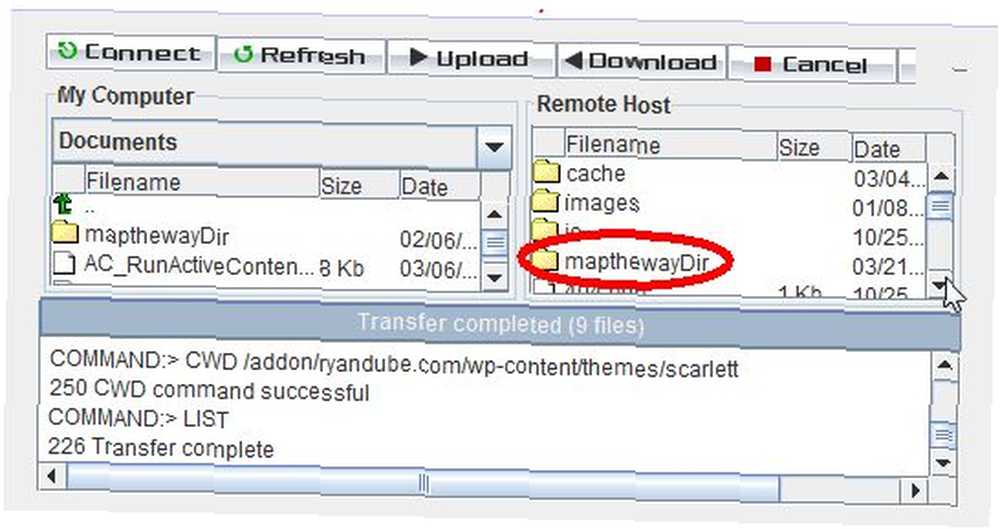
Comencemos y verá por qué esta es una herramienta genial para instalar en su blog o su sitio web. Primero, descargue los archivos de la versión básica gratuita a su PC, y luego FTP “mapthewayDir” carpeta (y todo el contenido) a la carpeta raíz http de su sitio web.

En el caso de un blog de WordPress, querrá cargar la carpeta y el contenido (junto con los archivos base) en el mismo directorio de nivel en su carpeta de temas donde se almacena su archivo index.php. Ya estás a medio camino de mapear múltiples ubicaciones en tu blog!
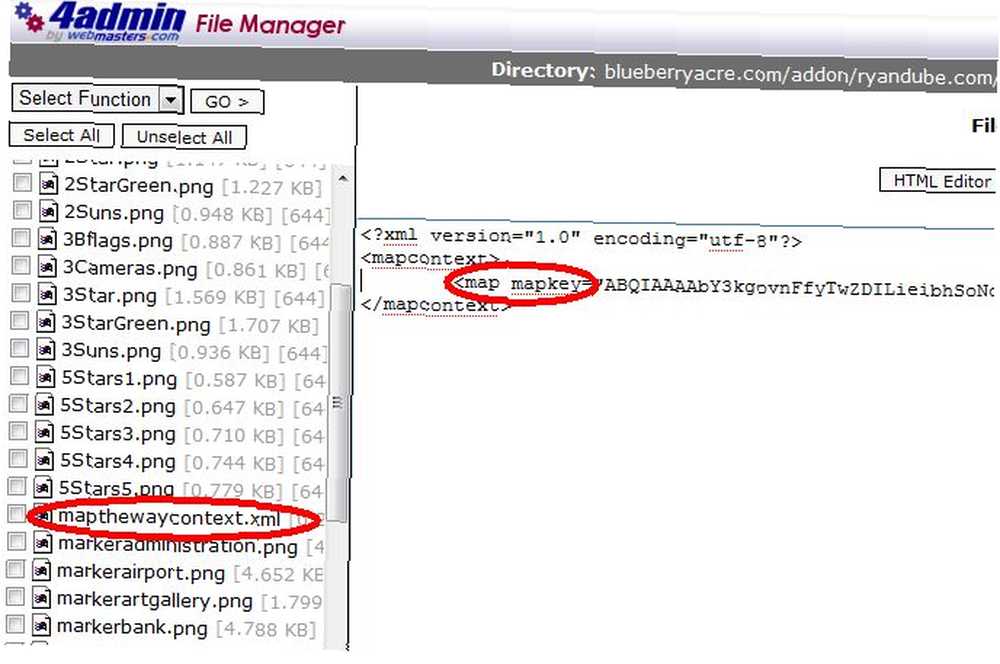
Ahora, si aún no tiene una clave de mapa API para su sitio web, vaya a Google y regístrese para obtener una API de Google Maps utilizando el dominio donde cargó el directorio MapTheWay. Una vez que reciba su clave, vaya a su directorio mapthewayDir en su servidor web y edite el archivo mapthewaycontext.xml con tu propia clave de API de Google.

Por cierto, si lo desea, puede cambiar el idioma del mapa a francés (fr) o portugués (po) en lugar de inglés. Parece que esos son los únicos idiomas disponibles actualmente. Ahora MapTheWay está instalado en su sitio y está listo para comenzar a incrustar sus mapas!
Cómo establecer puntos intermedios y mostrar su mapa
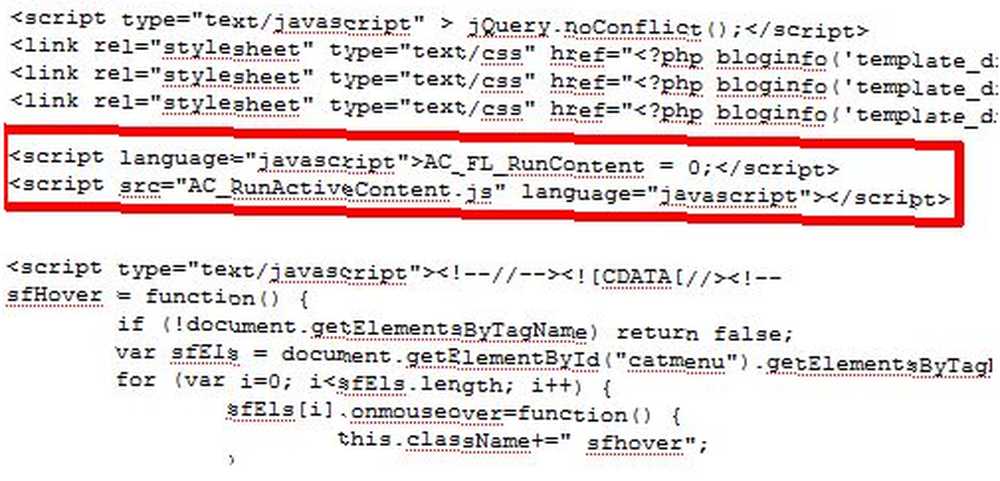
Hay algunos archivos que forman parte del paquete de descarga que querrás consultar. Dos de esos archivos son HtmlHead.txt y HtmlBody.txt. Siempre que desee incrustar un mapa en una de sus páginas, solo tiene que asegurarse de que el guión del encabezado y el guión del cuerpo estén incluidos en la página. El script del encabezado no cambia. Y adivina qué, si estás usando un tema de WordPress, las probabilidades son bastante buenas de que tengas un header.php: simplemente puedes insertar el script una vez y estarás listo.

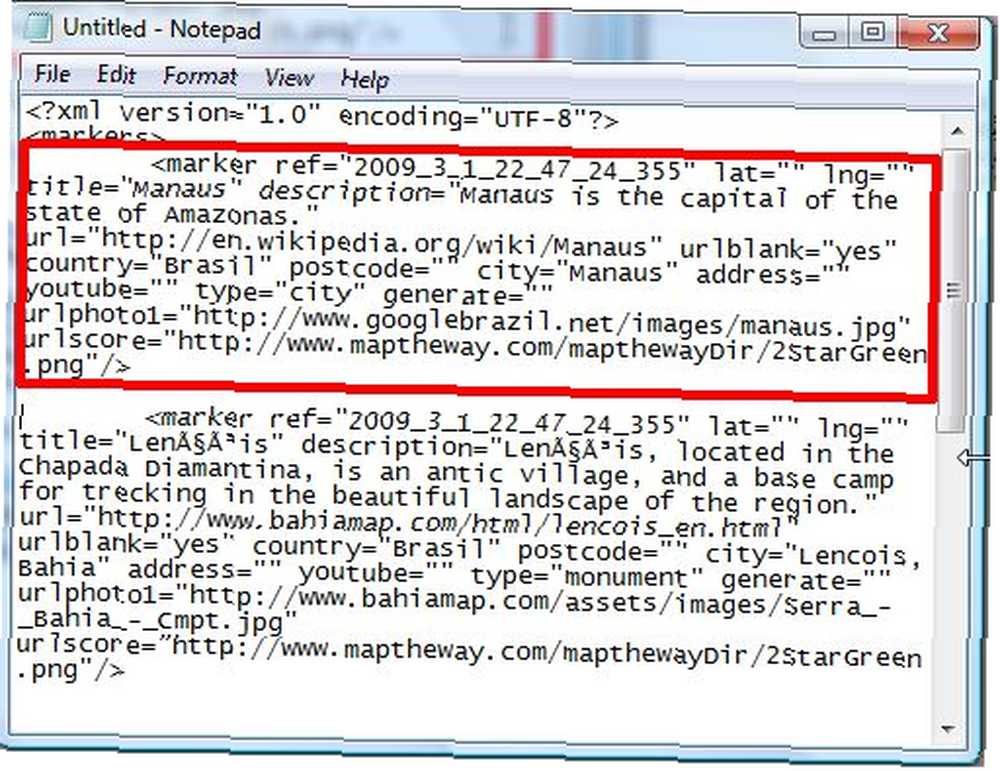
Ahora, debe configurar su archivo XML con sus Waypoints. La plantilla a usar es MyWebPage.xml incluido en la carpeta mapthewayDir. El formato de ese archivo es el que se muestra a continuación..

Muchas de las variables utilizadas en el archivo de ejemplo no están disponibles en la versión gratuita. Para su configuración gratuita, debe centrarse en configurar el lat, lng, título, descripción, país, código postal, ciudad y dirección (todo opcional excepto lng y lat). los “tipo” es el nombre del archivo de imagen del marcador, así que escriba “ciudad” se refiere al archivo “marcador [ciudad] .png. Por lo tanto, puede personalizar sus propios iconos de marcadores si usa esa convención de nomenclatura.
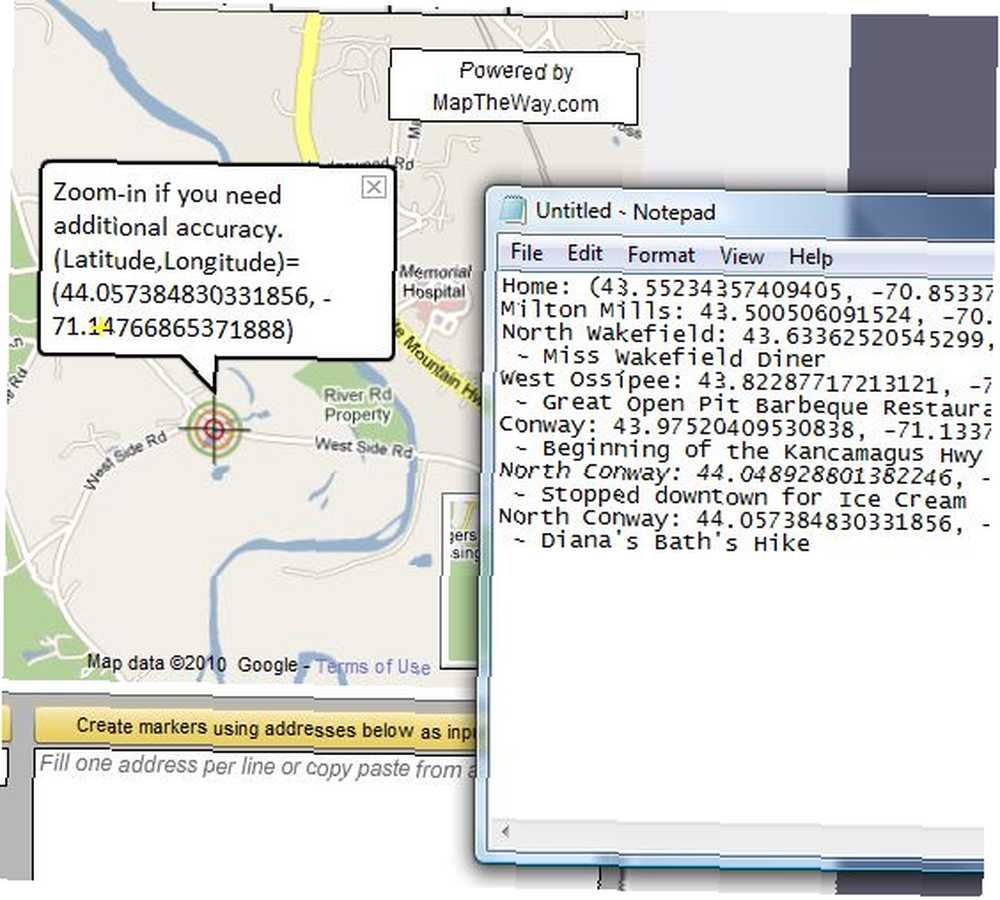
Su primera pregunta aquí es probablemente: ¿no es esto un poco complicado? ¿Cómo se supone que debes conocer el largo y el ancho de tus ubicaciones? No se preocupen, amigos, lo tengo cubierto, porque cuando descargaron esta genial aplicación gratuita, también descargaron una práctica utilidad para identificar esos puntos de ubicación. Simplemente vaya a su navegador, vaya a su dominio y abra el archivo. Si no funciona en su dominio, simplemente use la utilidad que se ofrece de forma gratuita en MapTheWay.

Simplemente arrastre el objetivo a lo largo de su ruta y le dará la longitud y latitud de cada punto. Mantenga una nota de cada punto de referencia mientras rastrea su viaje. Una vez que haya terminado, solo modifique la plantilla MyWebPage.xml con sus nuevos puntos de ruta y descripciones, y guárdelo como un nuevo archivo XML en la carpeta mapthewayDir.
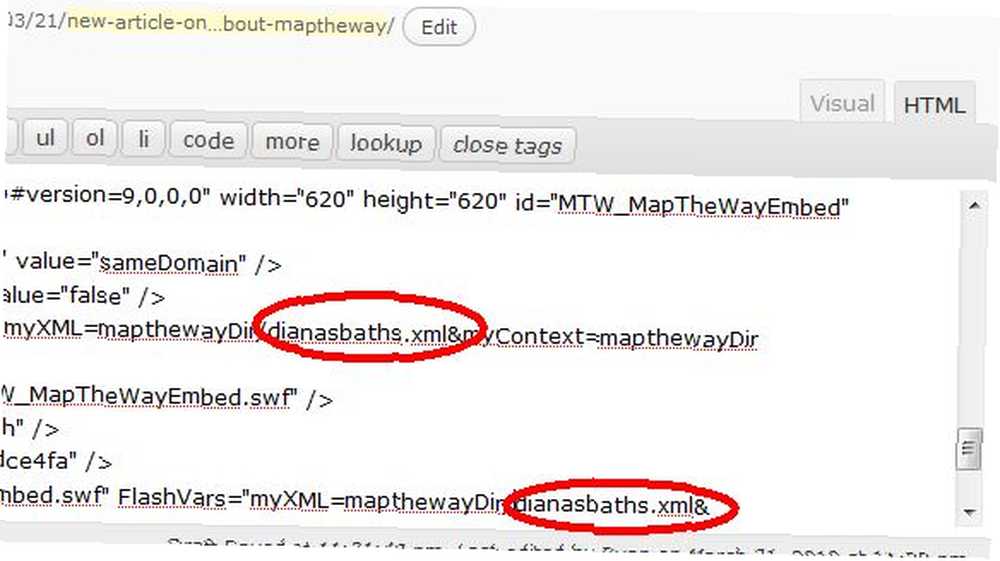
Cuando haya terminado, todo lo que tiene que hacer es insertar el mapa en su página web utilizando el código que se encuentra en el HtmlBody.txt expediente. Debería encontrar el nombre del archivo xml en el código 3 veces, por lo que deberá editar esas tres entradas con su nuevo nombre de archivo XML.

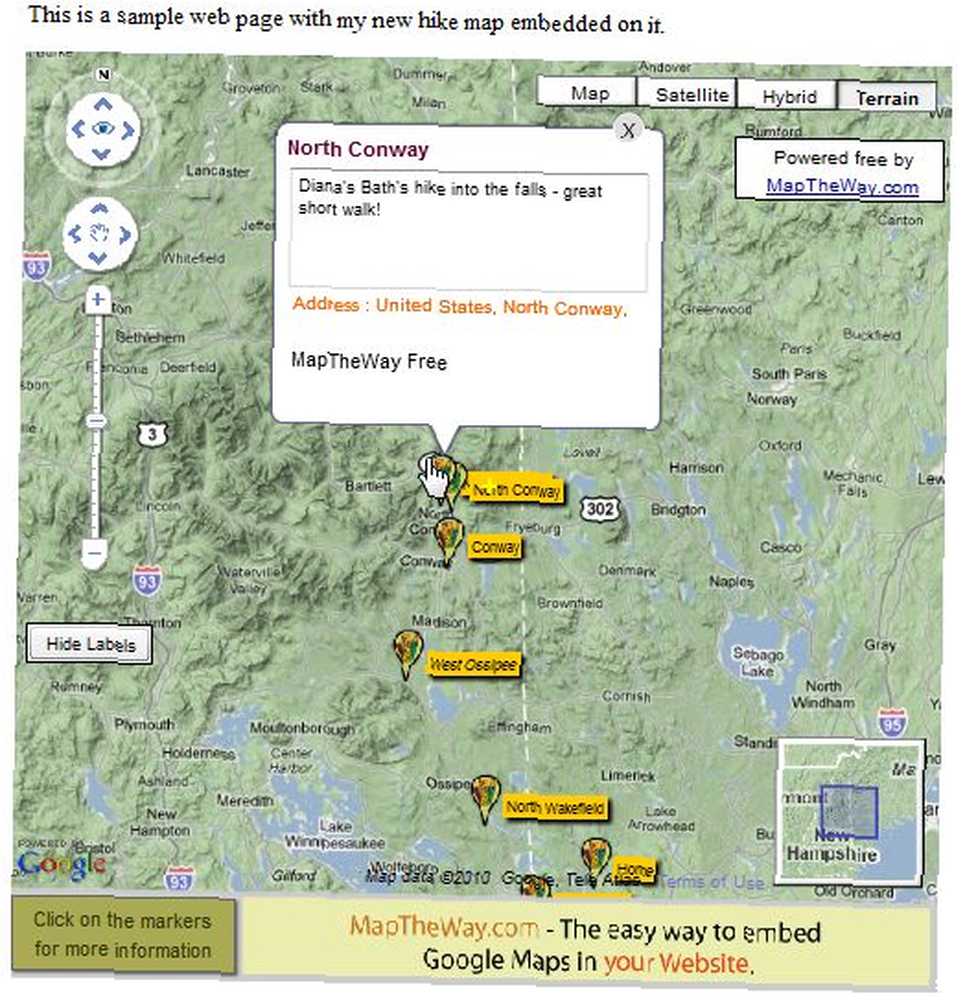
Guarde la página y su nuevo mapa ahora está incrustado en su sitio web!

El mapa incrustado perfectamente en mi página web. Todos los títulos aparecen cuando el usuario hace clic “Mostrar etiquetas,” y si el usuario hace clic en un ícono para un punto intermedio, se muestra el texto descriptivo. El mapa parece profesional e inicialmente intenta centrarse en todos sus puntos de ruta cuando se inicia por primera vez.
Lo único que noté sobre esta configuración es que realmente no le gustaba la estructura de archivos de WordPress (a la aplicación le gusta existir en la raíz de su dominio), por lo que pude hacer que funcionara instalándola en un nuevo dominio que comprado recientemente y creando un archivo index.html con el código que se muestra en este tutorial. Entonces, si ha creado su propio sitio web, incrustar esta aplicación será muy fácil. Si desea usarlo en su blog, necesitará algunos ajustes antes de que funcione correctamente, pero eso está más allá del alcance de este artículo.
Así que dale una oportunidad a MapTheWay en tu sitio web y dinos lo que piensas. ¿Conoces alguna otra forma genial de insertar mapas directamente en tu sitio web? Comparte tus recursos en la sección de comentarios a continuación.











