
Michael Fisher
0
2705
206
 Esto es parte de una introducción continua para principiantes a la serie de programación web jQuery. La Parte 1 cubrió los conceptos básicos de jQuery Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con un código y aprendamos cómo ... de cómo incluirlo en su proyecto y en los selectores. En la parte 2, continuaremos con el uso básico a medida que analicemos algunos métodos que puede realizar en esos elementos DOM y algunos fundamentos más del lenguaje..
Esto es parte de una introducción continua para principiantes a la serie de programación web jQuery. La Parte 1 cubrió los conceptos básicos de jQuery Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con un código y aprendamos cómo ... de cómo incluirlo en su proyecto y en los selectores. En la parte 2, continuaremos con el uso básico a medida que analicemos algunos métodos que puede realizar en esos elementos DOM y algunos fundamentos más del lenguaje..
$ (selector) .method ();
Si recuerda de la lección 1, esta es la estructura básica de una manipulación DOM en jQuery. La manipulación del DOM no es lo único que puede hacer con jQuery, por supuesto, pero es el lugar más fácil para comenzar y el más común, por eso lo elegimos.
Para recapitular rápidamente, la parte del selector de esta declaración le permite usar nombres de elementos, clases o ID de tipo CSS para ubicar partes del DOM. Por ejemplo, para agarrar todos los con un nombre de clase de .oculto, usaríamos:
$ ('div.hidden')La segunda parte de esta ecuación es el método para realizar estos DIV una vez que los hayamos encontrado (si es que existen; o pueden ser solo uno) “pareo” ít). Recuerde, jQuery solo devolverá un elemento para las selecciones de ID, ya que las ID deben referirse a elementos únicos. Si va a tener más de uno de algo, debe definirse como una clase en CSS.
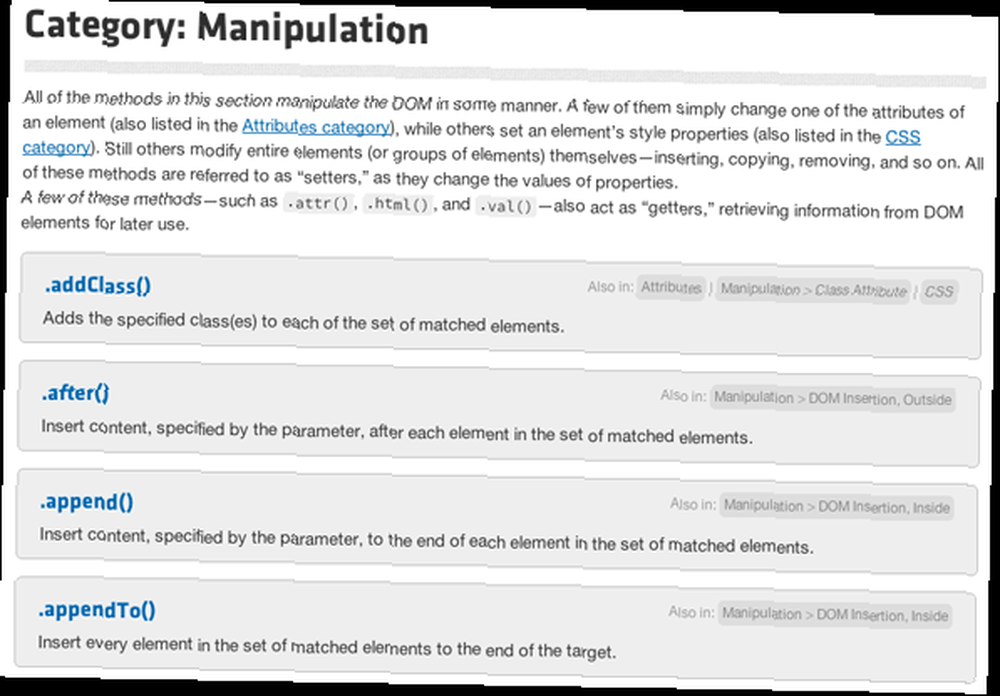
A los métodos entonces; ¿Qué puedes hacer con elementos del DOM??
En primer lugar, te presenté a la .css método la última vez para que pueda usarlo para las pruebas. El formato es simple:
.css ('propiedad', 'valor');Por lo tanto, cualquier cosa definible por CSS puede ajustarse mediante jQuery (colores, transparencia, ubicación, tamaño), por nombrar solo algunos. El cambio es inmediato..
Si prefiere animar los cambios de CSS, tengo buenas noticias para usted; También hay un método llamado .animar(). Sin embargo, es un poco más complejo:
.animar ('propiedad': 'valor', velocidad);Como ejemplo:
.animar ('opacidad': '0.25', 'altura': '100px', 'rápido');En este punto, es posible que se pregunte para qué sirven las llaves; se llaman un “objeto literal”, y normalmente se usan para crear una lista de valor de propiedad pares, algo así como un matriz indexada si vienes de otros idiomas Los usará mucho en jQuery, así que lo diré nuevamente: acostúmbrese a verificar correctamente los corchetes y llaves!
Consulte esta página para ver muchos ejemplos prácticos del método animado..
Además de manipular las propiedades CSS de algo, puedes ajustar el contenido con .métodos text (), .html () y .val () también (val es para el contenido de elementos de formulario). Estos métodos actúan como ambos conjuntoters y obtenerters; si no especifica un valor, obtendrán el valor actual. Si especifica un valor, reemplazarán el valor actual.
Aquí hay algunos ejemplos rápidos:
Obtenga el valor actual del campo de nombre en el formulario de comentarios y asígnelo a una variable comentario_nombre:
var commenter_name = $ (# comment-form #name) .val ();Establezca el valor de al valor tomado de nombre_comentario:
$ ('span.name'). text (commenter_name);Luego tenemos una amplia selección de métodos para clonar, mover, insertar o eliminar partes del DOM. Tu imaginación es el límite, de verdad.
Supongamos que desea insertar dinámicamente un bloque de imagen publicitaria después de cada 3er párrafo en la columna de contenido, pero lo está haciendo en Javascript para que la carga inicial de la página pueda mantenerse limpia. Suena bastante complejo, ¿verdad? Apenas…
$ ('div # content p: nth-child (3n)'). after ('
Además, tenga en cuenta que puede haber más de una forma de hacer algo. Si, por ejemplo, no puede reducir el objeto correcto a insertAfter (), tal vez piense en encontrar el próximo niño abajo y usando insertBefore () en lugar.
Método de encadenamiento
Por último, tengamos una palabra rápida sobre el encadenamiento de métodos, básicamente solo porque es increíble. Primero, consideremos las siguientes líneas de código:
$ ('nav # menu'). fadeIn ('fast'); $ ('nav # menu'). addClass ('beingShown'); $ ('nav # menu'). css ('margin-right', '10px');
Eso suena bastante razonable, ¿verdad? Pero puedes hacer lo mismo en una sola línea:
$ ('nav # menu'). fadeIn ('fast'). addClass ('beingShown'). css ('margin-right', '10px');
Eso hace exactamente lo mismo, y se llama método de encadenamiento. Como casi todos los métodos jQuery devuelven un objeto jQuery, cada uno puede alimentar al siguiente. Esto significa menos código, que siempre es bueno, pero en realidad también se ejecuta más rápido.
¿Por qué? Bueno, cada vez que invocas el jQuery básico PS comando y selector, le está pidiendo que busque a través del árbol DOM buscando un elemento coincidente. Cuando encadena métodos, no necesita seguir refiriéndose al DOM, porque sabe dónde están ahora y puede realizar el método al instante.
Eso es todo por hoy, y creo que probablemente hemos cubierto bastante. Ahora debería estar armado con la capacidad de realizar algunas manipulaciones DOM bastante pesadas, así que intente, encadene sus métodos y haga un verdadero desastre en la página. Por ahora, querrás colocar tus scripts en el pie de página para que el resto de la página se cargue. La próxima semana abordaremos el problema de hacer que jQuery haga cosas solo cuando todo se haya cargado correctamente con eventos, y el curioso caso de funciones anónimas.
Si acaba de toparse con esta publicación, probablemente sea un desarrollador web de algún tipo y quiera ver todos nuestros artículos de WordPress y blogs, o incluso nuestra página de Mejores complementos de WordPress.











