
Gabriel Brooks
0
898
177
Los motores de búsqueda son increíblemente potentes 7 Alternativas de búsqueda de Google y sus características de marca comercial 7 Alternativas de búsqueda de Google y sus características de marca comercial ¿Es usted un usuario acérrimo de Google? Prueba estos motores de búsqueda alternativos. Desde la privacidad hasta ayudar a causas benéficas, estos motores de búsqueda podrían darle algunas razones para cambiar la forma en que navega. . Pueden interpretar el lenguaje a menudo poco claro que usamos para descubrir lo que estamos buscando, determinar el mejor recurso para responder nuestras preguntas y mostrárnoslo en fracciones de segundo.
Google incluso se está volviendo muy bueno respondiendo preguntas en la página de resultados de búsqueda, obviando la necesidad de hacer clic en cualquier cosa. Incluso personaliza los resultados de búsqueda Cómo deshabilitar la personalización de los resultados de búsqueda de Google Cómo deshabilitar la personalización de los resultados de búsqueda de Google. Y eso ayuda a las personas a encontrar la información que buscan más rápido.
Pero los motores de búsqueda no pueden hacerlo por sí solos: necesitan la ayuda de los propietarios y desarrolladores del sitio. Y el marcado de esquema es una forma en la que puede ayudar en su propio sitio.
¿Qué es el marcado de esquema??
El marcado de esquema es una forma de resaltar piezas específicas de datos estructurados.
¿Qué son los datos estructurados? Sus información organizada y etiquetada para que las máquinas lo entiendan mejor. En resumen, el marcado de esquema es información que ayuda a los motores de búsqueda a encontrar tipos específicos de información en su página web. Es más fácil mirar un ejemplo..
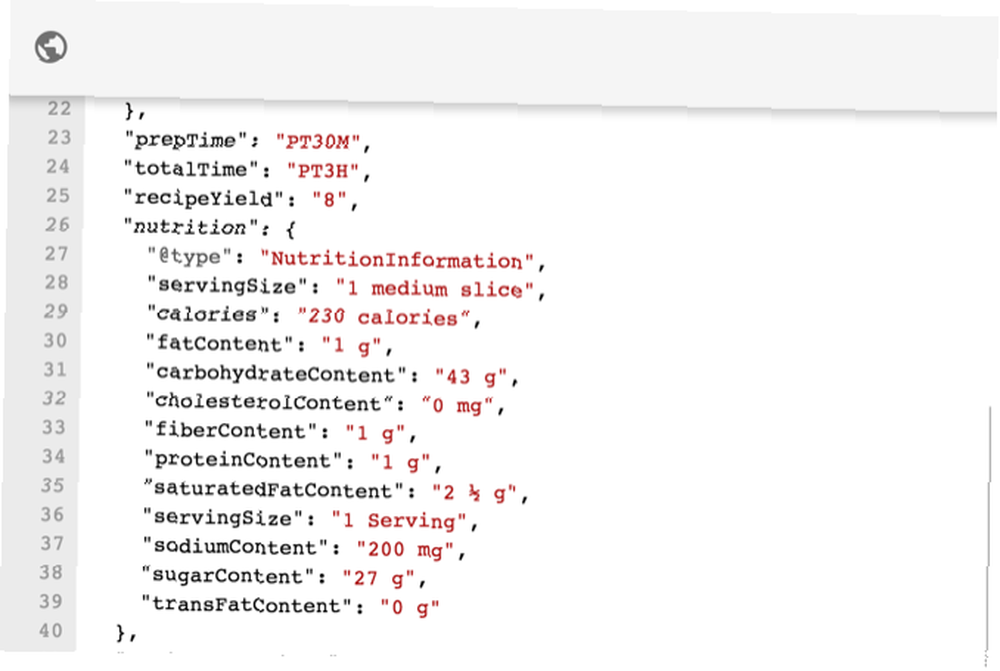
Google tiene su propio ejemplo interactivo de marcado de esquema que detalla una receta de pastel de manzana:

Arriba, puede ver el JavaScript que define el tiempo de preparación, el tiempo total, el rendimiento de la receta y varios datos nutricionales para la receta.
Cabe señalar en este punto que hay dos formas principales de marcar los datos estructurados: con JSON ¿Qué es JSON? Descripción general de un laico ¿Qué es JSON? Una descripción general de Layman Ya sea que planee ser un desarrollador web o no, es una buena idea al menos saber qué es JSON, por qué es importante y por qué se usa en toda la web. o con etiquetas HTML en línea. Google recomienda el método JSON, pero revisaremos ambos más adelante.
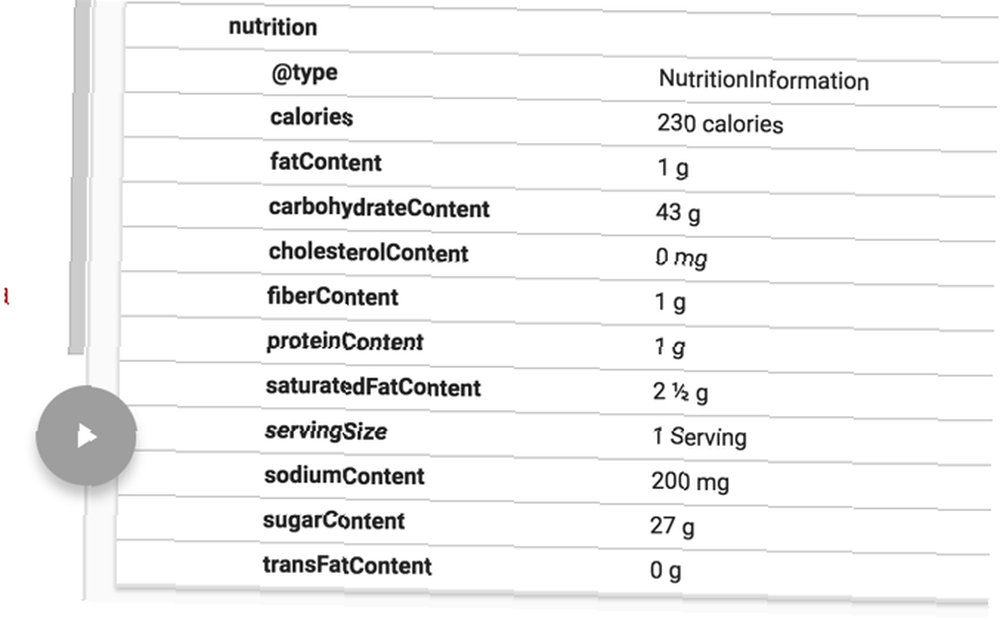
Así es como Google extrae la información nutricional específica:

Schema.org tiene miles de diferentes tipos de marcas que puede usar para mostrar mejor a los motores de búsqueda la información de su página. El tipo TechArticle, por ejemplo, incluye, entre muchas otras cosas, los siguientes atributos:
nivel de competenciael recuento de palabrasaudienciacreadorfecha de creacionfecha modificadafecha de publicaciónprincipios de publicacióntypicalAgeRange
Hay un esquema completo para bibliotecas, empresas de alojamiento, apartamentos, eventos de artes visuales, canales de transmisión, métodos de entrega, estados del servidor de juegos y más..
La idea es asegurarse de que los motores de búsqueda sepan qué representa realmente cada pieza de información en su página, para que pueda mostrar esa información a las personas que la están buscando..
Los beneficios del marcado de esquema
OKAY. El marcado de esquema le dice a los motores de búsqueda qué hay en su página, cuál es el problema?
Google lo pone así:
“Cuando la información es altamente estructurada y predecible, los motores de búsqueda pueden organizarla y mostrarla más fácilmente de manera creativa.”
Por ejemplo, puede ver las fechas de la gira de la próxima gira de Slayer que se muestran directamente en los resultados de búsqueda:

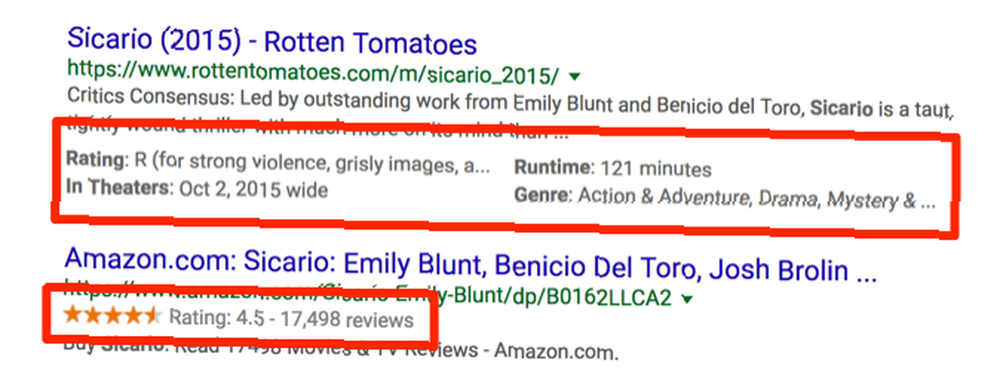
O bien, obtenga información específica sobre una película cuando la busque:

Google está mejorando todo el tiempo para encontrar esta información por sí mismo, pero el uso correcto del marcado de esquema facilita el proceso y hace que sea más probable que se muestre la información en su página.
Y cuando los motores de búsqueda saben exactamente qué hay en su página, pueden mostrárselo a las personas que lo están buscando directamente dentro de los resultados de búsqueda. Y eso es bueno para todos.
Comenzando con los datos estructurados
Ahora que ha visto los beneficios de usar el marcado Schema.org, es hora de comenzar a sumergirse. Comenzaremos con la herramienta más fácil: el resaltador de datos de Google.
Necesitará que su sitio esté conectado a la Consola de búsqueda de Google (anteriormente conocida como Herramientas para webmasters de Google Obtenga información más detallada sobre su sitio con las consultas de búsqueda de las Herramientas para webmasters de Google Obtenga información más detallada sobre su sitio con las herramientas de búsqueda para webmasters Cambios en la herramienta de consultas de búsqueda en Google Webmasters podría cambiar la forma en que investiga su tema. La generación de contenido en la web implica creatividad y enfoque en el usuario, y mucha investigación de palabras clave). Si necesita ayuda para configurarlo, consulte el útil tutorial de Yoast.
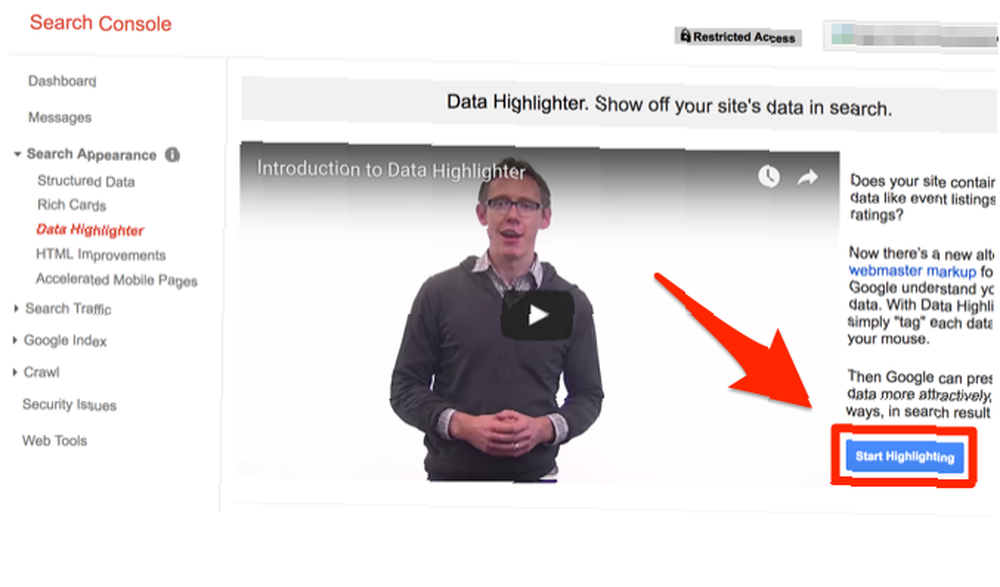
Una vez que haya hecho eso, inicie sesión en Search Console y haga clic en Aspecto de búsqueda> Marcador de datos. Golpea el Comience a resaltar botón en el lado derecho de la pantalla.

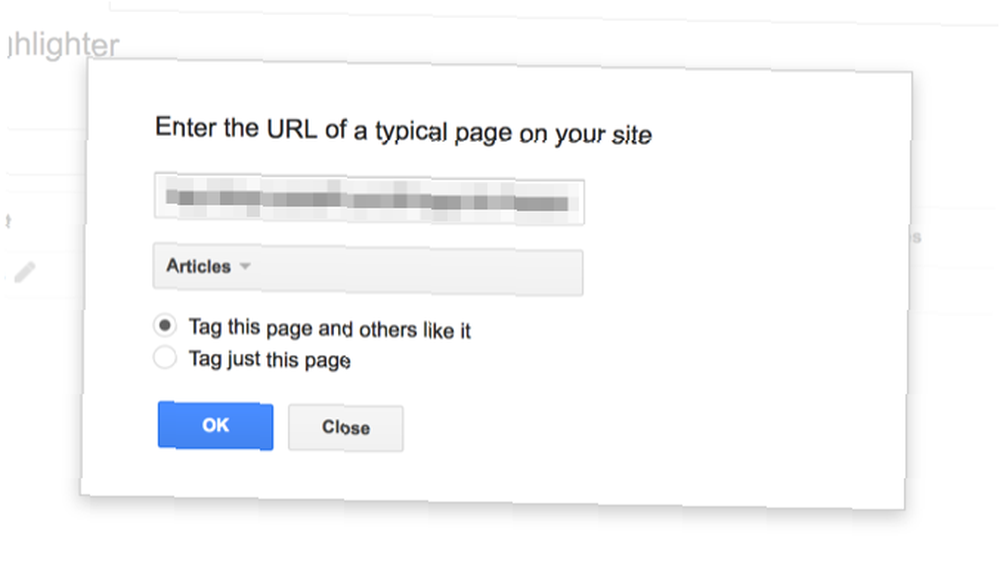
A continuación, deberá ingresar la URL de la página que desea etiquetar y seleccionar el tipo de marcado que realizará. En este caso particular, usaremos el tipo de marcado Artículos.

Debido a que estoy resaltando un artículo en un sitio que publica muchos artículos, seguiré Etiquete esta página y otras similares comprobado.
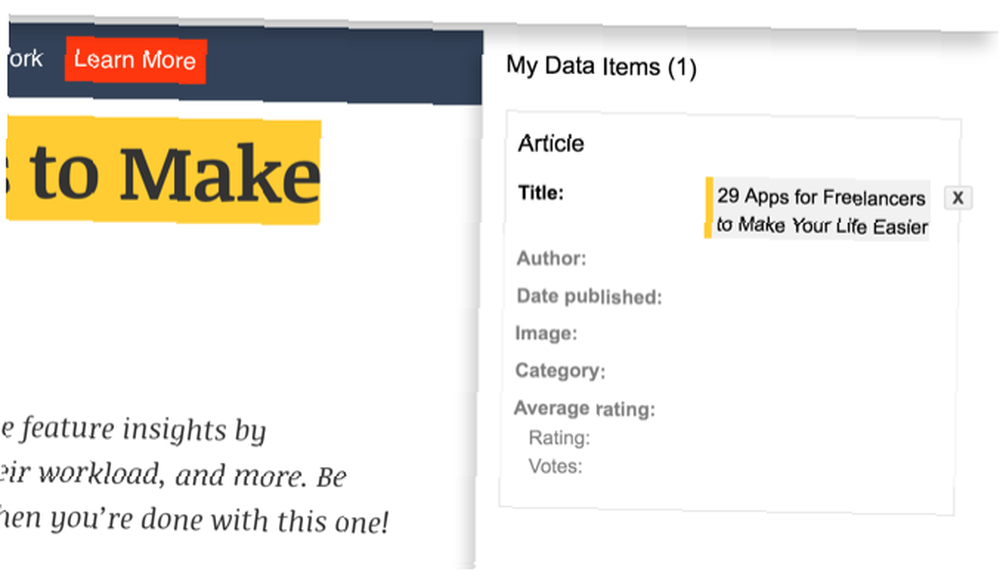
Ahora verá una pantalla dividida: su página a la izquierda y los campos de marcado disponibles a la derecha.
Es realmente simple desde aquí. ¡Solo comienza a resaltar! Cada vez que resalte el texto (o haga clic en una imagen) aparecerá un pequeño menú donde podrá seleccionar el tipo de información que resaltó.
Aquí, he resaltado el título de la página. Todo lo que tengo que hacer es hacer clic “Título” en el menu.

Ahora el título se completa en el panel derecho.

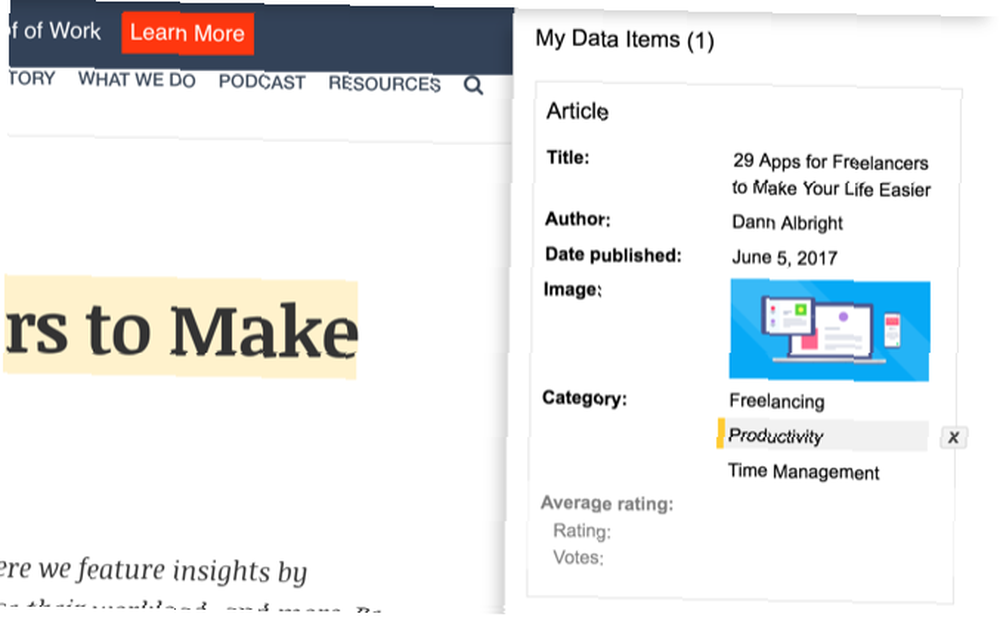
Continuaré resaltando el autor, la fecha de publicación, la imagen principal y la categoría (destaqué las etiquetas en la parte superior del artículo, y las tres se importaron como categorías).

¡Y hemos terminado! Eso es todo al respecto.
Cuando golpeas Hecho, El Marcador de datos lo ayudará a aplicar este marcado a otras páginas similares en su sitio.
Agregar más detalles
El resaltador de datos solo le permite rascar la superficie del marcado de datos estructurados. Como viste anteriormente, solo pude agregar un puñado de atributos a ese artículo. El tipo de artículo de Schema.org contiene muchos más atributos que se pueden configurar.
¿Qué hacemos si queremos agregar más detalles al marcado de esquema??
Tendrás que sumergirte en el código en este punto. Como mencioné anteriormente, hay dos formas principales de representar los datos estructurados: con JSON y con etiquetas HTML en línea. Porque las etiquetas HTML 17 ejemplos simples de código HTML que puedes aprender en 10 minutos 17 ejemplos simples de código HTML que puedes aprender en 10 minutos ¿Quieres crear una página web básica? Aprenda estos ejemplos HTML y pruébelos en un editor de texto para ver cómo se ven en su navegador. son un poco más intuitivos, los revisaremos primero.
Inline Schema.org HTML Markup
Como ejemplo, marcaremos una oración simple: “Yo vivo en denver.” En HTML, eso se representará simplemente, así:
Yo vivo en denver.
Para comenzar el marcado, debemos especificar que esta oración en particular se trata de una persona (mostrada por el tipo de elemento Persona). Así es como lo hacemos:
Yo vivo en denver.
Ahora un motor de búsqueda sabrá que todo lo que contiene esta etiqueta tiene que ver con una persona.
A continuación, agregaremos un atributo de marcado: Localización de la casa. Schema.org define homeLocation como “Un lugar de contacto para la residencia de una persona.”
Necesitamos agregar ese atributo específico al HTML. Así es como lo hacemos:
Yo vivo en denver.
Ahora “Denver” se identifica como el Localización de la casa propiedad, y Google sabe que la persona identificada en este párrafo vive allí.
Si cambiamos la oración a “Vivo y trabajo en Denver,” también podemos mostrar eso:
Vivo y trabajo en Denver.
Denver ahora se identifica como ambos Localización de la casa y ubicación de trabajo. (Gracias a Lloyd Bank y unor en Stack Exchange por describir este ejemplo).
Este es un caso bastante simple de marcado de esquema, pero se entiende la idea. Mediante el uso y etiquetas, puede agregar atributos y propiedades a cualquier cosa en su página.
Schema.org Marcado con JSON
Google recomienda usar JSON-LD (notación de objetos JavaScript para datos vinculados) para el marcado de esquemas. La mayor ventaja de este método es que mantiene su HTML mucho más limpio. Si vuelve a editar una página y ve docenas de páginas de código con marcado, no será feliz..
El marcado JSON todavía requiere mucho espacio, pero está separado de su HTML, lo que facilita el mantenimiento.
Supongamos que tiene una librería llamada Harker's y ha incluido la siguiente información en su página de contacto:
Número de teléfono: 555-8710 Dirección: 749 Stoker St., Boulder, Colorado Horario: 10-9 de lunes a viernes, 11-8 sábado, 12-5 domingoAsí es como lo representaría con JSON-LD:
"@context": "http://schema.org", "@type": "BookStore", "phone": "555-8710", "address": "749 Stoker St., Boulder, Colorado", "openingHours": ["Mo-Fr 10: 00-21: 00", "Sa 11: 00-20: 00", "Su 12: 00-17: 00"], Esto va en el encabezado de su página. Como puede ver, esto va a ocupar mucho espacio, porque es casi seguro que este contenido también se mostrará en su página en HTML. Entonces todo lo que quieras marcar se escribirá dos veces.
Sin embargo, a pesar de esa duplicación, el método JSON a menudo es preferible, ya que separa el marcado de esquema y su HTML. Muchas prácticas recomendadas de HTML 9 errores que no debe cometer al construir una página web 9 errores que no debe cometer al construir una página web Estos siguientes errores de codificación HTML son fáciles de cometer, pero si los elimina antes que tarde, su la página se verá mejor, será más fácil de mantener y funcionará como lo desee. parece un poco extraño hasta que te das cuenta de que hacen que los sitios sean más fáciles de mantener. Esto es lo mismo.
Agregar marcado de esquema a su sitio
¡Ahora que ha visto algunas formas diferentes de agregar notación de datos estructurados a su sitio, puede comenzar! Es una buena idea comenzar con el Marcador de datos y continuar desde allí. La documentación de Schema.org es el último recurso, pero es un poco difícil de leer.
No importa si desea ir a lo básico o comenzar a marcar todo a la vista, ahora tiene los recursos que necesita para comenzar!
¿Has utilizado el marcado Schema.org en tu propio sitio? ¿Tiene algún consejo para los propietarios de sitios o desarrolladores que desean comenzar? Comparte tus pensamientos en los comentarios a continuación!











