
Michael Cain
0
4687
1252
 Se puede decir que jQuery es una habilidad esencial para el desarrollador web moderno Qué lenguaje de programación aprender - Programación web Qué lenguaje de programación aprender - Programación web Hoy vamos a echar un vistazo a los diversos lenguajes de programación web que impulsan Internet. Esta es la cuarta parte de una serie de programación para principiantes. En la parte 1, aprendimos lo básico de ..., y en esta breve miniserie espero brindarle los conocimientos para comenzar a utilizarla en sus propios proyectos web. En la primera parte de nuestro tutorial de jQuery Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ..., observamos algunos fundamentos del lenguaje y cómo usar los selectores; en la parte 2, pasamos a los métodos de manipulación del DOM Introducción a jQuery (Parte 2): Métodos y Funciones Introducción a jQuery (Parte 2): Métodos y Funciones Esto es parte de una introducción para principiantes en curso a la serie de programación web jQuery . La Parte 1 cubrió los conceptos básicos de jQuery sobre cómo incluirlo en su proyecto y los selectores. En la parte 2, continuaremos con ... .
Se puede decir que jQuery es una habilidad esencial para el desarrollador web moderno Qué lenguaje de programación aprender - Programación web Qué lenguaje de programación aprender - Programación web Hoy vamos a echar un vistazo a los diversos lenguajes de programación web que impulsan Internet. Esta es la cuarta parte de una serie de programación para principiantes. En la parte 1, aprendimos lo básico de ..., y en esta breve miniserie espero brindarle los conocimientos para comenzar a utilizarla en sus propios proyectos web. En la primera parte de nuestro tutorial de jQuery Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ..., observamos algunos fundamentos del lenguaje y cómo usar los selectores; en la parte 2, pasamos a los métodos de manipulación del DOM Introducción a jQuery (Parte 2): Métodos y Funciones Introducción a jQuery (Parte 2): Métodos y Funciones Esto es parte de una introducción para principiantes en curso a la serie de programación web jQuery . La Parte 1 cubrió los conceptos básicos de jQuery sobre cómo incluirlo en su proyecto y los selectores. En la parte 2, continuaremos con ... .
En la parte 3, abordaremos el problema de cómo retrasar jQuery hasta que la página se haya cargado, luego intentaré explicar qué son las funciones anónimas y por qué necesita saber sobre ellas..
Carga demorada: cómo y por qué?
Si ha estado probando parte del código de las partes 1 y 2, es posible que haya encontrado algunos errores, comportamientos extraños o cosas que simplemente no funcionan. El error más común que experimenté cuando aprendí jQuery fue que no se encontraron elementos DOM, aunque podía verlos claramente en la fuente de la página, jQuery me decía que simplemente no podía encontrarlos. Porqué es eso?
Bueno, todo tiene que ver con el orden en que el navegador carga las cosas. En su forma más simple, si tiene un script jQuery ejecutándose en el navegador antes de el elemento DOM que está buscando se ha creado realmente, el script se cargará primero, pero no hará nada porque no puede encontrar el elemento, luego el elemento DOM se cargará más tarde. Esto es un problema menor si coloca todos sus scripts cerca del pie de página, pero aún puede suceder.
La solución es envolver sus scripts en lo que se llama evento listo para documentar. Esto hace que el código adjunto espere hasta que el DOM se haya cargado completamente (hasta que esté Listo) Usarlo es simple:
$ (document) .ready (function () // su código para retrasar va aquí);Hay una forma aún más corta de hacerlo descrita en la documentación de jQuery, pero le sugiero encarecidamente que use esta forma para la legibilidad del código.
Este evento listo para documentos es otro buen ejemplo de un función anónima, así que tratemos de entender lo que esto significa.
Funciones anónimas
Si como yo tienes algo de experiencia en programación para principiantes, la idea de funciones anónimas - que es esencial para jQuery y Javascript, puede ser un poco desconcertante. Por un lado, hace que los errores debidos a llaves no coincidentes sean bastante comunes, por lo que voy a explicarlo ahora. Si desea una explicación detallada de por qué las funciones anónimas son mejores que las funciones con nombre normal en un nivel más técnico, le sugiero que lea esta publicación de blog bastante compleja [Ya no está disponible].
Hasta ahora, probablemente solo hayas encontrado funciones nombradas. Estas son funciones que se han declarado con un nombre y, por lo tanto, se pueden invocar en cualquier otro lugar, tantas veces como desee. Considere este ejemplo trivial, que registrará un mensaje en la consola cuando se cargue la página.
función doStuffOnPageLoad () console.log ("haciendo cosas!"); $ (documento) .ready (doStuffOnPageLoad);Esto es útil si su función está diseñada para ser reutilizada, pero en este caso es algo complicada ya que solo queremos que se active una vez cuando se carga la página. En cambio, no nos molestamos en definir una función separada, y simplemente la declaramos en línea como un parámetro cuando sea necesario. Por lo tanto, el ejemplo anterior sería mejor reescrito como:
$ (document) .ready (function () console.log ("haciendo cosas"););Es posible que no vea muchas ventajas de esto en este momento, solo es marginalmente menos código en este caso, pero a medida que sus scripts progresen en complejidad, apreciará no tener que saltar tratando de encontrar definiciones de funciones. Desafortunadamente, hace que las cosas sean un poco más difíciles para los principiantes, solo mire todas esas llaves, así que asegúrese de verificar los siguientes puntos si obtiene errores:
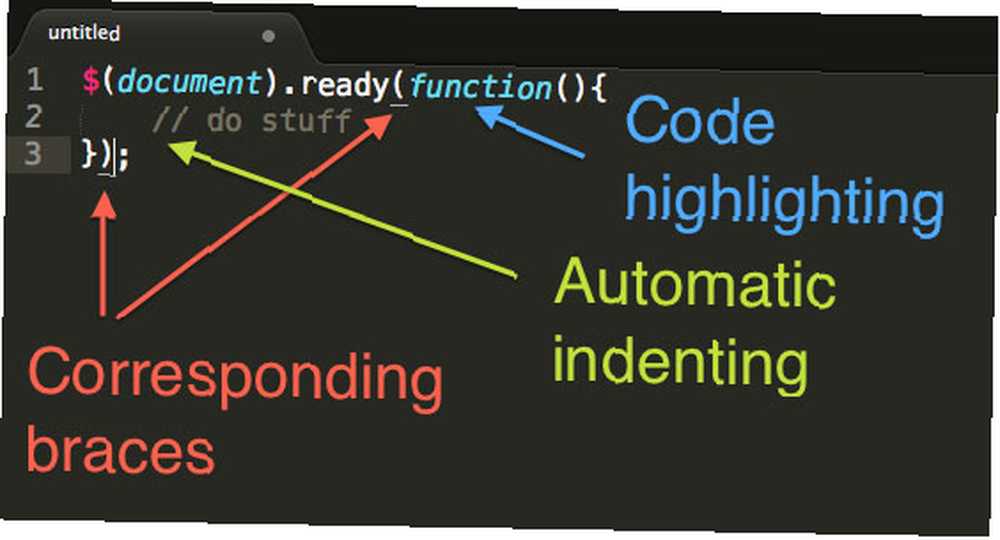
- Número correcto de llaves correspondientes: sangrar el código ayuda.
- Tirantes rizados vs redondos.
- Declaración que cierra con un punto y coma, pero no es necesario después de una llave de cierre.

Uso de un editor de código como Sublime Text 2 Pruebe Sublime Text 2 para sus necesidades de edición de código multiplataforma Pruebe Sublime Text 2 para sus necesidades de edición de código multiplataforma Sublime Text 2 es un editor de código multiplataforma sobre el que escuché recientemente, y tengo que decir que estoy realmente impresionado a pesar de la etiqueta beta. Puede descargar la aplicación completa sin pagar un centavo ... realmente puede ayudar, ya que resalta las llaves correspondientes y sangra automáticamente el código para usted. Un editor de código dedicado es esencial, realmente.
Eso es todo para esta lección, pero debe acostumbrarse a incluir algunas manipulaciones DOM básicas en el evento listo para documentos antes de continuar, y comenzar a editar archivos en un editor de código si aún no lo ha hecho. La próxima vez, veremos los eventos y cómo se usan para agregar interactividad a una página, como hacer que jQuery haga algo cuando se hace clic en un botón. Preguntas o comentarios siempre bienvenidos a continuación.











