
Edmund Richardson
0
3589
866
 Ya se mencionó anteriormente, pero vale la pena repetirlo: si no desea que sus sitios web / blogs sean solo otra cara de la multitud, debe hacer que se destaque de los demás, y jugar con el diseño es una forma de lograrlo . Pero cada diseñador web sabe muy bien que la tipografía es un área donde sus manos están bastante atadas.
Ya se mencionó anteriormente, pero vale la pena repetirlo: si no desea que sus sitios web / blogs sean solo otra cara de la multitud, debe hacer que se destaque de los demás, y jugar con el diseño es una forma de lograrlo . Pero cada diseñador web sabe muy bien que la tipografía es un área donde sus manos están bastante atadas.
El lanzamiento de Google Fonts trae aire fresco al mundo de la tipografía web gratuita. Pero a pesar de que Google nos proporciona muchas fuentes excelentes de uso gratuito, la adición sigue siendo solo una mota de polvo entre miles (¿o quizás millones?) De fuentes existentes en el mercado.
Conozca Fonts.com, un servicio web que nos proporciona miles de fuentes alternativas de páginas web que podemos usar para nuestro diseño web / blog, y más de 3.000 de ellas están disponibles de forma gratuita.
Fuentes finas gratis para usted
Fonts.com es traído a nosotros por Monotype Imaging, un nombre bien conocido en la industria de las fuentes. El nombre de la empresa en sí mismo es una garantía de que encontrará una amplia variedad de fuentes aquí. Pero antes de que podamos usar el servicio Fonts.com, primero debemos registrarnos para obtener una cuenta gratuita.

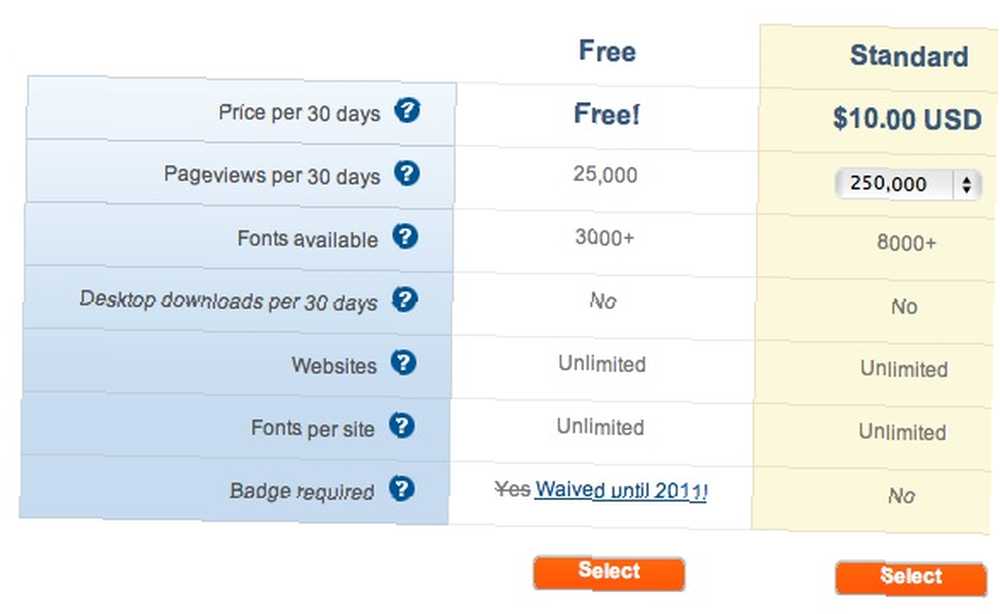
Hay tres “fijación de precios” esquemas disponibles con varias características, pero personalmente creo que el gratuito, con más de 3.000 opciones de fuentes, uso ilimitado de sitios web y fuentes por sitio, y 25.000 páginas vistas por mes, es más que adecuado para los bloggers y propietarios de sitios web. La oferta gratuita es muy generosa teniendo en cuenta que Typekit, otro gran jugador en el mismo campo, limita a sus usuarios con un solo uso del sitio web y dos fuentes por sitio.

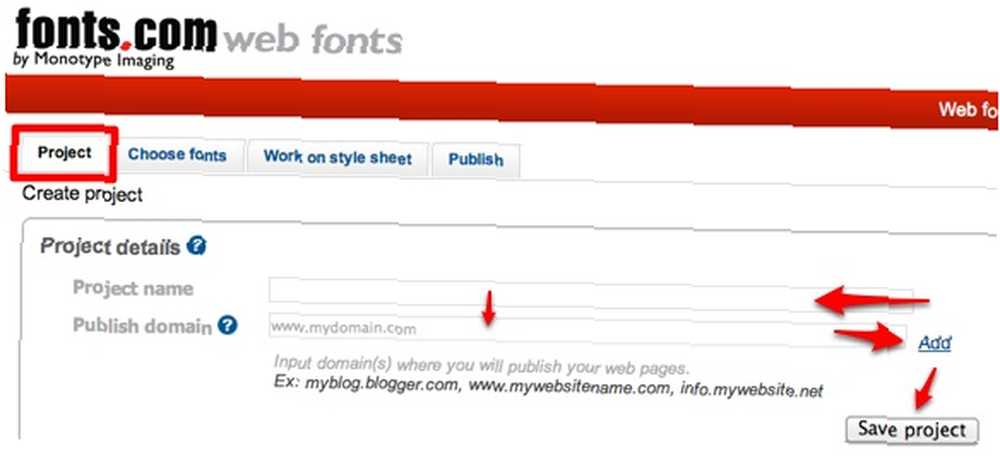
Comience por construir un proyecto: asígnele un nombre y agregue los dominios con los que desea usar las fuentes. No olvide guardar el proyecto antes de continuar. Puede crear varios proyectos para administrar, pero debido a la limitación de visitas a la página, le sugiero que cree otra cuenta para otro proyecto si su sitio web pudiera atraer mucho tráfico..

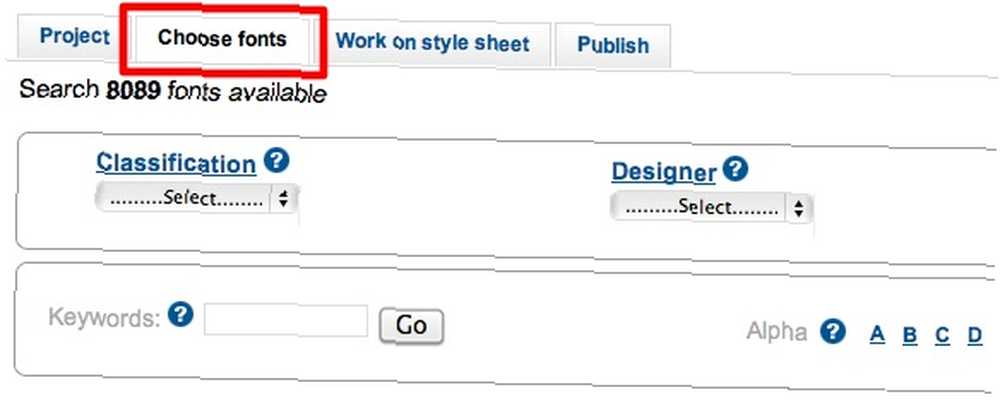
El siguiente paso es elegir las fuentes para su proyecto. Puede ordenar por clasificación, diseñador, fundición o soporte de idiomas. Si conoce el nombre de la fuente, puede ir directamente al cuadro de búsqueda o, si tiene mucho tiempo libre, puede navegar alfabéticamente por todas las fuentes disponibles de la página web..

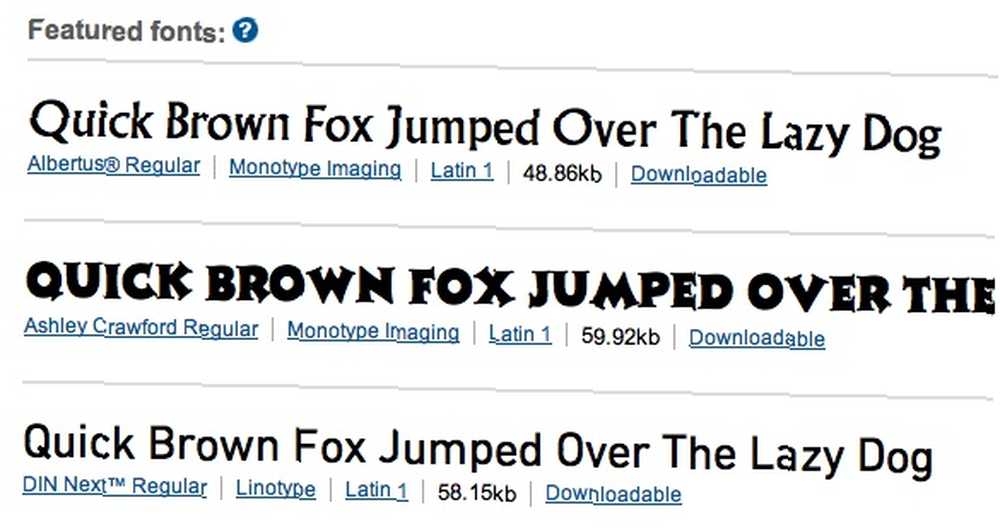
Pero antes de hacerlo, es mejor echar un vistazo a la lista de fuentes destacadas.

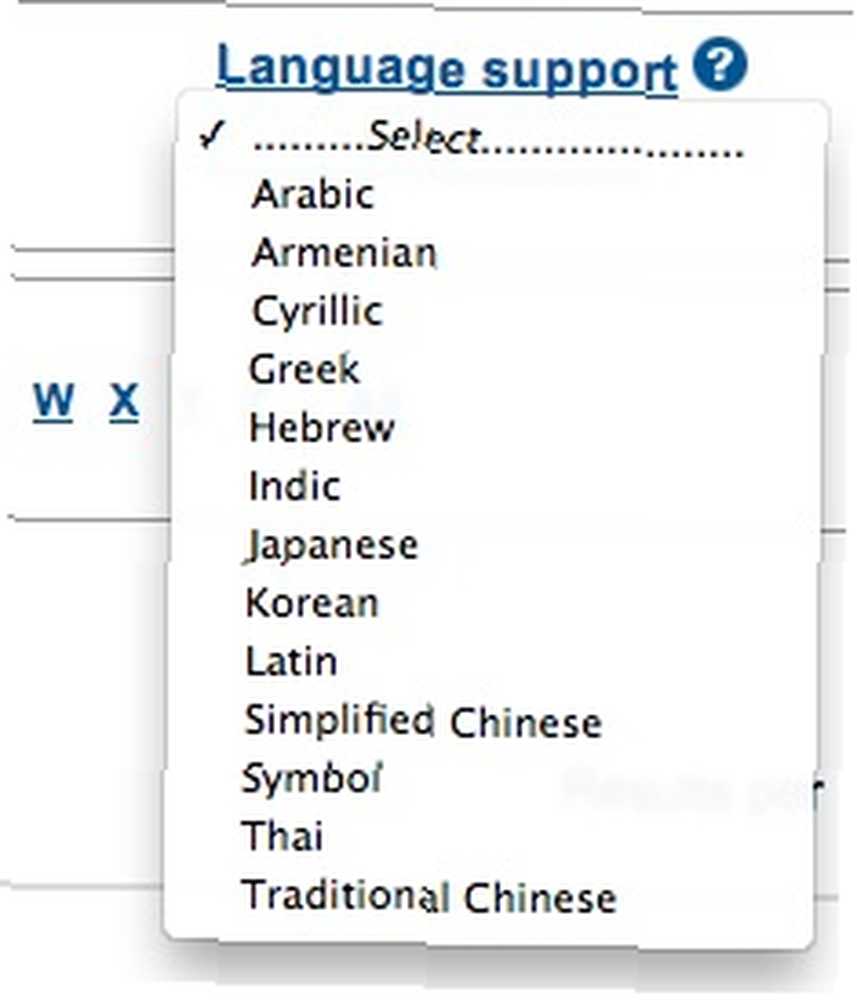
Las opciones de soporte de idiomas serán muy útiles si está buscando fuentes que admitan caracteres no latinos como el árabe o el chino..

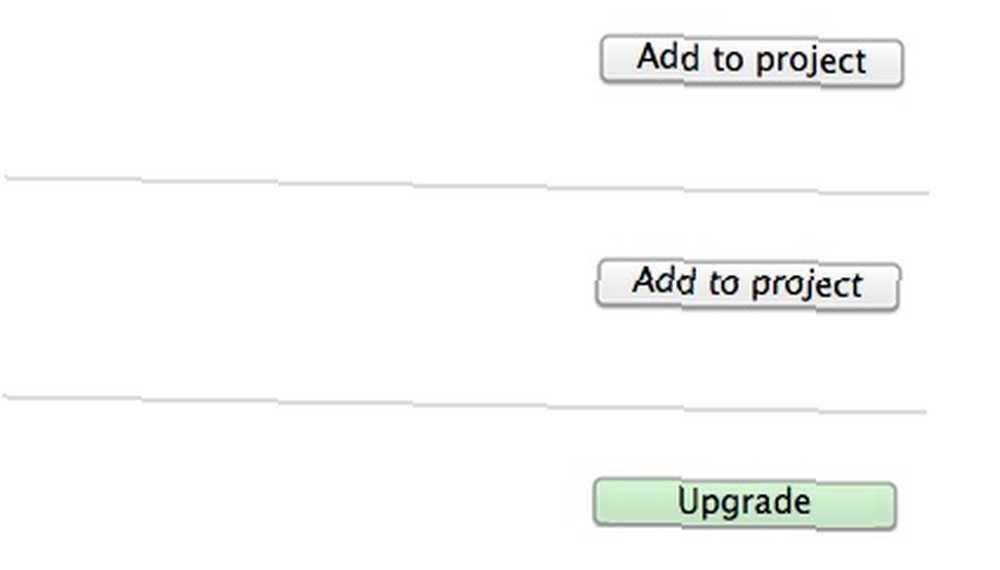
Agregar las fuentes a un proyecto es tan fácil como hacer clic en “Agregar al proyecto” botón en el lado derecho de la lista de fuentes. Si encuentras una fuente con un gris “Mejorar” botón, significa que la fuente solo está disponible para usuarios pagos.

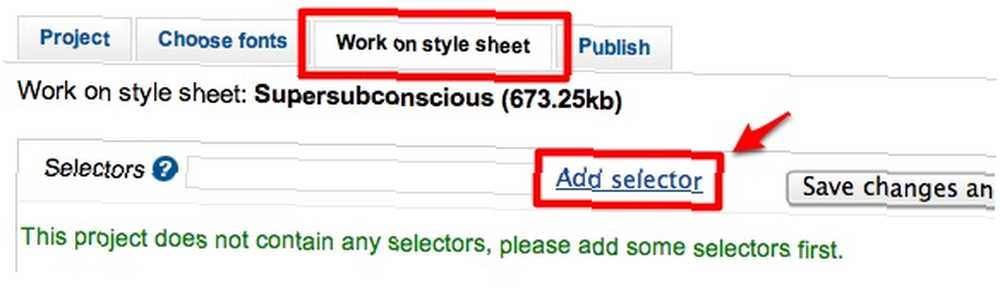
Después de agregar las fuentes que le gustan al proyecto, puede comenzar a trabajar en su hoja de estilo. Ve a la “Selectores” campo, escriba un selector y haga clic “Agregar selector“. Repita el proceso para otros selectores. Un poco de conocimiento de HTML y CSS sería muy útil aquí, pero usando el básico “cuerpo” y “h1” a “hx” (cambie la x con cualquier número) lo hará para principiantes.

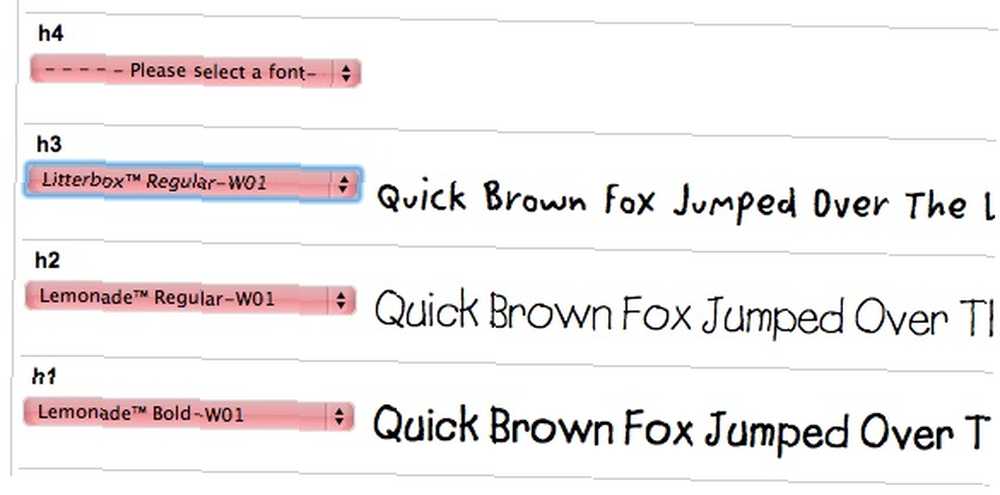
Luego elija una fuente de la lista desplegable para cada selector. Las fuentes disponibles son las que elegimos anteriormente. Aparecerá una vista previa del uso de la fuente a la derecha de la lista.

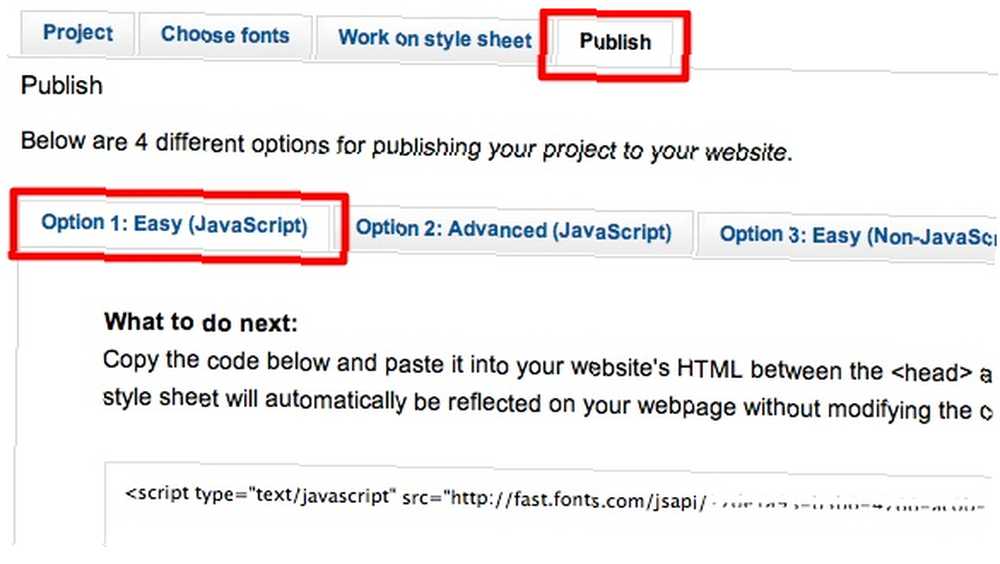
El último paso es publicar su proyecto. Al hacer clic en el “Publicar” La pestaña te dará cuatro opciones. Los principiantes querrán seguir con la opción 1.

Mientras que las opciones 3 y 4 solo están disponibles para usuarios pagos.
Obtendrá una línea de código para aplicar en su sitio web. Haga clic en el “Seleccionar codigo” botón y presione Comando + C (Mac) o Ctrl + C (Windows) para copiar el código.

Ahora pasemos a su sitio web para aplicar el código.
Aplicando el Código
El código que obtienes debe pegarse entre “cabeza” Etiquetas Supongo que si tiene un sitio web, debe saber cómo hacerlo. Sin embargo, para los propietarios de blogs autohospedados de WordPress, hay una manera fácil de hacerlo sin tener que editar ningún código.
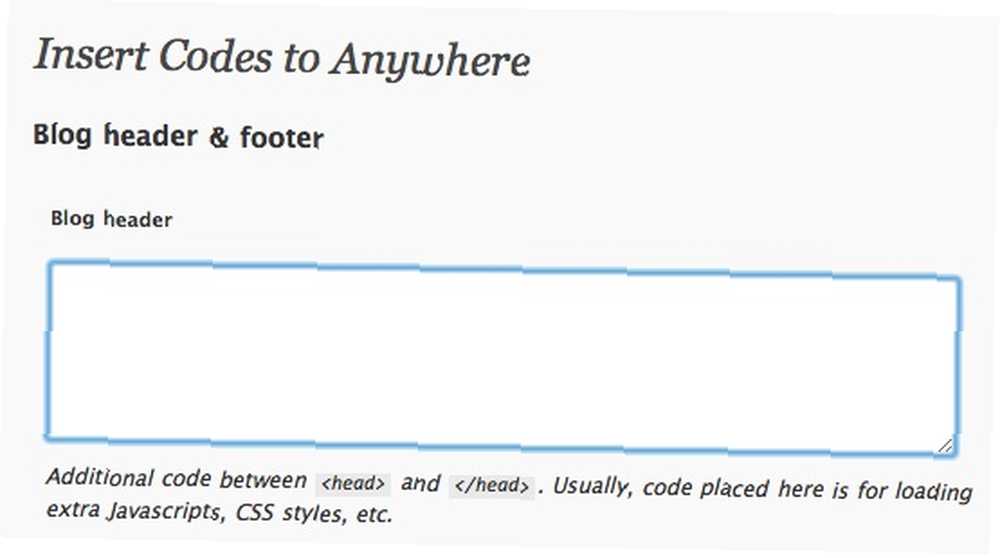
Instalar y activar un complemento de WordPress llamado “Insertar códigos” y pegue el código de fuente dentro del “Cabecera del blog” campo y guardar los cambios.

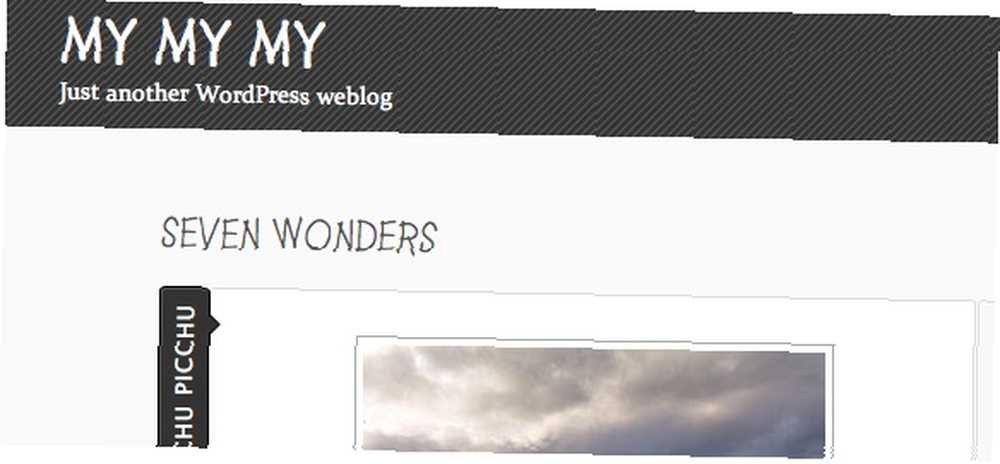
Probé esto en mi blog de WordPress autohospedado y todo funcionó bien. Los elementos aparecieron con su nuevo aspecto..

La belleza de este sistema es que si realiza cambios en su proyecto dentro de Fonts.com, los cambios se aplicarán automáticamente a su (s) sitio (s) web sin que tenga que hacer nada..
Entonces, si está buscando formas gratuitas y fáciles de jugar con la tipografía web, el servicio de Fonts.com sería su mejor opción. Personalmente, creo que es incluso mejor que el directorio de fuentes de Google, al menos por la cantidad de opciones que tienen los usuarios gratuitos.
¿Juegas con la tipografía web? ¿Conoces otras alternativas? Por favor comparta sus pensamientos y opiniones utilizando los comentarios a continuación.











