
Peter Holmes
0
888
93
 Me encanta o lo odio, todos y sus perros están en Facebook hoy en día; así que, como todo lo que es popular en la vida, ha sido completamente subvertido por los tipos de marketing. Un uso increíblemente efectivo de una página de marca alojada en Facebook es incentivar a las personas a que les guste la página mediante la creación de contenido secreto exclusivo para miembros; comúnmente conocido como “puerta del ventilador”. Esto está lleno de videos exclusivos, descargas o tal vez un cupón de compras. Usamos uno aquí en MakeUseOf para darles a nuestros fanáticos un fácil acceso a todas las competencias actuales..
Me encanta o lo odio, todos y sus perros están en Facebook hoy en día; así que, como todo lo que es popular en la vida, ha sido completamente subvertido por los tipos de marketing. Un uso increíblemente efectivo de una página de marca alojada en Facebook es incentivar a las personas a que les guste la página mediante la creación de contenido secreto exclusivo para miembros; comúnmente conocido como “puerta del ventilador”. Esto está lleno de videos exclusivos, descargas o tal vez un cupón de compras. Usamos uno aquí en MakeUseOf para darles a nuestros fanáticos un fácil acceso a todas las competencias actuales..
Este tipo de aplicación básica de Facebook era relativamente simple de crear en el pasado, pero Facebook ahora requiere que todas las aplicaciones de pestaña de página tengan una versión segura, una HTTPS URL de acceso, pero eso es otros $ 100 al año además de los costos de alojamiento existentes para su sitio. Incluso si tiene una pequeña tienda de comercio electrónico, puede usar PayPal como proveedor de pagos y, por lo tanto, no necesita certificados SSL. Pero no se preocupe, ya que Facebook también se ha asociado con Heroku, una empresa de alojamiento en la nube, lo que significa que puede crear su propia aplicación básica de Facebook y alojarla de forma gratuita en un servidor seguro. ¿Quiere saber más? Siga leyendo mientras hago una aplicación básica de pestaña de página de fan-gate de Facebook, alojada de forma gratuita, en Heroku.
Registrarse como desarrollador
Antes de crear cualquier aplicación, deberá ser un desarrollador registrado. Vaya a developers.facebook.com para comenzar y haga clic en el verde Registro botón en la parte superior derecha si aún no lo ha hecho. Necesitas un número de teléfono para registrarte, pero de lo contrario es gratis.

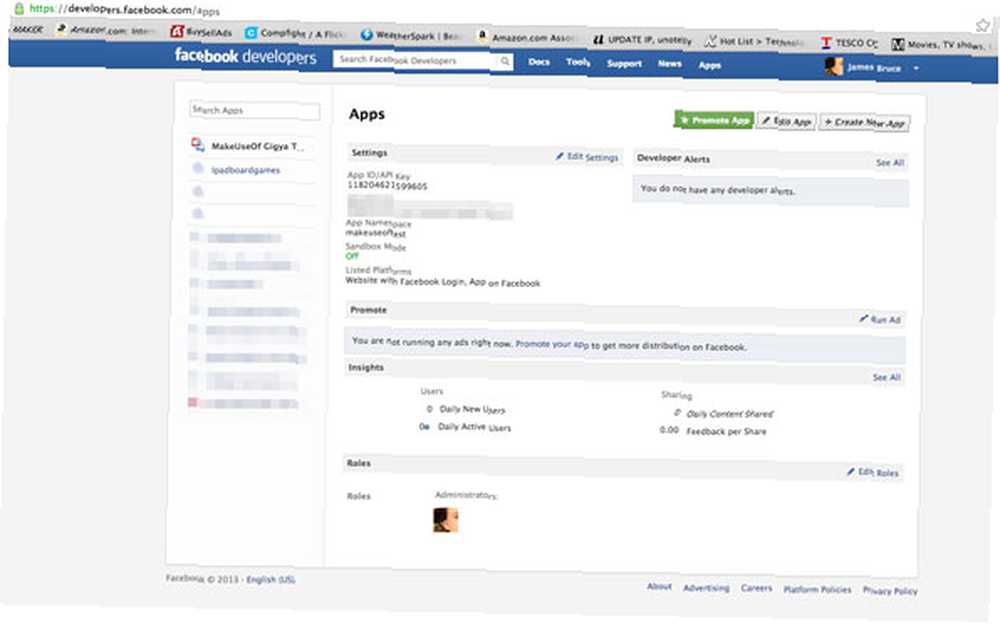
Si ya está registrado, excelente: haga clic en Aplicaciones en la barra de herramientas superior para obtener una descripción general de sus aplicaciones actuales.

Crea una nueva aplicación
Aquí es donde comienza la diversión. Haga clic en Crear nueva aplicación. El nombre no importa realmente, pero obviamente elige algo relevante. El campo de espacio de nombres se agregará a la URL de su página de fans cuando el usuario haga clic en esa pestaña; puedes dejarlo en blanco, pero luego verán la ID de la aplicación en la URL, lo cual es un poco más feo. El espacio de nombres también debe ser único, así que no te molestes con algo como “testapp” o obtendrás un error. Finalmente, marque la casilla que dice que desea alojamiento gratuito de Heroku.
Después de completar el captcha, se le invitará a elegir el tipo de alojamiento que desea de Heroku: seleccione PHP y acepte. Facebook creará automáticamente una nueva cuenta para usted en Heroku si aún no tiene una, y completará previamente la configuración de URL en lo básico, lo cual es bueno de su parte. De hecho, es muy difícil arruinar este paso.

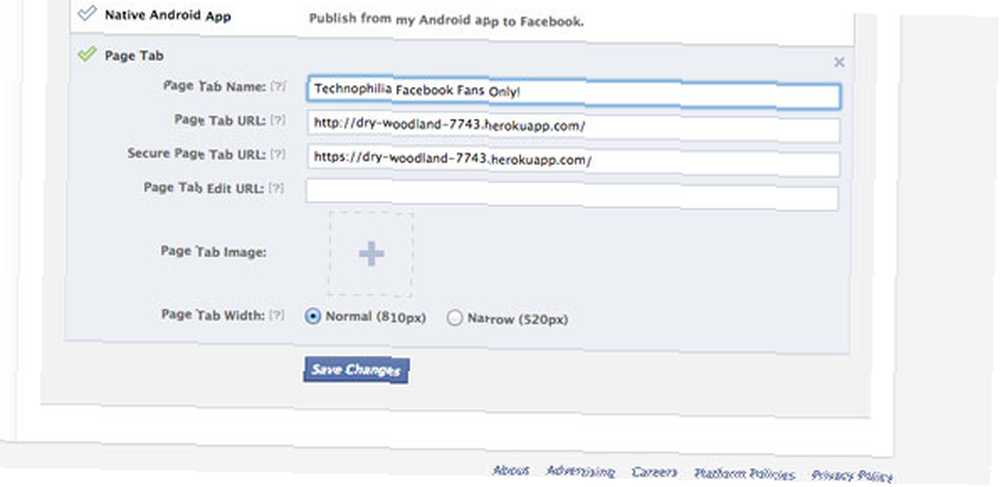
Desde la página de detalles de la aplicación, también querrá establecer el tipo de aplicación para que sea “Pestaña de página”, y asegúrese de que las URL relevantes también se ingresen allí; nuevamente, esto debería ser automático. Entonces guardar.

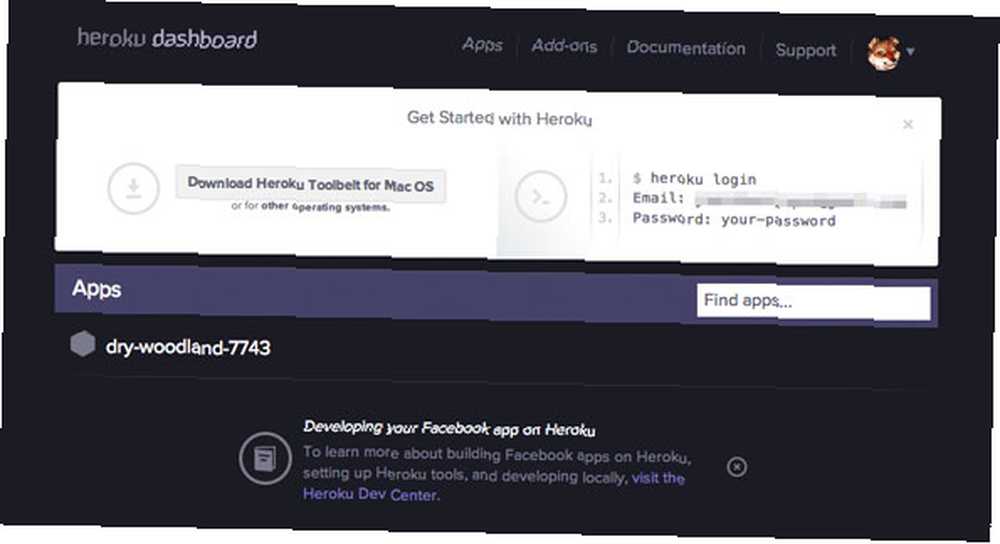
Heroku Primeros Pasos
Cuando lo complete, recibirá un correo electrónico de Heroku con detalles sobre cómo cambiar su contraseña y descargará el Heroku. “cinturón para herramientas” para su sistema Para aquellos de ustedes que no están familiarizados con Heroku, no es un host tradicional en el sentido de que pueden iniciar sesión en una dirección FTP y cargar archivos; en cambio, Heroku trabaja con Git, un sistema de control de versiones. Una vez que tenga instalado el cinturón de herramientas, primero debe clonar el sitio en su unidad local; esto le brinda un directorio que es un espejo de lo que está alojado en Heroku. Cada vez que realiza cambios en estos archivos, los sincroniza nuevamente para actualizar Heroku.
Las instrucciones para hacer esta primera sincronización están contenidas en su correo electrónico de bienvenida, y es un comando simple de una línea exclusivo de su dirección de alojamiento: simplemente copie y pegue desde el correo electrónico. Su URL de alojamiento es completamente arbitraria, en mi caso fue bosque seco-7743 - se genera aleatoriamente y no importa en absoluto porque los usuarios no lo verán. Abra el directorio recién creado y eche un vistazo.
Heroku ha puesto mucha funcionalidad, pero no necesitamos la mayor parte. Abrir index.php y mira a tu alrededor. Encuentra las siguientes líneas cerca del inicio del archivo:
$ facebook = nuevo Facebook (array ('appId' => AppInfo :: appID (), 'secret' => AppInfo :: appSecret (), 'sharedSession' => true, 'trustForward' => true,));e inmediatamente después de eso, copie en estos:
$igned_request = $ facebook-> getSignedRequest (); $ likes = $igned_request ['página'] ['likes'];
No se preocupe si esto es demasiado complicado para usted: pronto le daré una plantilla terminada. Se envía una solicitud firmada a su aplicación desde Facebook que incluye información sobre el usuario, ya sea que tenga acceso de administrador y que le haya gustado o no la página. Si desea saber con precisión lo que se envía, agregue lo siguiente:
print_r ($igned_request);
y obtendrá una impresión completa del objeto de solicitud firmado.
En este punto, debo admitir que estaba teniendo problemas reales para que la solicitud firmada funcionara: parecía que Heroku estaba quitando los datos en la carga de la página, y fue solo después de cargar la API JS (unos 10 segundos después de la carga de la página inicial ) que la página se actualizaría e indicaría la correcta “gustó” estado. Gracias a esta pregunta de desbordamiento de pila, la solución parecía estar eliminando el código que aplica HTTPS para usuarios no seguros. Elimine el siguiente bloque de código al comienzo de la plantilla:
// Aplicar https en producción if (substr (AppInfo :: getUrl (), 0, 8)! = 'Https: //' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') header ('Ubicación : https: // '. $ _SERVER [' HTTP_HOST ']. $ _SERVER [' REQUEST_URI ']); salida(); Ahora, cuando se carga la página, tiene una variable booleana, que es una cierto o un falso - que le dice si al usuario le ha gustado la página o no. Puedes usar esto con un simple Si declaración para mostrar cualquiera de los contenidos una o segundo:
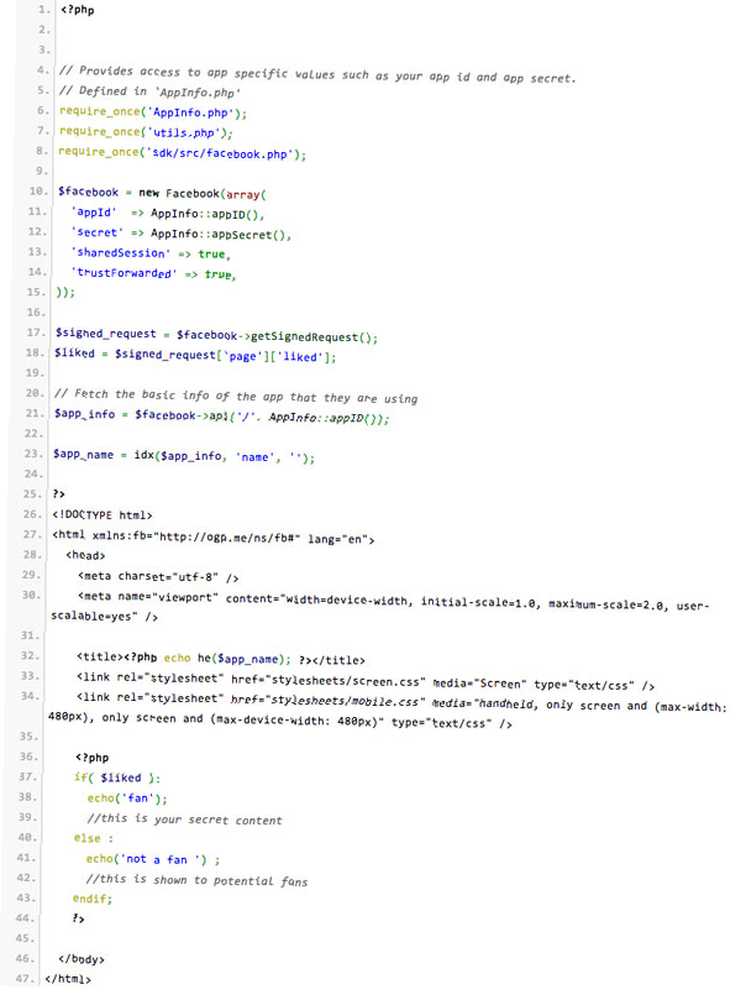
Coloque eso justo después de la apertura etiquetar index.php. Ahora, si ha visto una vista previa de su página en Heroku, notará que tiene una gran cantidad de funcionalidades adicionales, mostrando páginas que le han gustado, botones para publicar actualizaciones, etc. No necesitamos nada de eso, así que eliminó todo, incluido el SDK de JavaScript para Facebook, dejando solo el CSS y nuestra puerta de entrada. Aquí está el código simplificado que terminé usando (esta es una imagen - copie y pegue desde PasteBin si lo desea):

Debes editar las secciones que dicen “no es un fan” y “ventilador” para contener su contenido predeterminado y secreto respectivamente. Si prefiere mantener su contenido en un archivo separado, use:
include ("secret.html");para importar archivos externos.
Sincronizar con Heroku
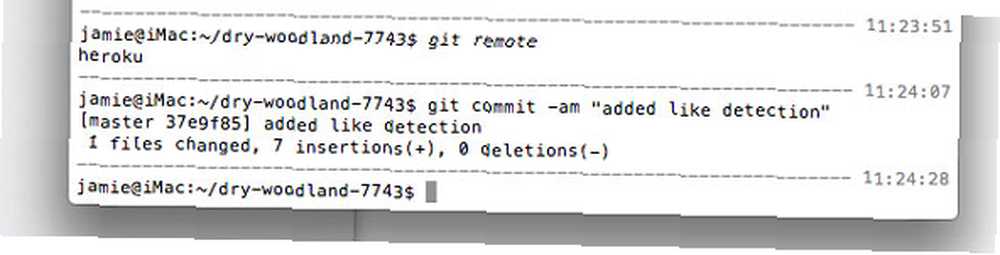
Una vez que haya realizado todas las ediciones necesarias en su archivo, debe sincronizar una copia de seguridad con Heroku; lo hacemos haciendo “emprendedor” nuestra copia local a la “rama maestra” en Heroku Asegúrate de estar en el directorio correcto desde la línea de comando, escribe:
git commit -am "cambia mensajes"
(puede reemplazar el mensaje de cambios con una nota para usted sobre los cambios que realmente realizó esta vez; es una buena práctica mantener estos registros)

y entonces
git push heroku master
Espere a que termine el comando, ya que puede llevar un tiempo.
Paso final: agregue la aplicación a su página
Ahora que la aplicación está construida, necesitamos agregarla como una pestaña a su página de marca. Curiosamente, esto se hace usando una URL especialmente diseñada:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_APP_URL_ON_HEROKU
Reemplazar TU_APP_ID con la ID que figura en los detalles de su aplicación, y YOUR_APP_URL_ON_HEROKU con la URL para tu hosting Heroku. Al cargar esta URL especial, se iniciará el “agregar a tu página” cuadro de diálogo, desde el cual puede seleccionar la página de marca correcta para agregar la pestaña de su página.
Entonces, listo, será un nuevo botón en su página, como este:

Como puede ver, todavía no hemos especificado una imagen para la pestaña, por lo que se deja como predeterminada; puede hacerlo desde la página de detalles de su aplicación. Eso es básicamente todo; si cargas esa pestaña, mi reemplazo index.php te mostrará como ventilador o un no fan. O lo que sea que lo haya personalizado para mostrar:

Admito que este proceso fue más difícil de lo que esperaba, pero evita por completo la necesidad de alojar cualquier cosa en su propio servidor u obtener la certificación SSL. Si tiene alguna pregunta o problema, pregunte en los comentarios y trataré de ayudarlo. Si los comentarios están cerrados, dirígete a nuestro sitio de Respuestas; y si encuentra útil este tutorial, compártelo en su red social favorita. Además, es probable que desee consultar nuestra guía completa y gratuita de marketing en redes sociales, y considerar agregar Pinterest a su estrategia también.











