
Mark Lucas
0
3769
555
 Durante las últimas semanas, entregué el control de la iluminación ambiental en mi estudio a los televidentes durante la transmisión en vivo de Technophilia Podcast; puedes ver los resultados en el episodio grabado aquí. Hoy, pensé que explicaría exactamente cómo lo logré usando un poco JavaScript, Tratamiento, y un Arduino. El método que describiré no requiere un escudo de Ethernet para su Arduino, y le proporcionaré ejemplos de código completo para que también use.
Durante las últimas semanas, entregué el control de la iluminación ambiental en mi estudio a los televidentes durante la transmisión en vivo de Technophilia Podcast; puedes ver los resultados en el episodio grabado aquí. Hoy, pensé que explicaría exactamente cómo lo logré usando un poco JavaScript, Tratamiento, y un Arduino. El método que describiré no requiere un escudo de Ethernet para su Arduino, y le proporcionaré ejemplos de código completo para que también use.
Requisitos:
- Arduino
- Luces para controlar el circuito apropiado en el Arduino; vea mi tutorial de retroiluminación ambiental Cree su propia iluminación ambiental dinámica para un centro multimedia Cree su propia iluminación ambiental dinámica para un centro multimedia Si ve muchas películas en su PC o centro multimedia, estoy seguro de que se ha enfrentado al dilema de la iluminación ; ¿Apagas completamente todas las luces? ¿Los mantienes a todo volumen? O ... de la semana pasada para un diagrama de circuito y desglose de componentes.
- Software de procesamiento en su PC o Mac
- Alojamiento de sitios web Las diversas formas de alojamiento de sitios web explicadas [Tecnología explicada] Las diversas formas de alojamiento de sitios web explicadas [Tecnología explicada]
- Habilidades básicas de codificación con JavaScript y PHP, aunque le proporcionaré el código completo que puede personalizar.
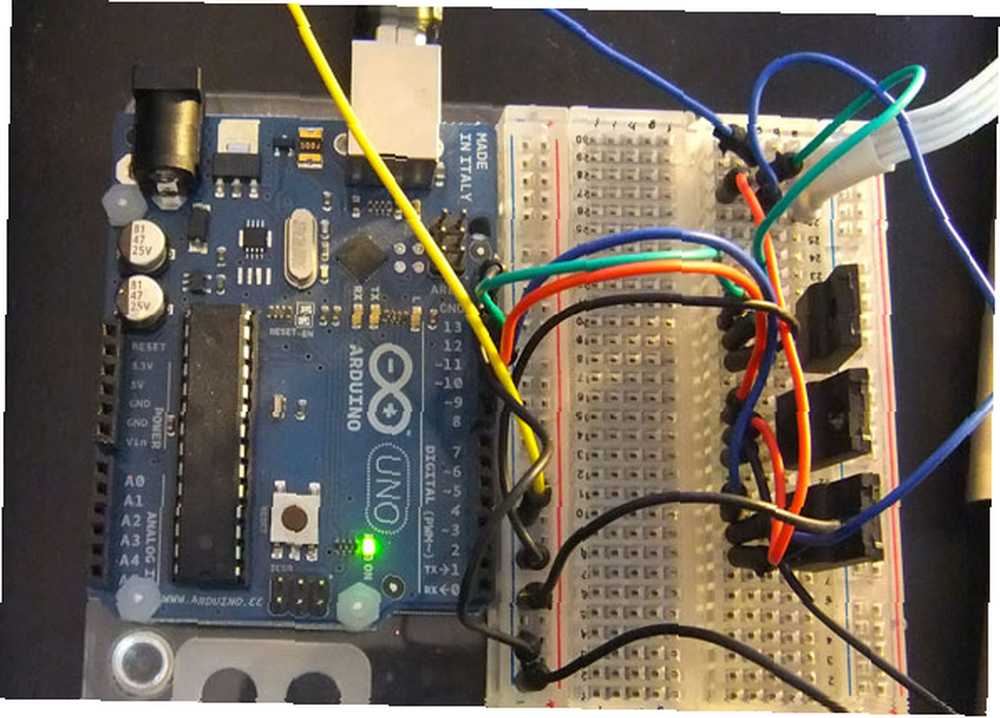
Arduino Setup
En primer lugar, consulte el tutorial de las últimas semanas para conocer el aspecto de Arduino. Cree su propia iluminación ambiental dinámica para un centro multimedia Cree su propia iluminación ambiental dinámica para un centro multimedia Si ve muchas películas en su PC o centro multimedia, I Estoy seguro de que has enfrentado el dilema de la iluminación. ¿Apagas completamente todas las luces? ¿Los mantienes a todo volumen? O ... el código que usaremos es idéntico, ya que estoy usando el mismo circuito de control de tira de LED RGB, por lo que no lo repetiré aquí. Para resumir, el Arduino leerá valores RGB de la conexión serial USB a la computadora. 
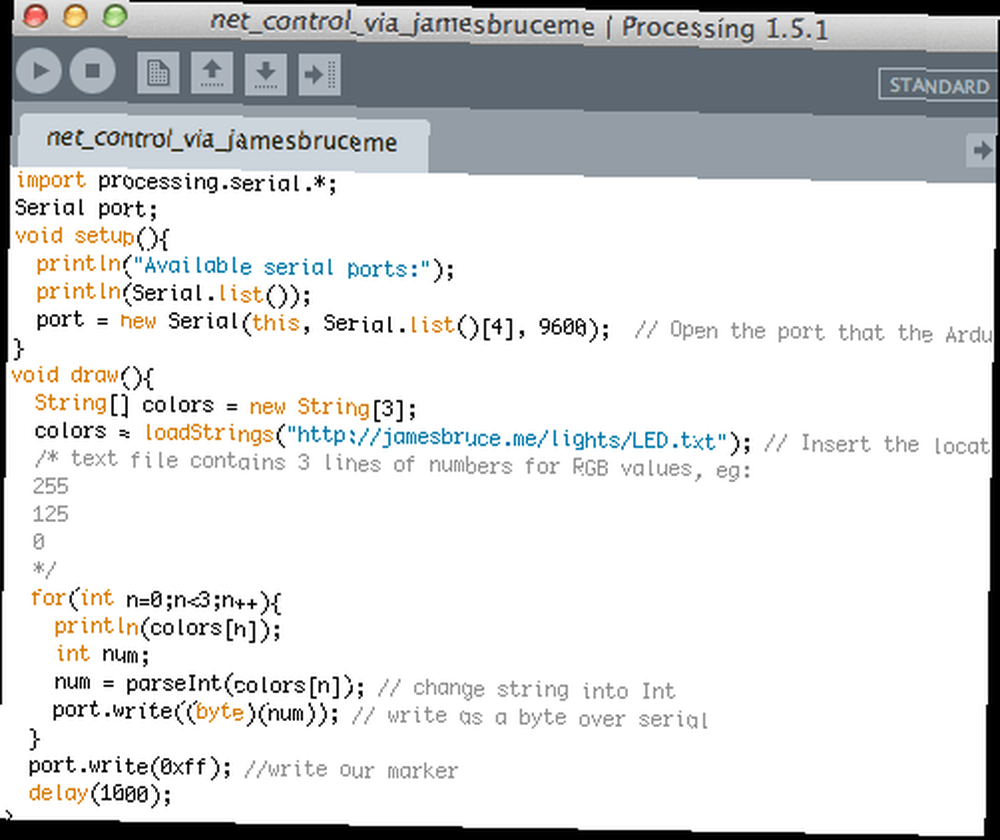
Aplicación de procesamiento
La aplicación de procesamiento que usaremos es muy simple (PASTEBIN); utiliza un básico loadStrings () función para leer un archivo de texto almacenado en una dirección web remota; en este caso, he usado http://jamesbruce.me/lights/LED.txt. Cree un archivo de texto de ejemplo en su servidor web para probar esto y ajústelo en consecuencia. El archivo de texto debe tener solo 3 líneas de valores para R, G y B.  También necesitará cambiar el puerto serie a lo que sea que esté conectado su USB. Como antes, lo primero que hará la aplicación es enviar una lista de puertos seriales a la consola: verifique que sea correcta y luego vuelva a ejecutarla. Su tira de LED Arduino debe iluminarse con cualquier valor aleatorio que haya agregado al archivo de texto.
También necesitará cambiar el puerto serie a lo que sea que esté conectado su USB. Como antes, lo primero que hará la aplicación es enviar una lista de puertos seriales a la consola: verifique que sea correcta y luego vuelva a ejecutarla. Su tira de LED Arduino debe iluminarse con cualquier valor aleatorio que haya agregado al archivo de texto.
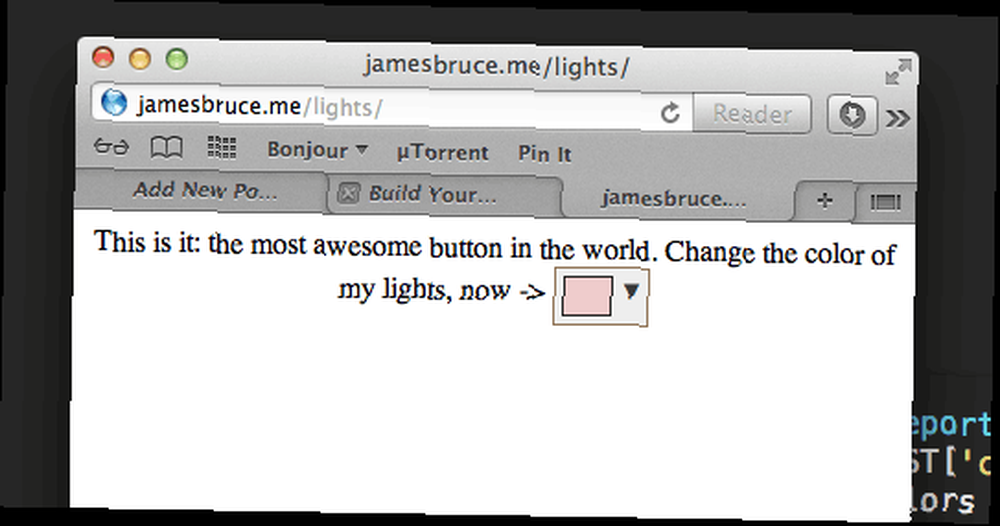
Control web Arduino
En el lado del control web, elegí un simple plugin jQuery de selector de color llamado Spectrum; hay otros por ahí, pero sentí que esto era tan simple como era necesario y también funciona con un dispositivo táctil, mientras que otros que probé no lo harían. Colocar el spectrum.js y espectro.css archivos en el mismo directorio que todo lo demás (Hice un subdirectorio / lights en mi servidor para mantener las cosas limpias).  Usaremos PHP para mostrar el control web y manejar el LED.txt escritura de archivos si se proporcionan variables en la solicitud POST. Cuando el usuario visita esta página y elige un color, envía una solicitud AJAX con las variables de color a sí mismo. Esto mantiene todo el contenido dentro de un archivo. El PHP / HTML completo se puede encontrar en este pastebin (guardarlo como index.php en un subdirectorio junto con los otros archivos), pero déjenme dar un breve resumen del código involucrado.
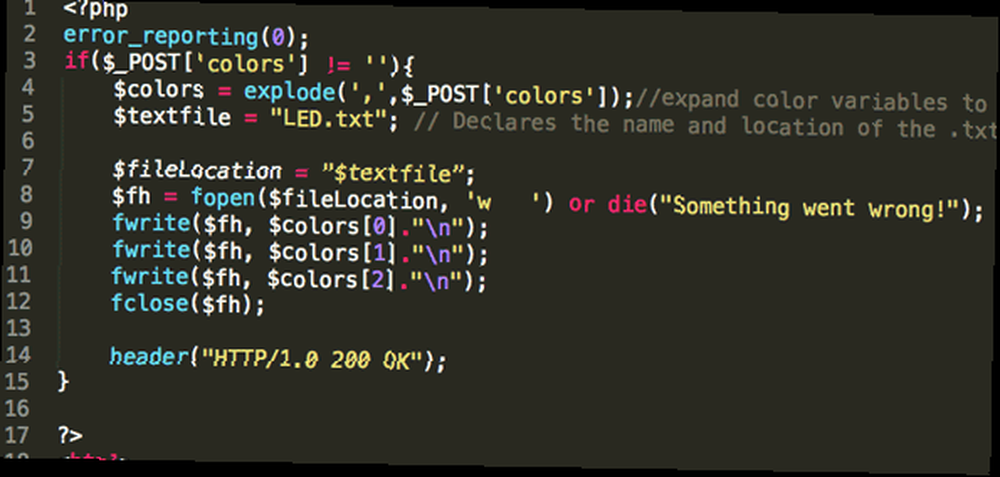
Usaremos PHP para mostrar el control web y manejar el LED.txt escritura de archivos si se proporcionan variables en la solicitud POST. Cuando el usuario visita esta página y elige un color, envía una solicitud AJAX con las variables de color a sí mismo. Esto mantiene todo el contenido dentro de un archivo. El PHP / HTML completo se puede encontrar en este pastebin (guardarlo como index.php en un subdirectorio junto con los otros archivos), pero déjenme dar un breve resumen del código involucrado.
- PHP: Detecta si hay una variable de publicación llamada 'colores'. Si es así, abra el archivo LED.txt para escribir y sobrescriba con las variables de publicación.

- HTML: Importar jQuery, Spectrum.js, y Spectrum.css
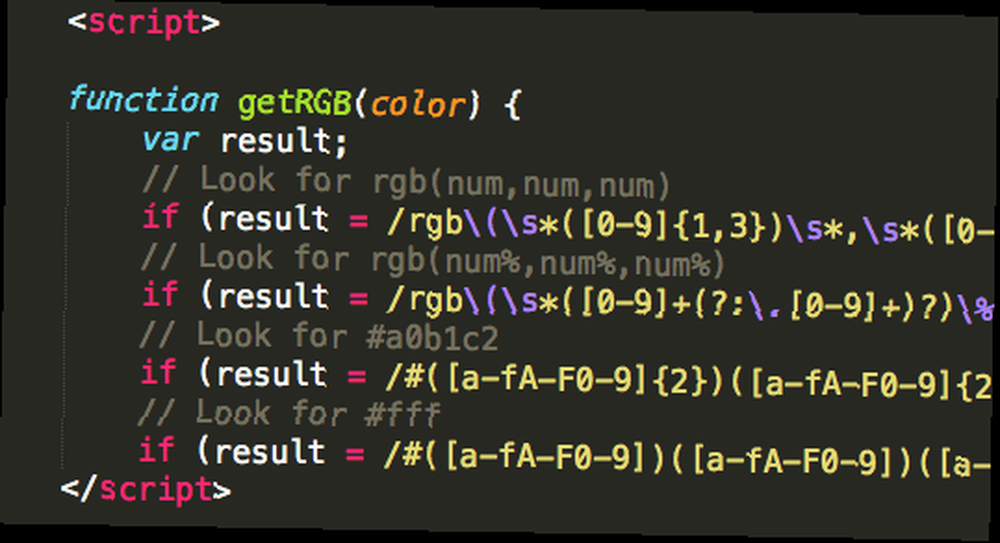
- JavaScript: la función getRGB devuelve una matriz de valores RGB separados por comas dada una variedad de diferentes formatos de color CSS, como #aaaaa.

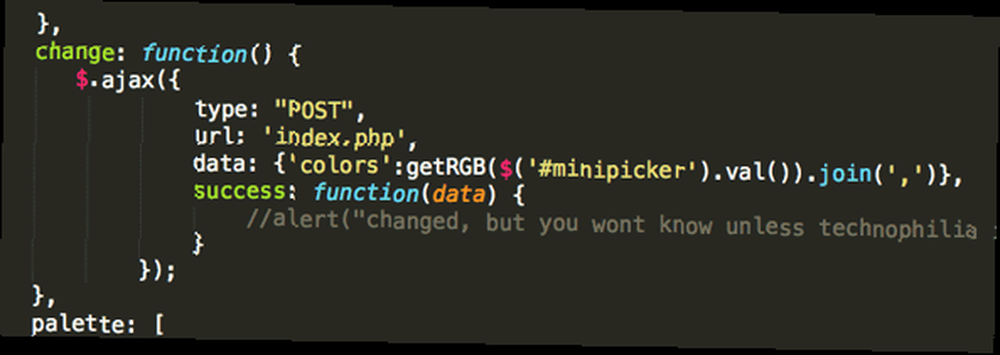
- JavaScript: cree el control Spectrum y adjunte una llamada AJAX al evento cambiado de color elegido. El AJAX llama a este archivo de controlador con los valores RGB dados por el control.

Finalmente, asegúrese de que su LED.txt El servidor puede escribir el archivo. UNA 655 o 777 El permiso debería hacerlo. Inicia el archivo y pruébalo; la aplicación de procesamiento deberá estar ejecutándose y actualizará el archivo cada segundo. Si el selector de color ni siquiera aparece en la página, revise la consola de JavaScript en busca de errores.
Errores y trabajo adicional
Como mencioné, este método no utilizó un escudo de Ethernet a propósito, por lo que cualquier persona con alojamiento básico de sitios web podría configurarlo de manera muy rápida y económica. Sin embargo, esto significa que necesitamos usar la aplicación de procesamiento para actuar como una puerta de enlace para obtener los datos; sin la PC funcionando, simplemente no funcionará. Con la adición de un escudo de Ethernet o WiFi, podríamos mover el Arduino a cualquier lugar sin estar atado a una PC, y buscar comandos de forma remota o empujarlos directamente al Arduino con un pequeño reenvío de puertos. Me ocuparé de esto otro día. También hay un problema de concurrencia: la forma en que lo configuramos es que el archivo simplemente se sobrescribirá cada vez que alguien elija un nuevo color, y la demora entre los cambios de color se decide en el Código de procesamiento. Si desea que muchos usuarios ajusten constantemente el color, un sistema en cola con una base de datos podría ser más apropiado; el uso de un archivo plano para almacenar los valores puede hacer que se ignoren algunos cambios si las actualizaciones ocurren con más frecuencia de lo que estamos actualizando el archivo. Entonces, por supuesto, no tiene forma de saber si funcionó en ese momento a menos que estuviera viendo nuestra transmisión en vivo. Idealmente, habría una cámara web configurada e incrustada en la página de control. Sin embargo, como demostración técnica, creo que esto es bastante impresionante; Espero que pueda ver el potencial para el control remoto básicamente cualquier cosa a través de Internet a través de un Arduino. Justin sugirió que entregáramos el control de mi horno; Rechacé ¿Tienes algún proyecto interesante que creas que esto podría ayudar con?











