
Gabriel Brooks
0
3218
785
¿Sabías que cualquiera puede hacer un videojuego sin programación? Cómo hacer videojuegos sin ninguna programación Cómo hacer videojuegos sin ninguna programación ¿Quieres hacer un videojuego pero no puedes codificar? ¡Luego usa un kit de construcción de videojuegos que te permite crear juegos sin necesidad de codificación! ? Aunque hay varios idiomas para principiantes 6 Lenguajes de programación más fáciles de aprender para principiantes 6 Lenguajes de programación más fáciles de aprender para principiantes Aprender a programar consiste en encontrar el idioma correcto tanto como en el proceso de edificación. Aquí están los seis lenguajes de programación más fáciles para principiantes. , no tienes que pasar medio año aprendiendo Java o C ++ para crear un juego. Puedes elegir entre muchas herramientas para varios tipos de juegos, pero una gran opción para niños (y adultos) es el Scratch gratuito del MIT.
Esta guía está disponible para descargar como PDF gratuito. ¡Descarga Make Your Own Mario Game! Rasguños básicos para niños y adultos ahora. Siéntase libre de copiar y compartir esto con sus amigos y familiares.Scratch es una herramienta que te permite arrastrar y soltar activos para crear juegos o animaciones. Es fácil de entender, pero enseña los componentes básicos de la programación. 4 Preguntas que debe hacerse antes de aprender a codificar 4 Preguntas que debe hacerse antes de aprender a codificar Aprender un lenguaje de programación es popular. ¿Pero es para todos? Antes de comprometerse, hágase las siguientes preguntas y sea honesto. en el proceso. Veamos qué puedes crear en Scratch, luego sigue los pasos para crear un simple juego de Mario.
Meet Scratch
Para comenzar con Scratch, dirígete a la página de inicio. Debe crear una cuenta de inmediato para poder guardar sus creaciones. Haga clic en el Únete a Scratch botón en la esquina superior derecha de la ventana. Cree un nombre de usuario y contraseña, ingrese su fecha de nacimiento y sexo, luego el sistema le pedirá la dirección de correo electrónico de los padres. Ingrese el suyo si tiene uno, luego confirme su dirección para poder comentar sobre otros proyectos y compartir el suyo.
Ahora puedes saltar directamente. Haz clic Crear en la barra de herramientas superior para iniciar el editor Scratch. Si lo prefiere, también puede descargar el editor sin conexión para trabajar sin conexión a Internet..
Elementos en pantalla
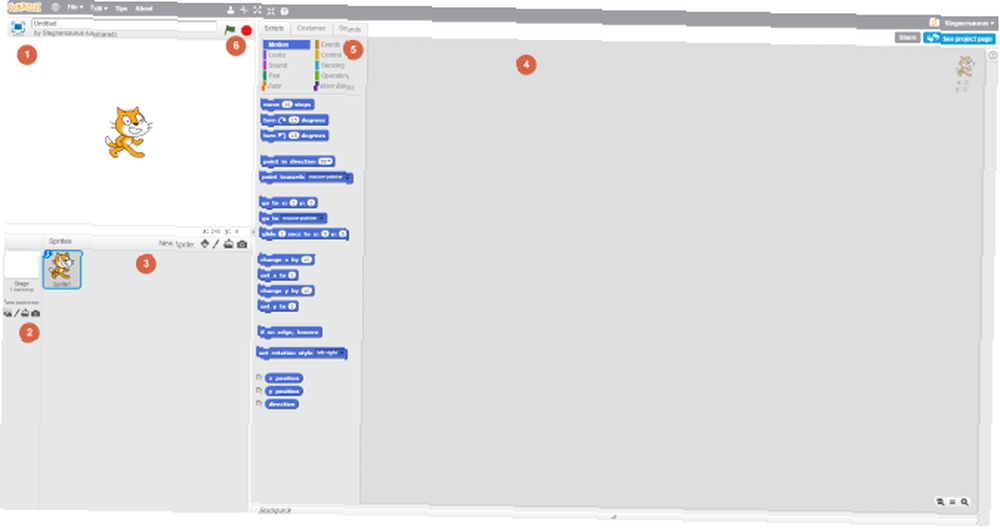
Cuando inicie el editor, verá la siguiente ventana. Analicemos sus elementos (vea la imagen a tamaño completo si la pequeña a continuación no está clara):

- Escenario - Muestra un resumen rápido de tu juego. Todos los sprites activos y tu fondo elegido aparecerán aquí. Puedes mover sprites si quieres. Dé un nombre a su proyecto en el campo que se encuentra arriba de este.
- Fondo - Aquí, puedes seleccionar un fondo para tu juego. Elija de la biblioteca de Scratch, pinte la suya o importe un archivo. También puede tomar una imagen de la cámara de su PC, aunque la mayoría de las personas probablemente no necesitarán esta opción.
- Sprites - El centro para todos los sprites en tu proyecto. Al igual que los fondos, puedes agregar los predeterminados, crear los tuyos o subir imágenes. Haga clic en el pequeño azul yo icono en un sprite para cambiarle el nombre, cambiar su ángulo u ocultarlo.
- Área de trabajo - Donde tiene lugar la mayor parte de su trabajo en Scratch. Use las pestañas de arriba (etiquetadas Guiones, Disfraces, y Suena para cambiar en lo que estás trabajando.
- Guiones es para agregar bloques de código, que cubriremos pronto.
- Disfraces te permite crear poses adicionales para tus sprites. Esta pestaña cambiará a Telones de fondo si tienes uno seleccionado en el área 2, y de vuelta a Disfraces cuando selecciona un Sprite en el área 6 6. Un editor de imágenes básico te permite hacer cambios en los gráficos de tu juego. Puede cambiar el nombre de los activos aquí también.
- Suena, Como era de esperar, es el centro para agregar y editar sonidos.
- Bloques - Dependiendo de cuál de las tres pestañas que haya seleccionado, esta área cambiará entre bloques de código, trajes de sprite / fondos y clips de sonido.
- Botones de control - La bandera verde comienza tu juego, mientras que la forma de la señal de stop roja la termina. Los usarás para probar.
Usando bloques
Ahora que se ha familiarizado con el editor de Scratch, hablemos de una de las partes más importantes de la herramienta: los bloques de código. En lugar de escribir código real, estos bloques le permiten definir el comportamiento de sus elementos. Se juntan como LEGO Cómo usar LEGO para administrar mejor su tiempo Cómo usar LEGO para administrar mejor su tiempo Creo que he encontrado la mejor herramienta de productividad: LEGO. No te vayas Dejame explicar. , lo que facilita ver cómo se afectan entre sí.

Haga clic en un sprite de la lista de la izquierda y asegúrese de seleccionar el Guiones pestaña para comenzar a arrastrar bloques para ese elemento. Tenga en cuenta que los bloques están codificados por colores y tienen bordes como un rompecabezas para mostrar cómo encajan entre sí. Las diez categorías y lo que hacen son:
- Movimiento - Hacer que el sprite dado se mueva, ya sea por pasos, hacia otro objeto o mediante coordenadas directas.
- Se ve - Permite que el sprite se oculte o se muestre, cambie de vestuario, cambie de tamaño o se mueva entre capas.
- Sonar - Reproduce sonidos, cambia el volumen o ajusta el tempo.
- Bolígrafo - Dibuja con un marcador y cambia su color y forma.
- Datos - Le permite crear sus propias variables. Esto es extremadamente útil para elementos que Scratch no tiene incorporados.
- Eventos - Criterios para iniciar otras acciones, como hacer clic en la bandera verde o presionar la barra espaciadora. Necesitas estos bloques para que todos tus otros bloques realmente hagan algo!
- Controlar - Bucles para repetir una acción, realizar una declaración if-else o detener algo.
- Sintiendo - Coloque estos bloques en otros para realizar acciones cuando un sprite toca otro elemento o el usuario mantiene presionada una tecla.
- Operadores - Elementos matemáticos que le permiten realizar operaciones aritméticas o booleanas básicas en variables.
- Más bloques - Crea tus propios bloques si estos no son suficientes!
Un simple ejemplo
Tomemos un ejemplo simple para ilustrar cómo encajan estos bloques, paso a paso. Haremos que el gato Scratch patee una pelota de fútbol en la portería y que escuche un sonido cuando entre.
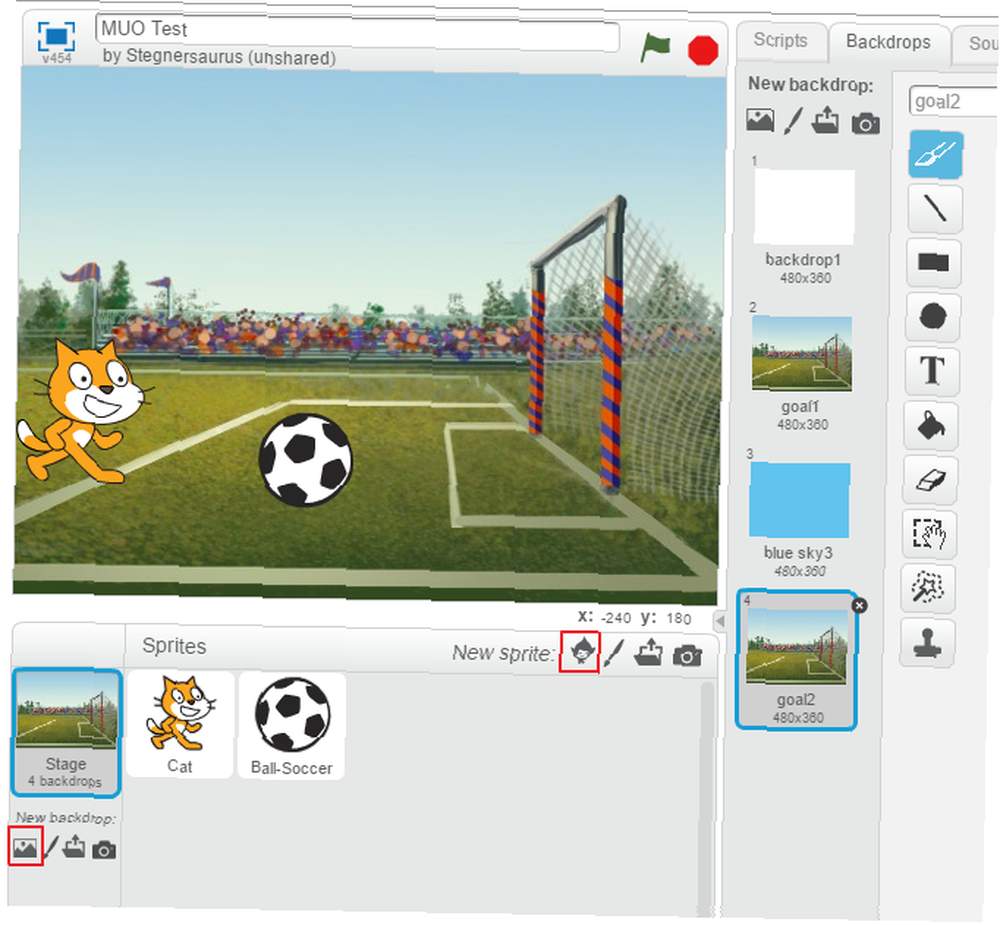
Primero, necesitas un fondo de fútbol genial. Entra en el Fondo sección en la parte inferior izquierda y haga clic en el icono de la imagen para elegir uno de los fondos de Scratch. Hay uno llamado Goal1 Eso funcionará perfectamente. Luego, haz clic en el ícono del sprite para agregar un nuevo sprite prefabricado. Deberías ver el Balón de fútbol en la lista: haz doble clic para agregarlo a tus sprites.

Ahora que los gráficos están listos, debe comenzar con algunos bloques. Seleccione el gato, ya que él es el que está haciendo la acción. Recuerda que el Eventos ficha contiene muchos de los bloques de partida? Eche un vistazo y verá uno que se dispara cuando hace clic en la bandera verde. Ese es un punto de partida perfecto: arrástralo hacia el Guiones área de trabajo.
Una vez que comienzas, quieres que el gato corra y patee la pelota, ¿verdad? Eso suena como algo que caería bajo el Movimiento lengüeta. Tienes varias opciones para hacer que el gato se mueva, como el Mover X pasos bloquear. Pero no podemos garantizar cuántos pasos le tomará al gato alcanzar la pelota. Hay un mejor bloqueo para esto: prueba el Deslizar X segundos a bloquear. Un segundo es un buen momento, y tendrás que hacer clic en el azul yo icono del balón de fútbol para ver sus coordenadas. Ingresa esos en el bloque y tu primera acción estará completa.!
Pateando la pelota
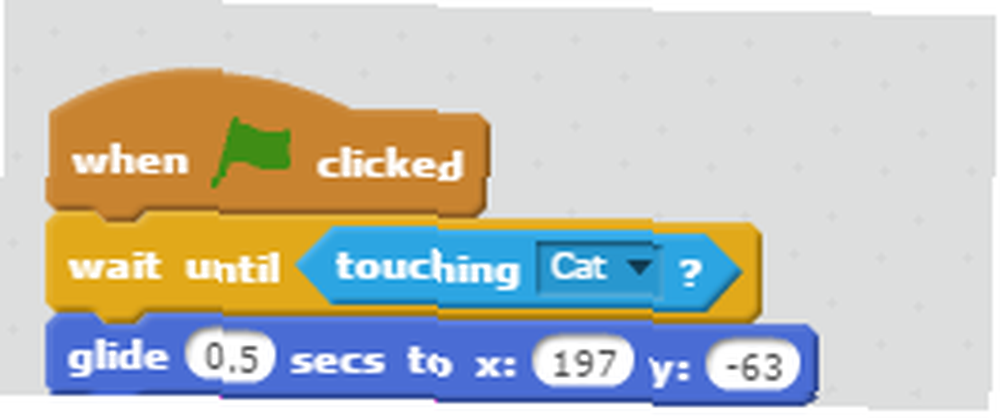
Una vez que el gato toca el balón de fútbol, debe volar hacia la portería. Por lo tanto, seleccione el balón de fútbol para que pueda agregarle algunas acciones. Recuerde que cada acción debe comenzar con un Evento - la bandera verde está bien para esta instancia. Ahora, no quieres que el balón de fútbol se mueva hasta que el gato lo toque. Echa un vistazo a la Controlar categoría para un bloque que nos permite limitar su comportamiento. los Esperar hasta bloquear sonidos sobre la derecha!
Note como el Esperar hasta el bloque tiene una forma hexagonal alargada en su interior. Mucho de Sintiendo los bloques se ajustan a esta forma, así que échales un vistazo para encontrar el correcto. Ver el conmovedor bloque en la parte superior de la lista? Puedes arrastrar eso justo dentro del agujero adentro Esperar hasta. Cambie el cuadro desplegable a Gato o como se llame el gato sprite.

Ahora solo necesitas hacer que la pelota de fútbol vuele hacia la portería. los Deslizar X segundos a bloque en el Movimiento La categoría que utilizamos anteriormente para el gato funcionará bien. Rompe ese bloque debajo esperar hasta, y coloque el puntero del mouse sobre la red de portería. Verás X y Y coordenadas debajo del escenario - conéctelas al Deslizamiento bloquear. La pelota debe moverse bastante rápido cuando es pateada, así que intentemos 0.5 segundos para el momento.
Y la multitud se vuelve loca
¡El último paso es agregar sonido! Selecciona el Suena pestaña arriba del área de trabajo para agregar una nueva. Haz clic en el ícono del altavoz debajo de Nuevo sonido agarrar uno de la biblioteca de Scratch. Hay uno llamado Animar bajo la Humano categoría, que es perfecta. Haga doble clic para agregar, luego regrese al espacio de trabajo para el balón de fútbol.
Encontrarás un bloque etiquetado Reproducir sonido bajo la Sonar categoría. Ajústalo debajo de deslizamiento bloque, y listo! Haga clic en la bandera verde para reproducir su animación. El gato correrá hacia la pelota, y cuando la toca, la pelota vuela hacia la portería y la multitud aplaude..
¡Eso no fue demasiado difícil! Ahora que hemos profundizado en cómo los bloques se relacionan y encajan, veamos cómo puedes construir un juego de Mario usando Scratch.
Creando un juego básico de Mario
El simple ejemplo de fútbol anterior muestra cómo puedes usar bloques para controlar sprites, pero no tiene jugabilidad, animaciones ni música. Entremos más y creemos un simple juego de Mario. Podríamos gastar miles de palabras en cada aspecto de la creación de un juego, por lo que nos mantendremos en lo básico..
Tenga en cuenta: Como no soy un artista, a los efectos de este tutorial, estoy copiando los sprites de Mario de la web. Los gráficos de Mario son propiedad de Nintendo y no debes publicar ningún juego con sprites con derechos de autor. Esto se presenta solo como un ejemplo.
Importar gráficos
El primer paso es importar sus sprites y fondos a Scratch. Como estamos usando imágenes de la web, las descargaré y luego las subiré a Scratch. Crear lógica para que Mario pueda saltar sobre los enemigos para derrotarlos, pero muere al tocar sus costados es demasiado avanzado para este tutorial, así que haremos que recoja monedas..
Al final del tutorial, proporcionaré un archivo ZIP con los activos finales que utilicé. Si los usa, no tendrá que preocuparse por las instrucciones de manipulación de imágenes en el tutorial. Si desea descargar todo usted mismo, continúe. Aquí están los sprites que descargué:
- Mario corriendo (dos cuadros son suficientes para nosotros)
- Mario saltando
- Moneda animada
- Bloques de tierra
- Nubes
Scratch tiene un Cielo azul 3 fondo, que funcionará bien para nuestras necesidades.
Editar trajes de Sprite
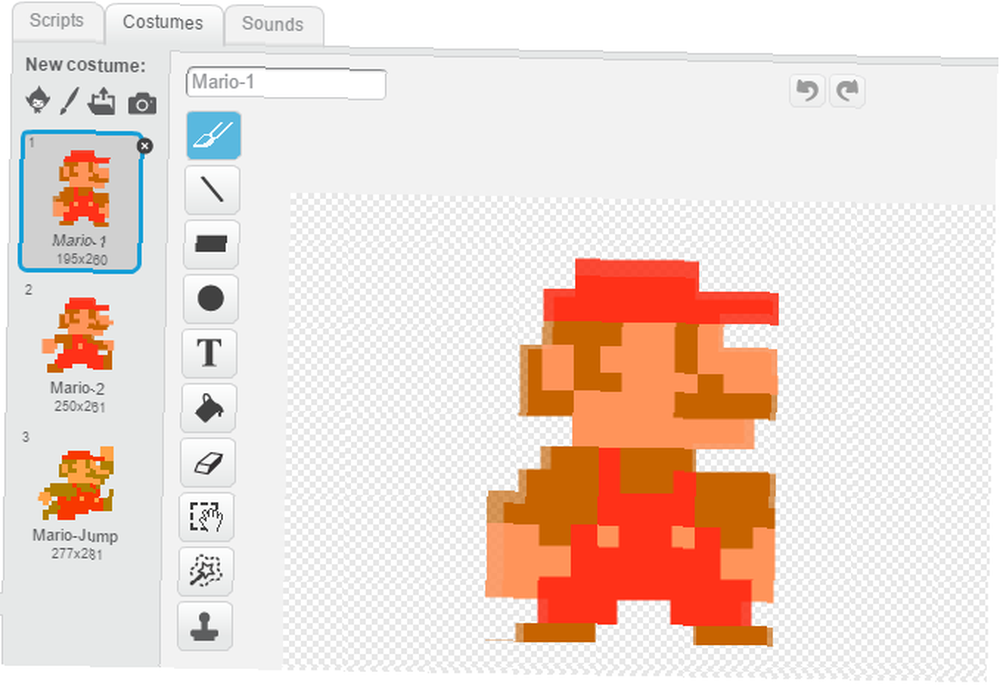
Debido a que hay dos sprites que componen la animación de ejecución de Mario, debe agregarlos como trajes separados. Use un editor de imágenes como Paint.NET 10 Herramientas gratuitas de editor de fotos para aprovechar al máximo sus fotos 10 Herramientas gratuitas de editor de fotos para aprovechar al máximo sus fotos ¿Qué pasó con todas las instantáneas que tomó en el pasado? Si tiene planes e ideas, aquí hay algunas excelentes herramientas de Windows y varias plataformas para procesarlas. para guardar los dos cuadros de Mario como archivos separados, puede ignorar el tercero. Cargue el primer sprite de Mario, luego selecciónelo y use el Disfraces pestaña para cargar el otro sprite como su segundo disfraz. Dales nombres distinguibles, como Mario-1 y Mario-2. Agrega el sprite saltador como otro disfraz para Mario.

Use un editor de imágenes para extraer la nube de la imagen proporcionada anteriormente, luego cárguela como un nuevo sprite. No está animado, por lo que no necesita agregar un disfraz separado.
En primer lugar, necesitarás muchos bloques ya que Mario corre a lo largo de ellos. Use Paint.NET para agarrar los seis bloques en el medio del Bloques de tierra imagen, luego guárdelos como un archivo separado. Necesitará unos 12 bloques para cubrir toda la parte inferior de la pantalla una vez que los reduzca a un buen tamaño. Por lo tanto, debe colocar dos copias de estos seis bloques uno al lado del otro para su Suelo duende. Sube esto y luego haz dos duplicados de sprites terrestres en Scratch.
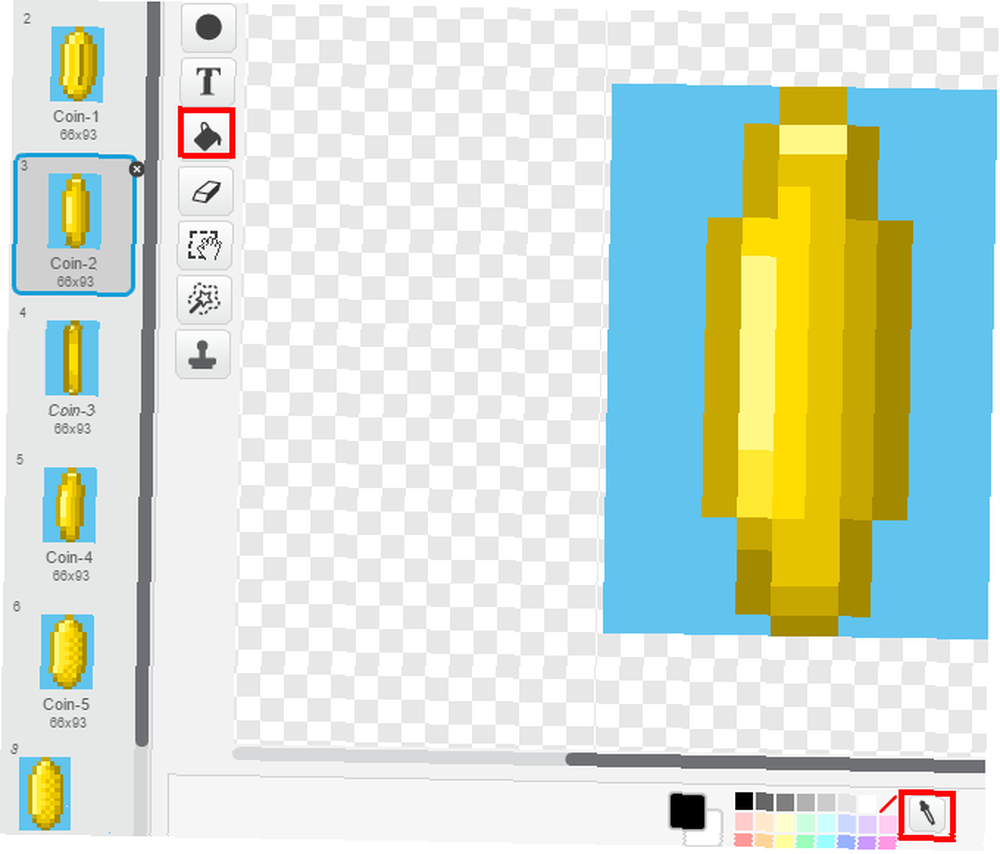
La moneda es un GIF animado, por lo que es un poco diferente. Cada vez que lo subas, Scratch creará disfraces para cada cuadro de la animación. Esta imagen tiene 11 fotogramas totales, pero desafortunadamente también tiene un borde blanco a su alrededor, que se ve contra el fondo azul. Tendrás que abrir cada disfraz para la moneda dentro del editor Scratch. Use la herramienta de pipeta para seleccionar el color de fondo azul, luego use la herramienta de cubo de pintura para cambiar los bordes blancos de la moneda a azul pálido.

Tendrá que cambiar el tamaño de los sprites usando Crecer y Encogimiento botones a lo largo de la parte superior de la pantalla, justo encima del botón de la bandera verde. Haga clic en cualquiera de los botones, luego haga clic en el sprite que desea cambiar en el escenario a la izquierda. Esto también redimensionará todos los disfraces. Ballpark ellos por ahora; puedes afinar más tarde.
Importar sonidos
Al igual que los sprites, tomaremos un par de sonidos para desarrollar nuestro juego. Continúe y descargue estos, luego cárguelos usando el Suena lengüeta. Mientras lo hace, busque agregarlos como tonos de llamada geniales para su teléfono Los mejores tonos de llamada de videojuegos gratuitos (y cómo agregarlos a su teléfono) Los mejores tonos de llamada de videojuegos gratuitos (y cómo agregarlos a su teléfono) Aquí está cómo hacer que tu teléfono sea geek con tonos de llamada de videojuegos retro y sonidos de notificación de Mario, Sonic, Pokémon y más. .
- Tema de Super Mario Bros.
- Mario salto de sonido
- Moneda recoger sonido
Animar las monedas
Ahora que todos los activos están listos, es hora de comenzar a hacerlos cobrar vida. Comenzaremos con las monedas, ya que son fáciles. Seleccione el objeto de moneda y el Guiones lengüeta. Como nuestras monedas son GIF animados, ¿las 3 mejores herramientas para hacer GIF animados gratuitos en Windows 3 Las mejores herramientas para hacer GIF animados gratuitos en Windows Keen para comenzar a crear tus propios GIF? Estas herramientas te animarán en poco tiempo. , podemos usar una serie de bloques para desplazarnos constantemente por sus disfraces y que parezcan moverse.
Un guión de animación se parece a esto:

En resumen, este script establece la moneda en su estado predeterminado cuando hace clic en la bandera verde. Luego, recorre los cuadros sin fin, a una velocidad que establezca como FPS variable en el Datos lengüeta. Juega con ese número si no te gusta la velocidad.
Desmarca la casilla junto a Coin-FPS en el Datos pestaña (esta es una variable personalizada que crea) para que no se muestre en la pantalla.
Haciendo que Mario se mueva
Ahora para la parte difícil. Muchos pasos están involucrados en hacer que Mario se mueva, y en realidad es un truco que desplaza los bloques del suelo para dar la apariencia de movimiento. En lugar de intentar explicar cada ciclo de bloque, proporcionaré capturas de pantalla de bloques de código y explicaré sus aspectos más destacados.
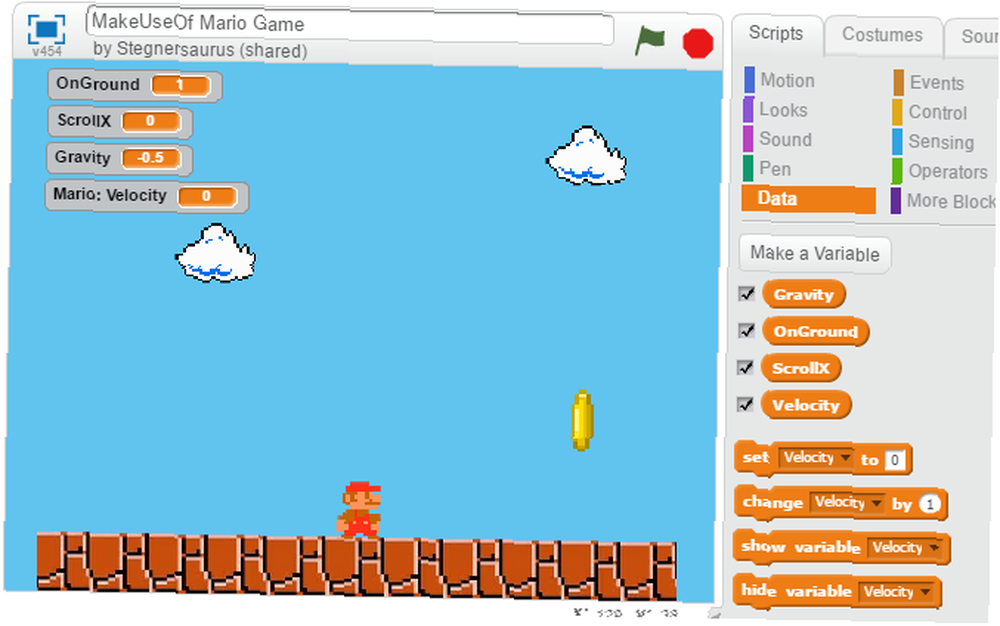
Primero, necesitas hacer cuatro variables en el Datos lengüeta. Los cuatro de estos son Para todos los sprites excepto por Velocidad, que es solo para Mario:

- Gravedad es una constante que tira de Mario al suelo cuando salta.
- En el suelo realiza un seguimiento de si Mario está tocando el suelo o no.
- ScrollX mide el movimiento horizontal de la pantalla.
- Velocidad (Solo Mario) controla la velocidad a la que Mario salta.
Animando el suelo
Ya has hecho dos duplicados de tu Suelo sprite haciendo clic derecho y eligiendo Duplicar. Arrastrar Tierra-1 hacia el extremo izquierdo de la pantalla, por lo que su bloque más a la izquierda toca el extremo izquierdo de la pantalla. Luego, arrastre los otros sprites terrestres a la derecha del primero. Alinea los bordes hacia arriba y parecerá que el suelo es una pieza sólida.
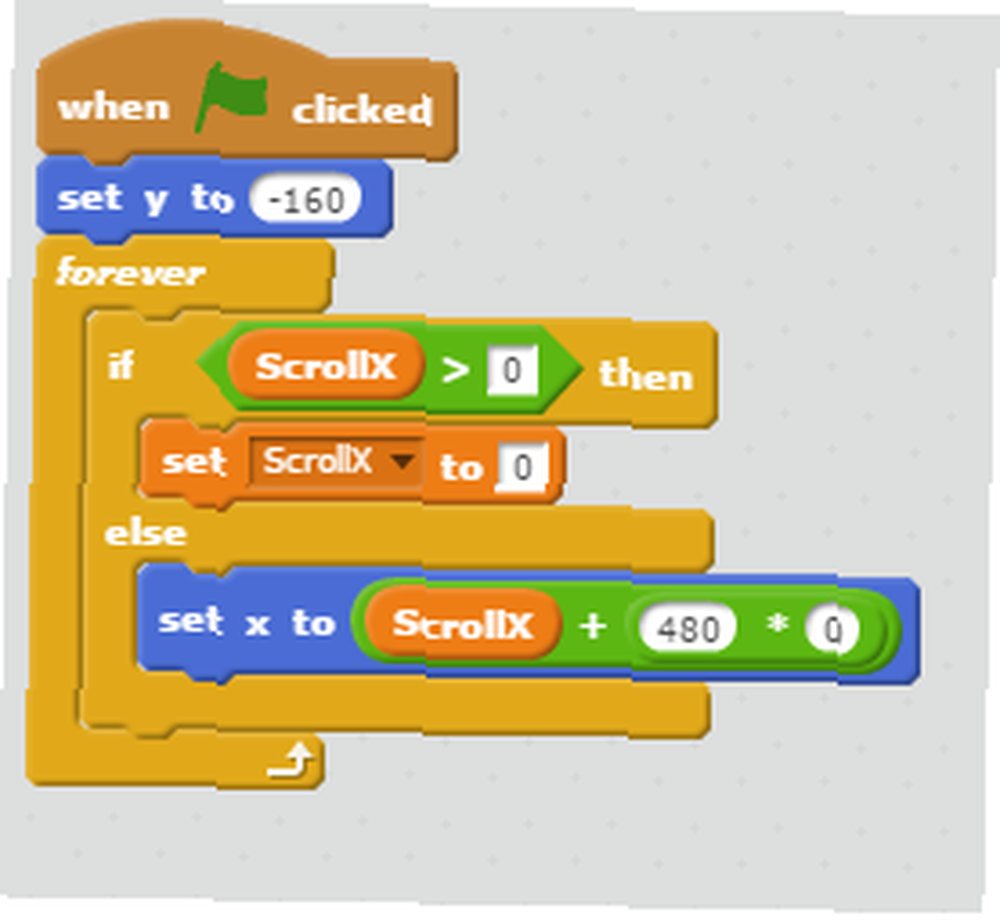
Aquí está el bloque de código que necesitará para cada Suelo duende:

Esto coloca el suelo en la parte inferior de la pantalla, luego simplemente desplaza los bloques mientras Mario se mueve. ScrollX es la posición de los bloques; 0 0 es la posición predeterminada que se inicia al hacer clic en la bandera verde. Notarás que no puedes moverte a la izquierda inmediatamente después de comenzar.
Para el segundo (y más) bloques de tierra, incremente el 0 0 digito en ScrollX + 480 * 0 por uno por cada nuevo terreno. Esto lo compensará para que se desplace suavemente.
Mario's Logic
Eso es todo lo que se necesita para los bloques, pero Mario tiene muchos más bloques de código. Esto es lo que cada uno de ellos hace, con un breve resumen:

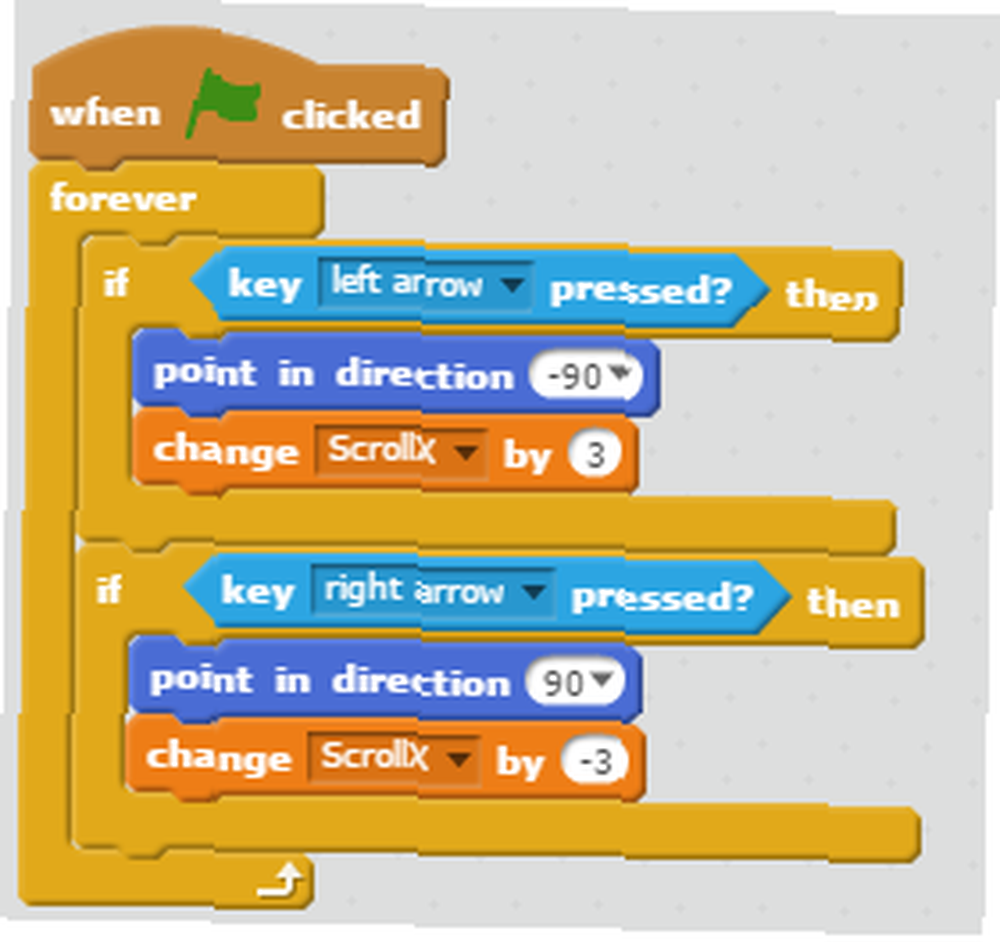
Este bloque de código cambia el ScrollX variable cuando Mario se mueve. Cada vez que presiona hacia la izquierda o hacia la derecha, Mario mira en la dirección adecuada y da un paso, incrementando ScrollX por 3. Si encuentra que Mario se voltea cuando se mueve hacia la izquierda, haga clic en el azul yo en su sprite y asegúrese de que el Estilo de rotación se establece en la segunda opción. Esto lo volteará a izquierda y derecha en lugar de en un círculo.

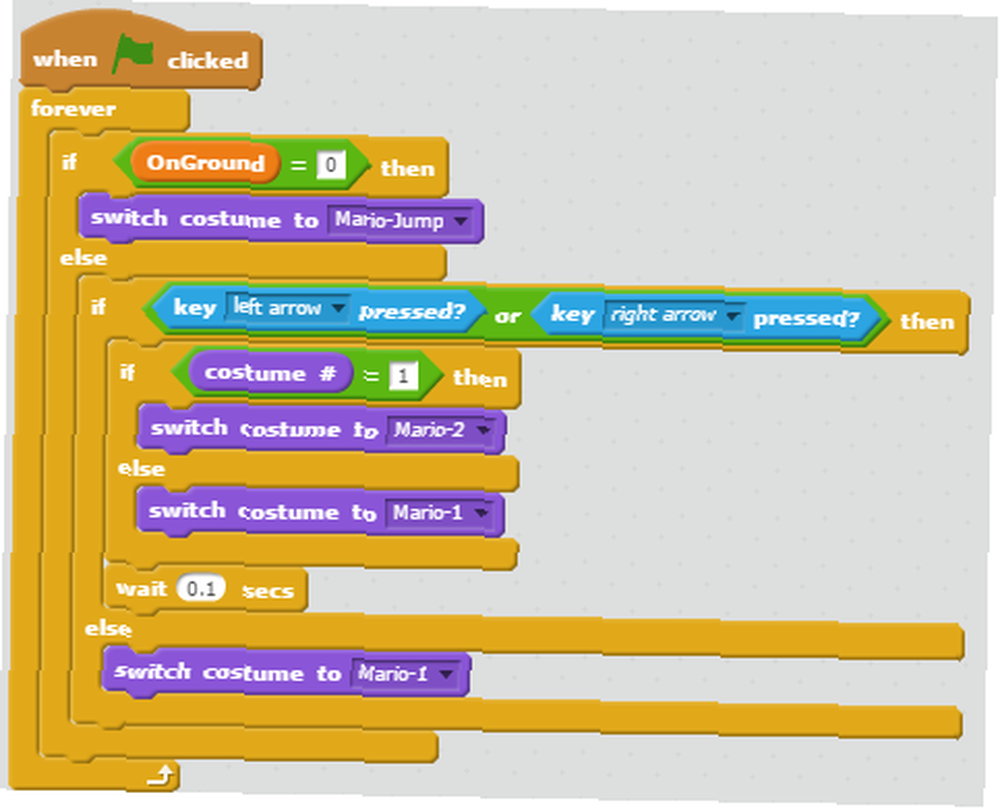
Aquí vemos el código que maneja los cambios de vestuario de Mario. Cuando Mario no está en el suelo, tiene el disfraz de salto. Cada vez que te mueves hacia la izquierda o hacia la derecha, Mario cambia de fotograma cada décima de segundo. Suelta las teclas de flecha, y Mario se predetermina a su marco estándar.

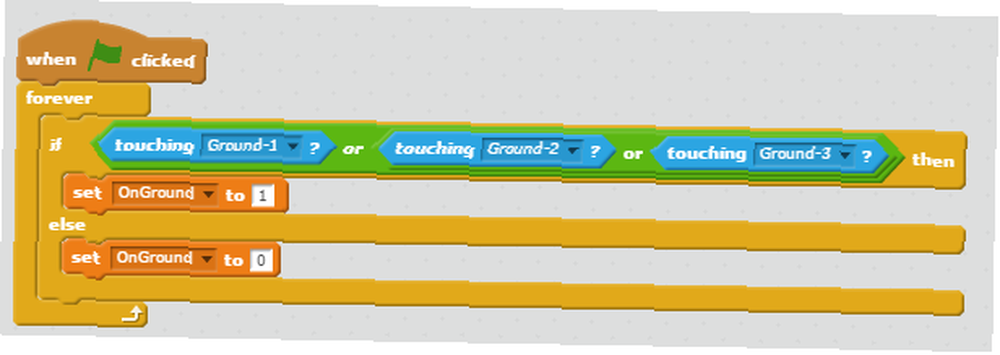
Un simple código que resuelve el En el suelo variable. Si está tocando uno de los bloques del suelo, En el suelo es igual a 1 (verdadero). Cuando esta saltando, En el suelo es 0 (falso).

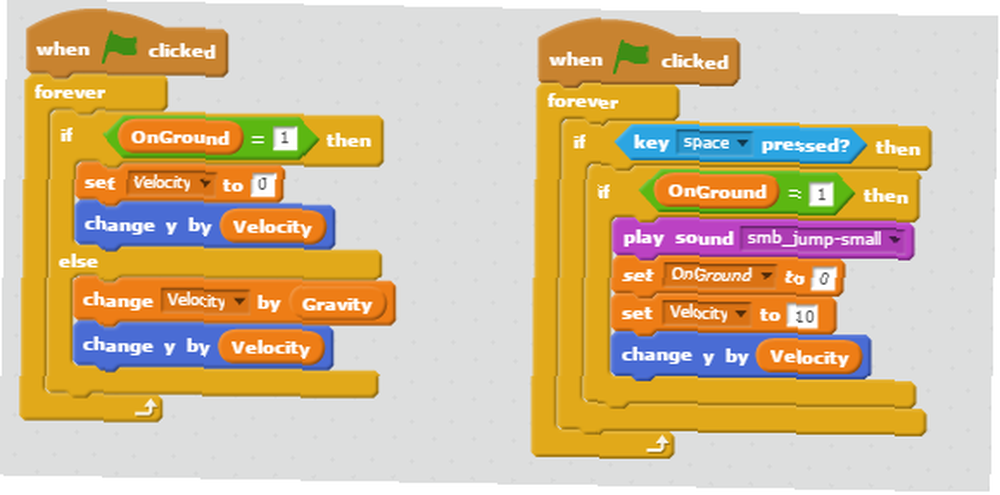
Estos dos bloques de código manejan la velocidad de salto de Mario. A la izquierda hay un bloque que asegura que Mario no tenga ningún impulso si está en el suelo. Si está en el aire, entonces su velocidad se ralentiza gradualmente por la gravedad, que es un valor constante. El bloque derecho hace que Mario salte cada vez que presiona la barra espaciadora. Suena su sonido de salto, y la velocidad lo impulsa hacia el aire hasta que la gravedad se apodera.

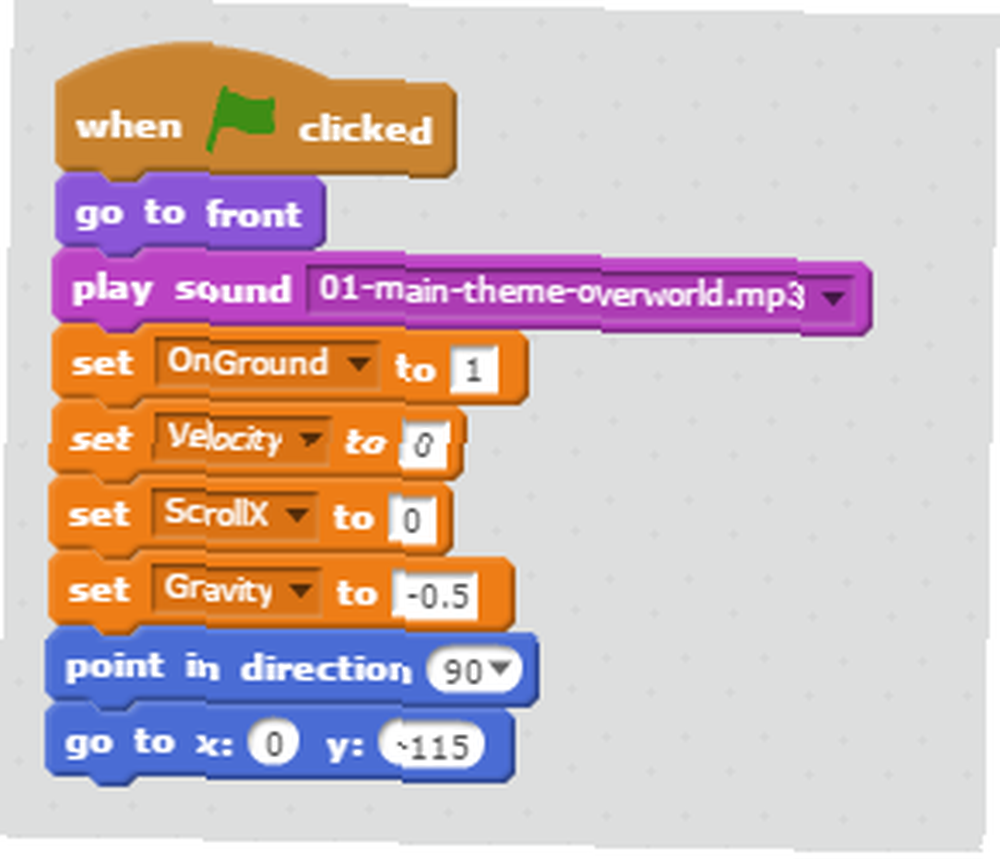
Nuestro último bloque de código para Mario es todo configuración. Cuando haces clic en la bandera verde para comenzar, comienza la música, todas las variables se configuran a sus valores predeterminados y Mario aparece en el medio de la pantalla.
Coleccionando monedas
Volvamos a las monedas. Necesitamos asegurarnos de que cuando Mario agarre uno, haga un sonido y desaparezca. Hagamos un guión separado para eso: separar guiones por función es una práctica importante en la programación. Una gran mezcla de bloques hace que sea más difícil resolver el problema cuando algo sale mal.
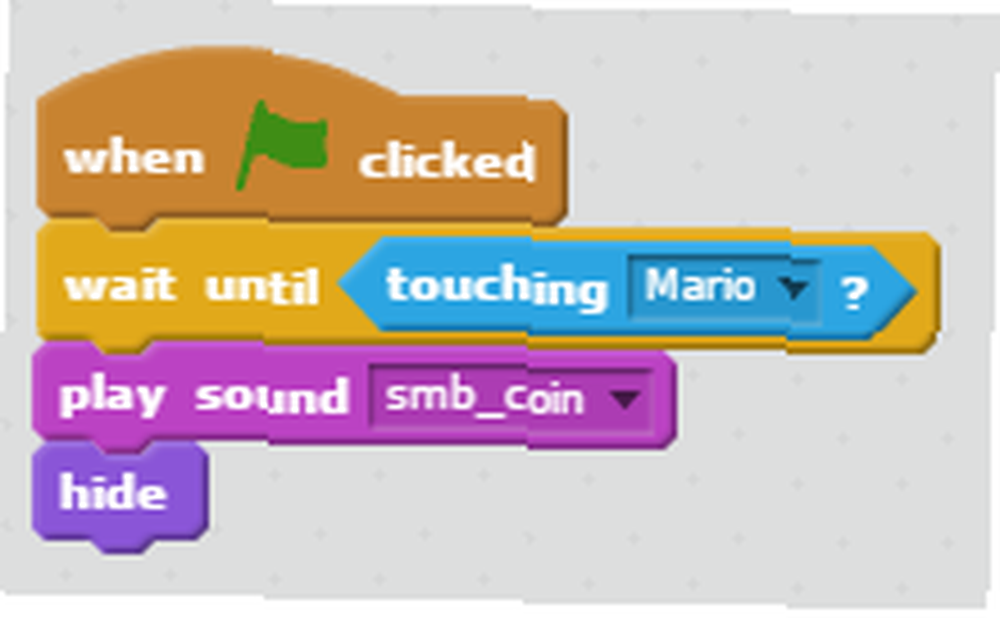
Aquí está nuestro script de colección de monedas:

Esto es bastante fácil: cada vez que Mario toca una moneda, suena el sonido de la colección y la moneda se esconde. En el código de animación de monedas, hemos colocado un mostrar bloquear para que las monedas vuelvan a aparecer cuando reinicies.
Monedas de desplazamiento y nubes
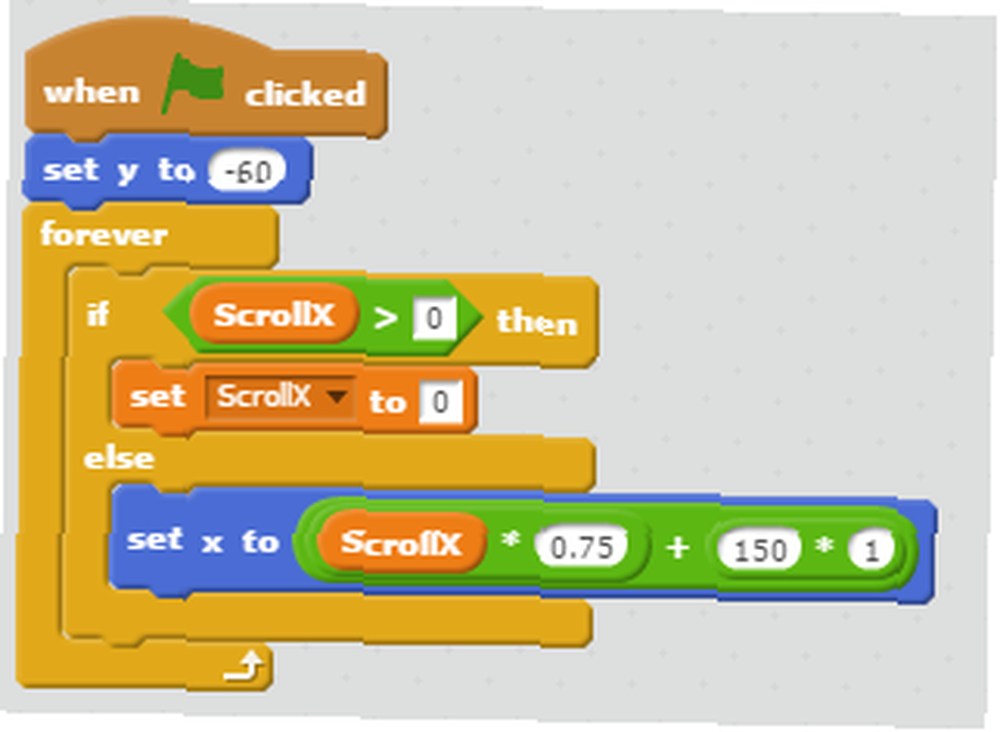
¡Ya casi estás ahí! Dado que Mario no se mueve pero el suelo se desplaza, debemos asegurarnos de que las monedas también se desplacen para que Mario pueda recogerlas. Así es como funciona:

Esto coloca la moneda en un Y valor (esa es la posición vertical de la pantalla) donde Mario puede agarrarlo fácilmente. Luego usa una lógica similar a los bloques de tierra para desplazarse hacia Mario. Tenga en cuenta que hemos aumentado la velocidad de desplazamiento a 0,75 para que las monedas se muevan hacia Mario rápidamente. Para la segunda y tercera monedas, aumentamos el establecer y en campo a -40 y -20 así que están un poco más arriba y son más difíciles de agarrar para Mario. En el Establezca x en bloquear, aumentar el 150 * 1 a 150 * 3 y 150 * 5 para la segunda y tercera monedas para colocarlas más a la derecha, fuera de la pantalla.
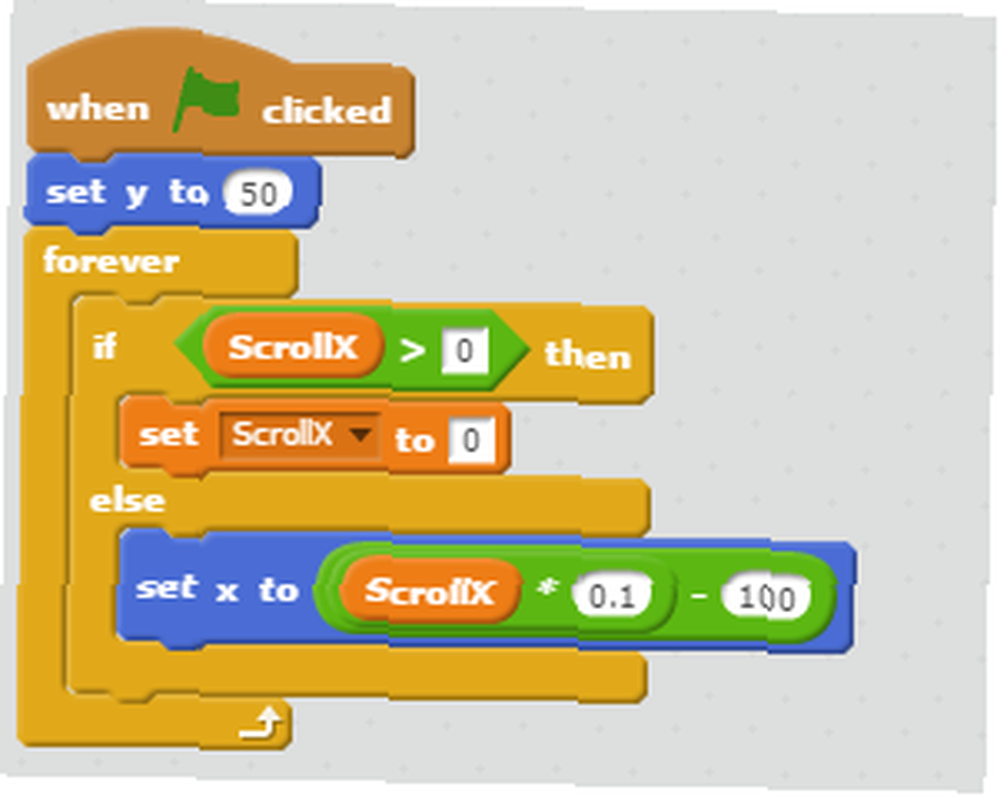
Las nubes usan un bloque de código casi idéntico:

Nuevamente, esto coloca una nube a una altura específica, luego la desplaza a medida que Mario se mueve. Por una segunda nube que está frente a Mario en lugar de detrás de él, cambie el establecer x en bloquear a (ScrollX * 0.1) + (150 * 1), como las monedas.
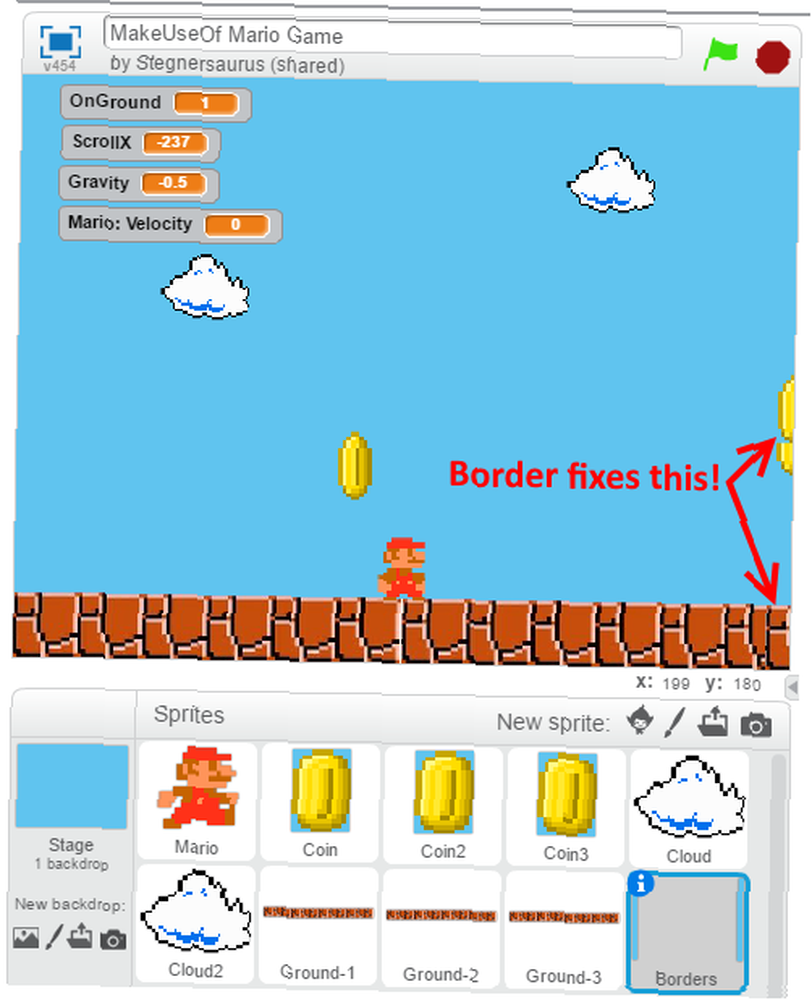
Agregar bordes
Debido a la forma en que implementamos el suelo y las monedas, verás monedas pegadas en el borde de la pantalla hasta que se desplacen a la vista. Esto es desagradable, por lo que debe crear un sprite de borde rápido que sea del mismo color que el fondo para ocultarlo en los lados izquierdo y derecho.

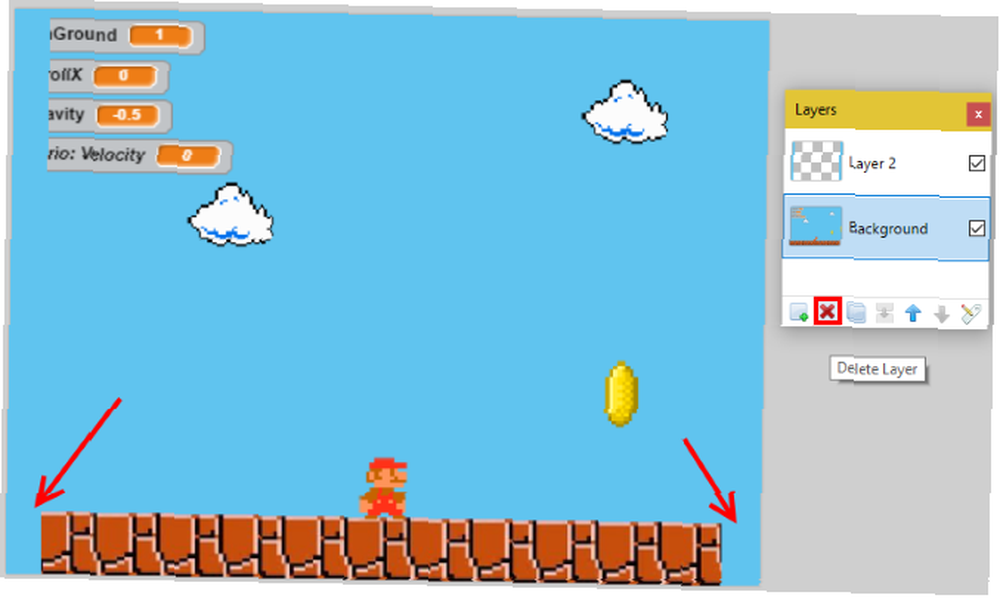
La forma más fácil de hacer esto es hacer clic derecho en el escenario y hacer clic Guardar imagen del escenario. Abra esto en Paint.NET y use la herramienta de pipeta para seleccionar el color de fondo azul. Agregue una nueva capa usando el diálogo inferior derecho. Luego, use la herramienta de rectángulo para dibujar un rectángulo azul relleno a cada lado de la pantalla. Cubra aproximadamente la mitad de cada bloque, luego elimine la capa de fondo.

Guarde esto como un archivo PNG y cárguelo como un nuevo sprite llamado Frontera. Como dibujó los bordes sobre la pantalla, puede alinearlos perfectamente.
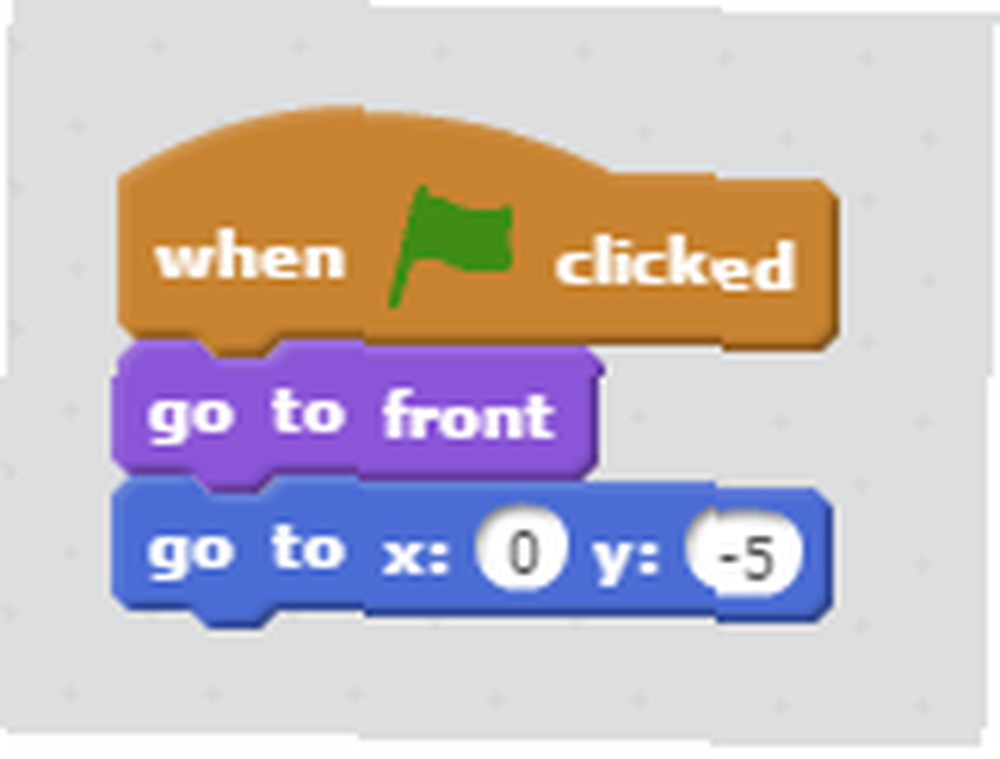
Luego, solo necesita unos bloques para que el borde esté siempre al frente:

Expandiendo tu juego
Pruebe el producto final a continuación!
Hemos configurado juntos los conceptos básicos de un juego de Mario. Puedes agregar muchos elementos a tu juego desde aquí. Intenta agregar Super Mushrooms para encender a Mario, haciendo algunos hoyos que Mario debe despejar o creando una bandera de nivel final. Con los bloques de construcción que ha recogido aquí, puede agregar más sprites, variables y lógica para hacer lo que quiera. Esperamos ver lo que se te ocurre!
Nos gustaría dar un saludo al usuario de Scratch dryd3418, ya que usamos parte del código de su proyecto Super Mario: Scroll & Jump Tutorial en nuestro propio proyecto para este artículo. Para obtener ayuda más detallada, incluidos los scripts que puede copiar, consulte la guía de otro usuario para crear un juego de Mario. Si quieres tomar una ruta más fácil, mira el proyecto Crea tu propio juego de Mario que te permite arrastrar y soltar sprites para hacer un juego simple.
Tenga en cuenta que en cualquier proyecto de Scratch, puede hacer clic en Ver adentro para abrir el proyecto en un editor tal como lo usó para su propio proyecto. Esto le permite echar un vistazo a los bloques que alguien usó para que su proyecto funcione, y puede ayudarlo cuando se atasca. He puesto mi proyecto a disposición de todos, así que siéntete libre de verlo y ver el código si necesitas ayuda. También comprimí todos los recursos que utilicé en este juego, por lo que puedes descargarlos para ahorrar tiempo.
¿Interesado en dar un paso adelante? Echa un vistazo a Scratch For Arduino para construir proyectos en esa plataforma. Si estás listo para sumergirte, mira todo lo que necesitas para hacer un juego de iPhone “rasguño.”
Para otras cosas divertidas que puede hacer con sus hijos, eche un vistazo a estos sitios para manualidades y proyectos de bricolaje para niños y adolescentes 5 sitios para encontrar manualidades y proyectos de bricolaje para niños y adolescentes 5 sitios para encontrar manualidades y proyectos de bricolaje para niños y adolescentes Las manualidades enseñan a los niños a construir cosas nuevas. Estos sitios web gratuitos tienen una colección de manualidades y proyectos de bricolaje para niños de todas las edades.. .











