
Peter Holmes
0
3587
816
Hay dos tipos de imagen digital: rásteres y vectores..
Las imágenes ráster están formadas por píxeles individuales y contienen enormes cantidades de detalles. Sin embargo, no puede ampliarlos sin perder calidad.
Una imagen vectorial está hecha de líneas y formas. Por lo general, son menos detallados, pero puedes hacerlos tan grandes como quieras sin perder nada.
Cuando tiene un gráfico de trama que es demasiado pequeño para sus necesidades, la solución es convertir la imagen en un vector, un proceso llamado vectorizar. Y puedes hacer esto en Adobe Illustrator. Es un proceso rápido y simple, y produce excelentes resultados. Aquí le mostramos cómo convertir una imagen en un vector usando Adobe Illustrator.
¿Qué es una imagen vectorial??
Una imagen vectorial es una imagen escalable compuesta de valores en lugar de píxeles.
La mayoría de las imágenes que se encuentran en línea son imágenes de trama (ver diferentes tipos de archivos, ¿explicado JPEG, GIF o PNG? Tipos de archivo de imagen explicados y probados JPEG, GIF o PNG? Tipos de archivo de imagen explicados y probados ¿Sabe las diferencias entre JPEG, GIF, PNG, y otros tipos de archivos de imagen. ¿Sabes cuándo debes usar uno en lugar del otro? ¡No temas, MakeUseOf lo explica todo!). Las imágenes ráster usan píxeles cuadrados (bits de color) para transmitir una imagen. Los gráficos vectoriales transmiten color utilizando polígonos de color escalables. Dado que las imágenes vectoriales utilizan secciones de colores dinámicos en lugar de cuadrados estáticos, proporcionan líneas perfectas y colores nítidos..
La geometría que comprende las imágenes vectoriales es formulada, lo que las hace independientes de la resolución. Eso significa que las imágenes no pierden calidad cuando se amplían o reducen, ya que los polígonos de color en una imagen vectorial siempre mantendrán su forma. Lo mismo no es cierto para las imágenes ráster, ya que la información de color de estas imágenes se estira cuando se escala.
Una vez que sepa cómo convertir un archivo JPG a un vector en Adobe Illustrator, podrá escalar todo lo que encuentre al tamaño que desee, sin perder calidad de imagen.
Paso 1: elija una imagen para convertir a vector
La imagen que use no importará cuando use el siguiente proceso, excepto por el hecho de que las imágenes más grandes tardarán más en editarse. Sin embargo, hay algunas imágenes que funcionan mejor como imágenes vectoriales que otras..
Es mejor editar un solo tema que un paisaje o similar. Preferiblemente, la imagen debe tener un fondo blanco o transparente y tener una resolución relativamente baja.

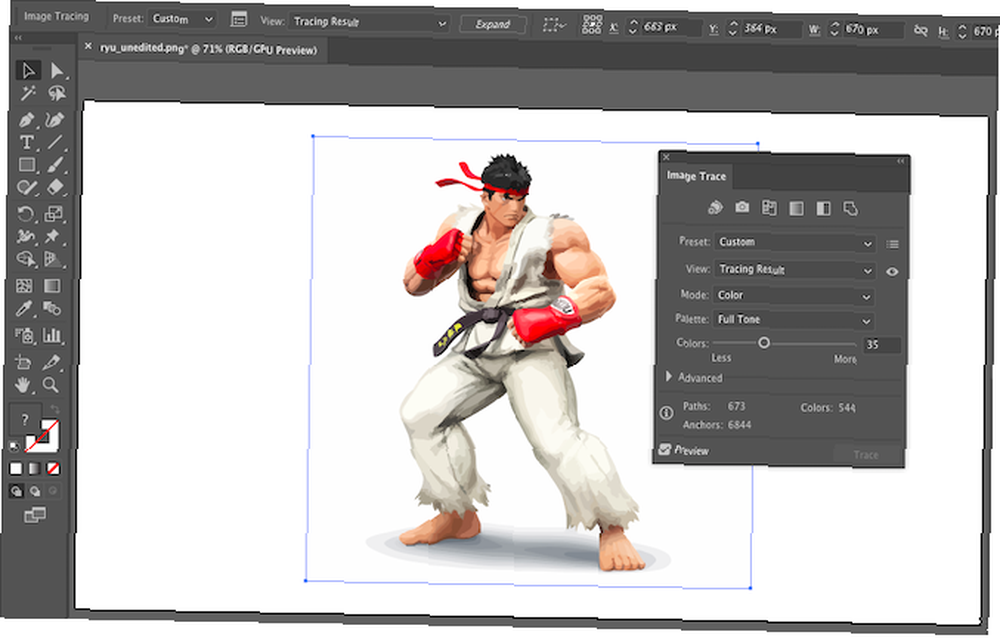
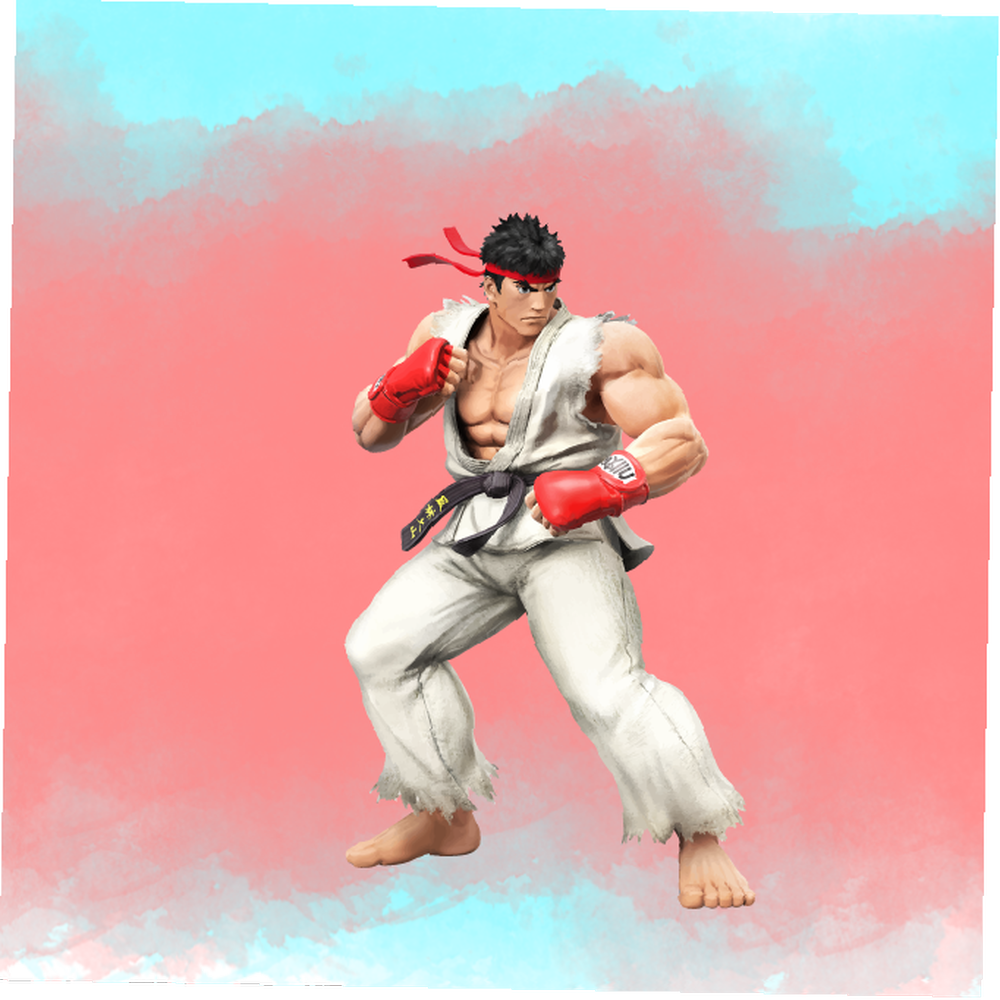
Usaremos la imagen de Ryu de la serie Street Fighter de arriba. Funciona como un ejemplo perfecto por una variedad de razones. Por un lado, es un tema único. También se presta bien a un formato de imagen vectorial, ya que es un personaje reconocible. El formato de imágenes vectoriales se usa típicamente para logotipos o imágenes reconocibles.
Paso 2: Seleccione un preajuste de seguimiento de imagen
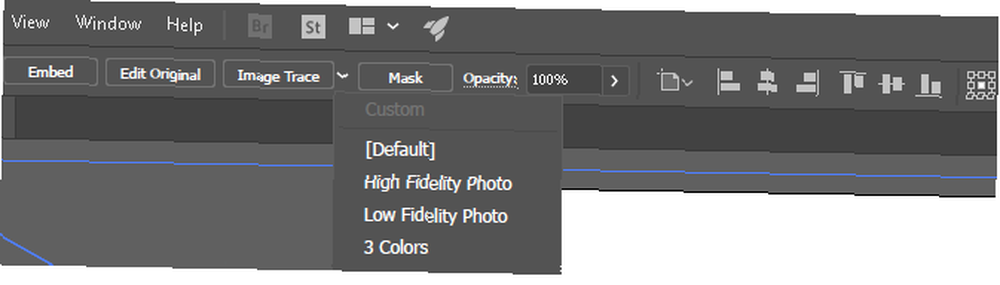
Illustrator tiene una herramienta especial que te permite vectorizar imágenes. Se llama Image Trace y viene con una gama de presets que hacen la mayor parte del trabajo automáticamente. Hablando en términos generales, debe usar el ajuste preestablecido de Image Trace que se parezca más al tipo de imagen que está convirtiendo.

Haga clic en la flecha desplegable junto a Traza de imagen para seleccionar su Programar. Estaremos usando Foto de baja fidelidad. Haga clic para comenzar a rastrear.
Paso 3: Vectoriza la imagen con el trazado de imagen
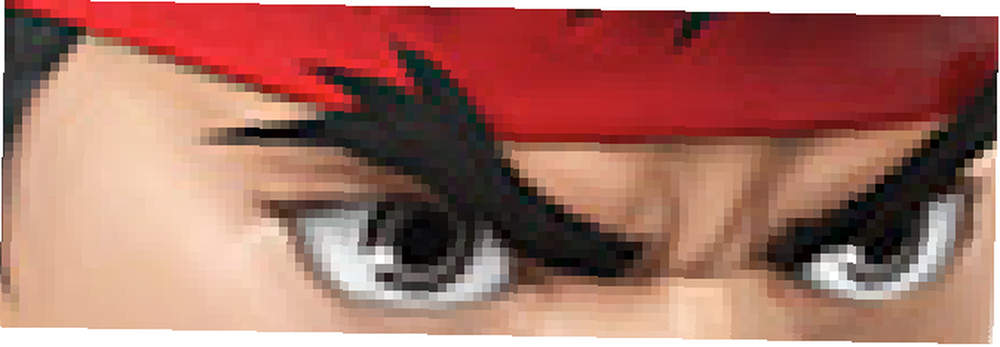
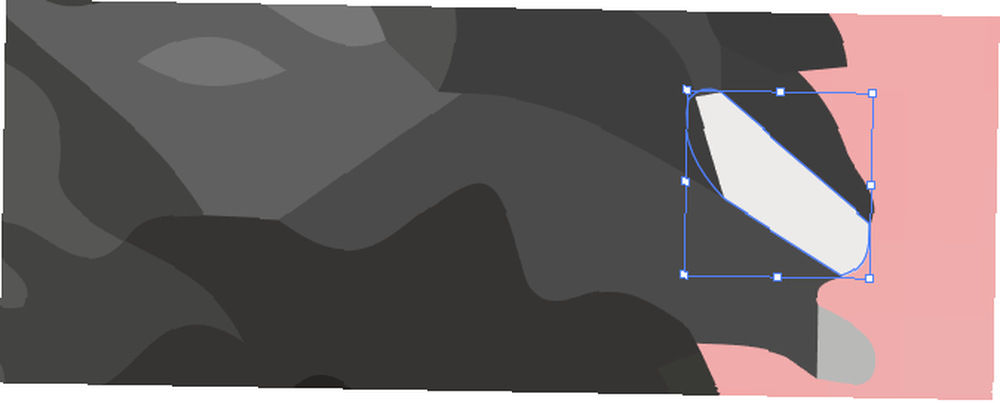
Una vez que haga clic en el botón, su imagen pasará por el proceso de rastreo automáticamente. Notarás varios cambios en tu imagen, pero en general debería ser muy similar. Por ejemplo, el siguiente es un primer plano de nuestra imagen antes del proceso de rastreo.

Tenga en cuenta la pixelación. Aquí está la imagen después del proceso:

Si bien gran parte de los detalles se han eliminado de la imagen original, también parece mucho más nítida. Notarás que las formas de color no se pixelan, no importa qué tan cerca se amplíe la imagen.
Alejada, la imagen debería verse prácticamente igual. Aquí está nuestra imagen general antes de editar.

Aquí está nuestra imagen después de editar:

Si bien la imagen superior puede aparecer más nítida en algunos casos, la calidad de nuestra imagen vectorizada sigue siendo bastante impresionante.
Paso 4: ajuste su imagen rastreada
Una vez que haya trazado la imagen, abra el Panel de seguimiento de imagen para ajustar la conversión.
Seleccionar Modo para cambiar entre color, escala de grises y blanco y negro. Además, arrastre el Colores deslizador hacia la izquierda para simplificar su imagen vectorial, o hacia la derecha para agregar más detalles.

Si está satisfecho con su configuración y desea reutilizarla, haga clic en el Administrar preajustes botón al lado de la opción Presets. Ahora puede guardar su configuración como nueva Programar.
Paso 5: desagrupar colores
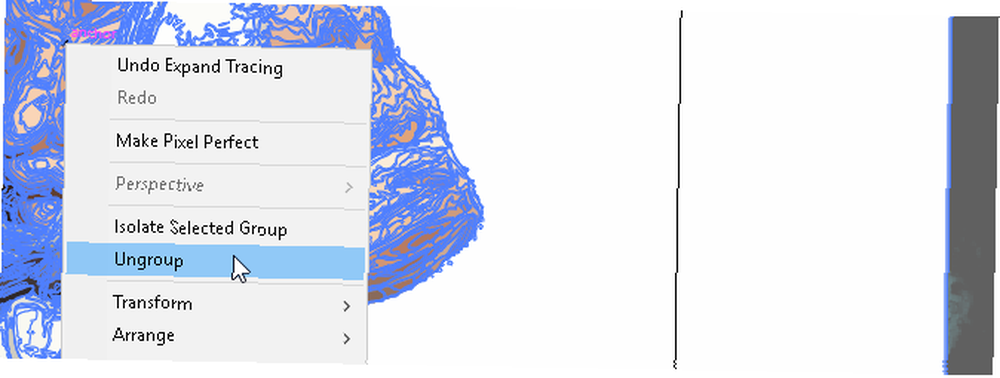
Su imagen ahora se ha ordenado en formas de colores que se ajustan a la imagen ráster original. Para terminar su vector, necesitará separar estos grupos de colores para editarlos. Para hacerlo, seleccione su imagen rastreada y haga clic en el Expandir botón en la parte superior de la ventana.

Esto le permitirá ver las formas compuestas que componen la imagen vectorial. Cada una de las formas está delineada en azul. próximo, botón derecho del ratón la imagen y seleccione Desagrupar en el menú Esto le permitirá separar sus formas de color en partes individuales..

En tus Capas panel, verá que sus grupos de colores se han separado en capas.
Paso 6: Edite su imagen vectorial
Después de convertir una imagen de trama en un vector, tiene rango libre para editar la imagen. Comience eliminando los grupos de colores que desee. Puede seleccionar grupos de colores enteros haciendo clic en una forma y dirigiéndose a Seleccione> Mismo> Color de relleno. Esto seleccionará todos los grupos con el mismo color que el seleccionado usando su Selección directa herramienta (UNA).

Luego golpea Retroceso en tu teclado para borrar las formas. Si desea modificar o expandir un grupo de colores en particular, también puede hacerlo seleccionando una capa usando la herramienta Selección directa. Después de seleccionar una capa, complete los espacios vacíos o agregue colores adicionales a su diseño usando el Bolígrafo o Cepillo herramientas.
Paso 7: guarda tu imagen
Aquí está la imagen original después de eliminar el molesto fondo blanco y modificar la imagen ligeramente usando el método presentado anteriormente.

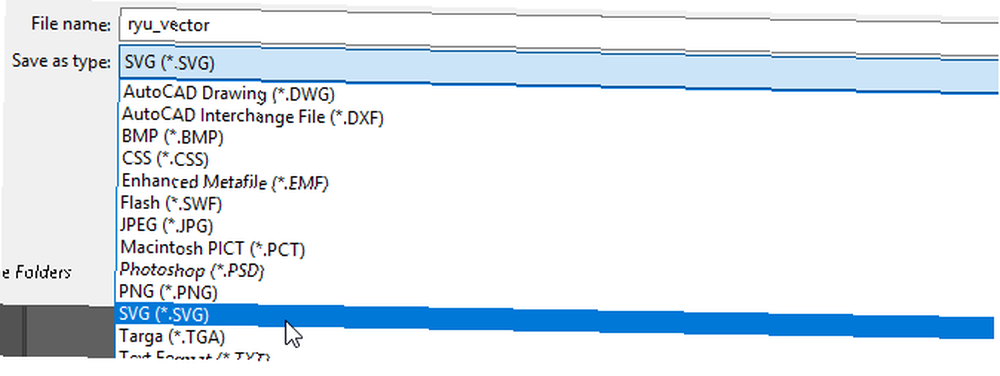
Ahora estamos listos para el paso final de convertir una imagen en un vector en Illustrator: guardar la imagen en formato vectorial para preservar su calidad. Hay una variedad de formatos de imágenes vectoriales para elegir: PDF, AI, EPS, SVG y otros. Usaremos el SVG formato. Cuando haya terminado con su imagen, diríjase a Archivo> Exportar> Exportar como.
En la siguiente ventana, titula tu archivo y selecciona SVG en el menú desplegable junto a Guardar como tipo.

Eso es. Su archivo vectorial escalable ahora debe guardarse en su PC.
No comprometer, vectorizar!
Ahora ya sabe cómo convertir una imagen en un vector en Illustrator. Escale su nueva creación a la dimensión que desee.

Tenga en cuenta que los archivos vectoriales complejos pueden ser significativamente más grandes que sus equivalentes ráster. Eso significa que pueden tardar más en cargar y editar. Sin embargo, su imagen vectorial mantendrá su calidad sin importar la escala.
¿Y qué pasa si no tienes Illustrator, o prefieres usar otra cosa? Puede trabajar con gráficos vectoriales en Photoshop Crear y trabajar con gráficos vectoriales en Photoshop Crear y trabajar con gráficos vectoriales en Photoshop Photoshop es una alternativa sorprendentemente capaz de Illustrator para gráficos vectoriales. Aquí hay un tutorial introductorio sobre cómo crear gráficos vectoriales en Photoshop. , y también hay muchas alternativas fantásticas de Illustrator basadas en navegador Las 8 mejores alternativas gratuitas de Adobe Illustrator basadas en navegador Las 8 mejores alternativas gratuitas de Adobe Illustrator basadas en navegador Si Adobe Illustrator es demasiado caro para su presupuesto, hay un montón de navegadores gratuitos alternativas basadas en Adobe Illustrator que puedes probar. que puedes probar Puede obtener resultados similares en muchos de ellos..











