
William Charles
0
3382
464
Este artículo le presentará el esqueleto del documento con el que funciona JavaScript. Con un conocimiento práctico de este modelo de objeto de documento abstracto, puede escribir JavaScript ¿Qué es JavaScript, y puede Internet existir sin él? ¿Qué es JavaScript, y puede existir Internet sin él? JavaScript es una de esas cosas que muchos dan por sentado. Todos lo usan. que funciona en cualquier página web.
Introducción
¿Cómo funcionan juntas las páginas web y JavaScript y cómo pueden comunicarse entre sí? Las respuestas están en entender cómo funciona el Modelo de Objetos del Documento.
Propósito del DOM
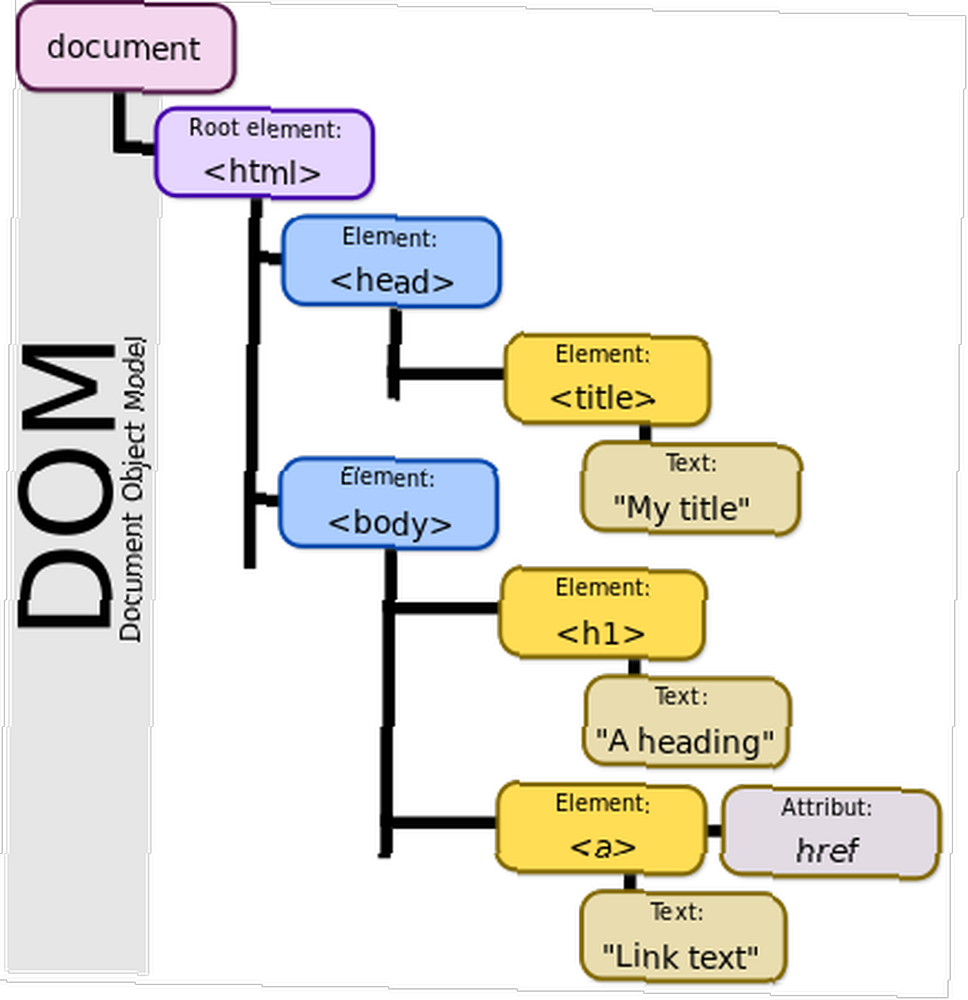
El DOM organiza el contenido de una página web y le proporciona una hoja de ruta. El modelo está formado por nodos. Los nodos se organizan en una jerarquía que se considera mejor como una estructura de árbol. Deberíamos poder tomar cualquier HTML y representarlo de esa manera.
Por ejemplo, el texto de este párrafo es un nodo dentro del Modelo de Objetos del Documento. El párrafo es otro nodo y el padre del nodo de texto. El documento en sí mismo es, en última instancia, un nodo principal para ambos..
 Crédito de la imagen: Birger Eriksson a través de Wikimedia Commons
Crédito de la imagen: Birger Eriksson a través de Wikimedia Commons
Podemos escribir JavaScript para actuar en la página web identificando nodos. Como cada contenido es un nodo, podemos escribir JavaScript que sea relevante para cualquier entidad que queramos cambiar. Notará que esto es similar al funcionamiento de CSS Creación de interfaces web: dónde comenzar Creación de interfaces web: dónde comenzar Le mostraremos cómo se descomponen las interfaces web, luego le indicaremos los conceptos clave, las herramientas y los bloques de construcción necesarios para Hazte diseñador web del siglo XXI. : aplica estilo o apariencia visual al contenido mediante el uso de atributos de identificación y clase de elementos HTML, tal como JavaScript controla el comportamiento.
Es importante tener en cuenta que CSS y JavaScript no se encuentran en el DOM, sino fuera de él. Ambos manipulan el contenido del DOM, en lugar de habitarlo.
Reutilizando Código
¿Por qué el código fuente de las páginas web se gestiona de esta manera? Hay dos razones principales:
- Almacenar JavaScript en archivos separados permite que el código se reutilice más fácilmente. Cuando JavaScript se escribe en línea, junto al contenido con el que está asociado, debe copiarse para que la misma funcionalidad ocurra en otro lugar.
- JavaScript separado en un archivo externo hace que el código fuente sea más legible al eliminar la funcionalidad de la página web (JavaScript) del contenido (HTML).
Los nodos del DOM
Los nodos que crea y controla están limitados a lo que admiten la especificación HTML y los navegadores. Esa es una razón por la que la introducción de HTML5 de nuevos elementos de nivel superior fue importante ¿Qué es HTML5 y cómo cambia la forma en que navego? [MakeUseOf explica] ¿Qué es HTML5 y cómo cambia la forma en que navego? [MakeUseOf explica] En los últimos años, es posible que haya escuchado el término HTML5 de vez en cuando. Ya sea que sepa algo sobre desarrollo web o no, el concepto puede ser algo nebuloso y confuso. Obviamente,… .
Para nuestros propósitos, los tipos más importantes de nodos son:
- Elemento
- Atributo
- Texto
Aunque la especificación realmente enumera doce en total.
Usar un script para crear nodos en el DOM
Con el fin de una demostración simple, vamos a usar JavaScript para crear un elemento en particular.
Aquí le mostraremos cuán poderoso es JS al usarlo para crear uno de los objetos de página web más fundamentales y comunes de la web, el encabezado.
Para seguir este ejemplo, no vale la pena crear un servidor virtual completo. Cómo crear un entorno y servidor de desarrollo web virtual Cómo crear un entorno y servidor de desarrollo web virtual Entonces, ¿cómo equilibra su capacidad para realizar múltiples tareas con su ¿Necesita desarrollar aplicaciones web en el contexto nativo donde se ejecutarán? Entrar en máquinas virtuales. , así que usa un sandbox en línea. Querrás un patio liviano para experimentar con JSBin. JSBin es excelente porque tiene múltiples paneles e incluye una forma de ver y manipular todo: HTML, JS, CSS y la vista previa de la página web, todo a la vez.
(Codepen es similar y, por el bien de este ejemplo, funcionará igual de bien).
JSBin también puede crear dinámicamente URL para su bloc de notas JS que se pueden compartir más tarde. Aquí está el que generé para este ejemplo.
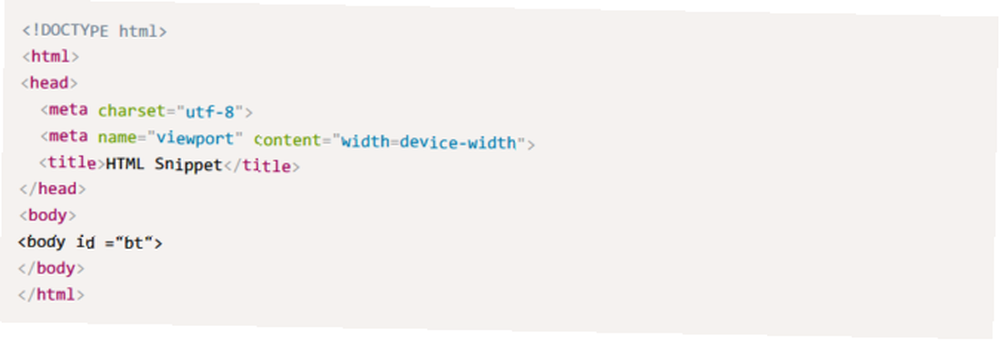
He reproducido y comentado los siguientes fragmentos para producir un nuevo encabezado H1 en el cuerpo:
- Fragmento HTML

- Fragmento de JavaScript
// declara una nueva variable para contener un nuevo elemento h1 var newHeading = document.createElement ("h1"); // agrega el nodo de texto al documento var h1Text = document.createTextNode ("Encabezado Nivel 1"); // convertirlo en un nodo hijo del nuevo encabezado newHeading.appendChild (h1Text); // agregue esto como un elemento secundario del elemento definido como "bt" document.getElementById ("bt"). appendChild (newHeading);
Lo que crea un nuevo elemento H1 y su contenido directamente subordinado a la etiqueta de apertura.
Tenga en cuenta que el código fuente HTML en el panel izquierdo no cambia. Ese código es bastante fácil de leer en este ejemplo. En Javascript avanzado, las cosas pueden volverse mucho más complejas.
Un poco sobre la estructura léxica de JavaScript
El fragmento anterior lleva una pequeña explicación.
varcrea una variable, que almacena un valor arbitrario para que su código lo use.=es un operador de asignación. Aquí opera con elvartérmino y el nombre de la nueva variable (por ejemplo, newHeading) para formar una declaración completa.objeto.metodoes una invocación que usa “punto” sintaxis para separar objetos, como eldocumento, de los métodos que se utilizan con respecto a ellos, como engetElementById.- El concepto de “objetos” en programación ¿De dónde obtuvo su nombre la programación "orientada a objetos"? ¿De dónde obtuvo su nombre la programación "orientada a objetos"? Orientado a objetos no es solo una palabra de moda al azar que escuchas en los círculos de programación. Hay una razón detrás del nombre, pero ¿qué? Únase a mí mientras exploro algunos de los fundamentos de los conceptos de programación y explico ... merece mucha discusión y está fuera del alcance de este artículo. Basta decir que son componentes importantes de su aplicación..
- Los métodos son lo que cabría esperar: un procedimiento particular o una acción planificada que se puede aplicar a los objetos.
Ciertamente lo tenemos cubierto con muchos recursos excelentes para aprender JavaScript. Realmente aprenda JavaScript con los 5 mejores cursos de Udemy Realmente aprenda JavaScript con los 5 mejores cursos de Udemy JavaScript es el lenguaje de programación de la web. Si tiene una razón para aprender JavaScript, estos cinco excelentes cursos de Udemy podrían ser el lugar para comenzar su viaje de codificación. . Vuelve a nuestra sección de programación para obtener aún más..
Que sigue
Uno de los marcos más populares que hace uso de JavaScript es JQuery Making The Web Interactive: una introducción a jQuery Making the Web Interactive: una introducción a jQuery jQuery es una biblioteca de secuencias de comandos del lado del cliente que casi todos los sitios web modernos usan: hace que los sitios web sean interactivos . No es la única biblioteca de Javascript, pero es la más desarrollada, más compatible y más utilizada ... Es una base importante para la iteración más reciente de aplicaciones y páginas web enriquecidas, y es donde es posible que desee comenzar a continuación..
¿Te ayudó este artículo a aprender más sobre cómo comenzar JavaScript? ¿Tienes un enfoque diferente? Queremos saber de usted en los comentarios a continuación.!
Crédito de imagen: Imagentle a través de Shutterstock.com











