
Owen Little
0
1454
370
JavaScript es el lenguaje de internet. Trabajar en desarrollo front-end sin él es imposible. Para los principiantes, especialmente los niños, puede ser un desafío acostumbrarse a la sintaxis del idioma..
Para completar a los novatos, incluso instalar y ejecutar un servidor local en el navegador puede ser un obstáculo. ¿Qué pasaría si hubiera una manera de hacer algo genial con JavaScript, sin instalar nada? Ingrese p5.js, una biblioteca de codificación diseñada teniendo en cuenta la creatividad..
Aquí le mostramos cómo hacer una cabeza de robot animada reactiva al sonido usando algunos principios de codificación simples.

¿Qué es p5.js?
La biblioteca p5.js fue creada por la artista con sede en Los Ángeles Lauren MacCarthy. Está diseñado para proporcionar una plataforma similar a Processing, para la expresión creativa y el arte. Las herramientas claras acompañan tutoriales bien explicados y documentos de referencia para que sea perfecto para principiantes.
Ya sea que esté haciendo animaciones, música, juegos simples o incluso conectándose a un hardware externo 8 Amazing Hardware Projects With Processing y p5.js 8 Amazing Hardware Projects With Processing y p5.js DIY Electronics es más que solo Arduino y Raspberry Pi. En este resumen, cubrimos algunos de los mejores proyectos que puedes hacer con Processing y p5.js. , p5.js puede ayudar.
El editor p5.js
Para comenzar, abra la ventana de su navegador y vaya al editor web p5.js. Antes de comenzar, hay dos pasos opcionales..
1. Debe iniciar sesión en p5.js para guardar sus bocetos, por lo que es aconsejable crear una cuenta. Registrarse es gratis, y puede usar su cuenta de Google o GitHub para iniciar sesión si lo desea.
2. Haga clic en la rueda dentada de configuración en la esquina superior derecha. Aquí puede modificar el tema y el tamaño del texto para todos los amantes del tema oscuro..

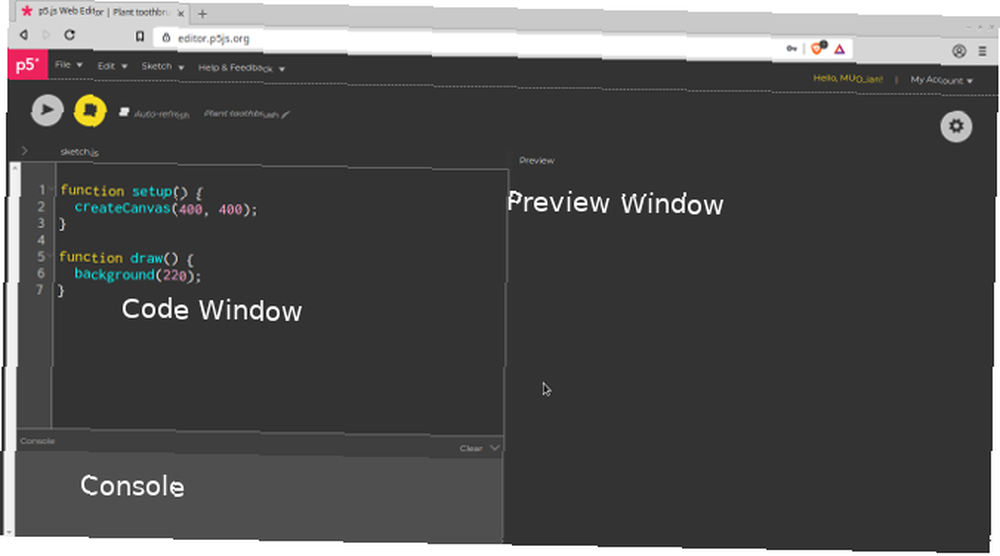
El editor p5.js combina un editor de código, una consola y una ventana de salida en el mismo espacio. Hasta ahora hay dos funciones ya configuradas para usted..
Conceptos básicos de p5.js
Cada boceto de p5.js comienza con dos elementos. los preparar() función, y el dibujar() función. Para aquellos de ustedes que han programado un Arduino antes, esto les resultará familiar.!
configuración de la función () createCanvas (500, 500); los preparar() La función se ejecuta al inicio de su programa. En este caso, la configuración crea un lienzo cuadrado de 400 píxeles. Cambie esto a (500, 500) para un área un poco más grande para trabajar.
El programa de instalación se ejecuta solo una vez y se usa para crear las partes necesarias para su programa, junto con los valores iniciales para su programa.
función draw () background (220); los dibujar() El método se llama cada cuadro. Esto funciona de manera muy similar a la función de bucle en Arduino, o la función de actualización en Unity 3D. Todo lo que necesita cambiar en su boceto sucede aquí. Por ahora, el fondo se vuelve a dibujar cada fotograma. En la parte superior verás dos íconos, reproducir y parar. Hacer clic jugar.

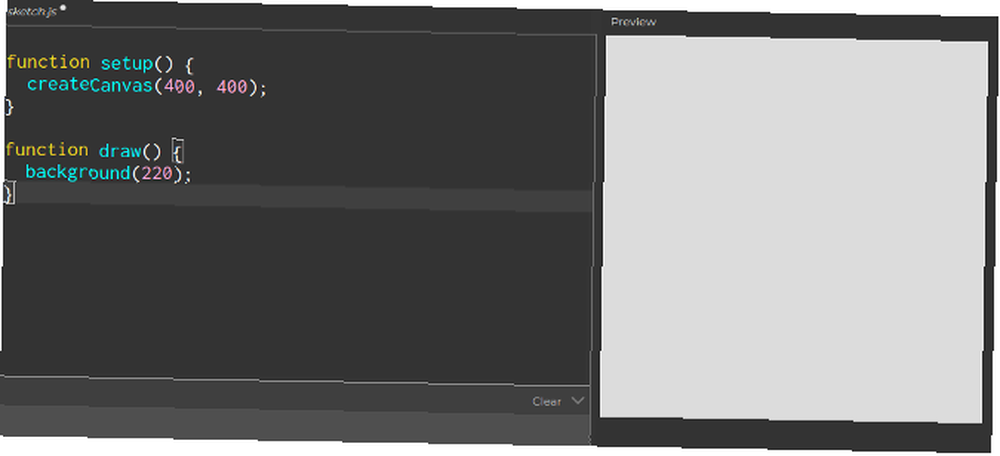
Este es el programa hasta ahora: un lienzo de 500 × 500 con un fondo gris,
Crear una forma
Trabajar con formas en p5.js es un poco diferente a los objetos de forma preestablecidos utilizados en el tutorial de animación web mo.js. Para crear una elipse simple, agregue esto al código en el dibujar() método, justo debajo de donde establece el color de fondo.
función draw () background (220); elipse (250,250,50)los elipse() El método toma varios argumentos. Los dos primeros son su posición X e Y en el lienzo. Dado que el lienzo tiene 500 píxeles de ancho, establecer estos dos valores en 250 coloca la elipse en el centro. El tercer argumento es el ancho del círculo, en este caso, 50 píxeles..

Entonces tienes un fondo y un círculo, pero no se ve tan bien. Es hora de arreglar eso.
Agregando un poco de estilo
Comience cambiando el color de fondo. El número entre paréntesis representa un valor en escala de grises. Entonces, 0 es negro y 255 es blanco, con diferentes tonos de gris en el medio. Para que el fondo sea negro, cambie este valor a 0.
función dibujar () fondo (0); elipse (250,250,50); Ahora, cuando hagas clic en reproducir, el fondo será negro. Para darle un poco de color al círculo, querremos afectar sus valores RGB (rojo, verde y azul) individualmente. Cree algunas variables en la parte superior de su script (justo al comienzo, antes de la función de configuración) para almacenar estos valores.
var r, g, b;En la función de configuración, establezca el valor de r a 255, y dar a los demás un valor de 0 0. Su color RGB combinado será rojo brillante.!
r = 255; g = 0; b = 0;Para aplicar el color al círculo, agregue un llenar() llame al método de dibujo, justo antes de dibujar el círculo.
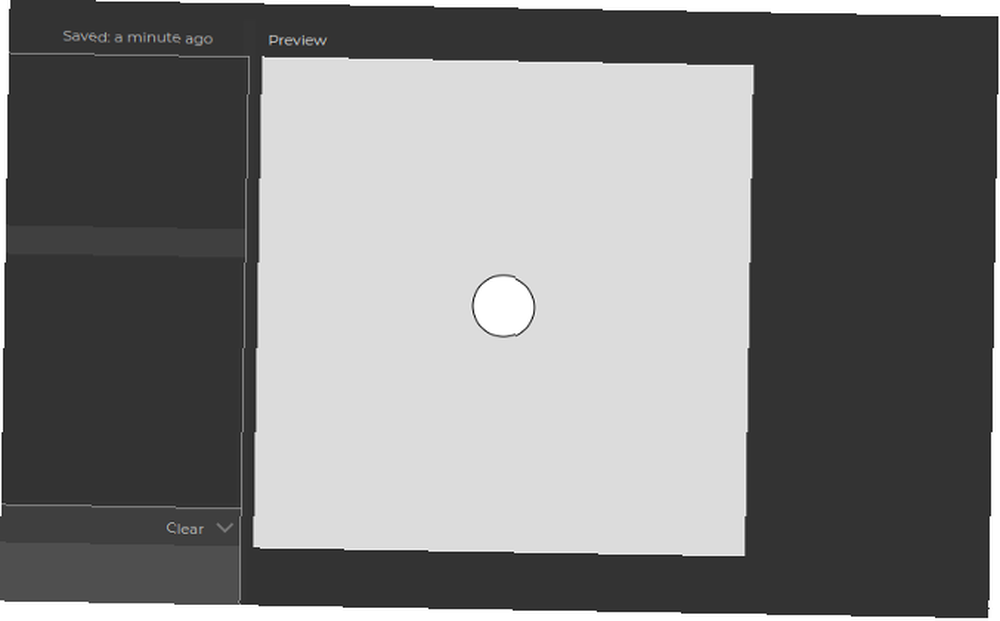
relleno (r, g, b); elipse (250,250,50);Ahora haga clic jugar, y deberías ver un círculo rojo sobre un fondo negro.

Hacer el círculo es un buen comienzo, pero agregar interactividad es donde se vuelve realmente interesante!
Haga clic para cambiar de color
Agregar código para ejecutar con un clic del mouse es bastante fácil en p5.js. Cree una nueva función debajo de dibujar() método.
función mousePressed () r = random (256); g = aleatorio (256); b = aleatorio (256); los mousePressed () escucha cualquier pulsación del mouse y lleva a cabo el código dentro de los corchetes. los aleatorio() La función devuelve un valor aleatorio entre 0 y un número dado. En este caso, está configurando los valores r, g y b entre 0 y 255 en cada pulsación del mouse.
Vuelva a ejecutar el código y haga clic con el mouse varias veces. El círculo debería cambiar de color cuando lo hagas.

Ahora su animación es reactiva a los clics del mouse, pero ¿qué pasa con el uso de la voz del usuario??
Configurar control de voz
El uso del micrófono del sistema se hace fácil con la biblioteca de sonido p5.js. En la parte superior de su script, cree una nueva variable llamada mic.
var r, g, b; var mic;Agregue estas líneas a su preparar() función para asignar mic a la entrada de audio.
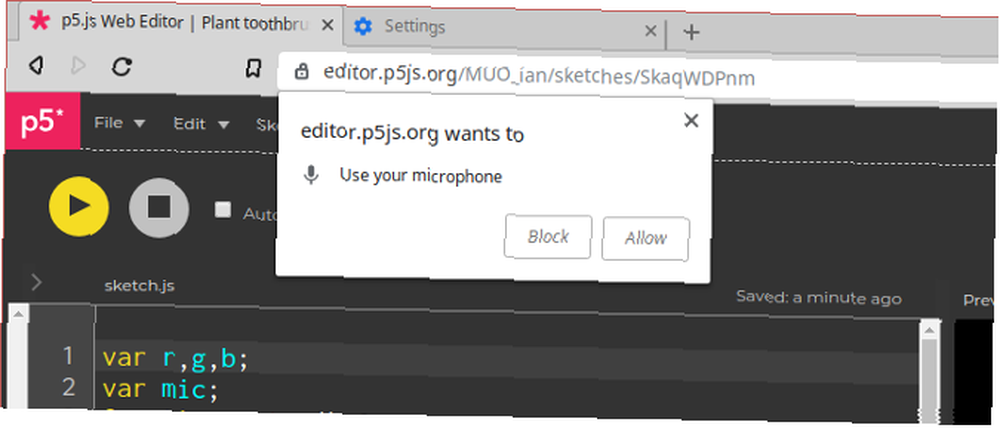
mic = nuevo p5.AudioIn () mic.start (); Al hacer clic en Reproducir ahora, aparecerá un cuadro de diálogo pidiendo permiso para acceder al micrófono integrado..

Hacer clic Permitir. Según el navegador que utilice, es posible que recuerde su elección o que tenga que hacer clic en un cuadro para confirmar. Ahora el micrófono está configurado, y es hora de ponerlo en uso.
Escalado por volumen
Para usar el volumen del micrófono como un valor en su programa, deberá almacenarlo como una variable. Cambia tu dibujar() método para verse así:
función draw () var micLevel = mic.getLevel (); fondo (0); relleno (r, g, b); elipse (250,250,50 + micLevel * 2000); Al comienzo de la función, una nueva variable llamada micLevel se crea y se asigna a la amplitud del micrófono actual.
La elipse tenía un ancho fijo de 50 píxeles. Ahora 50 píxeles es el ancho mínimo, agregado al valor micLevel que actualiza cada cuadro. El número con el que se multiplica micLevel variará según la sensibilidad de su micrófono.

Experimente con valores más altos: un valor de 5000 creará un cambio de escala más dramático!
Nota: si esto no funciona para usted, es posible que su micrófono no esté configurado correctamente. El navegador utiliza el micrófono predeterminado del sistema y es posible que deba modificar la configuración de sonido y actualizar.
Construyendo el robot
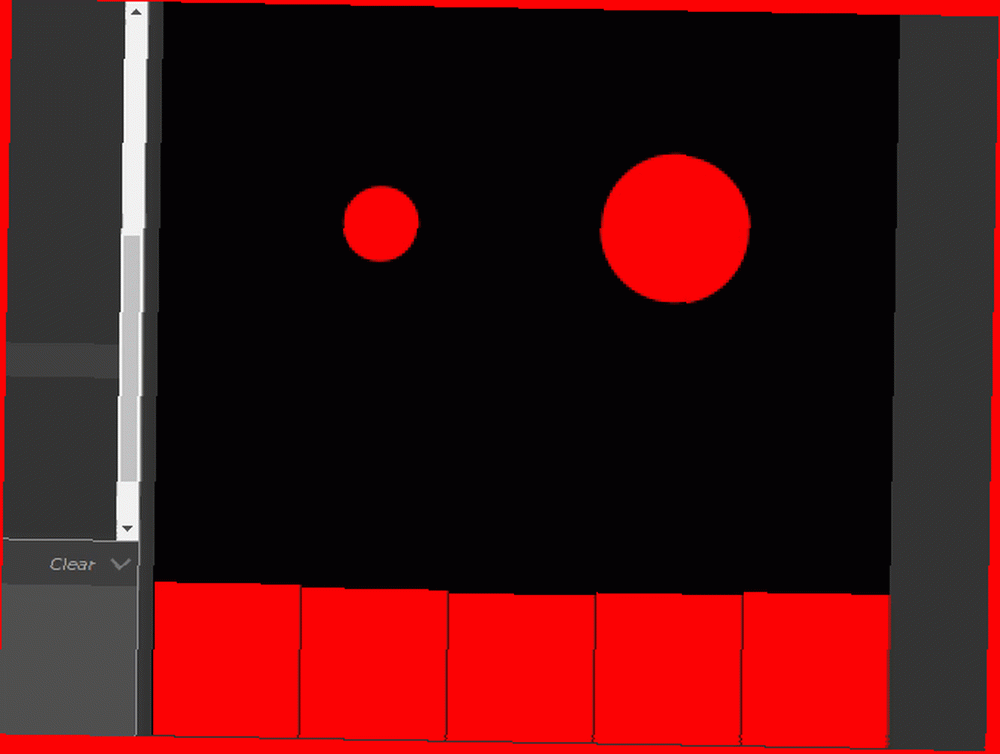
Ahora tiene todas las herramientas necesarias para crear el robot. Primero, mueva la elipse que ha creado y agregue otra para hacer que los ojos.
elipse (150,150,50 + micLevel * 2000); elipse (350,150,100 + micLevel * 2000); los “dientes” son una serie de rectángulos que se extienden desde la parte inferior de la pantalla. Tenga en cuenta que el rect () El método requiere un parámetro adicional para su ancho fijo.
rect (0, 500,100, -100 -micLevel * 5000); rect (400, 500,100, -100 -micLevel * 5000); rect (100, 500,100, -100 -micLevel * 3000); rect (300, 500,100, -100 -micLevel * 3000); rect (200, 500,100, -100 -micLevel * 1000); Esta vez, solo desea que cambie la altura de los dientes y que “sonriente” efecto deben tener sensibilidades diferentes. La altura mínima es -100 (ya que sale de la parte inferior del lienzo), por lo que micLevel también debe ser un número negativo.
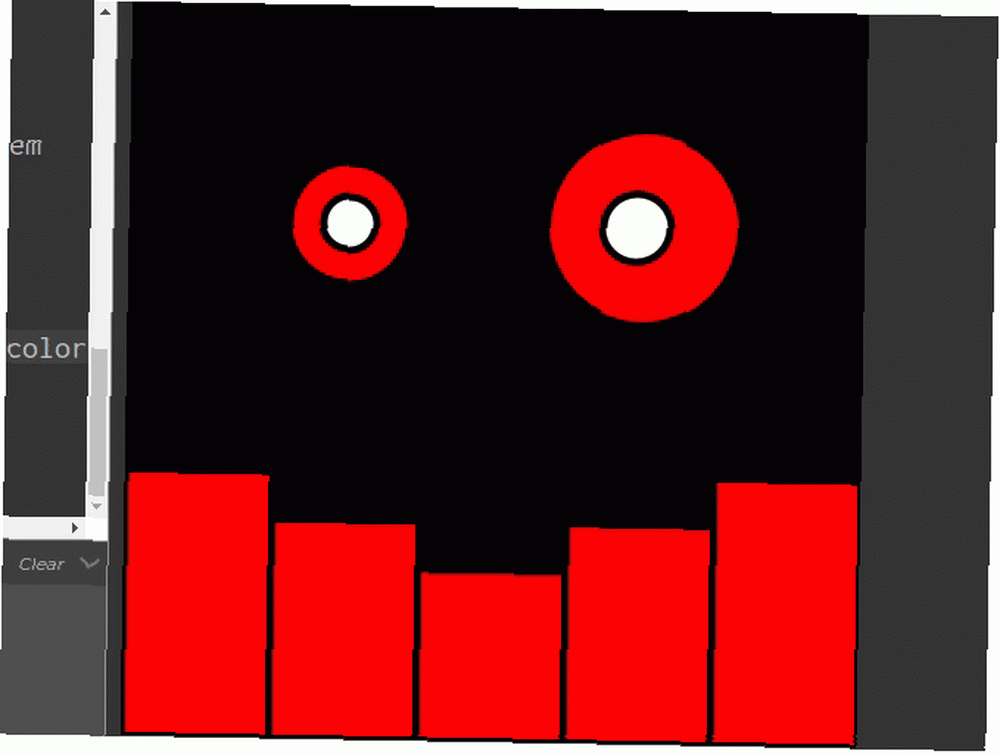
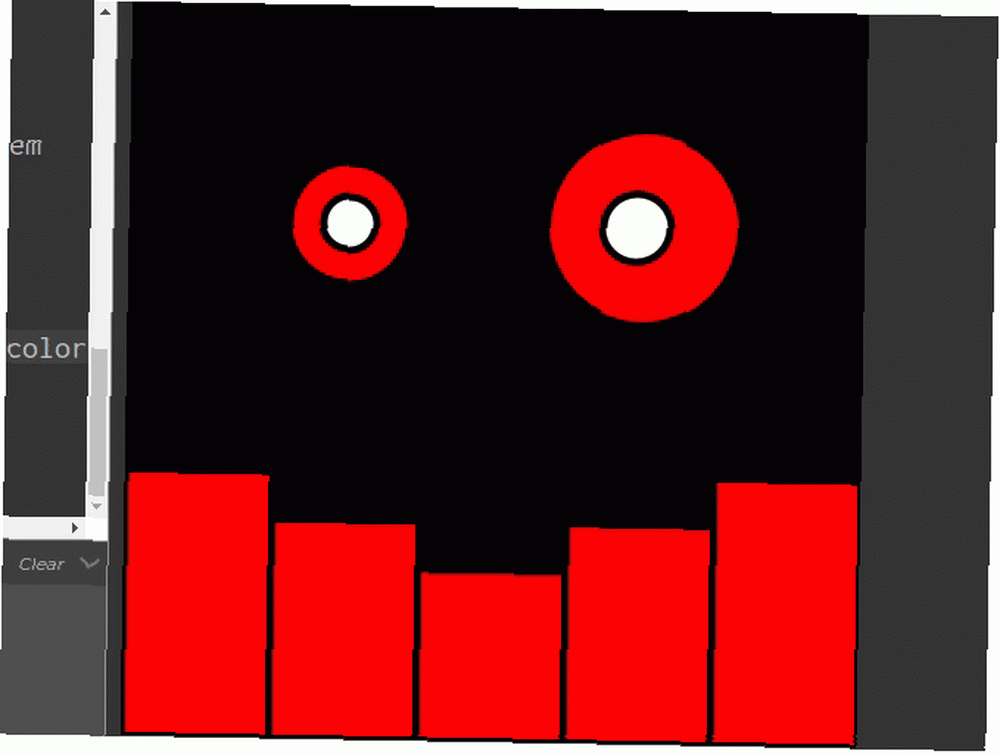
Haga clic en reproducir, y debería ver una cara de robot casi terminada!

Una vez más, es posible que deba ajustar sus números de multiplicador para obtener los mejores resultados.
Agregar toques finales
Agregue pupilas a los ojos con aún más elipse() llamadas. Usa otro llenar() para hacerlos blancos. Agregue esto a su dibujar() método, debajo del “dientes” acabas de crear.
relleno (255); elipse (150,150,20 + micLevel * 1000); elipse (345,150,30 + micLevel * 1000); Finalmente, para darle una pequeña definición a toda la pieza, cambie el peso del trazo en su preparar() función
strokeWeight (5); Eso es!

Si algo no funciona, verifique su código a fondo, y puede ver el código completo de este tutorial en el editor p5 si es necesario.
Avanzando con p5.js
Este tutorial para principiantes cubre algunos conceptos básicos con p5.js, mostrando cuán fácil es ser creativo. Como siempre, este proyecto apenas raspa la superficie de todo lo que p5.js es capaz de.
Pasar tiempo creando arte con p5.js es un tiempo bien empleado, ya que se está familiarizando con pensar como un programador y sintaxis JavaScript. Todas estas habilidades son importantes para llevar adelante si decides sumergirte de todo corazón y realmente aprender JavaScript. Realmente aprender JavaScript con los 5 mejores cursos de Udemy Realmente aprender JavaScript con los 5 mejores cursos de Udemy. JavaScript es el lenguaje de programación de la web. Si tiene una razón para aprender JavaScript, estos cinco excelentes cursos de Udemy podrían ser el lugar para comenzar su viaje de codificación. !











