
Michael Cain
0
2457
488
 Dirigir un blog puede parecer una idea bastante romántica al principio. Te imaginas sacar dos o tres publicaciones de blog al día, y cientos o, con suerte, miles de fanáticos revisando lo que tienes que decir..
Dirigir un blog puede parecer una idea bastante romántica al principio. Te imaginas sacar dos o tres publicaciones de blog al día, y cientos o, con suerte, miles de fanáticos revisando lo que tienes que decir..
Los días se convierten en semanas, y luego las semanas se convierten en meses. Bloguear se convierte en una tarea. Te das cuenta de que pasas la mayor parte del tiempo tratando de formatear tus publicaciones para que se vean profesionalmente hechas.
Luego contratas a un escritor, y luego dos. Pronto, tienes un equipo de escritores que te envían publicaciones cada semana, y ahora estás gastando todos de tu tiempo editando y formateando esas publicaciones para que se vean como quieres que se vean en el blog que se ha convertido en una labor de amor.
El problema es que toda esta edición y formateo le ha quitado todo el tiempo que solía tener para lo que más le gustaba: escribir.
WordPress es un invento brillante y ha hecho posible que cada vez más personas tengan sitios web increíbles, con hermosos temas Cómo cambiar el tema de tu blog de Wordpress en 3 sencillos pasos Cómo cambiar tu tema de blog de Wordpress en 3 sencillos pasos. Sin embargo, todavía queda el asunto del área de contenido, que aún debe formatearse para imágenes, anuncios y contenido bien espaciado.
Formatear su contenido de WordPress con una plantilla
Hace un tiempo, te describí cómo puedes insertar automáticamente un anuncio en cada publicación usando el complemento de plantilla In-Post para WordPress.
Esto funciona de manera brillante si está comenzando con un nuevo blog, pero si ya ha estado insertando anuncios en sus publicaciones, volverá y volverá a insertar un nuevo anuncio y arruinará por completo todas sus publicaciones antiguas..
No se preocupe, hay otra solución que es aún mejor. Simplemente editando uno de sus archivos PHP estándar de WordPress y luego creando una hoja de estilo, puede crear su propia plantilla de contenido cuidadosamente formateada que aparecerá cada vez que haga clic “Añadir nuevo” en WordPress Todo su contenido anterior permanecerá intacto..
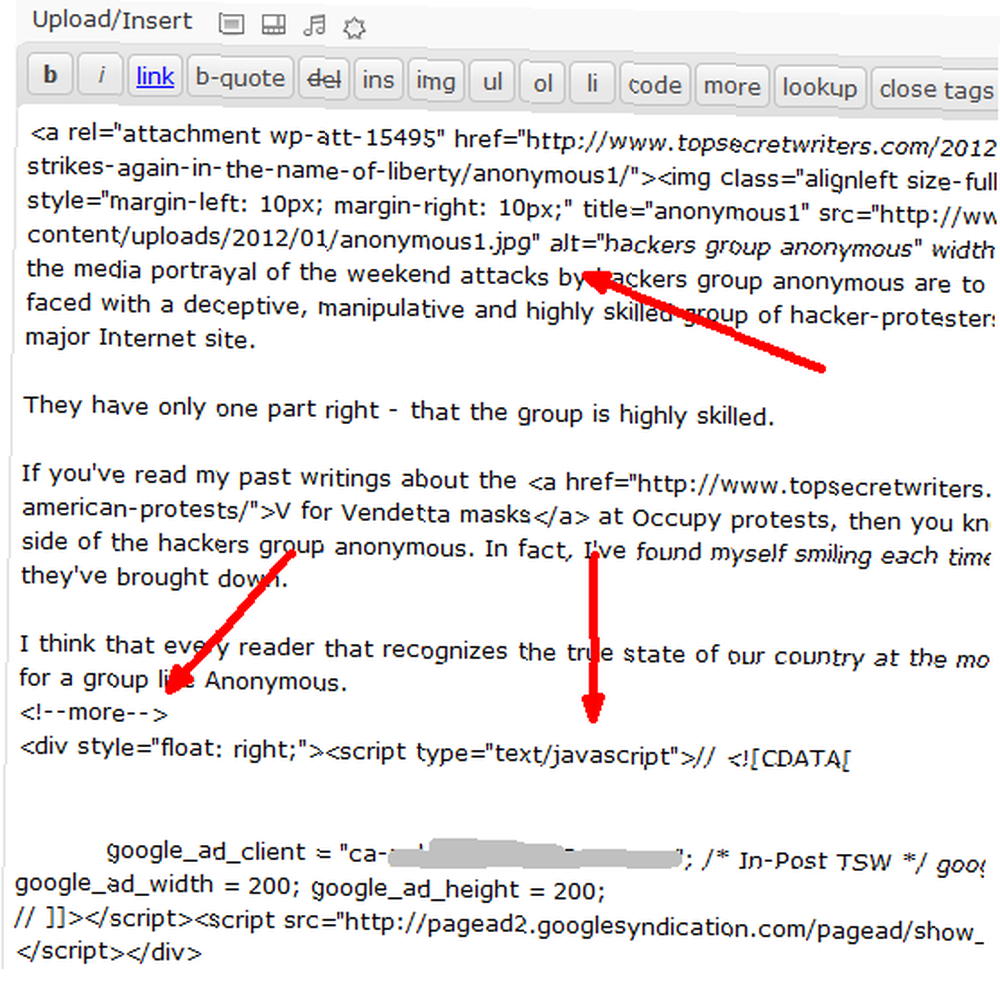
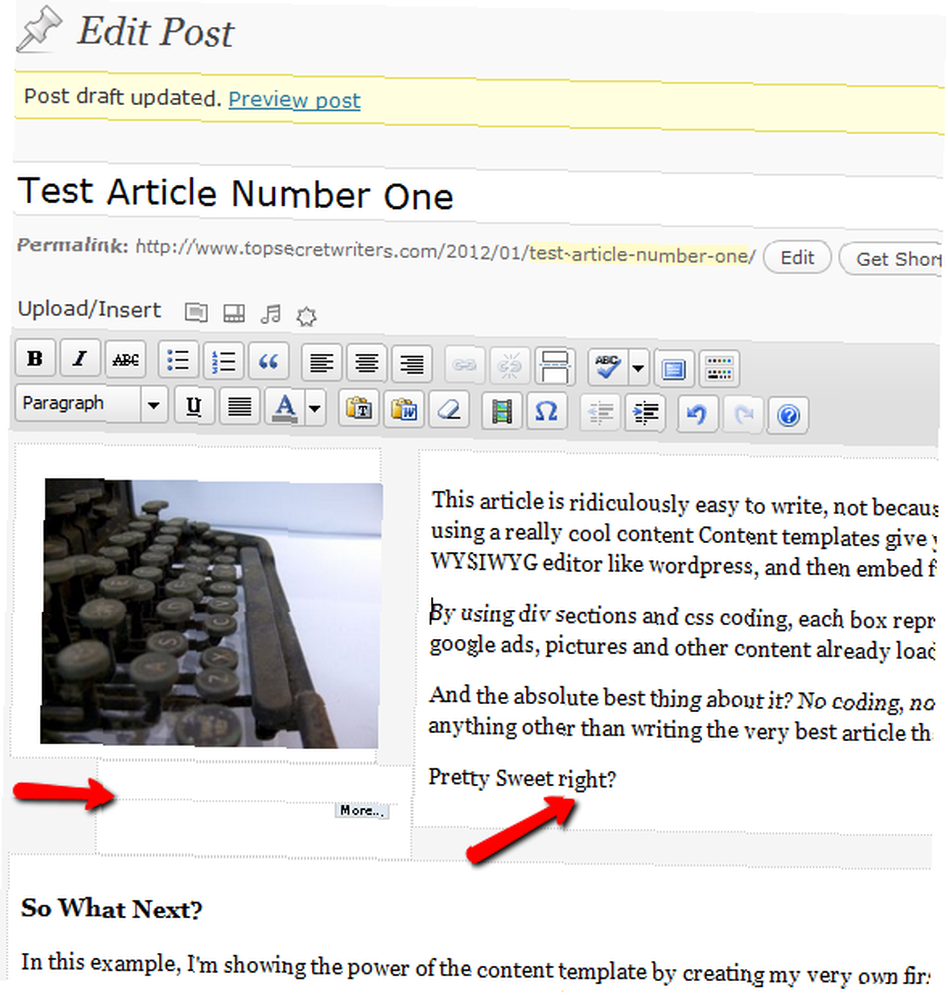
Aquí hay una muestra de todo el trabajo de formateo que realizo en mi propio blog..
Tengo una imagen de encabezado que debe ser cuidadosamente dimensionada, con relleno alrededor y a la izquierda justificada. Tengo el “Más” pausa, seguido de mi anuncio de Google en la publicación. Luego, a lo largo de cada publicación, tengo imágenes adicionales que están dimensionadas para adaptarse y justificadas correctamente. En su mayor parte, me da vergüenza decir que he estado haciendo todo esto manualmente, incluidos todos los artículos que envían mis escritores..
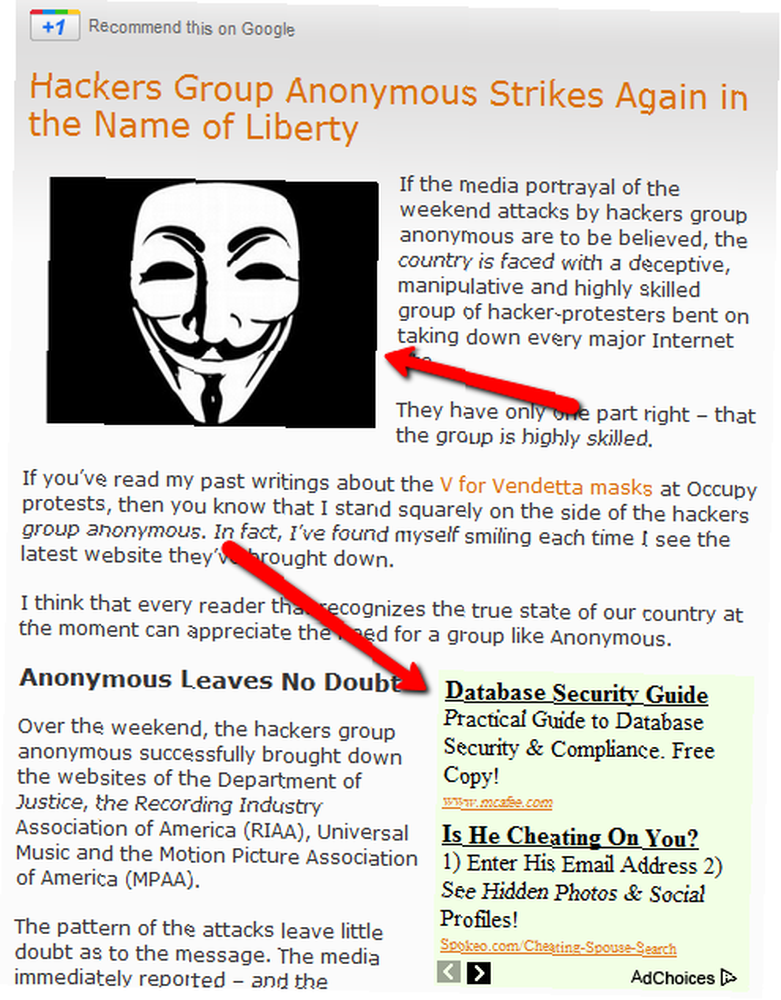
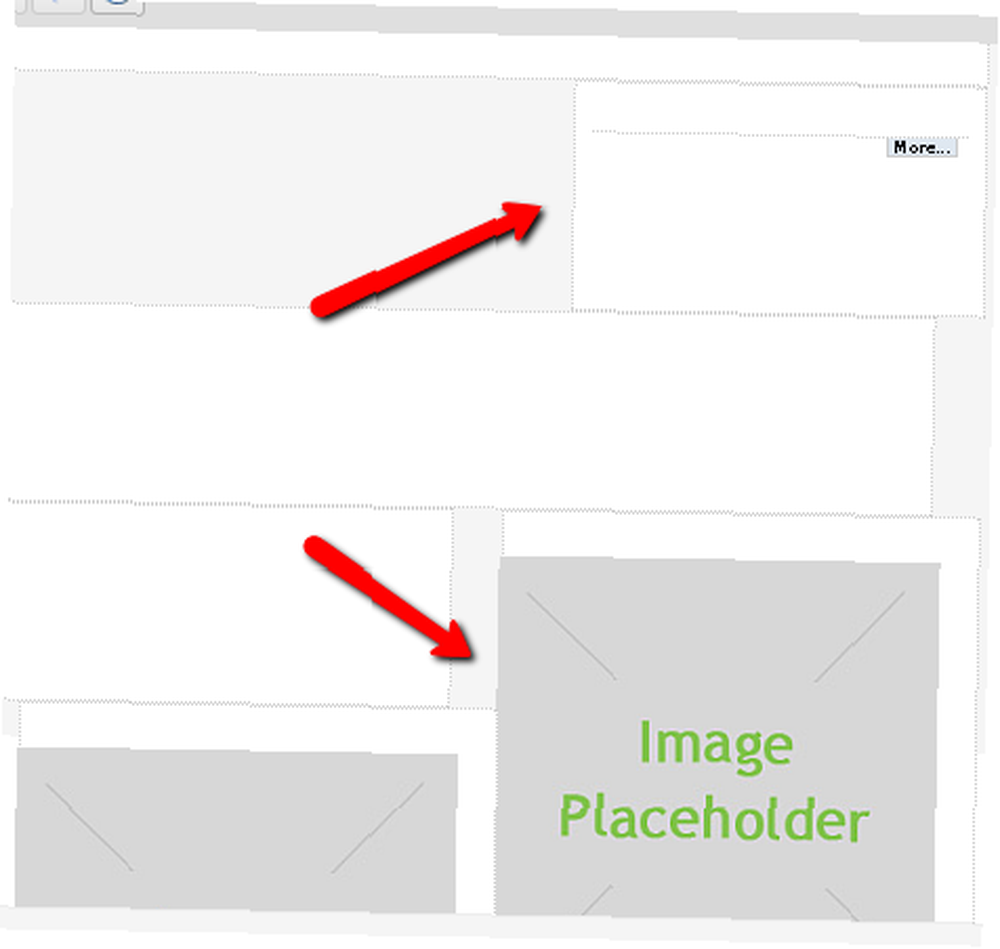
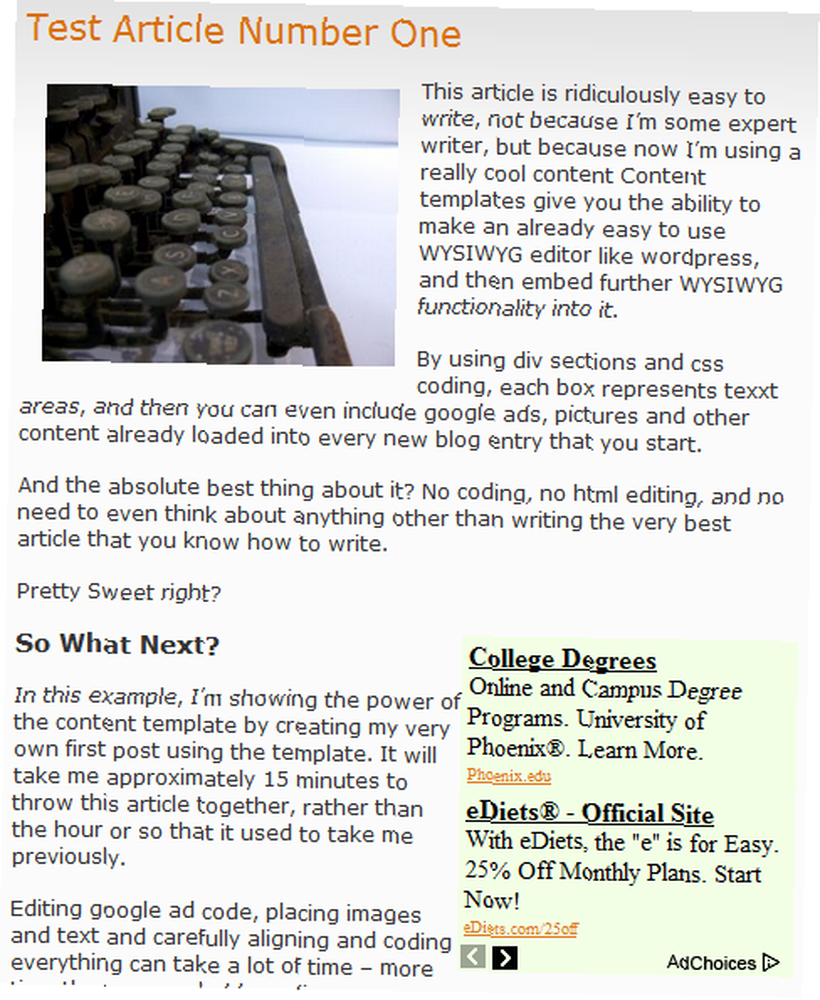
Así es como se ve una publicación de este tipo cuando se publica.
Como puede ver, el formato es un poco complicado porque en un área me queda la imagen justificada, y en la siguiente sección tengo el anuncio justificado a la derecha. Entonces, todas las imágenes adicionales también están justificadas a la derecha. Me gusta esta configuración para mi propio blog porque es más fácil de ver y fluye bien. Puede tener su propia preferencia para su blog particular de WordPress.
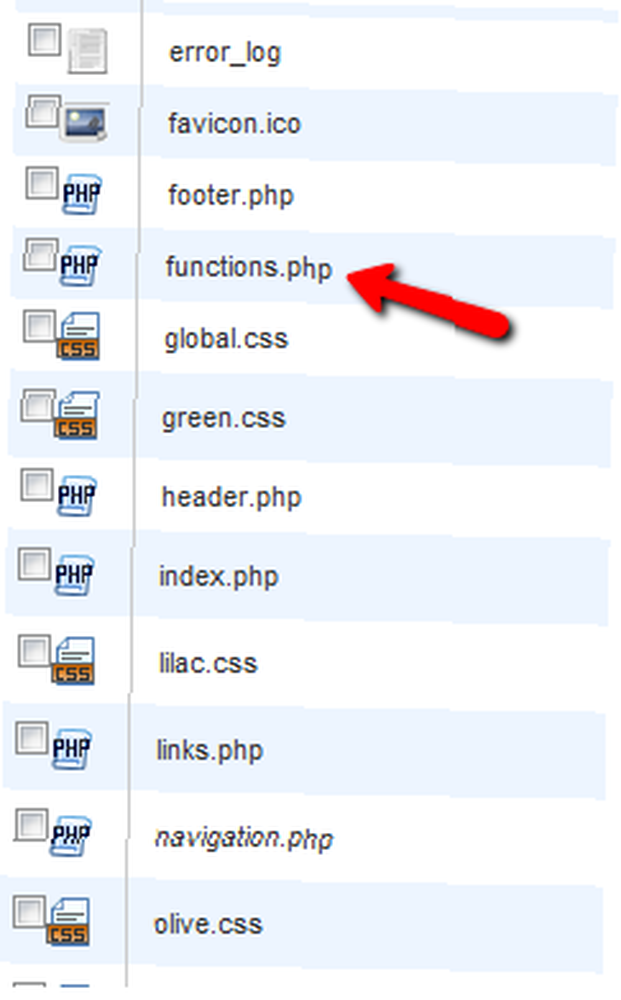
El primer paso para crear su plantilla es hacer una copia de seguridad de su archivo functions.php (lo encontrará en el directorio raíz de su tema) y luego abrirlo para editarlo.
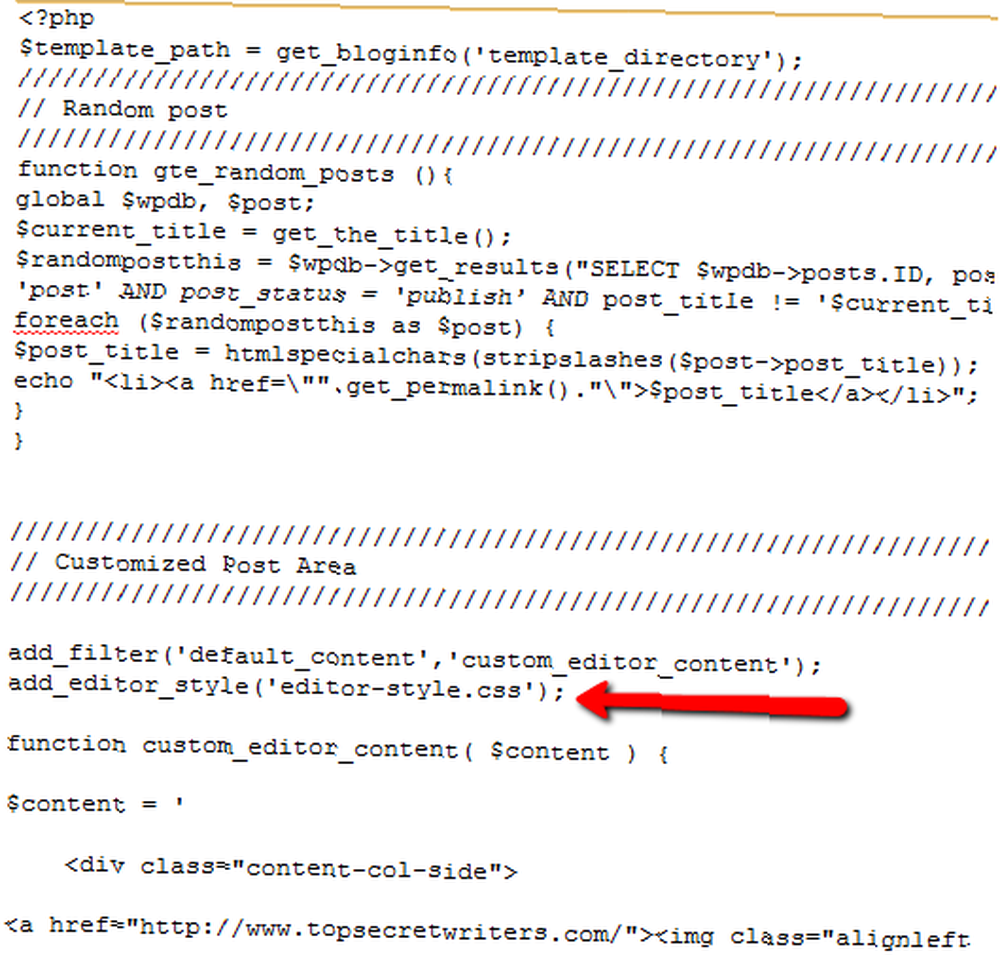
Verá un montón de código aquí: todas las funciones que utiliza actualmente su tema de blog actual. Vas a insertar una nueva sección entre esas funciones. Encuentre el final de la primera función e inserte el código que detallaré a continuación..
Ahora, tengo que dar crédito donde se debe, en realidad, esta idea me la dio David Hansen en la revista Smashing, quien escribió un artículo sobre esto en octubre. En este caso, voy a ampliar su idea mostrándole cómo ajustar esa plantilla para cosas como anuncios e imágenes.
add_filter ('default_content', 'custom_editor_content'); add_editor_style ('editor-style.css'); function custom_editor_content ($ content) $ content = 'Inserta tu introducción aquí Ingresa Google Script aquí Aquí está el contenido de la segunda sección Aquí está el contenido de la tercera sección Aquí está el contenido de la tercera sección'; devolver $ contenido; Observe cómo la alineación realmente funciona mejor usando la alineación de la imagen incorporada en su estilo de tema, y en el caso del anuncio de Google, debe usar el segundo div con el atributo de estilo para alinear a donde le gustaría que vaya. Simplemente funciona mejor. Sin embargo, en cuanto al tamaño, el relleno y la colocación, deberá crear el archivo CSS.
Aquí está el estilo para cada sección definida anteriormente.
cuerpo fondo: # f5f5f5; .content-col-main float: right; ancho: 70%; acolchado: 1%; borde: 1px punteado #ccc; fondo: #fff; .content-col-side float: left; ancho: 210px; acolchado: 1%; borde: 1px punteado #ccc; fondo: #fff; .content-google-ad float: right; ancho: 20%; acolchado: 1%; borde: 1px punteado #ccc; fondo: #fff; .content-section-two float: left; ancho: 70%; acolchado: 1%; borde: 1px punteado #ccc; fondo: #fff; .content-image-three float: right; ancho: 210px; acolchado: 1%; borde: 1px punteado #ccc; fondo: #fff; .content-section-three float: left; ancho: 70%; acolchado: 1%; borde: 1px punteado #ccc; fondo: #fff; img / * Se asegura de que tus imágenes permanezcan dentro de sus columnas * / max-width: 100%; ancho: auto; altura: auto; Puede usar porcentajes o píxeles para dimensionar. Prefiero píxeles para imágenes, pero realmente se reduce a preferencia. Si hay demasiado espacio entre las imágenes y el texto, solo modifique un poco los porcentajes de contenido hasta que se vea bien.
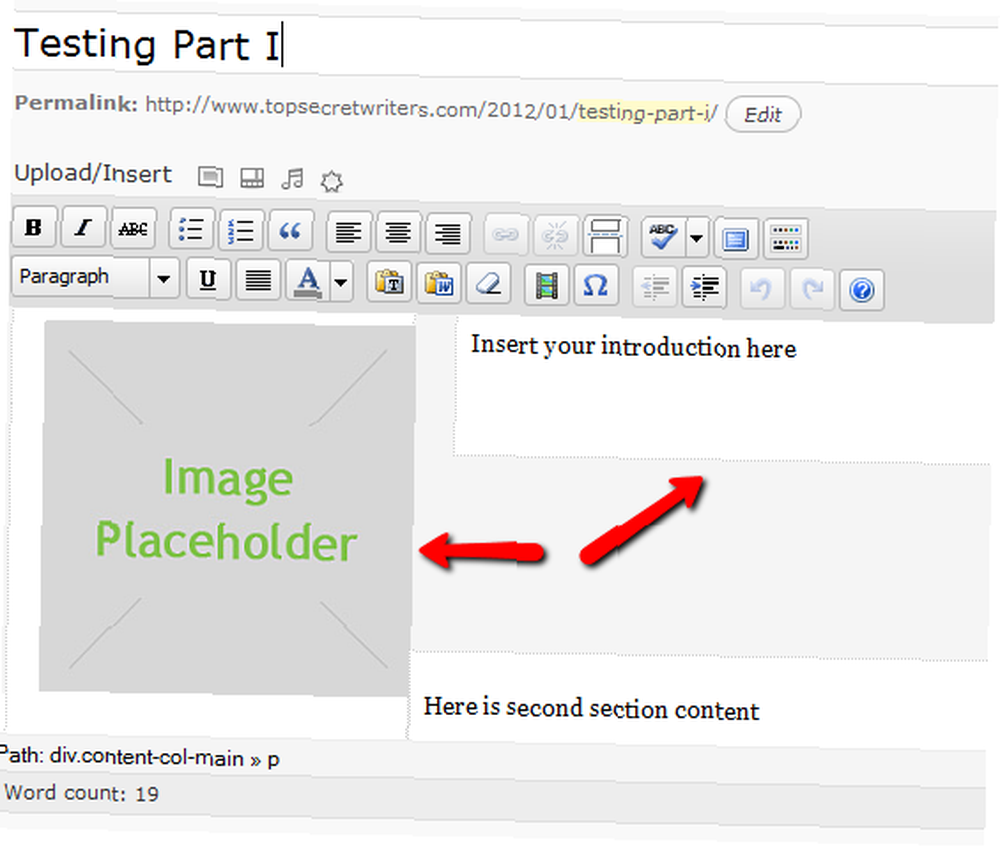
Después de guardar su archivo .css, abra una nueva publicación y verá que su plantilla de contenido perfectamente formateada ya está en su lugar.
Todo lo que tiene que hacer es hacer clic en la imagen y cargar la que desea usar, y luego completar todas las áreas de contenido. Realmente es tan fácil como eso. Todo se alinea automáticamente y se coloca donde necesitan ir.
Todos los códigos o imágenes de Google justificados ya están allí; todo lo que tiene que hacer es actualizar el contenido. El tiempo que le tomará armar una publicación con todo esto ya hecho para usted disminuirá en un factor enorme, garantizado.
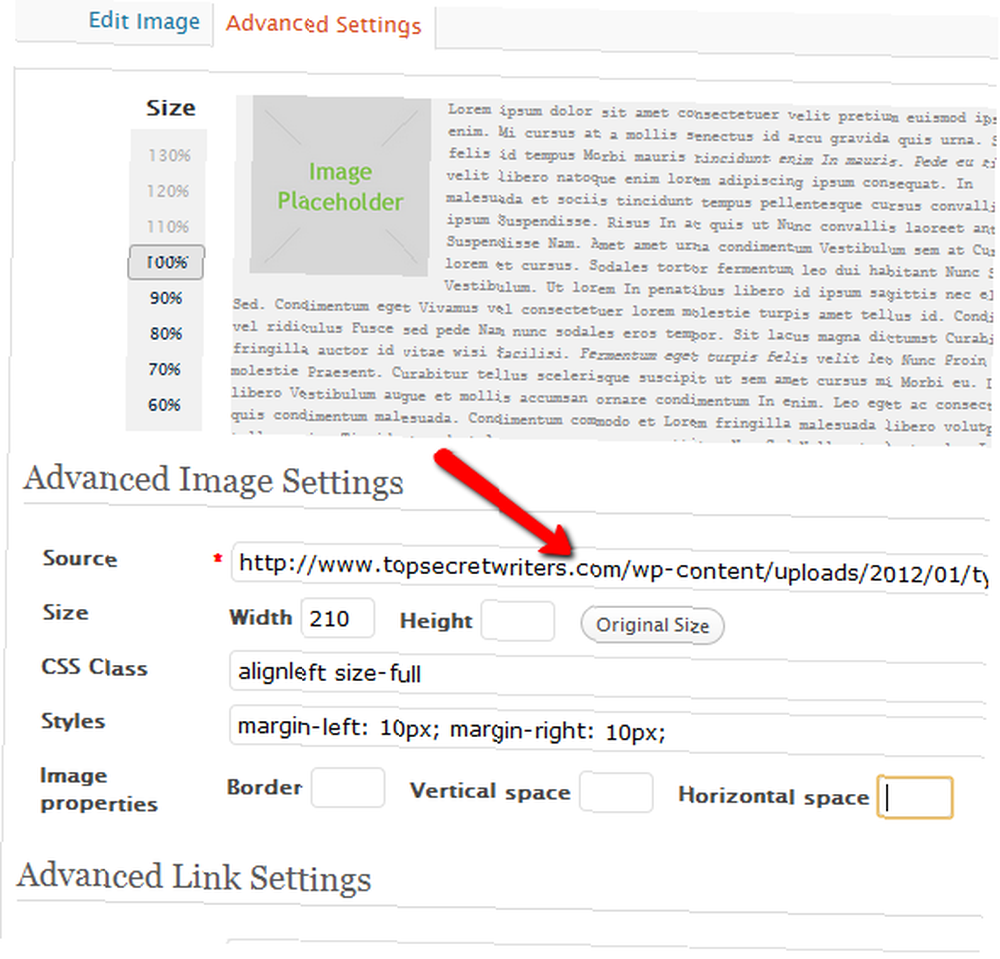
Actualizar todas las imágenes de la plantilla es tan simple como cargar las imágenes que desea utilizar en su blog con la herramienta de carga de medios, y luego hacer clic en la imagen y pegar la URL en esas imágenes en el “Fuente” campo.
Por supuesto, también querrás actualizar el título y las etiquetas alt. Como puede ver aquí en mi artículo de prueba, escribir un artículo ahora es solo cuestión de completar cada una de las áreas de contenido. No puedo decirte lo dulce que es poder concentrarte solo en escribir, sabiendo que todo el formato correcto ya está en su lugar para que el artículo se vea absolutamente mejor.
¿El resultado final? Aquí está mi primer artículo de prueba usando la nueva plantilla de contenido de WordPress. Todas las imágenes y códigos de anuncios se insertan, alinean y espacian perfectamente.
Si no supieras nada mejor, pensarías que nada ha cambiado en el blog. El formato se ve idéntico a la forma en que se veía cuando los esclavicé durante una hora o más. Ahora, todo ese esfuerzo y el formato de prueba y error ya están insertados directamente en la plantilla de contenido de WordPress.
Así que ahora todo lo que queda es sentarse y hacer lo que siempre te ha gustado hacer: escribir.
¿Esta plantilla de contenido de WordPress disminuye la carga en tu propio blog? ¿Tiene algún otro consejo de formato que las personas puedan usar en sus propias plantillas? Comparta sus pensamientos y opiniones en la sección de comentarios a continuación..
Haber de imagen: Shutterstock











