
Lesley Fowler
0
2521
577
 En nuestra lección final en esto jQuery para principiantes serie de tutoriales, vamos a echar un breve vistazo a jQuery UI - El complemento jQuery más utilizado para agregar interfaces gráficas de usuario a aplicaciones web. Desde elegantes formas y efectos visuales, hasta widgets arrastrables, hilanderos y cuadros de diálogo: la interfaz de usuario de jQuery le brinda el poder de crear interfaces de usuario web ricas.
En nuestra lección final en esto jQuery para principiantes serie de tutoriales, vamos a echar un breve vistazo a jQuery UI - El complemento jQuery más utilizado para agregar interfaces gráficas de usuario a aplicaciones web. Desde elegantes formas y efectos visuales, hasta widgets arrastrables, hilanderos y cuadros de diálogo: la interfaz de usuario de jQuery le brinda el poder de crear interfaces de usuario web ricas.
Si aún no lo ha hecho, asegúrese de leer nuestros artículos anteriores de la serie:
- Introducción: ¿Qué es jQuery y por qué debería importarle? Hacer que la web sea interactiva: una introducción a jQuery Hacer que la web sea interactiva: una introducción a jQuery jQuery es una biblioteca de secuencias de comandos del lado del cliente que casi todos los sitios web modernos usan: hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, más compatible y más utilizada ...
- 1: Selectores y conceptos básicos Tutorial de jQuery: Introducción: conceptos básicos y selectores Tutorial de jQuery: Introducción: Conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ...
- 2: Métodos Introducción a jQuery (Parte 2): Métodos y funciones Introducción a jQuery (Parte 2): Métodos y funciones Esto es parte de una introducción para principiantes en curso a la serie de programación web jQuery. La Parte 1 cubrió los conceptos básicos de jQuery sobre cómo incluirlo en su proyecto y los selectores. En la parte 2, continuaremos con ...
- 3: Esperando la carga de la página y funciones anónimas Introducción a jQuery (Parte 3): Esperando a que la página se cargue y Funciones anónimas Introducción a jQuery (Parte 3): Esperando a la página a cargar y Funciones anónimas jQuery es posiblemente una habilidad esencial para el desarrollador web moderno, y en esta miniserie corta espero brindarle el conocimiento para comenzar a utilizarla en sus propios proyectos web. En…
- 4: Eventos Tutorial de jQuery (Parte 4) - Oyentes de eventos Tutorial de jQuery (Parte 4) - Oyentes de eventos Hoy vamos a mejorarlo y realmente mostraremos dónde brilla jQuery - eventos. Si siguió los tutoriales anteriores, ahora debería tener una comprensión bastante buena del código básico ...
- Depurar con las herramientas de desarrollador de Chrome Resolver problemas del sitio web con herramientas de desarrollador de Chrome o Firebug Resolver problemas del sitio web con herramientas de desarrollador de Chrome o Firebug Si hasta ahora has seguido mis tutoriales de jQuery, es posible que ya te hayas encontrado con algunos problemas de código y no sabes cómo para arreglarlos Cuando se enfrenta a un bit de código no funcional, es muy ...
- 5: Tutorial de AJAX jQuery (Parte 5): ¡AJAX a todos! Tutorial de jQuery (Parte 5): ¡AJAX a todos! A medida que nos acercamos al final de nuestra serie de mini-tutoriales jQuery, es hora de que analicemos en profundidad una de las características más utilizadas de jQuery. AJAX permite que un sitio web se comunique con ...
¿Qué es jQuery UI y por qué debería usarlo??
jQuery UI le brinda todos los componentes necesarios para una aplicación web moderna con una GUI. Por falta de una mejor descripción, es una colección de widgets.
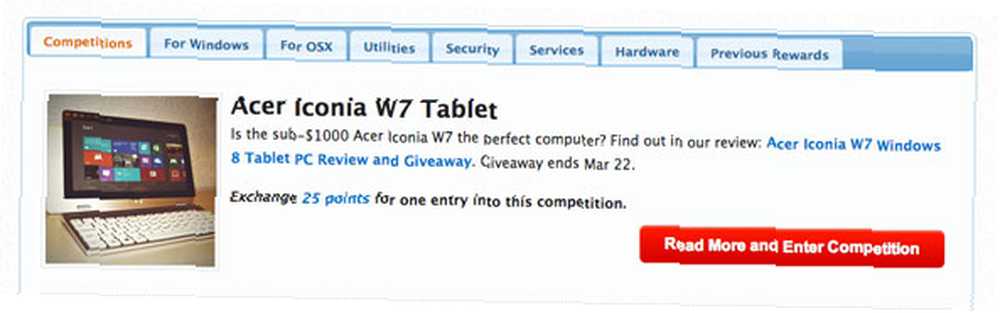
Para tener una idea rápida de lo que puede hacer con él, simplemente navegue por MakeUseOf. En el nuestro, el contenido es en realidad solo separado divs con una lista desordenada para actuar como un índice. Ejecute la función de pestañas jQuery en ellos y mágicamente se convertirán en pestañas. ¡Increíble! Incluso puede cargar contenido de pestañas a través de AJAX si lo desea.

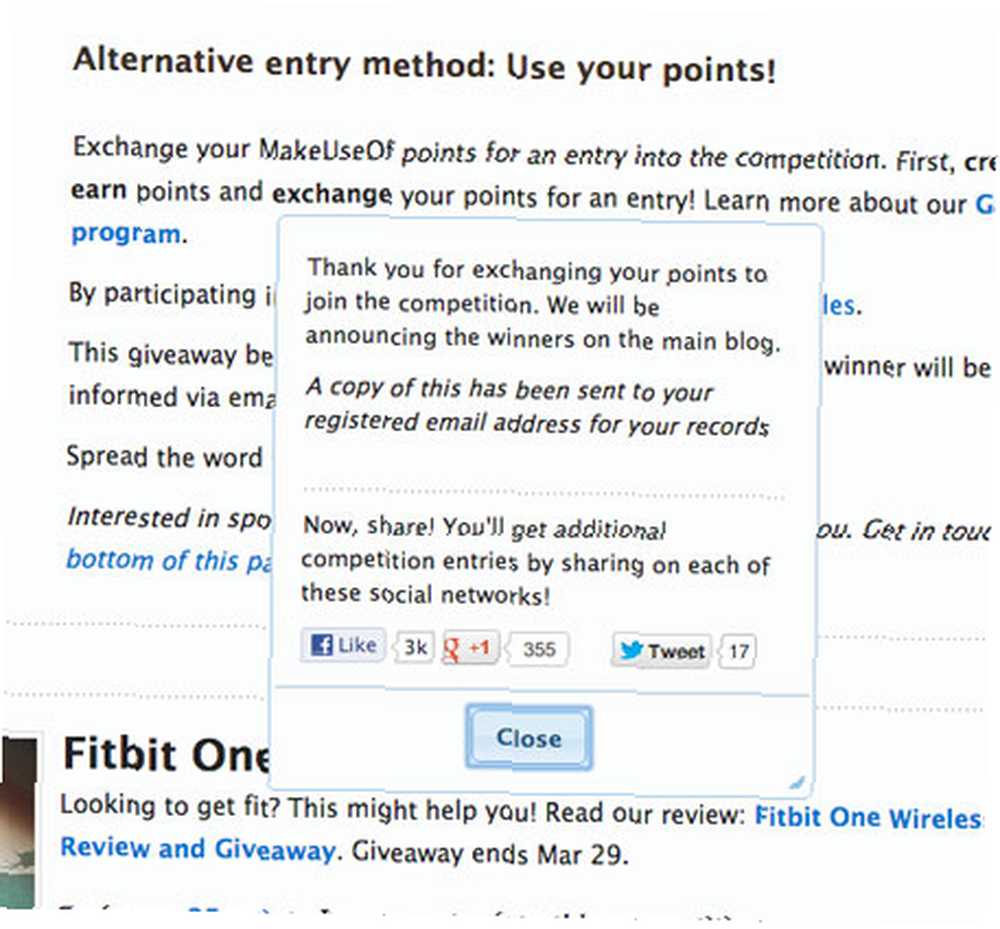
La página de Recompensas también usa un “ventana emergente modal” cuadro de diálogo para confirmar la acción del usuario y devolver mensajes. Para enfocar la atención del usuario, puede hacer que el cuadro de diálogo atenúe el resto del contenido de la página hasta que la interacción haya finalizado..

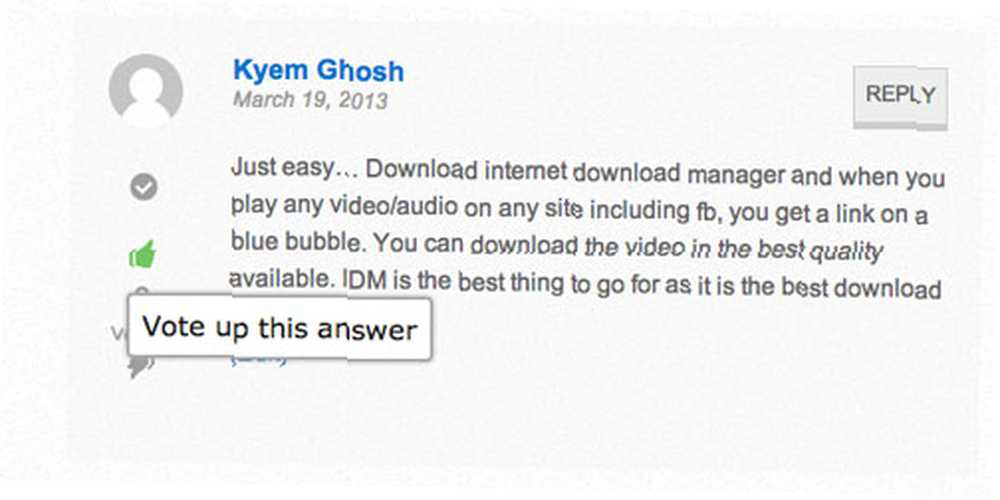
En nuestro sitio de Respuestas, usamos el simple información sobre herramientas característica para proporcionar pistas sobre los botones.

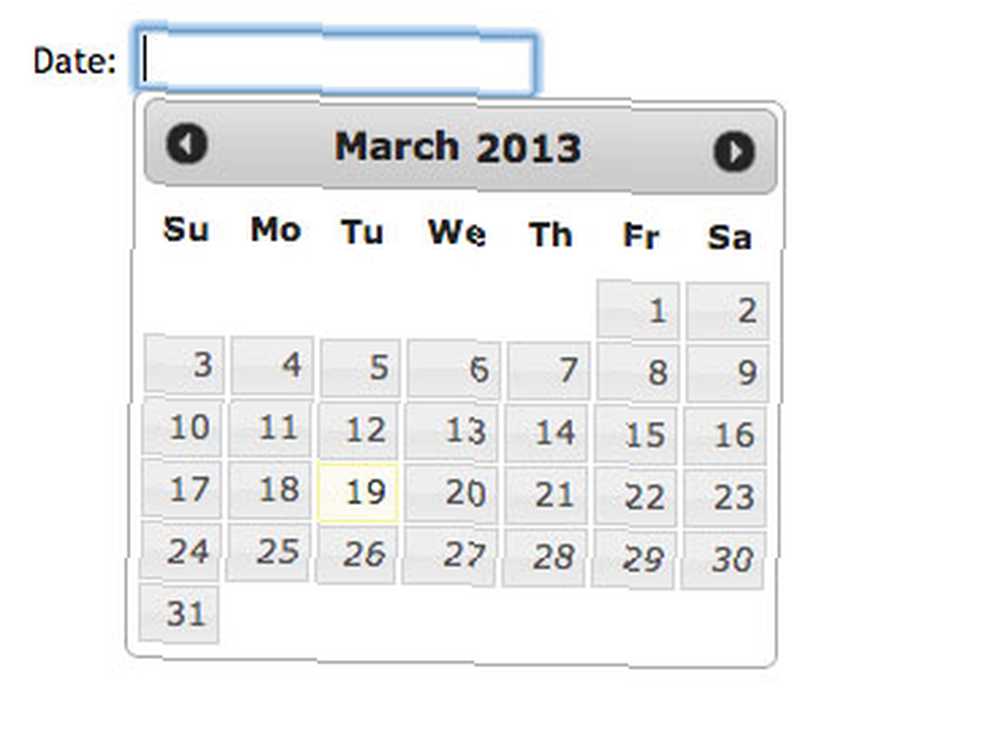
jQuery UI realmente se destaca cuando se trata de formularios, dando acceso a una multitud de controles deslizantes y selectores. Soy un gran admirador de selector de fechas widget yo mismo, que puede cargar encima de un cuadro de entrada de texto normal donde se supone que el usuario debe escribir una fecha.

Parece complicado, ¿no? ¿Te imaginas codificar algo así en JavaScript puro? Así es como lo haces con jQuery UI:
$ ("# dateField"). datepicker ();No pasaré más tiempo explicando lo increíble que es porque las demostraciones oficiales de jQuery UI ofrecen una buena visión general de todas las funciones disponibles, así como ejemplos de código simple. Ve a leerlo.
Agregar jQuery UI
La forma más sencilla de comenzar con jQuery UI es agregar las siguientes líneas a su encabezado, pero asegúrese de que se agreguen DESPUÉS de la referencia principal de jQuery, ya que jQuery UI requiere que jQuery esté precargado. Necesita tanto una referencia al script de complemento como un hoja de estilo que contiene la descripción visual de esos elementos de la interfaz de usuario.
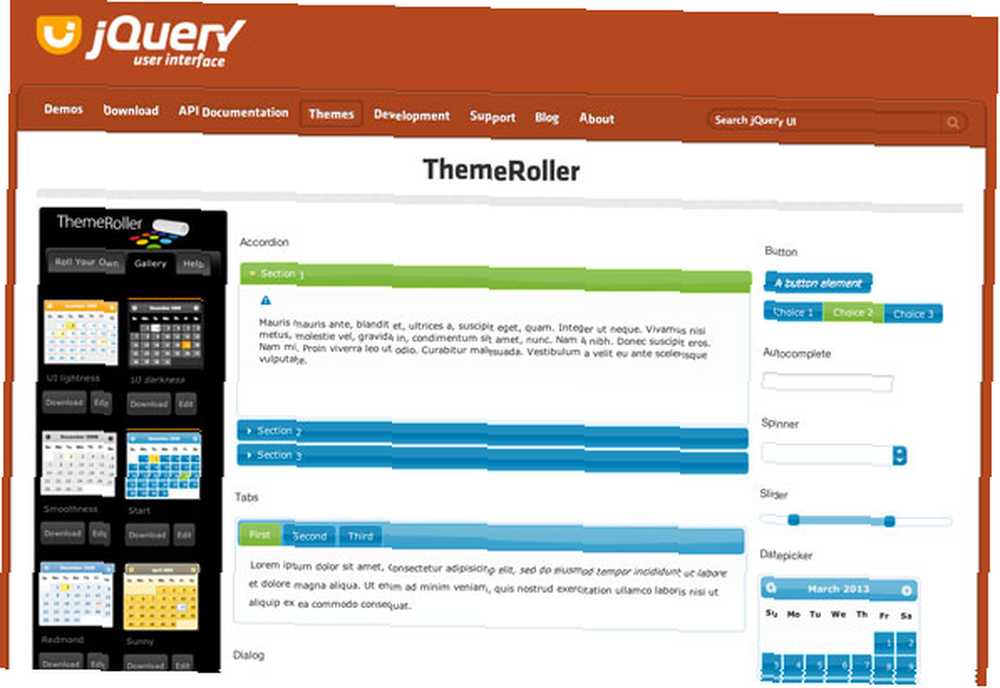
En este caso, nos hemos vinculado al tema llamado “ui-ligereza” - pero hay una buena selección de temas prefabricados que puede elegir aquí o crear los suyos propios. Tenga en cuenta que si elige crear su propio tema, Google no lo alojará; elija uno prefabricado, y el enlace anterior funcionará bien cambiando el nombre del tema..

En WordPress, considero que el método anterior es la forma más fácil de incluirlo, solo asegúrese de hacerlo después de wp_head () ha sido llamado. El método oficial de WordPress es usar wp_enqueue_script () sin embargo, detallado en esta pregunta de StackExchange.
Personalizando la descarga
Una buena característica del sitio de descarga de jQuery UI es que puede personalizar las funciones que desee, reduciendo así el tamaño general de JavaScript. El tamaño total de la secuencia de comandos con todo habilitado (sin incluir una hoja de estilo, que también deberá incluir) es sobre 230kb. Entonces mientras tú podría reduzca el tamaño de eso con una descarga personalizada, si está utilizando más del 50% del conjunto de funciones, realmente no vale la pena. Al utilizar la biblioteca estándar completa, puede utilizar la versión alojada de Google, que de todos modos es probable que ya esté en caché en el navegador de los usuarios. Sin embargo, si solo necesita algunas funciones, realice una descarga personalizada y publique un archivo minimizado localmente desde su sitio.
Recursos
Hemos llegado al final de nuestra miniserie, entonces, ¿a dónde ir desde aquí? Afortunadamente, esto es Internet, y Google es una cosa:
- Una de las mejores maneras de aprender es comenzar a usarlo para crear cosas geniales. Aquí hay 19 tutoriales únicos de jQuery para sus proyectos web.
- 33 (principalmente imágenes relacionadas) ideas jQuery.
- Smashing Magazine sigue siendo un favorito sólido en mi feed RSS, y tienen un gran archivo de material relacionado con jQuery para aprender.
- Tuts + tiene una serie de videos gratis de 30 días en jQuery que vale la pena ver, con más de 40,000 suscriptores hasta ahora!
- Una colección de enlaces a 53 tutoriales jQuery, de 1stwebdesigner.
También te sugiero que aprendas algunos PHP básicos, que necesitarás para manejar cualquier AJAX Cómo AJAX-ify Tus comentarios de WordPress Cómo AJAX-ify Tus comentarios de WordPress Por defecto, el sistema de comentarios de WordPress es lamentablemente inadecuado. Puede cambiar a un sistema de terceros como Livefyre o Disqus, pero si prefiere mantener todo en casa o algún otro tipo de ... o el procesamiento de formularios en el servidor. Recuerde, jQuery es solo un lenguaje del lado del cliente que se ejecuta en el navegador, por lo que su fantástica nueva aplicación web no funcionará mucho sin algún procesamiento del lado del servidor. WordPress, por supuesto, es una excelente manera de comenzar a aprender PHP personalizando temas y escribiendo sus propios complementos Cómo crear sus propios widgets básicos de Wordpress Cómo crear sus propios widgets básicos de Wordpress Muchos bloggers buscarán el widget perfecto de Wordpress que hará exactamente lo que quieren, pero con un poco de experiencia en programación puede resultarle más fácil escribir su widget personalizado. Esta semana yo ... .
Ahora, tómate un momento para darte una palmadita en la espalda por llegar tan lejos, eres increíble, y no dudes en compartir cualquier comentario o tal vez algunos recursos adicionales en los comentarios..











